ヘッダーをおしゃれにしたくても、デザインのアイデアが浮かばない...
0から自作するのはハードルが高い...
そんな人たちへ!やり方さえ知っていれば、たった15分くらいで高品質のロゴが作れますよ。
この記事では、簡単におしゃれなヘッダーを作る方法 を紹介します。
10分で読める内容なので、ぜひノウハウを持ち帰ってください。
目次
\この記事を読んだ人に人気の記事/
-

おしゃれなブログの作り方|参考例をテーマごとに42コ厳選【webデザイン】
続きを見る
ブログのヘッダーとは
ヘッダーはブログ上部にあるコンテンツエリアのこと。
サイトを開いて最初に目につく場所です。

ヘッダーエリアにおけるカスタマイズの幅(柔軟性)は、WordPressの各テーマによって異なりますが、ほとんどのテーマで
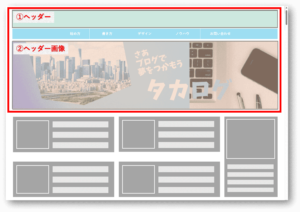
- ヘッダー
- ヘッダー画像
がカスタマイズできるようになっています。
ヘッダーとヘッダー画像の違い
① ヘッダー はすべてのページで表示されるのに対し、 ② ヘッダー画像 は「トップページ」のみに表示されるのが一般的です。

この記事では、① ヘッダー 部分について詳しく解説していきます。
② ヘッダー画像 の作り方について知りたい人はこちらの記事をご覧ください。
-

ブログヘッダー画像の作り方【無料で簡単!おしゃれデザイン】
続きを見る
ヘッダーの重要性
どれだけ記事が良くても、どれだけデザインがきれいでも、
ヘッダーとサイトのニュアンス・色合いが合っていないと、 サイト全体がダサく見えてしまいます。

サイトの見た目がわるいと
「このサイトの運営は素人なのか?」
と、サイト自体の信頼性も低くなってしまいます。
サイトデザインの完成度を高めることは、記事の説得力を高めることにもつながっていくんです。
各テーマにおけるヘッダーの設定方法
まずは WordPressでヘッダーを設定する方法を見ていきましょう。
以下は設定前後のイメージです。

と、その前に
前述の通り WordPress のテーマごとに、ヘッダーの設定方法 や カスタマイズできる幅 が異なります。
たとえば Cocoonのようにヘッダーいっぱいに画像を設定できるテーマもあれば、それができないテーマとかもあるわけです。

ヘッダーいっぱいに画像を設定できないテーマ:Affinger や SANGO など
以下に「各テーマの設定方法」がまとめられた外部リンクを用意しているので、まずはご利用のテーマでどのようなカスタマイズができるのかを確認してください。
『テーマごとのヘッダー設定手順』
- Affinger
⇒ 参考 【Affinger】ヘッダーの設定方法(外部サイト) - Cocoon
⇒ 参考 【Cocoon】ヘッダーの設定方法(外部サイト) - SANGO
⇒ 参考 【SANGO】ヘッダーの設定方法(外部サイト) - JIN:R
⇒ 参考 【JIN:R】ヘッダーの設定方法(外部サイト) - SWELL
⇒ 参考 【SWELL】ヘッダーの設定方法(外部サイト) - STORK19
⇒ 参考 【STORK19】ヘッダーの設定方法(外部サイト)
オシャレなロゴや画像を準備しよう
ネット上に出回っている無料ツールを利用すれば、初心者でも簡単におしゃれなデザインを実現できます。
というか、デザインの経験のない人が 0からオシャレな ロゴや画像 を作るのは相当難しいです。
便利なツールがあふれているので、うまく使って効率的に進めていきましょう。
- フリー素材サイトから探す
- 画像編集ツール Canva で自作する
- Canva で フリー素材をカスタマイズする
- 外注して作ってもらう ←有料
つぎの章では、ヘッダーに最適な画像サイズについて解説していきます。
最適なヘッダーサイズは?
各テーマの公式サイトをチェックしましたが、いずれのテーマでも ヘッダーのサイズに指定はありませんでした。
まあ 縦幅とかは好みの問題なので、自分でピンとくるサイズを探すしかありません。

そこで、WordPress のテーマごとに、ぼくの推奨サイズをまとめました。
| テーマ | 横 × 縦 |
| Affinger | 390 px × 80 px |
| Cocoon | 585 px × 120 px |
| SANGO | 2400 px × 450 px |
| JIN:R | 2400 px × 450 px |
| SWELL | 600 px × 140 px |
まずは、上記のサイズで画像を作成してみると良いかと思います。
- Canva で仮の画像を作る(デザインは適当で良いです)
- ヘッダーに画像を設定する
- サイズが合わなかったら、別のサイズで仮の画像を作成
- ヘッダーに画像を設定 する ← サイズがしっくりくるまで繰り返してください
- サイズが決まったら真面目に画像を作る
- ヘッダーに画像を設定する
ヘッダーの 画像サイズの調整 はとてもめんどくさいです。
それでも、サイト全体の見た目に影響する大切な部分なので、丁寧に仕上げていきましょう。
ヘッダーのロゴ・画像の作り方
ここからはヘッダーに設定する ロゴ や 画像 の作成手順を紹介していきます。
オリジナルの ロゴ・画像 を作る時は、無料で使えるツール「Canva」 の利用をおすすめします。
数分でおしゃれなデザインに仕上がるので、使わなきゃもったいないですよ。
なお、以降の手順は Canva の利用を前提として進めていきます。
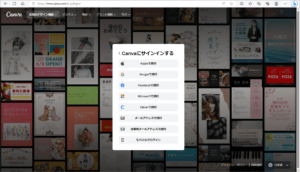
Canva公式サイトへアクセスしましょう。

最初は(以下いずれかのアカウントで) Canva に サインインする必要があります。
- Appleアカウント
- Googleアカウント
- Facebookアカウント
- Microsoftアカウント
- メールアドレス
サインインすると「ホーム画面」が表示されます。

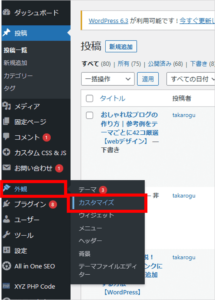
ホーム画面右上の「デザインを作成」をクリック。「カスタムサイズ」を選択してください。

編集画面が表示されたら左側からテンプレートが出てきます。
ヘッダーに画像を設定したい場合は、テンプレートから お好みの画像を選択してください。

また テンプレートの他にも、画像をアップロードして利用することもできます。
画像アップロードの方法は STEP7. ロゴや画像 をアップロード をご参照ください。
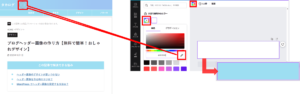
ヘッダーにロゴを設定したい人は、テンプレートを選択せず「背景がない状態」でカスタマイズしていきましょう。
ただし 背景色は(ブログ)ヘッダーの色と合わせる必要があります。
Canva でロゴを作成したら、最後は画像としてダウンロードします。
そのため 背景色とヘッダーの色が異なると、ヘッダーにロゴ(画像)を設定したときに境界線ができてしまいます。

※ 画面をヘッダー全面に設定できるテーマをご利用の場合は、この限りではありません。
スポイト機能を使うと、ヘッダー色を簡単にコピーできますよ。

左の「テキスト」メニューでは、テキストの挿入や編集などが可能です。
また「素材」メニューを開くと、さまざまな素材が用意されています。
ロゴ として盛り込めそうなものがあれば取り入れてみるのも良いかもしれません。

こんな感じで、いろんな素材を盛り込めます。
ただ 無料版だと使える素材が限られてしまう...
そこで 、ほかのフリー素材サイト と Canva を併用するとレパートリーの数が無限に広がります。

ロゴ や 画像 を取り込みたい場合は 左メニューから「アップロード」を選択。
「ファイルをアップロード」をクリックして、取り込みたいロゴ・画像を選択してください。

取り込んだロゴや画像が「画像」項目に追加されたら、編集スペースにドラッグ&ドロップしてください。

この機能を活用することで、素材サイトの 画像 や ロゴを、Canvaでカスタマイズできるようになります。
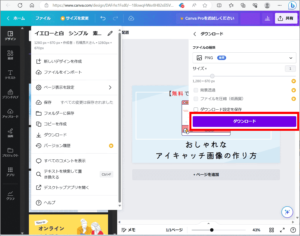
カスタマイズが完了したら、できあがった ロゴ や 画像 をダウンロードしましょう。
画面上部の「ファイル」をクリックして「ダウンロード」を選択してください。

つぎの画面が表示されたら「ダウンロード」をクリック。

ダウンロードが完了すると「ダウンロード」フォルダ下に、作成したファイルが保存されます。
画像の準備ができたら、自作のロゴ・画像をヘッダーに設定してみましょう。
ヘッダー作成時のポイント
ヘッダーを作るときのポイントは3つ。
- サイト全体でニュアンスを統一
- シンプルなデザインを意識
- 競合サイトのデザインもチェック
どれも重要な観点なので必ず頭に入れておきましょう。
サイト全体でニュアンスを統一
デザインに一貫性をだすために、ヘッダーとサイト全体のデザインは統一しておきましょう。
とくに下記3つは要チェック
- 色彩
- フォントの形式
- イラストや画像のニアンス
これらがひとつでもズレると、ヘッダーが浮いて見えてしまいます。

読者にプロフェッショナルな印象を与え、サイトの信頼性を高めるためにも、デザインの一貫性は意識していきましょう。
シンプルなデザインを意識
ヘッダー画像のデザインに詰まったり、「何かが足りない」と感じたりすることはよくあります。
そんなときはシンプルなアプローチを検討してみましょう。
実際、ヘッダーにブログ名のロゴを掲載するだけでも十分魅力的な見た目になりますよ。
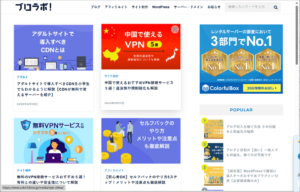
たとえば(アフィリエイト関連の情報を発信する)ブロラボ さんは、非常にシンプルなデザインで、ヘッダーに「ブログ名 の ロゴ」だけを表示しています。

出典:ブロラボ
こんな感じ。シンプルでおしゃれですよね。
複雑なデザインは時間がかかるうえ、見栄え整えるのがとても難しいです。
それに対してシンプルなデザインだと簡単に自作でき、見栄えも悪くなりにくい。
上記の理由から、シンプルなデザインもとても素晴らしい選択肢だと言えるでしょう。

競合サイトのデザインもチェック
ヘッダーデザインのアイディアが浮かばない場合は、すでに成功しているサイトを参考にするのもひとつの手です。
検索上位にくるサイトは、長い年月と相応の資金を投入して、今の地位を築いています。

だから 成功しているサイトを分析し、そこからヒントを得ることが重要なんです。
もちろん オリジナリティを追求するのは前提として、他のサイトから得たアイデアをそこにプラスすると、ヘッダーデザインは一段と魅力的になるでしょう。
注意点
ヘッダーデザインを変更する場合は、下記の3点に注意しましょう。
- パクリはNG
- 画像サイズは最小限に
- スマホ画面の見た目もチェック
ここ知らないと、後で後悔することになります。
かならず頭に入れておきましょう。
パクリはNG
サイトに画像をアップロードする際は、著作権に細心の注意を払いましょう。
他人が公開している画像を無断でコピーし、自分のサイトに掲載なんてのは NG。
法的トラブルの引き金になります。
画像やイラストは商用利用が許可されている素材を活用するか、自作のものを使用してください。
画像サイズは最小限に
ヘッダーに画像を設定する場合は、画像サイズを最小限に抑えましょう。
画像サイズが大きいと、ページの読み込み速度が低下し、サイトの利便性が低下してしまいます。

『表示速度:1秒のサイト』に比べて『表示速度:3秒のサイト』は、離脱率が35%も上昇する結果が出ています。
画像サイズ小さくするのは簡単。ネット上には無料で画像を圧縮できるサービスがたくさんあります。
なかでも、おすすめは Compressor AC
- 無料で利用できる
- 圧倒的に使いやすく、初めての人でも直感的に扱える
会員登録やメールアドレスの登録なども不要
Compressor ACは無料で利用できるので、サイトの質を高めるためにもぜひ活用してみると良いかと思います。
スマホ画面の見た目もチェック
ブログの スマホ対応 は必須だと思ってください。
いまや多くのユーザがスマホで Web にアクセスします。
そのため、あなたのブログがスマホ上でも適切に表示されることは非常に重要。

記事を書いたら最後にスマホでチェックするなど、対策はハードではありません。
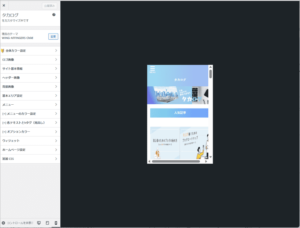
また WordPressでは、PC画面とスマホ画面を切り替えてプレビューする機能なども提供されているので、こういった機能を利用して効率的にスマホ対応していきましょう。
【WordPressでのスマホプレビューの方法 】



ヘッダー作成のお手本【サイト集】
個人的に参考にしたい ヘッダーデザイン を 個人サイト や 法人サイト から探してみました。
どれも個性的でおしゃれなデザイン になっているので、これらのサイトからも得られるヒントがたくさんあるかと思います。
ロゴ画像をモチーフにしたヘッダーデザイン

ロゴ画像を用いた明るいヘッダーデザイン

出典:シカカラDH
ヘッダーとトップ画像を一体化させたヘッダーデザイン

出典:こいまな
サイト名 + ワンポイントロゴ のシンプルなヘッダーデザイン

出典:やまうみ日記
フォントのみのシンプルなヘッダーデザイン

出典:WAROCOM
スタイルはさまざまですが、どれもデザインが一貫していてオシャレですよね。
競合や他ジャンルのサイトを見てみると新しい発見も多いので、既存のサイトを分析してどんどん学んでいきましょう。
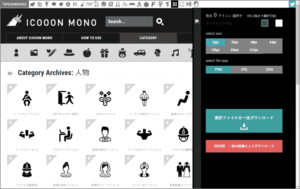
おすすめフリー素材サイト【アイコン編】
僕が紹介したいフリーアイコンサイトは ICOOON MONO です。


ICOOON MONO は だれでも無料で利用可能。
商用利用できて、クレジット表記の必要もありません。
とても使いやすい素材サイトです。
- コンテンツの種類が豊富
- シンプルに統一されたデザイン
- カラーの変更も簡単にできる
- ファイル形式を指定できる
みなさんのサイトにも、しっかりとフィットするアイコンが見つかると思うので、ぜひ使ってみてください。
おすすめフリー素材サイト【画像編】
フリー画像サイト は種類が多いので4つを厳選しました。
以降で紹介するものはすべて 無料 で利用できるうえ、商用利用可能。クレジット表記も必要もありません。
ではさっそく見ていきましょう。
unDraw
- イラストの種類が豊富
- 無料で無制限に利用できる
- フラットなデザインで統一感がある
※ 海外のサイトなので、英語で検索しなければいけません。
IRA Design
- 200種類以上のイラストを組み合わせ可能
- パーツごとに配色を変更できる
- 無料で使えて会員登録なども不要
- シンプルでかっこいいデザイン
※ 海外のサイトなので、英語で検索しなければいけません。
イラストAC
- 基本無料で利用できる(1日のダウンロードに制限あり)
- イラストの種類が豊富
- 国内のサイトだから日本語で検索できる
O-DAN
- 40 以上のフリー素材サイトから、画像を一括検索できる
- 基本無料で利用できる
- 日本語で検索できる(※)
※海外のサイトを日本語で検索しているので、一部(日本語の検索に)引っかからない場合があります。

フリー素材サイトをもっと知りたい人はこちら!
-

無料でブログに使えるフリー素材・画像サイト11選【写真・イラスト・アイコン】
続きを見る
まとめ
ここまでおしゃれなヘッダーデザインを実現するためのコツやポイントを解説してきました。
改めてもう一度大切な要点を振り返ってみましょう。
- シンプルなヘッダーを意識する
- 便利な無料ツールを使う
- サイトデザインに一貫性を持たせる
- 競合サイトを分析する
ここらへんを意識すれば おしゃれなデザインのヘッダーを作れるはずです。
ヘッダーをおしゃれにしてブログの完成度をぐっと高めましょう。
この記事は以上になります。
最後まで読んでいただきありがとうございました。(≧▽≦)
\この記事を読んだ人に人気の記事/
-

おしゃれなブログの作り方|参考例をテーマごとに42コ厳選【webデザイン】
続きを見る
-

SEOに強いブログカテゴリーの分け方・作り方を徹底解説
続きを見る
-

ブログヘッダー画像の作り方【無料で簡単!おしゃれデザイン】
続きを見る