
初めて WordPress を使う人や、まだまだ操作に慣れていない人は、WordPress の使い方に戸惑うことも多いですよね。
ぼくも苦労した経験があるので、お気持ちよく分かります。
そこで今回は、WordPress で記事を投稿する方法を、図解を交えながら分かりやすくまとめました。
この記事を読めば、今後スムーズに記事を書けるようになるので、ぜひ参考にしてみてください。
目次
記事を作るうえで知っておくべき基礎知識
WordPressでブログ記事を作成する前に、押さえておきたい基礎知識が2つあります。
簡潔に説明していくので、ざっと確認してみてください。
投稿ページと固定ページの違いを理解しよう
WordPressには「投稿ページ」と「固定ページ」の2種類のページ作成機能があります。
一般的にお問い合わせ・会社概要といった単独で完結する情報は「固定ページ」に掲載するのに対し、
ブログ記事のようなコンテンツは「投稿ページ」で作成していきます。
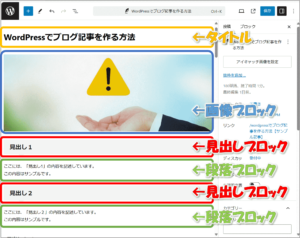
WordPress を構成するブロックについて把握しよう
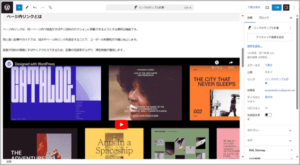
ブロックとは、ブログ記事を構成しているパーツのこと。
ブログ記事は複数のブロックを組み合わせて作り上げていきます。

こんな感じのイメージですね。
それでは、実際にブロックを使って記事を作成する手順を見ていきましょう。
ブログ記事の作り方
ブログ記事はつぎの5ステップ+ 補足 で作成していきます。
STEP1.投稿(固定ページ)画面にアクセスする

まずはWordPressにアクセスして、投稿画面を開きます。
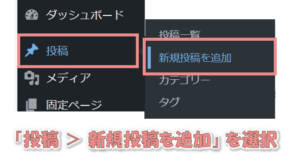
WordPressの管理画面を開いたら「投稿」メニュー の「 新規投稿を追加」をクリック。

投稿画面が表示されます。

STEP2.記事を作成する

投稿(固定ページ)画面にアクセスできたら、さっそく記事を作っていきましょう。
っとその前に、一般的なブログ記事の『レイアウト』について簡単に解説します。

一般的なブログ記事は、以下の5つの要素で構成されています。
上記の順番で各要素を設定していくと、記事をスムーズに作成できますよ。
それでは、それぞれの要素の『設定方法』について見ていきましょう。
なお、要素ごとのポイントや、テンプレートについては、別の記事でより詳しく説明しています。
STEP2-1.記事タイトルを設定する
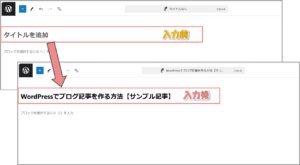
まずは『記事のタイトル』設定しましょう。
最初にタイトルを決めることで、記事の方向性が明確になり、執筆中に内容がぶれにくくなります。

ここでは例として「WordPressでブログ記事を作る方法【サンプル記事】」を入れてみました。
ちなみにつぎの記事では、タイトルを付ける時のテクニックを紹介しています。興味がある人はこちらも併せてご確認ください。。
STEP2-2.見出しを設置する
見出しは記事の骨組みのようなもの。
文章を書く前に『見出し』を作って、書きたいことを整理しておくことが重要です。
見出しは次の4ステップで設置していきます。
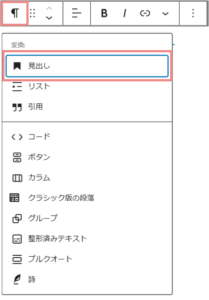
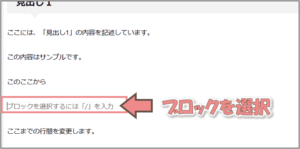
- 見出しにしたいテキストを入力する
- テキストを選択する
- 段落ボタンをクリックして「見出し」を選択
- 見出しレベルを変更する
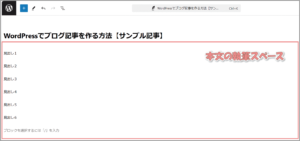
タイトルの下からは、すべて本文の執筆スペースになります。
まずは見出しにしたい文章を入力していきましょう。

見出しにしたいテキスト(ブロック)を選択します。

段落ボタン![]() をクリックして「見出し」を選択すると、選択しているブロックが見出しに変わります。
をクリックして「見出し」を選択すると、選択しているブロックが見出しに変わります。

ちなみに、テキストから「見出し」になると、こんな感じになりますよ。

見出しレベルを変更したい場合は、変更対象の見出しブロックを選択します。
ツールバーが出てきたら「H2」をクリックして、見出しレベルの一覧から任意のレベルを選んでください。

見出しを整えると、次のようなイメージになります。

見出しには、h2見出し、h3見出し、h4見出し、h5... と、いくつかの種類があります。
- h1
記事の『タイトル』部分のことで、本文の中では使用しません。 - h2
記事の『大枠』であり、レポートでいう『章』にあたります。 - h3
記事の『中枠』であり、レポートでいう『節』にあたります。 - h4
記事の『小枠』であり、レポートでいう『項』にあたります。 - h5
h4見出しの内容をさらに細かく分類するときに使います。 - h6
h5見出しの内容をさらに細かく分類するときに使います。
基本的に使用するのは h4見出しまで。
階層が深くなりすぎると、複雑性が増して読者が読みにくい記事になってしまいます。
また、見出しは数字の小さいものから入れ子構造で作るのがルールです。
これに反する記事は、SEOでマイナス評価を受けてしまうので、見出しのルールは把握しておきましょう。
STEP2-3.本文を執筆する
見出しを設置して骨組みができたら、いよいよ本文を執筆していきましょう。

文章を入力して「Enter」を押すと、次の段落に移ります。
同じ段落のなかで改行したい場合は、「Shift」+「Enter」を押してください。
文章が長すぎると、読者の気力を削いでしまうので、1行ごとに「Enter」で改行していきましょう。
電池切れやトラブル等で、執筆中にPCが落ちてしまうと、これまで書いた文章がすべて消えてしまいます。
作業の途中であっても、こまめに保存しておきましょう。
WordPress投稿画面の右上「下書き保存」をクリックすると、記事を保存できます。

STEP2-4.記事に目次を挿入する
次は目次を設置しましょう。
記事に目次を設置することで、読者が全体像を簡単に把握し、見たいところへすぐに移動できるようになります。
利便性を向上することで、読者の滞在時間も増えて、SEO評価の向上にもつながりますよ。
ちなみに、無料のプラグイン「Easy Table of Contents」を利用すると、以下のような目次を自動生成でき、作業時間を大幅カットできます。

STEP2-5.アイキャッチ画像を設定する
アイキャッチ画像とは『記事の冒頭に表示される画像』のことで、読者の目をキャッチする役割があります。
YouTubeでいうサムネイルのようなものですね。
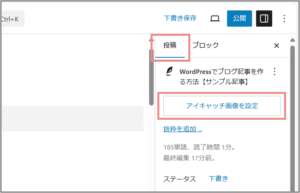
アイキャッチ画像の設定は、投稿画面右側の設定パネルで行います。
「投稿」タブで「アイキャッチ画像を設定」をクリックして、任意の画像を設定ください。

なお、画像のアップロードは「ファイルをアップロード」から行えます。

STEP3.デザインを整えて見やすくする

ある程度記事ができてきたら、デザインを調整して読みやすく仕上げましょう。
装飾もなく、文字だけがダラダラと続く記事って読むのがしんどいですよね
そのため、適度に装飾を取り入れ、記事全体をおしゃれで見やすいデザインに整えることが大切。
ということで、ブログでよく使われる装飾方法について、具体的な手順をご紹介していきます。
ブログ記事をオシャレにするためのコツ・ポイントについては、別記事で詳しく解説しています。
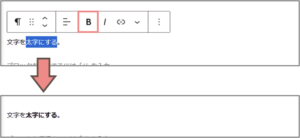
太字にする
太字にしたい部分を選択して<画像>をクリックすることで、選択した文字を太字にできます。

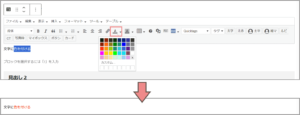
文字の色を変える
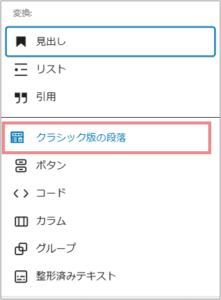
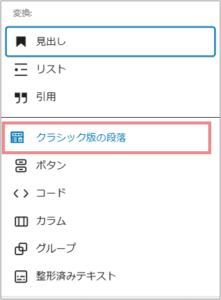
文字の色を変えるためには、クラシック版の段落を使う必要があります。
まずは対象のテキストを選択して![]() をクリック。
をクリック。

「クラシック版の段落」を選択してください。

次のようなエディターが表示されたら![]() ボタンから文字の色を変更します。
ボタンから文字の色を変更します。

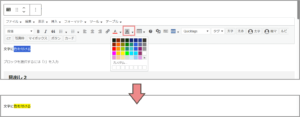
文字にマーカーを引く
文字に蛍光マーカーを引くためには、クラシック版の段落を使う必要があります。
まずは対象のテキストを選択して![]() をクリック。
をクリック。

「クラシック版の段落」を選択してください。

次のようなエディターが表示されたら![]() ボタンから文字の背景にマーカー色を追加できます。
ボタンから文字の背景にマーカー色を追加できます。

行間を調整する
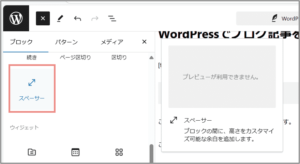
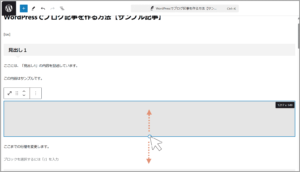
段落(ブロック)の間隔を調整するためには「スペーサー」ブロックを使います。
まずは行間を変更したいブロックを選択します。

投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

「スペーサー」ブロックを選択してください。

「スペーサー」ブロックを追加したら、ドラック&ドロップで行間を調整できます。

箇条書きを活用する
複数の単語を羅列する場合は、できるだけ箇条書にしましょう。
箇条書きにするだけで、文章が長くなるのを防ぎ、要点を簡潔に伝えられます。
リスト1,リスト2,リスト3
___↓
- リスト1
- リスト2
- リスト3
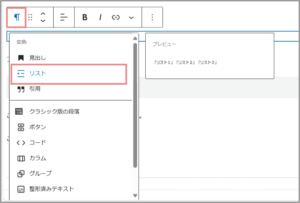
箇条書は「リスト」ブロックで実現できます。
まずは対象のテキストを選択して![]() をクリック。
をクリック。

「リスト」を選択してください。

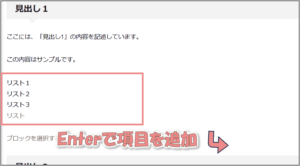
これで対象のブロックが『箇条書き』仕様のブロックになりました。
「Enter」でリスト項目を分割・追加していきます。

リストには「番号リスト」と「丸リスト」の2種類があります。
リストの種類を変更したいときは![]() をクリックして、ツールバーから希望するリスト形式を選択してください。
をクリックして、ツールバーから希望するリスト形式を選択してください。


記事に画像を入れる
画像を入れたい場合は、「画像」ブロックを利用します。
投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

画像ブロックを選択して、任意の画像を挿入してください。

新規で画像を追加したい場合は「アップロード」、すでにWordPressにアップした画像を使いたい場合は「メディアライブラリ」で画像を選択します。

STEP4.公開前に細かな設定を行う

記事ができ上がったら、最後に細かな設定をしてから公開しましょう。
STEP4-1.カテゴリーを選択する
WordPressでは、記事を分類するための『カテゴリー』を設定できます。
カテゴリーは、読者が目的の記事を見つけやすくなるだけでなく、SEOにも大きな影響を与える要素です。
そのため、各記事を正しいカテゴリーに分類することはとっても大切なんです。
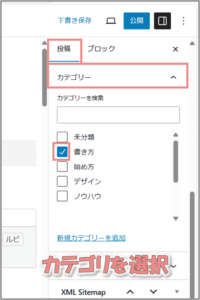
カテゴリーの選択は、投稿画面の右側パネルから行います。
「投稿」の「カテゴリー」をクリックして、最適なカテゴリーを選択してください。

次の記事では、SEOとカテゴリーの関係性についてや、カテゴリーの作り方を解説しています。
興味のある人はこちらも併せてご確認ください。
STEP4-2.URL(パーマリンク)を見直す
パーマリンクとは、記事ごとに設定されるURLのことで、各記事を特定するために使用されます。
URL:https :// 〇〇〇.com / パーマリンク(各記事のアドレス)
WordPressでは、記事を「公開」または「下書き保存」すると、自動的にパーマリンクが割り振られます。
しかし、自動割り当てされたパーマリンクは、適切でない場合が多く、エラーや低評価の原因となるため、見直しが必要です。
- その記事で狙っている『キーワード』を組み込むこと
- かならず英語で設定すること
- 単語はハイフン(-)で繋ぐこと
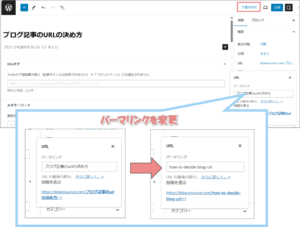
タイトルが入力されている状態で「下書き保存」をクリックします。

画面が再描画されたら、「投稿」タブの「概要」メニューを開き、URLをクリックします。

URLのパーマリンクが表示されるので、パーマリンクを編集して「下書き保存」をクリックしてください。

STEP4-3.メタディスクリプションを記述する
メタディスクリプションとは、記事内容を簡潔にまとめた100文字程度の説明文です。
これを設定しておくと、GoogleやYahooの検索結果において、タイトルの下に表示されるため、読者に対して記事の概要を伝えやすくなります。

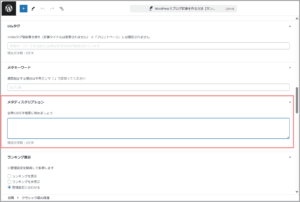
メタディスクリプションの設定可否は、ご利用のテーマによって異なります。
設定が可能なテーマでは、投稿画面の下部に「メタディスクリプション入力欄」があるので、そこに説明文を入力して設定しましょう。

もし、テーマにメタディスクリプションの設定機能がない場合は、無料プラグイン「SEO SIMPLE PACK」を活用すると、簡単に設定を追加できます。
STEP5.記事を公開する

STEP4.まで完了したら、いよいよ記事を公開していきましょう。
STEP5-1.プレビューで確認する
公開前に記事の表示イメージを確認したいときは、「プレビュー機能」を活用しましょう。
投稿画面の右側にある![]() をクリックし、「新しいタブでプレビュー」を選択すると、実際の表示イメージを確認できます。
をクリックし、「新しいタブでプレビュー」を選択すると、実際の表示イメージを確認できます。

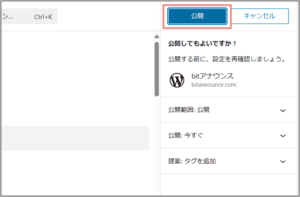
STEP5-2.記事を公開する
記事を公開する場合は、投稿画面の右側の「公開」ボタンをクリック。

「公開してもよいですか?」と確認画面が表示されるので、再度「公開」をクリックしてください。

これで記事を公開できました。
【補足】便利な機能の紹介

ここからは、WordPress でよく利用する便利な機能をご紹介していきます。
表(テーブル)を作成する
表(テーブル)を入れたい場合は、「テーブル」ブロックを利用します。
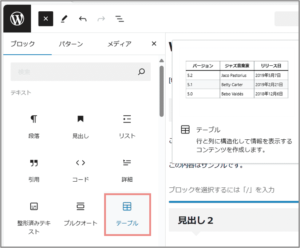
投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

「テーブル」を選択して、「テーブル」ブロックを挿入してください。

「テーブル」ブロックを入れたら、カラム数(列数)と行数を指定して、「表を作成」をクリックします。

表ができたら、データを入力していきましょう。

リンクを挿入する
自分のサイトの他の記事や、外部サイトの記事にリンクを貼る手順を解説します。
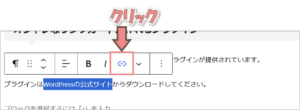
記事の中で外部リンクを貼りたいテキストを選択してください。

ツールバーの中から「リンク」ボタンを選択します。

リンク先として設定したいページにアクセスして、URLをコピーします。

WordPressの投稿画面に戻り、コピーしたURLを貼り付けます。

最後に「Enter」を押して設定完了です。

設定したら、リンク部分が青字で表示されます。

他サイトのコンテンツを引用する
説得力を高めたり情報を補足したりしたいときは、信頼性のある他サイトの記事を引用するのが効果的です。
ただし、文章や画像を他サイトから引用する際は、引用部分がどこなのかを明確に示す必要があります。
そんなときに便利なのが「引用」ブロックです。
投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

「引用」を選択して、「引用」ブロックを挿入してください。

「引用」ブロックを入れたら、その中に引用したい情報を入力していきましょう。

SNS・YouTubeを埋め込む
X(旧ツイッター)やインスタグラム、YouTubeなどのSNSコンテンツは、自分のブログ記事に埋め込んで表示することができます。
埋め込みは以下の手順で簡単に行えます。
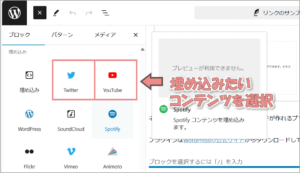
つぎに投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

埋め込みたいSNSのブロックを選択してください。

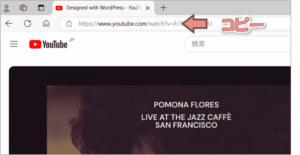
SNS・YouTubeにアクセスして、任意のコンテンツのURLをコピーします。


コピーしたURLを貼り付けて「埋め込み」をクリックします。


コンテンツを記事に埋め込んだらこんな感じで表示されます。
■ YouTubeを埋め込んだ場合

■ X(旧ツイッター)を埋め込んだ場合

ブログ記事を編集・削除する方法
すでに作成した記事については、投稿一覧画面から編集および削除できます。
記事を編集する
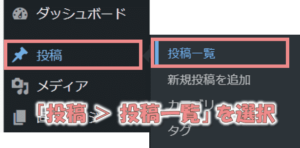
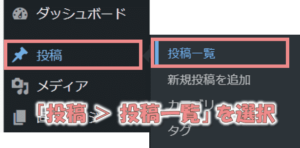
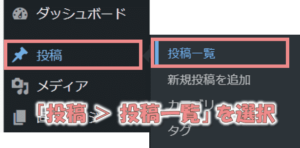
メニューから「投稿 >投稿一覧」を選択します。

記事を編集したい場合は、対象の記事タイトルを選択してください。

記事を削除する
メニューから「投稿 >投稿一覧」を選択します。

既存の記事を削除したい場合は、対象の記事の「ゴミ箱へ移動」リンクをクリックしてください。

※ゴミ箱に移動した記事を復活させたい場合は、「ゴミ箱」を選択してから「復元」をクリックします。

記事を非公開または下書き保存の状態に戻す
メニューから「投稿 >投稿一覧」を選択します。

状態を変更したい記事を選択してください。

投稿編集画面の右側パネルから「投稿」タブを選択して、ステータスのリンクをクリックします。
任意のステータス状態を選択して、保存ボタンを押したら完了です。

ブログ記事のデザインおしゃれにするコツ
「ブログ記事のデザインが悪い」「ごちゃごちゃしている」と感じる理由の多くは、装飾や色を使いすぎていることにあります。
反対に、スッキリとした見やすいデザインの記事は、統一感があってシンプルです。
デザインに自信がない方は、まず『シンプルさ』を意識して記事を作成してみましょう。
以下のポイントを押さえれば、ぐっと見やすい記事に仕上がりますよ。
- 色彩やデザインの統一感を保つこと
- 色を多用しすぎないこと
- 文章と装飾のバランスを取ること
- 余白を効果的に使うこと
さらに詳しいデザインテクニックについては、次の記事を参考にしてください。
わかりやすい文章を書くコツ
「自分の書いた文章はなんだかしっくりこない…」と感じることはありませんか?
これ、文章のテンポがが悪いことが原因かもしれません。

テンポの良い文章はスラスラと読める一方で、テンポが悪いと途中で引っかかりやすく、読者が集中力を失う原因になってしまいます。
読者を没頭させるためには、リズミカルな文章を書くことが大切なんです。
ということで、リズム感のある読みやすい文章を書くための5つのポイントをまとめました。
- 文末を「です」「ます」のいずれかで統一する
- 連続して同じ文末表現を使わない
- 適度に体言どめを活用する
- 適切な場所で句読点を使う
- 適度に改行を入れて、視覚的に見やすくする
まずはこれらのポイントを意識しながら執筆してみましょう。
句読点や改行をすこし工夫するだけでも、文章にテンポが生まれて、ぐっとリズム感のある文章になりますよ。
さらに詳しい方法やコツについては、次の記事で紹介していますので、ぜひチェックしてみてくださいね。
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/


