おしゃれなアイキャッチ画像を 無料 かつ 簡単に作る方法を紹介します。
ぼく自身、ブログを始めた頃は毎回「どんなアイキャッチ画像にすればいいんだろう…」と悩んでいました。
でも、便利なツールやテンプレートを上手に活用することで、今ではたった数分でクオリティの高い画像が作れるようになりました。
「手軽にプロっぽいデザインを作りたい!」という方は、ぜひチェックしてみてください!
目次
アイキャッチ画像とは、読者の目を引きつけるための画像のこと。
記事ごとに設定できて『記事の冒頭』や『トップページ』、『記事一覧』に表示されます。

以下では、このアイキャッチ画像の作り方を解説していきます。
ブログアイキャッチ画像の作り方
ブログの見栄えをグッと引き上げてくれる「アイキャッチ画像」。
デザイン初心者でも 無料ツール「Canva(キャンバ)」を使えば、たった10分ほどでおしゃれな画像を簡単に作れちゃいます。
ここからは、Canvaを使ったアイキャッチ画像の作り方を、初心者向けにステップ形式でわかりやすく解説していきます。
【STEP1】Canvaにログインする
まずは Canva公式サイトへアクセスしましょう。

初めての人は、下記のいずれかで Canvaに サインインする必要があります。
- Appleアカウントでサインイン
- Googleアカウントでサインイン
- Facebookアカウントでサインイン
- Microsoftアカウントでサインイン
- メールアドレスでサインイン
無料なので不安がらず、とりあえずでやってみましょう。
ログインが完了すると、以下のようなホーム画面が表示されます。

【STEP2】画像コンテンツを作成する
ホームメニューの「カスタムサイズ」を選択。

「1200px × 630px 」を入力して「新しいデザインを作成」をクリックします。

WordPressのテーマごとに推奨されるサイズは異なります。詳しくはこちらの記事をご覧ください。
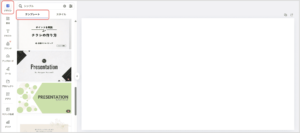
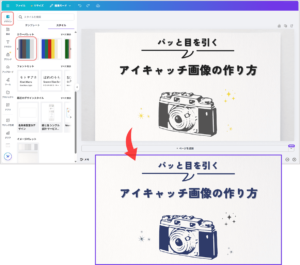
カスタマイズ画面が表示されたら、左側メニューから「デザイン」を選択。使いたいテンプレートを探しましょう。

良い感じのテンプレートが見つかったら、クリックして編集スペースに反映しましょう。

選択したテンプレートをベースに、自分好みのアイキャッチ画像を作成してください。

Canvaで提供されているテンプレートや素材は、無加工のまま使用することが禁止されています。かならず編集・加工したうえで利用するようにしましょう。
【STEP3】画像コンテンツをダウンロードする
デザインの編集が完了したら、できあがった画像をダウンロードしましょう。
左上のメニューから「ファイル > ダウンロード」を選択。

右側に表示されるポップアップで、形式(PNG など)を確認して「ダウンロード」をクリックしてください。

これで、作成したアイキャッチ画像がパソコンに保存されました。
【STEP4】ブログ記事にアイキャッチ画像を設定する
続いて、作成したアイキャッチ画像をWordPressにアップロードし、ブログ記事に設定していきましょう。
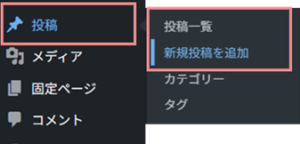
WordPressの管理画面を開き、左側メニューの「投稿」を選択。
「新規投稿を追加」または「投稿一覧」から編集したい記事を選択して記事編集画面を開きます。

画面右側の「投稿」パネルを展開し、「アイキャッチ画像を設定」をクリックします。

作成したアイキャッチ画像をアップロード。

メディアライブラリから設定したい画像を選び「アイキャッチ画像を設定」をクリックします。

これで完了です。プレビューを確認して問題なければ保存しておきましょう。
画像作成ツール【Canva】の機能一覧
ここからは『Canvaでできること』をご紹介していきます。
基本的な機能はこちらの9つです。
これらの基本をおさえておけば、誰でも簡単におしゃれな画像コンテンツが作れるようになります。
各機能をサッとチェックして、実際に触ってみてください。
テンプレートを利用しよう
アイキャッチ画像のベースデザインを手早く仕上げたいときは、「テンプレート」の活用が便利です。

- 左側メニューから「デザイン」を選択
- 「テンプレート」タブをクリック
- 一覧から好みのテンプレートを選択
テンプレートを使えば、デザインのバランスが取れた状態からスタートできるので、初心者でもあっという間にプロ並みの仕上がりに!
Canvaの中でも特に人気のある機能のひとつです。
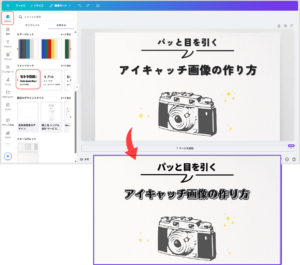
カラーパレットから配色の組み合わせを選ぼう
全体の色合いを変えたいときは、「カラーパレット」を使って簡単に配色を変更できます。

- 左側メニューから「デザイン」を選択
- 「スタイル」タブをクリック
- 「カラーパレット」から好みの配色を選択
これだけで、ページ全体の色合いが変わり、デザインの雰囲気をガラッと一新されます。
お気に入りのカラーパレットを探してみてください。
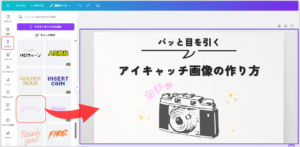
フォントセットから文字スタイルの組み合わせを選ぼう
フォントの雰囲気を変えたいときは「フォントセット」を利用して、全体的な文字スタイルを変えてみましょう。

- 左側メニューから「デザイン」を選択
- 「スタイル」タブをクリック
- 「フォントセット」から任意の組み合わせを選択
これだけで「見出し」や「本文」の文字スタイルが一括で変更され、デザインの印象がガラッと変わります。
画像デザインにマッチするフォントセットを探してみましょう!
デザインされたテンプレートテキストを取りいれよう
おしゃれな文字スタイルを手軽に取り入れたいなら、テンプレートテキストがおすすめ。

- 左側メニューから「テキスト」を選択
- 「フォントの組み合わせ」から任意の文字デザインを選択
あらかじめスタイリングされたテキストをそのまま使えるので、センスのいい見出しやキャッチコピーをすぐに追加できます。
コンテンツのクオリティをグッと引き上げてくれるテンプレートがきっと見つかるはずです!
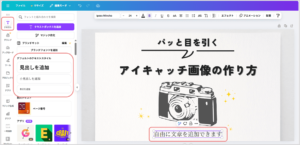
文字を追加しよう

- 左側メニューで「テキスト」を選択
- 追加したいテキスト(見出し・小見出し・本文)を選択
この手順でテキストを追加できます。
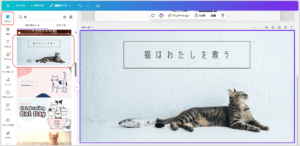
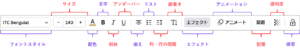
文字を編集しよう
編集したいテキストをクリックすると、上部に編集用のツールバーが表示されます。
ここからフォントの種類やサイズ、文字の配置、色の変更など、細かなカスタマイズができます。

素材を追加しよう
Canva では 写真・イラスト・図形・グラフィックなど、デザインの素材が豊富に用意されています。

- 左側メニューで「素材」を選択
- 使いたい画像やイラストを、編集スペースにドラッグ&ドロップ
オシャレで高品質な素材が多いので、手軽にプロっぽいデザインを仕上げられますよ。
何かデザインが物足りないと感じた時は「素材」から探してみるのも良いかと思います。
ただし、冠マーク(王冠アイコン)がついている素材は、有料プラン限定のため無料版では利用できません。

Canva だけでも十分便利ですが、無料版だと使える画像やイラストに制限があるのが正直なところ…。
そんなときにおすすめなのが、フリー素材サイトとの併用です!
フリー素材サイトから画像をダウンロードして Canva に取り込めば、デザインの幅が一気に広がり、レパートリーが無限大に。
次の章で詳しい手順を解説していきたいと思います!
フリー素材サイトと併用してデザインの幅を広げよう
まずは、外部サイトから使いたい画像やイラストをダウンロードしましょう。

※保存先を指定しない場合、通常は「ダウンロード」フォルダに入ります。
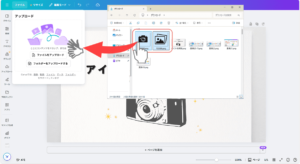
Canvaの上部メニューから「ファイル」→「ファイルをアップロード」をクリック。

素材をドラッグ&ドロップして、Canva に取り込みましょう。

左側「プロジェクト」→「画像」タブを開くと、アップロードした素材が表示されます。
素材をドラッグ&ドロップで編集スペースに配置すれば、Canvaのデザインにすぐ取り込めますよ!

以上。この手法を取り入れられることで、無料版でも不自由なく、画像コンテンツを作成できますよ。
図・グラフを追加する
データを視覚的に伝えたいときは、「グラフ」機能を活用しましょう。

- 左側メニューの 「グラフ」 をクリック
- 使いたいグラフを選択して、編集スペースに追加
- 数値やラベル、配色などを自由にカスタマイズ
グラフを活用すれば、情報を視覚的に整理でき、デザインの完成度がグッと高まります。
データをおしゃれに見せたいときにおすすめの機能です。
おしゃれなサンプルデザイン集
無料で使えるデザインツール Canva では、魅力的なテンプレートが豊富に掲載されています。
気に入ったテンプレートを選んで、文字や画像を入れ替えるだけでOK!
短時間で高クオリティな画像コンテンツを作れます。
\サンプルは「Canva」で確認/
無料で商用利用できるフリー素材サイト
Canva と併せて使える!無料のフリー素材サイトをご紹介します。
次の素材サイトは、どれも無料で商用利用可能!
クレジット表記もいらないので、何も考えずにブログに掲載できるものばかりです。
それぞれの素材サイトについての概要・特徴を知りたい人は次の記事をご確認ください。
アイキャッチ画像の最適サイズ
アイキャッチ画像は 横 1200px × 縦 630px がベスト。
このサイズなら、ブログのアイキャッチ画像としてはもちろんのこと、X(旧Twitter)などのSNSでシェアしたときも、画像が切れることなくきれいに表示されます。
Canva で 画像サイズを指定して アイキャッチ画像を作る方法はこちら
アイキャッチ画像を作るときのポイント
ここからは効果的なアイキャッチ画像を作るためのコツをご紹介します。
大切なのは次の5つのポイントです。
では、ひとつずつ見ていきましょう。
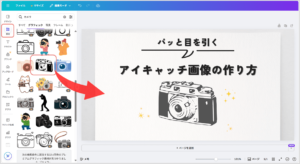
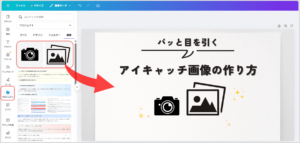
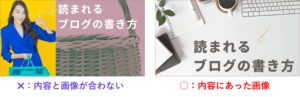
ひと目で内容が伝わるように

まず大切なのは、「この記事が何について書かれているのか」が一目で伝わるアイキャッチ画像を作ること。
記事の内容と関係のない画像を使ってしまうと、読者を混乱させてしまい、クリック率の低下にもつながります。
実際に「ブログの書き方」に関する記事で、内容に合った画像と合っていない画像を並べて比べてみました。
右側のアイキャッチ画像のほうが、内容が直感的に伝わってきますよね。
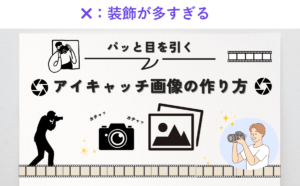
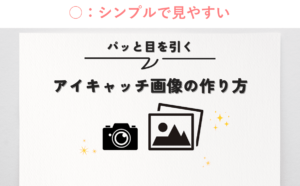
シンプルなデザインを意識する


文字や装飾を詰め込みすぎると、見た目がごちゃごちゃして「うるさい」印象の画像になってしまいます。
上のサンプルは極端ですが、これはデザイン初心者がよく陥りがちなポイントのひとつなんです。
要素を詰め込みすぎると、全体のバランスが取りにくくなるうえ、制作にも手間がかかります。
その点、シンプルなデザインは見栄えを整えやすく、手早くおしゃれに仕上がるので初心者にもおすすめの方法です。
.
高品質な画像やイラストを使う
アイキャッチ画像には、できるだけ高画質でクオリティの高い素材を使いましょう。
というのも、アイキャッチはブログのトップページや、おすすめ欄など、至る所に表示されます。
そのため、アイキャッチ画像が粗かったり暗かったりすると、サイト全体の印象までチープに見えてしまうんです。
サイト全体の見栄えを高めるためにも、アイキャッチには高品質な素材を取り入れるのがポイントです。
文字と背景のコントラストを意識する

背景と文字の色の組み合わせは、デザインの中でもとくに重要なポイント。
せっかくいい文章を書いても、文字が読みにくければ台無しですよね。
意識すべきは、文字が背景にしっかりと映えるようなコントラスト。「暖色」と「寒色」を組み合わせると美しいデザインに仕上がります。
- 暖色系:赤・オレンジ・黄 など、あたたかみのある色
- 寒色系:青・緑・黒・白 など、涼しげで落ち着いた色
全体のトーンや雰囲気を統一する


ブログのトップページ、サイドバーなどにアイキャッチ画像を表示する場合は、デザインのトーン・雰囲気を統一しておきましょう。
画像ごとにテイストが違うと、サイト全体が雑多に見えてしまい、ユーザーに違和感を与えてしまいます。
逆を言うと、トーンや雰囲気をそろえることで、ある程度おしゃれな見た目になるんですよね。
「シンプル・かわいい・モダン」など、あらかじめ目指すテイストを決めておくと、サイト全体のクウォリティがぐっと高まりますよ。
注意点
最後に、アイキャッチ画像を扱ううえで気をつけたいポイントを確認しておきましょう。
注意すべき点は、次の2つです。
では、それぞれ詳しく解説していきます。
画像サイズはなるべく軽くする
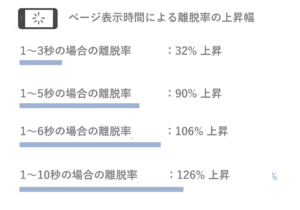
画像を使う場合は、あらかじめ圧縮サイトを用いて容量を軽くしておきましょう。
というのも、容量の大きい画像を使うと、ページの読み込みが遅くなり、ユーザーが離脱してしまう原因になってしまいます。
サイトの表示速度は SEO評価にも影響する重要な要素。
サイトを訪れた読者にストレスを与えないよう、画像の圧縮はしっかり行っておきましょう。
著作権・ライセンス規約をしっかり守る
ブログ運営で最も注意すべきなのが、著作権やライセンス規約の遵守です
- 画像やイラスの利用には課金やライセンス登録が必要
- 私的利用はOKでも商用利用はNG
- 著作権フリーでも、クレジット表記や出典元の明示が必要
- 一部の素材は有料(課金制)
著作権を侵害してしまうと、罰金や法的トラブルに発展する恐れも。
素材サイトの写真やイラストを利用する際は、必ず事前に利用規約を確認しておきましょう。
「利用規約の見方がわからない...」「不安が大きい!」そんな人のために!
次の記事で『安心して使える』フリー素材サイトを厳選して紹介しています。気になる人はチェックしてみてください!
おしゃれなサイトの特徴
おしゃれな個人ブログには、共通して以下の3つのポイントがあります
- 色彩・デザインに統一感がある
- デザインがシンプル
- 画像やイラストがおしゃれ
これらのポイントを意識すれば、ブログ初心者でも簡単におしゃれなデザインを作れますよ。
さらに細かなテクニックや、具体的なデザインのコツについては、別の記事で詳しく解説しています。
QA
アイキャッチ画像に関する 「よくある質問」をまとめました!
初心者の方が悩みやすいところなので、ぜひ参考にしてください。
アイキャッチ画像はなくても良い?
結論:はい。アイキャッチ画像を設定しなくても記事は公開できます。
ただし、アイキャッチ画像をブログのトップページや、関連記事の一覧として表示したい場合は、アイキャッチ画像を設定しておいた方が見栄えが良いです。
アイキャッチがないと、「作りかけのサイト」のように見えてしまい、サイト全体のイメージがダウンしてしまいます。


アイキャッチ画像は簡単に設定できるので、特別な理由がないのであれば設定しておいた方がよいでしょう。
アイキャッチ画像はSEOに影響する?
結論:アイキャッチ画像が直接的にSEOに影響することはありません。
ただし、以下のような点から間接的な影響はあると言えるでしょう。
- 画像の容量が大きすぎると、ページの表示速度が遅くなりSEO評価が下がることがある
- アイキャッチ画像があることで、記事一覧や関連記事からの回遊率が向上しやすい
- 目を引くデザインの画像は、ユーザーの興味を引いて記事を読んでもらえる可能性が高まる
魅力的なアイキャッチはユーザーの興味を引き、クリックを誘発します。
結果として「クリック率の向上 → 滞在時間の増加 → SEOに好影響」といった流れが生まれるため、設定しておくことでSEOに強いサイト作りにつながります。
まとめ
ここまでアイキャッチ画像の作り方や や ポイント、おすすめの素材サイト等 を紹介してきました。
最後に押さえておきたい重要ポイントを振り返っておきましょう。
- アイキャッチ画像の作成は Canva × 無料素材サイトの併用が最強!
- フリー素材は「商用利用OK」「クレジット表記不要」なものがおすすめ
- アイキャッチ画像に最適なサイズは【横幅:1200px × 高さ:630px】
- デザインはとにかくシンプルに!
- 画像は圧縮してなるべく軽く!
前述でも述べましたが、アイキャッチ画像は サイトの完成度に直結する重要な要素です。
丁寧に作り込むことで、読者からの信頼感や記事への興味も大きく変わってきます。
ぜひ今回ご紹介したポイントを活かして、あなたらしい高クオリティなアイキャッチ画像を作ってみてくださいね!
ここまで読んでいただき、ありがとうございました。
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/