ブログを始めて いざサイトのデザインを考えてみても、しっくりくるデザインってなかなかできないですよね。
大丈夫です!いくつかの無料ツールを使うと、初心者でもおしゃれなサイトデザインを実現できます。
この記事では「おしゃれなヘッダー」を作るための必須ノウハウや、WordPressへのヘッダー画像の設定方法を解説していきます。
短時間でおしゃれなヘッダーを作成できるようになるので、ぜひ最後まで読み進めてみてください。
目次
\この記事を読んだ人に人気の記事/
-

おしゃれで参考になるブログのデザイン42選【ブログ初心者入門】
ブログのヘッダーとは
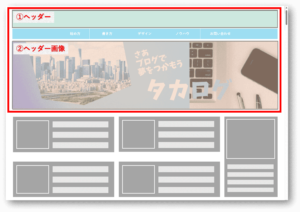
ヘッダーとはブログの最上部エリアのこと。
サイトをひらいたユーザが最初に目にする部分です。

ヘッダー のカスタマイズの幅は WordPressのテーマによって若干ことなりますが、ほとんどのテーマで
- ヘッダー
- ヘッダー画像
を設定することができます。
基本的に ② ヘッダー画像 は「トップページ」のみに表示されます。

この記事では、② ヘッダー画像 について詳しく解説していきます。
① ヘッダー 部分について知りたい人はこちらの記事をご覧ください。
-

ブログのヘッダーを10分でおしゃれに!ロゴや画像の作り方を徹底解説
続きを見る
配色や画像など、ヘッダーのデザインは「ブログ全体の視覚的イメージ」をおおきく左右します。
サイトのデザインがダサい = 完成度が低い と思ってください!
完成度が低いサイトは、信ぴょう性もなく 記事を読む気にならないですよね。
コンテンツに興味を持ってもらうためにも、まずはサイトのデザイン、雰囲気で ユーザを惹きつけることが重要になります。
ヘッダー画像に最適な画像サイズは?
ヘッダー画像に最適な画像サイズはWordPressのテーマによって異なります。
使っているテーマに最適なサイズの画像を作成しましょう。
| テーマ | 横 × 縦 |
| Affinger | 2200 px × 500 px |
| Cocoon | 1600 px × 300 px |
| SANGO | 1000 px × 470 px |
| JIN:R | 2400 px 指定なし |
| SWELL | 1100 px × 200 px |
| STORK19 | 2400 px × 1400 px |
※上記にお使いのテーマがない場合は
「テーマ名 ヘッダー 画像サイズ」
で検索してみてください。
推奨サイズのものを利用しないと
- 画像の端が切れる
- 解像度が低くなる
- 画像の表示速度がおちる
といった現象が発生する可能性があります。
ヘッダーは1度設定したら、手直しする機械も少ないので、この辺りは最適化しておきましょう。
ヘッダー画像のバリュエーション
ヘッダー画像は下記4つのバリュエーションを組み合わせて作成します。
文字、画像素材、イラスト素材、ロゴ

こんな感じで、自分のサイトにフィットするヘッダー画像を作りあげましょう。
ただ、デザイン経験のない方が 0からイラストやロゴを自作するのは難しいですよね。
安心してください!
この次の章から
デザイン初心者でも「プロ並みのヘッダー画像が作れる裏ワザ」を伝授していきます。
ヘッダー画像の作成手順
ここからは具体的なヘッダー画像の作り方を解説していきます。
その前に、ヘッダー画像の作成には、無料で使えるツール「Canva」 がおすすめ。
Canva を利用すると、だれでも簡単に画像を作れちゃいます。
たった20分足らずで高クウォリティーのヘッダー画像ができるのでぜひ利用してみてください。
※以下の手順は Canva の利用を前提としています。
Canva公式サイトへアクセスしましょう。

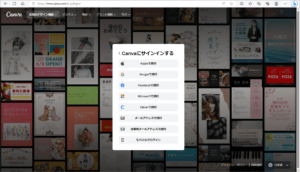
まずはCanvaに サインインする必要があります。
以下いずれかのアカウントでサインインしてください。
- Appleアカウント
- Googleアカウント
- Facebookアカウント
- Microsoftアカウント
- メールアドレス
無料なので不安にならなくても大丈夫。とりあえずやってみましょう。
サインインすると「ホーム画面」が表示されます。

ホーム画面の右上「デザインを作成」をクリックして「カスタムサイズ」を選択します。

編集画面では左側からテンプレートを選択できます。

※良いテンプレートが見つからない場合は
「ヘッダー画像」や「イラスト」
とかで検索してみてください。
お好みのテンプレートをベースに、画像をカスタマイズしていきましょう。

ロゴ や イラストを取り入れたい場合は左メニュー「アップロード」を選択。
「ファイルをアップロード」をクリックして取り込みたいロゴ・イラストを取り込みましょう。

「画像」項目に、取り込んだ画像が追加されたら、編集スペースに(画像を)ドラッグ&ドロップします。

この機能を活用して、素材サイトの 画像 や ロゴを、Canvaでカスタマイズしましょう。
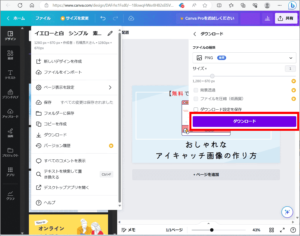
カスタマイズが完了したら、できあがった画像をダウンロードしましょう。
「ファイル > ダウンロード」を選択してください。

右側にポップアップ画面が表示されたら「ダウンロード」を選択。

「ダウンロード」フォルダ下に、作成したファイルをダウンロードできます。
これで完了!Canva どうでしたか?
数分でプロ並みのデザインを実現できるので、ヘッダーだけでなくアイキャッチ画像 などでも Canvaを活用していくと効果的です。
WordPressでのヘッダー画像の設置方法
ここからは WordPress にヘッダー画像を設置する方法を解説していきます。
ただ、ヘッダーの設定方法は WordPress のテーマによって少し異なります。
この記事ではAFFINGER におけるヘッダーの設定方法を紹介していくので、それ以外のテーマをご利用の人は以下から該当するものをご参照ください。
『テーマごとの参考サイト』
- Cocoon
⇒ 参考:【Cocoon】ヘッダー画像の設定方法(外部サイト) - SANGO
⇒ 参考:【SANGO】ヘッダー画像の設定方法(外部サイト) - JIN:R
⇒ 参考:【JIN:R】ヘッダー画像の設定方法(外部サイト) - SWELL
⇒ 参考:【SWELL】ヘッダー画像の設定方法(外部サイト) - STORK19
⇒ 参考:【STORK19】ヘッダー画像の設定方法(外部サイト) - Affinger
⇒ この記事を読み進めてください。
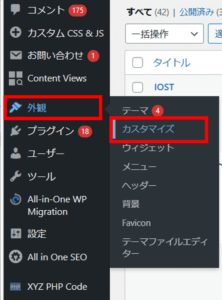
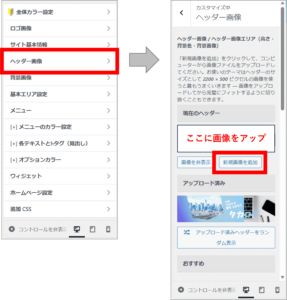
[AFFINGER でのヘッダー画像の設定方法]


これで完了です。トップページを表示して確認してみましょう。
ヘッダー画像を作る際のポイント
ヘッダー画像を作る時のポイントは5つ
- サイト全体の雰囲気に合わせる
- ブログの方向性に合ったデザインに
- 明るい画像を使用する
- シンプルな画像・ロゴにする
- 競合サイトを参考にする
それぞれ詳しく解説していきます。
サイト全体の雰囲気に合わせる
ヘッダー画像の色合い・ニアンスとサイト全体のデザインは必ず合わせてください。
これはヘッダー作成における最重要ポイントです!
ここがズレるとヘッダーが浮いてしまい、サイトの見た目に違和感が出てしまいます。

デザインに統一感がないサイトはクウォリティーに欠け、読者から信頼を得られません。
サイトの信ぴょう性を高めるためにも、サイト全体でデザインのニアンスを統一することが大切です。
ブログの方向性に合ったデザインに
ヘッダーを見るだけで「あなたのサイトが何について発信しているのか」がわかるとベスト。
というか サイトのコンセプトに全く関係ない画像は NG です。
サイトの内容とヘッダー画像が違うと、読者を困惑させてしまいます。
たとえば 仮想通貨を取り扱うサイトが、食べ物のヘッダー画像を設定していたら意味がわからないですよね。

明るい画像を使用する
ブログジャンルやプログラミングジャンル、転職ジャンルなど
なにかの目標に向けて努力する人を ターゲットとする場合は、読者がやる気になるようポジティブな画像がおすすめ。
例として、転職 エージェント doda(デューダ) さんのサイトを見てみましょう。

出典:doda(デューダ)
みんな楽しそうに仕事している 『明るくて元気がでてくる』 ようなヘッダー画像ですよね。
こんな感じで読者がやる気になれるような画像が効果的です。
心が明るくなるだけでなく、読者が「なりたい姿」をヘッダー画像に映せるとベストです。
シンプルな画像・ロゴにする
「ヘッダー画像のデザインが思いつかない」「なんか見た目がパッとしない」など、困ったときは シンプルなデザインにしましょう。
なんならヘッダーなんて「フォントだけ」でもいいですし、ちょっとしたロゴをいれるだけとかでもOK。

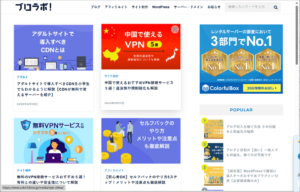
出典:ブロラボ
ブロラボさんのサイトは、ヘッダーにブログ名のロゴのみを表示しています。
とてもシンプルなデザインですがおしゃれですよね。
実際、凝ったデザインだと見栄えを良くするのがとても難しいです。
それとくらべてシンプルなデザインなら、簡単に作れるうえ、おしゃれに見えやすい。
デザイン経験のない人や自信のない人は、シンプル路線ですすめていきましょう。
競合サイトを参考にする
ヘッダーデザインがなかなか思いつかない場合は、すでに実績のあるサイトのヘッダーデザインを参考にしましょう。

とてもじゃないけど、独自のセンスだけでは太刀打ちできません。
だから 成功者のサイトを分析して、そこからヒントを得るんです。
あくまでオリジナリティを追求すべきですが、他サイトの分析から得たヒントを取り入れることでサイトのクウォリティーがぐっと上がっていきます。
注意点
つぎに、ヘッダー画像を設置するにあたって気を付けなければならない3つの注意点について説明します。
- 画像のデータ容量は小さくすること
- スマホでの見た目も確認すること
- 著作権や肖像権に注意する
これらはすべて重要な点なので、とくに意識していきましょう。
画像のデータ容量は小さくすること
ヘッダーに画像を設定する場合、画像サイズはできるだけ軽くしましょう。
画像サイズが大きいと、サイトの表示速度が低下してユーザ離脱率が高くなる恐れがあります。
サイト表示速度はとても重要。
表示速度が1秒のサイトに比べて、3秒のサイトは離脱率が 35% も高くなってしまいます。
スマホでの見た目も確認すること
ヘッダーを設定したらスマホ画面での見た目も確認しましょう。
いまやスマホ対応は必須の時代!
モバイルからのアクセスはかなり多いので必ず対策しておきましょう。

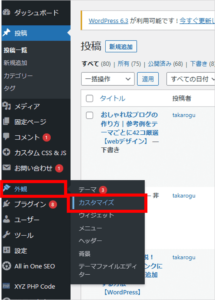
【PCからスマホ表示を確認する方法】



このように WordPressの機能を利用すると、簡単にスマホ表示をチェックできます。
「実際にスマートフォン端末で映りを確認する」とかでもよいので、やりやすい方法でスマホ表示を最適化していきましょう。
著作権に注意すること
サイトに画像をアップする場合は、著作権に注意してください。
ほかの人が載せている画像を勝手にコピーして、自分のサイトに掲載するとかは論外。
法的なトラブルの原因になります。
商用利用が許可されている素材 または 自分で撮影した画像などを使いましょう
ヘッダー作成の参考にしたいサイト集
ここからは 個人ブログや企業サイトから、参考にしたいヘッダーデザインをいくつか紹介していきます。
カラフルで明るいヘッダーデザイン

出典:シカカラDH
モノトーンを基調としたヘッダーデザイン

出典:WAROCOM
景色を前面に押し出したヘッダーデザイン

出典:やまうみ日記
イラストをモチーフにしたヘッダーデザイン

出典:こいまな
ロゴをモチーフにしたヘッダーデザイン

サイトごとにデザインはさまざまですが、どれもおしゃれですよね。
こんな感じで、たくさんのヘッダーデザインを見て、自分のサイトを作るうえでの参考にしましょう。
【無料】おすすめフリー素材サイト
ここからは完全無料で使えて、商用利用可、クレジット表記不要のおすすめフリー素材サイトを紹介します。
ではさっそく見ていきましょう。
unDraw

unDrawは シンプルでおしゃれなイラストが豊富なフリー素材サイトです。
会員登録不要で、制限なしにイラストを無料ダウンロードできるのがポイント。
独特のイラストスタイルなので、デザインの統一性もあり、とても使いやすいです。
ただ、海外のサイトなので、イラストの検索は英語でおこなう必要があります。
IRA Design
IRA Designでは 200種類以上のイラストを組み合わせが可能!さらに、パーツごとに配色を変更できるので、レパートリーが豊富です。
こちらの素材サイトも無料 かつ 会員登録不要です。
シンプルなデザインでかっこいいイラストが無料で手に入るのでぜひ利用してみてください。
なお、これも海外のサイトなので、英語で検索しなければいけません。
イラストAC
イラストACは 日本語で検索できて使いやすいうえ、イラストの種類が圧倒的に多い!
基本的に無料で利用できますが、会員登録(メールアドレスで登録)や1日のダウンロード制限もあるので、有料版のほうが使いやすいっちゃ使いやすいです。
とはいえ、1日のうちに何10枚もダウンロードしないのであれば、無料でも十分に使えますよ。
O-DAN
O-DANは 40 個以上のフリー素材サイトから、画像を一括検索できるサイトです。
いくつものフリー素材サイトを巡り画像を探し回る手間が省けるうえ、海外の素材サイトを日本語で検索できるというのが最大のポイント。
ただ、一部の素材は有料であったり、日本語での検索にひっからなかったりもするので多少のデメリットもないわけではないです。
そうは言っても、便利なツールであることは間違いないのでぜひぜひ利用してみてはいかがでしょうか。

フリー素材サイトでダウンロードした画像と Canva を併用することで、レパートリーは無限大に広がります。
短時間で高クウォリティーのヘッダーを作るためにも、使えるものは使っていきましょう。
フリー素材サイトをもっと知りたい人はこちら!
-

【登録不要で商用利用可】無料で使えるフリー素材・画像サイト11選
続きを見る
ヘッダー画像・ロゴ作成を外注できるサービス
ヘッダー画像の作成を外注するなら ココナラ がおすすめ。
ココナラ で発注すると、ブロガーやWebデザイナーなど、経験豊富なプロに仕事を依頼できます。
まあ、納品物のクウォリティーは人によるので、そこを見極めるのは重要。
受注側にはプロフィールがあり、過去の実績やスキルなんかもみれるので、適切な人材を探して仕事を依頼していきましょう。
QA
以下は ヘッダー画像を作るフェーズ でよくある質問 です。
初心者の方が悩みやすいところなので、ぜひ参考にしてください。
Canvaの画像は商用利用できるの?
結論:Canva のテンプレートは商用利用可能です。
ただ Canva のテンプレートや素材を無加工のまま利用するのは禁止されています。
かならず加工したものを利用しましょう。
Canvaで作ったヘッダーは他のサイトと被らない?
結論:なくはないが、あまり考えなくて良いです!
Canva にはたくさんのテンプレートがあるうえ、テンプレートは定期的にアップデートされています。
また 前述の通り、テンプレートはそのまま使うことが許されていないため、全く同じ画像になる確率は低いでしょう。
もちろん似たようなデザインになる可能性にはなくはないですが、気にするほどでもないかと思います。
まとめ
ここまでヘッダー画像の作り方やコツ・注意点について解説してきました。
最後に重要なポイントを振り返ってみましょう。
- ヘッダー画像とサイト全体のデザインは統一する
- 画像サイズはできるだけ小さく
- スマホ表示の見た目もチェック
- 無料ツールを活用する
- 著作権に注意する
上記を意識してヘッダー画像を作っていきましょう。
ここさえ押さえておけば、だれでもおしゃれなヘッダーを作れるようになります。
この記事は以上になります。
最後まで読んでいただきありがとうございました。(≧▽≦)
\この記事を読んだ人に人気の記事/
-

おしゃれで参考になるブログのデザイン42選【ブログ初心者入門】
-

SEOに強いブログカテゴリーの分け方・作り方を徹底解説