この記事では だれでも簡単にブログをおしゃれにするためのコツ・テクニックを紹介していきます。
テーマごとの参考サイトや、テンプレートなどもまとめているので、どんなブログデザインにしようか迷っている人たちにぴったり。
この記事を読むことで「おしゃれだ」「これなら納得いく」と思えるブログ を作れるようになります。ぜひ参考にしてみてください。
目次
- 1 参考サイトをWordpressのブログテーマ毎に紹介
- 2 おしゃれなブログデザインのテンプレート
- 3 トップページのテンプレート
- 4 おしゃれなブログの特徴
- 5 サイト全体をおしゃれにするコツ
- 6 ブログの投稿記事の見栄えを良くするコツ
- 6.1 【書式➀】文字フォントを変更しよう
- 6.2 【書式➁】行間を広げて余白を作ろう
- 6.3 【書式➂】文字サイズを最適化しよう
- 6.4 【装飾➀】見出しのデザインを決めよう
- 6.5 【装飾➁】装飾のルールを決めよう
- 6.6 【装飾➂】文字装飾は[太字][マーカー]だけ
- 6.7 【装飾➃】文章4行ごとに装飾をはさもう
- 6.8 【装飾➄】会話の吹き出しを入れよう
- 6.9 【装飾➅】目次を入れよう
- 6.10 【画像➀】画像や図解を入れよう
- 6.11 【画像➁】画像サイズを統一しよう
- 6.12 【文章➀】1文はできるだけ短くしよう
- 6.13 【文章➁】漢字とひらがなのバランスを意識しよう
- 6.14 【文章➂】箇条書きを意識しよう
- 7 ブログデザインはスマホでもチェックしよう
- 8 無料でブログデザインをおしゃれにするには
- 9 まとめ
参考サイトをWordpressのブログテーマ毎に紹介
WordPressのテーマごとに「どんなデザインを実現できるのか」を知りたい人いは多いのではないでしょうか。
そんな人たちのために、テーマごとに ブログメディア をまとめました。
ここからは 個人ブログ から 法人ブログ まで、計42個 のブログメディアを紹介していきます。
【有料】AFFINGER
| 公式サイト | AFFINGER公式サイト |
| 料金 | 14,800 円(税込) |
| 雰囲気 | シンプル・かっこいい |
| メリット | ・デザインの種類が豊富 ・柔軟にカスタマイズ可能 ・知りたいことが検索でヒットしやすい |
\サイト事例は「WP-Search」で確認/
【有料】SANGO
| 公式サイト | SANGO公式サイト |
| 料金 | 14,800 円(税込) |
| 雰囲気 | やわらかい・優しい |
| メリット | ・デザインの種類が豊富 ・トップページが簡単に作れる |
\サイト事例は「WP-Search」で確認/
【有料】JIN:R
| 公式サイト | JIN:R公式サイト |
| 料金 | ¥19,800 円(税込) |
| 雰囲気 | かわいい・やわらかい |
| メリット | ・ブログコミュニティ「BlogCamp」に無料参加可能 ・デザインが直感的でわかりやすい ・使いやすい |
\サイト事例は「WP-Search」で確認/
【無料】Cocoon
| 公式サイト | Cocoon公式サイト |
| 料金 | 無料 |
| 雰囲気 | シンプル |
| メリット | ・内部SEO対策実施済み ・無料なのにデザインが豊富 ・カスタマイズしやすい |
\サイト事例は「WP-Search」で確認/
【有料】SWELL
| 公式サイト | SWELL公式サイト |
| 料金 | ¥17,600 円(税込) |
| 雰囲気 | シンプル・おしゃれ |
| メリット | ・マウス操作のみで直感的に作れる ・知りたいことが検索でヒットしやすい |
\サイト事例は「WP-Search」で確認/
【有料】THE THOR
| 公式サイト | THE THOR公式サイト |
| 料金 | ¥16,280 円(税込) |
| 雰囲気 | シンプル・おしゃれ |
| メリット | ・内部SEO対策実施済み ・ワンクリックでプロ並みのデザインが完成 ・マネタイズしやすい「集客・収益化支援システム」搭載 |
\サイト事例は「WP-Search」で確認/
【有料】STORK19
| 公式サイト | STORK19公式サイト |
| 料金 | ¥11,000 円(税込) |
| 雰囲気 | きれい・おしゃれ |
| メリット | ・モバイルファーストを意識したテーマ ・有料テーマの中では比較的安い ・サイトの表示速度を改善する仕組みを搭載 |
\サイト事例は「WP-Search」で確認/
おしゃれなブログデザインのテンプレート
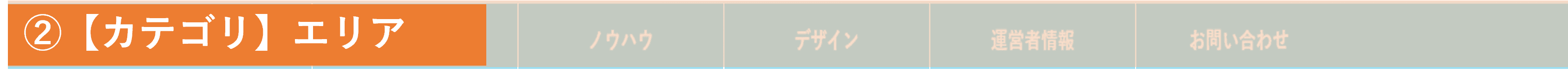
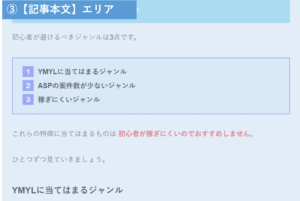
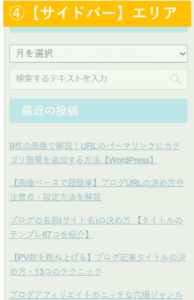
WordPressを使うと ヘッダーやフッター、サイドバーなど、Webサイト上のエリアコンテンツを自由にカスタマイズできます。
たとえば「サイドバーをあえて設置しない」「ヘッダーを小さくする」なども簡単にできちゃうわけですね。
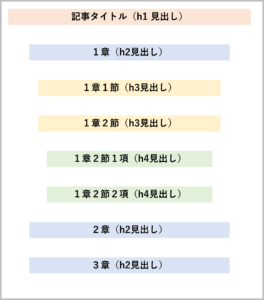
このようにWordpressのコンテンツ配置はとても自由度がたかいのですが、ほとんどのサイトが以下のテンプレート(型)で構成されています。
各コンテンツエリアをタップすると詳細が見れます。
実際に上位表示されている 個人サイト や 法人サイト を見てみてください。
だいたい上記の構成になっているのではないでしょうか。
みんなが同じ構成にする理由は単純。
このテンプレートでサイトを作れば、ユーザの利便性も高まるうえ、デザインも自然とそれっぽい感じに見えるんです。

トップページのテンプレート

トップページも テンプレートを利用して、超簡単に作っちゃいましょう。
あまり知られていませんが、ほとんどの WordPressテーマ で「トップページのサンプルページ」が公開されています
※Cocoon と SANGO についてはサンプルページがありません。
これらを参考にすると、対象のテーマで「あらかじめ用意されている装飾」をテンプレートの型にはめるだけで簡単にトップページを作れます。
html と css が 難しい!なんだこれ!ってならずに、ボタンをポチポチするだけで おしゃれになるんですよ。

サンプルを参考に、おしゃれなトップページを簡単に作成しちゃいましょう。
おしゃれなブログの特徴
おしゃれなブログには一貫して次の特徴があります。
- 色彩やデザインに統一感がある
- 視覚の流れを考慮したコンテンツ配置になっている
- 文章と装飾のバランスがとれている
これだけでは抽象的なので難しく感じるかと思いますが、安心してください!
この記事で解説するポイント・コツを知るだけ、上記を満たしたおしゃれなブログが簡単にに作れます。
たとえば 上記2つ目の「視覚の流れを考慮したコンテンツ配置」 に関しては、ネット上にいくつもの(ブログレイアウトの)テンプレートが公開されています。
公開されているテンプレートをつかうだけで、プロが作ったようなレイアウトになっちゃうんですね。
このように簡単かつ最短でブログをおしゃれにするノウハウ・ポイントがいくつかあるので、次の章でこのあたりを詳しく説明していきます。
サイト全体をおしゃれにするコツ
ブログのデザインには、2つの分類があります。
- サイト全体 を魅力的に見せるためのデザイン
- ブログの投稿記事を読みやすくするためのデザイン
片方でもかけていると、違和感のあるサイトになってしまうので、両方ともしっかりとおさえておきましょう。
まずは ➀ サイト全体を魅力的に見せるためのデザインについて見ていきましょう。
- WordPressのブログテーマを利用しよう
- サイトコンテンツの色合いを統一しよう
- アイキャッチ画像のニアンスを統一しよう
- 無料素材とツールで完成度のたかい画像を作ろう
- カテゴリを整えて記事を見つけやすくしよう
- サイドバーを自分好みにカスタマイズしよう
- お問合せ画面やプライバシーポリシー画面を作ろう
- オリジナルキャラクターを作ろう
- TwitterやインスタなどのSNSへリンクを貼ろう
では、ひとつずつ見ていきましょう。
WordPressのブログテーマを利用しよう
サイトをおしゃれにしたい人は必ず WordPressのブログテーマ を活用しましょう。
テーマと言えどいくつか種類があります。
上記が主流になりまが、
個人的には
・有料版テーマであれば AFFINGER
・無料版テーマであれば Coccon
がおすすめ。
AFFINGER はテーマの中での普及度が圧倒的に高いので、分からないことはGoogleで検索すればすぐに解決します。
Coccon は無料テーマの中では圧倒的に機能が多彩。有料テーマと遜色ないデザインを実現できます。
とはいえ、テーマごとにデザインの特色も異なるので、本記事の第1章「参考サイトをWordpressのブログテーマ毎に紹介」も参考にして、自分のタイプに合ったテーマを選ぶのが良いかと思います。
背景色はシンプルを意識しよう
ブログのイメージは背景色によって大きく左右されます。

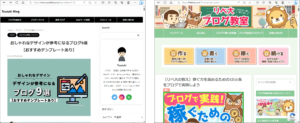
たとえば左の Tsuzuki Blogさん は
モノクロ = かっこいい
暖色系 = 親しみが持てる
といった印象をあたえます。
背景色はそのままサイトカラーになるので、ブランドイメージを固めるつもりで慎重に決めていきましょう。
- 使う色の種類は 1~3 つまで
- 強い色や原色はつかわない
- 文字が見えやすい色にする
背景色を混色にする場合は、使用する色の種類は 1~3 つまでにしましょう。
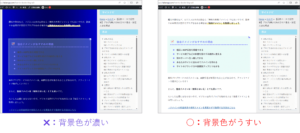
また、背景色に強い色・原色をつかうと、読者の目に負担がかかります。白や淡い色をベースにしましょう

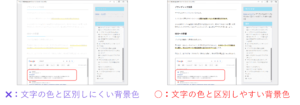
最後に、文字の色と区別しにくい背景色は避けましょう。

これに関しては「背景色をベースに文字の色を合わせる」などして対策しましょう。
まあ迷って決められない人は、他のサイトを参考にしつつ、好みの背景色を探してみるのが良いかと思います。
サイトコンテンツの色合いを統一しよう
コンテンツの色合いは必ず統一しましょう。

同じ種類のコンテンツなのに色合いがまったく異なると視覚的なイメージが良くありませんよね。
一貫した色使いは、サイトの統一感アップにつながる大きな要素なので、ぜひ意識してもらえればと思います。
アイキャッチ画像のニアンスを統一しよう
アイキャッチ画像のニアンスや雰囲気は統一しておきましょう。
なぜなら、トップページ や 各コンテンツエリア に、アイキャッチ画像を配置することが多いから。
トップページのレイアウトが完璧でも、アイキャッチ画像のニアンスが統一されていないと、パッとしないイメージを与えてしまいます。

また、サイトのブランドイメージとかけ離れたアイキャッチ画像もNG。アイキャッチ画像だけでブランドイメージが崩壊してしまいます。
アイキャッチ画像にこだわろう
ブログのクオリティを高めるためにも、フリー素材 や 編集ツール を活用した完成度の高い画像を使いましょう。
無料素材と画像編集でおすすめな組み合わせは以下。
基本的にどちらも無料で使えるうえ、商用利用可、クレジット表記も必要ありません。
まあ、Canva だけでも問題ないのですが、無料版だとどうしても使える画像やイメージが限られてしまう...
そこで、フリー素材サイト「unDraw」と合わせて使うと最強になるんです。
Canvaの素材やテンプレートを無加工のまま使うことは許可されていません。かならず加工したうえで使用しましょう。
⇒「Canva と unDraw を使ったおしゃれなアイキャッチ画像の作り方」を知りたい人はこちら。無料で簡単におしゃれな画像ができちゃいます!
カテゴリを整え記事を見つけやすくしよう
サイトの「視覚的なデザイン」というより「構造的なデザイン」の話になりますが、読者が欲しい記事を見つけやすくするためにもカテゴリを整理しておきましょう。

たとえば、読者があなたの書いた記事を気に入って「このサイトのほかの記事も読んでみたい」と思った場合に、記事がカテゴリごとに整理されてないと探しにくいですよね。
カテゴリを整理したら、サイトマップをつくって「記事の一覧」を見れるようにすると、ユーザビリティが格段にアップします。
サイドバーをカスタマイズしよう
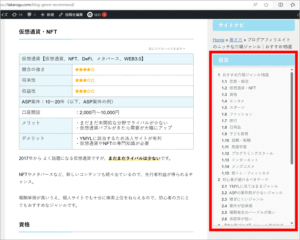
サイトのサイドバーには、読者に読んでほしい記事・広告をアピールする役割だけでなく、サイト自体をおしゃれに見せる要素もあります。
【用途別にパターンを紹介】
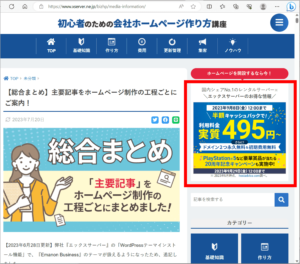
➀ 見込み読者を取りこぼしたくない場合は【広告】を設定

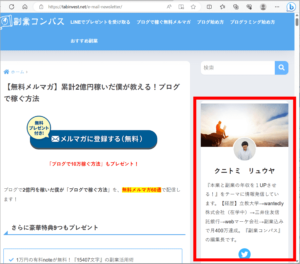
➁ 権威性を発揮したい場合は【プロフィール】を設定

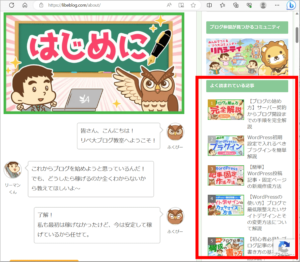
➂ 特定の記事に誘導したい場合は【おすすめ記事】を設定

➃ サイトの利便性を高めたい場合は【目次】を設定

サイドバーは「読者の受けるイメージ」や「読者がとるアクション」におおきな影響を与えます。
カスタマイズできる幅が広いので、自分の目的や好みに合わせて自由に設定しください。
お問合せ画面やプライバシーポリシー画面を作ろう
「お問い合わせ」「プライバシーポリシー画面」「運営者情報画面」を用意するだけで、あなたのサイトの信頼性は格段にアップします。
また、これらもサイトコンテンツのひとつなので、デザイン的にもあった方がイメージが良いです。

お問い合わせ画面
プライバシーポリシー画面
オリジナルキャラクターを作ろう
オリジナルキャラクターを作って、サイトの個性 や ブランド性 を高めるのもひとつの手です。
実績ある個人ブログ や 法人ブログ でも、個性あふれるキャラクターがたくさん登場しています。
一度キャラクターを作れば
- ブログのプロフィール
- 会話吹き出し
- SNSのアイコン
など、さまざまな場面で活用できるのでとてもおすすめです。
SNSへリンクを貼ろう

今の時代、ブログで稼ぐためには SNS は必須です。
いくら SEO を極めても、ユーザーの目に触れるのはGoogleの検索結果だけ。
- Twitter のツイート
- インスタ のストーリー、リール動画
- Pinterest (ピンタレスト)の投稿画像
このように、Googleプラットフォーム以外にも、ユーザーの目に触れられる場所はいくつもあるんですね。
ユーザーに見てもらう機会が少なければいくら良い記事を書いても売り上げなんて立ちません。
「SNS 集客 → ブログに流動」 のパターンがもっとも稼ぎやすいので、ブログ と SNS は併用していきましょう。
ブログの投稿記事の見栄えを良くするコツ
ここまで、➀ 「サイト全体」を魅力的に見せるためのデザインのコツを紹介してきました。
- サイト全体 を魅力的に見せるためのデザイン
- ブログの投稿記事を読みやすくするためのデザイン
ここからは➁ ブログ記事 を読みやすくするためのデザイン について見ていきましょう。
- 【書式➀】文字フォントを変更しよう
- 【書式➁】行間を広げて余白を作ろう
- 【書式➂】PC・スマホで文字サイズを最適化しよう
- 【装飾➀】見出しのデザインを決めよう
- 【装飾➁】どの用途で装飾を使うかルールを決めよう
- 【装飾➂】文字装飾は[太字][マーカー]だけを使おう
- 【装飾➃】文章4行ごとに装飾をはさもう
- 【装飾➄】会話の吹き出しを入れよう
- 【装飾➅】一瞬で作れるシンプル目次を入れよう
- 【画像➀】積極的に画像や図解を入れよう
- 【画像➁】画像サイズを統一しよう
- 【文章➀】1文はできるだけ短くしよう
- 【文章➁】漢字とひらがなのバランスを意識しよう
- 【文章➂】箇条書きを意識しよう
では、ひとつずつ解説していきます。
【書式➀】文字フォントを変更しよう
文字フォントは 文章の見やすさ や ブログデザイン に大きな影響をあたえます。
イメージが湧くよう、いくつかのフォントを見比べてみましょう。
➀ Helvetica

➁ メイリオ

➂ 游明朝

どうでしょうか。
フォントタイプで ブログの全体的な雰囲気 がガラッと変わりませんか?
WordPress のテーマごとに、デフォルトとなる フォントタイプ は異なります。
初期設定のままでおしゃれなデザインのテーマもあれば、デフォルトじゃ読みにくいものもあるので、自分のタイプに合わせて好みのフォントを設定しましょう。
本サイトでは Helvetica を設定しています。おしゃれだなっと人は真似してOKです!
フォントの設定方法はテーマごとに異なるので、「テーマ名 フォント 変更」で検索してみてください。
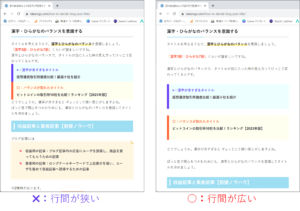
【書式➁】行間を広げて余白を作ろう
行間を広げるだけで、文章は ぐッと読みやすくなります。

このように行間が詰まっていると、テキストがギュッ と詰まっている感じになり、読みにくいですよね。
ちょっと余白を作るだけで、文章を追うのがめちゃくちゃ楽になります。
ちなみに、ブログ記事の行間は 1.5~2.0 文字 くらい理想的とされています。

行間を広げると視覚的な快適さが向上し、読みやすさがぐっと向上するので、ぜひ参考にしてください。
フォントの設定方法はテーマごとに異なるので、「テーマ名 行間 変更」で検索してみてください。
【書式➂】文字サイズを最適化しよう
文章を読みやすくするためにも、文字サイズはパソコン・スマホの両方で最適化しておきましょう。
ちなみに本サイトの文字サイズは以下の設定にしています。
- パソコン : 16px
- タブレット : 16px
- スマホ : 14.5px
スマホの小さな画面では、文字が詰まりすぎて読みづらくなるので、パソコンより文字サイズを下げるのがおすすめ。
ただ人によって 見やすいサイズ は変わってくるので、これが良い!と一概には言えません。
ためしに設定してみて、自分が読みやすい文字サイズを探してみると良いかと思います。
フォントの設定方法はテーマごとに異なるので、「テーマ名 フォント 変更」で検索してみてください。
【装飾➀】見出しのデザインを決めよう
見出しは「章や節」を区切る だけでなく、記事における「現在地」を示す大切な要素です。

WordPress テーマを使うと 見出しが簡単にカスタマイズできるので、読者が識別しやすいデザインを設定しておきましょう。
【見出しのデザイン例】

⇒ 参考 : CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
⇒ ネット上のサンプルデザインを取り入れる方法はこちら
【装飾➁】装飾のルールを決めよう
記事に一貫性を持たせるためにも、「どのケースで、どの装飾を使うのか」のルールを決めておきましょう。
例1)ポイント の装飾
- コンテンツ1
- コンテンツ2
- コンテンツ3
例2)ポイント の装飾2
- コンテンツ1
- コンテンツ2
- コンテンツ3
例3)注意点 の装飾
ここにコンテンツを記載
例4)例文 の装飾
ここにコンテンツを記載
などなど
使うケースが多いものは、色違いなど、数パターン用意しておくと便利です。
装飾はテキストを見やすくする効果がありますが、使いすぎると逆に見にくくなってしまいます。
ですので、あらかじめ使用するケースのルールを決めておくことが重要です。
【装飾➂】文字装飾は[太字][マーカー]だけ
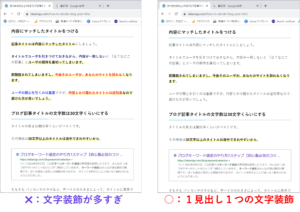
初心者が文字装飾で陥りやすいミスは以下の2つ。
- 装飾が多すぎて どこを強調しているのかわからない
- 文章がカラフルになりすぎて、見た目がうるさい
装飾 しすぎは逆効果になるので、シンプルに [太字] [マーカー] [赤太字] だけを利用しましょう。
また、文字装飾は1見出し(4行)につき 1つが原則。1つもないと寂しく、2つ以上あるとうるさい見た目になります。

【装飾➃】文章4行ごとに装飾をはさもう
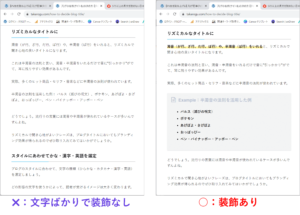
文章が長い場合は、4行ごとに何らかの装飾を挿入することで、読み易さをぐっと向上させられます。
画面上に文字だけがずらっと並んでいると、それだけで疲れて続きを読む気力がなくなってしまいますよね。
実際に日本人の5割は、5行以上の文章を見るとめんどくさくなって読むのをやめるといわれています。
そのため一定の間隔で装飾を挿入して、文章を分割、ぱっと見で読む気力を失わせない工夫が必要なんです。

どうでしょうか。内容は全く同じですが、右側のほうが文章のボリュームが少なく感じませんか?
こんな感じで 4行ごとに装飾をはさみ、文章の視覚的なボリュームを軽減すると効果的です。
【装飾➄】会話の吹き出しを入れよう
文章は多いけど、装飾しにくいケースってけっこう多いかと思います。
そんな時は会話吹き出しを活用しましょう。

ただし会話吹き出しを使いすぎると、逆に見にくくなってしまうので多用は避けたほうがよいでしょう。
【装飾➅】目次を入れよう
記事の先頭にはかならず目次を入れましょう。
目次が読者にもたらすメリットはとても大きいです。
- 記事の全体感をつかめる
- どんな内容が書かれているかを一瞬で把握できる
- 読みたい箇所にワンクリックでとべる
前提として、ブログはざっとしか読まれません。
そのため目次がないと、頑張って書いた記事の内容が読者の目にとどくことなく離脱されてしまいます。
読者の負担をへらし、ユーザ利便性をあげることはブログにおいて最も大切なことなんです。
【画像➀】画像や図解を入れよう
ブログ記事では画像や図解を積極的に使っていきましょう。
とくに複雑な情報やデータを文章だけで表現しようとすると、執筆に時間がかかるうえ、どうしても長ったらしい文になってしまいます。

また、人間の脳は「テキストのみ」よりも「視覚的なイメージ図」で情報伝えたほうが、理解しやすい傾向にあります。
適度に画像を挟んで、読者が直感的に理解できるような内容にしていきましょう。
【画像➁】画像サイズを統一しよう
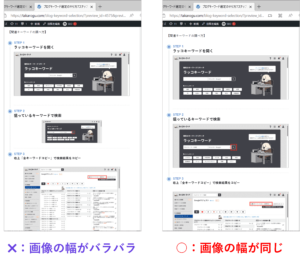
画像の幅を統一しましょう。

画像サイズがバラバラだと記事全体が乱雑に見えてしまいます。
それに記事の完成度が低いと、読者から信頼を得られません。
画像サイズを統一して、記事全体の見栄えを調整することはとっても大切なことなんです。
【文章➀】1文はできるだけ短くしよう
1文あたりの長さはできるだけ短く保ちましょう。
長い文章は読者にストレスを与えるうえ、スマホで表示したときの見栄えもよくありません。
以下のような 不要な表現 をなくすだけで、めちゃくちゃシンプルな文章になります。
・~すること
例)
練習することは重要だ
⇒ 練習は重要だ
・~という
例)
ブログというものは難しい
⇒ ブログは難しい
執筆の際は「最低限の表現」を意識して、わかりやすい文章をつくりましょう。
【文章➁】漢字とひらがなのバランスを意識しよう
漢字とひらがなのバランスはとても重要。
漢字がばかりだと文章が複雑に見える反面、ひらがなが多いと幼稚なイメージを与えてしまいます。
そのため「漢字3割:ひらがな7割」の比率を意識しましょう。
動画をみた後にすぐに行動する。
動画視聴後至急行動に移す。
どうがをみたらさっそくやってみる。
どうでしょうか。ひらがなと漢字のバランスがとれていないと違和感がありますよね。
「漢字 ⇒ ひらがな」の言い換え表現を覚えておくと便利です。
- 私(わたし)
- 仮に(かりに)
- 等(など)
- 是非(ぜひ)
- 時(とき)
- 例えば(たとえば)
- 出来る(できる)
- ~の様に(~のように)
- 上手く(うまく)
- 更に(さらに) など
- 機会(チャンス)
- ~の際(~のタイミングで)
- 早い(スピーディー) など
【文章➂】箇条書きを意識しよう
複数の物を羅列するときは、1文で書くのではなく箇条書きにしましょう。
このスマホはシンプルなデザインでバッテリー持ちがよく、コンパクトで軽いうえに操作しやすい。値段もやすいため、世界で多くのシェアを占めている。
このスマホは以下の理由から世界で多くのシェアを占めている。
・デザインがシンプル
・バッテリー持ちが良い
・コンパクトで軽いうえ、操作しやすい
・価格が安い
箇条書きを用いると情報が分割され、読者が各ポイントを抑えやすくなります。
ブログでは、スッキリしてパッと見で把握できる表現が求められるため、上記のようなケースではできるだけ箇条書きを使いましょう。
ブログデザインはスマホでもチェックしよう
ブログデザインは、スマホでの表示もチェックしておきましょう。
最近はスマホの保有率が高まり、インターネット閲覧のほとんどがスマホから行われています。
そのため、ブログがスマホでも適切に表示されることは必須事項であり、ここを確認しないとブログの利便性が低下してしまいます。
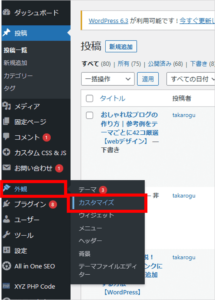
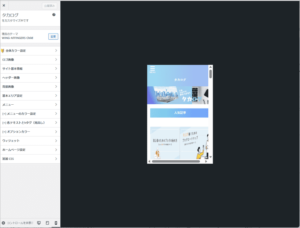
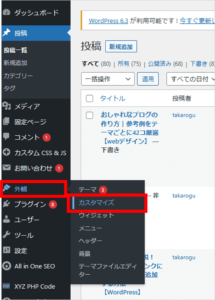
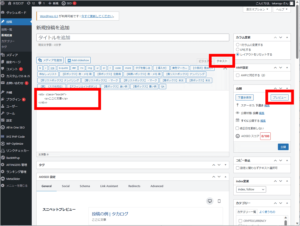
WordPressなどのブログプラットフォームでは、PC表示とスマホ表示を切り替えてプレビューできる機能が提供されています。
【WordPressでのスマホ表示の確認方法】



この機能を使用して、スマホでの表示も適切になっているかを確認しておきましょう。
無料でブログデザインをおしゃれにするには
最後に無料でブログをおしゃれにするベストな方法を紹介します。
- WordPressの無料テーマを利用する
- 【勉強不要】HTML,CSSを使う
この2つを実践すれば、だれでも簡単におしゃれなブログを作成できますよ。
WordPressの無料テーマを利用する
まず、WordPressのテーマはブログを装飾するための最強のツールです。
ほとんどのテーマは有料ですが、Coccon のように 無料 で有料テーマと遜色ないデザインを実現できるものもあるので、ぜひ利用してみると良いかとおもいます。
⇒ Cocconで実現できるブログデザインの参考事例をみる
⇒ Cocconをダウンロードする
WordPressの無料テーマは、時間 や コスト をかけずにブログをおしゃれにする必須アイテムです。
自分の好みにあったテーマを選び、自分だけのデザインを作り上げていきましょう。
【勉強不要】HTML,CSSを使う
HTMLやCSSって難しそうでよく分からない人が多いかと思います。
結論、わからなくても大丈夫。
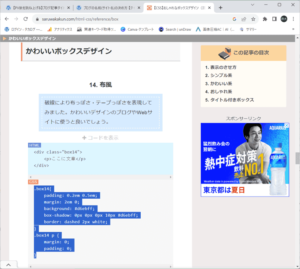
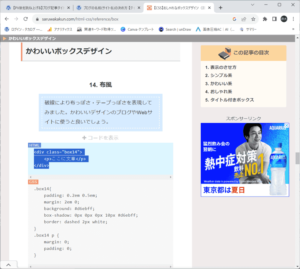
いくつもの参考デザインがネット上に公開されているので、それをコピペするだけであなたのブログに適用できちゃいます。
【参考サイト一覧】
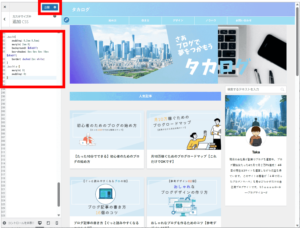
【HTML・CSS を適応する方法】








しっかりと反映されていますね。
このやり方を知っておけば、HTMLやCSSの知識がなくても、参考サイトを活用しておしゃれなデザインを取り入れられます。
まとめ
ここまでブログサイトをおしゃれにするため方法やのコツを紹介してきました。
最後に大切なポイントを振り返っていきましょう。
- 色彩やデザインに統一感がある
- 視覚の流れを考慮したコンテンツ配置になっている
- 文章と装飾のバランスがとれている
- サイト全体 を魅力的に見せるためのデザイン
- ブログの投稿記事を読みやすくするためのデザイン
意識するとしないとでは雲泥の差がうまれます。
コツやポイントをおさえて、できるだけ簡単におしゃれなブログを作っていきましょう。
この記事は以上になります。ここまで読んでいただきありがとうございました(^^)/