この記事では、だれでも簡単にブログアイコンを作るための方法・テクニックを紹介していきます。
もちろんデザイン経験がない人でも大丈夫!
今の時代はツールさえつかえれば、数分でプロ並みのデザインを実現できます。
完成度の高いアイコンを取り入れて、ブログから素人っぽさをなくしていきましょう。
目次
WordPressブログのアイコンとは
アイコンとは「ブログ」や「ブログ運営者」のシンボル画像のこと。
プロフィールに登場するキャラクターをイメージしてもらえると、わかりやすいかと思います。

アイコンに使われる画像として一般的なのは、以下の3種類です。
- 写真
- 似顔絵イラスト
- 幻想のキャラクター
よく見られるのは「似顔絵イラスト」ですが「写真」や「幻想のキャラクター」をモチーフにしたアイコンもけっこう使われています。
ブログアイコンのサンプル集
まずはいくつかサンプルを紹介!
ブログアイコンとして使える画像を作ってみました。
ぜひ参考にしてください。
所要時間は全部で20分ほど。
デザイン経験がない僕でも、慣れればパパっと作成できちゃいました。
なお、アイコンの作り方は「4章 ブログアイコン作り方」で解説しています。
ブログにアイコンを設置するメリット
アイコンには、サイトの視覚的イメージを改善して、読者の関心を引きつける効果があります。
以下はブログアイコンの主なメリットです。
- 文章のなかに感情を表現できる
- 親しみやすいサイトになる
- 文字ブロックを分けたいときに便利
これらについて、もう少し詳しく説明します。
文章のなかに感情を表現できる
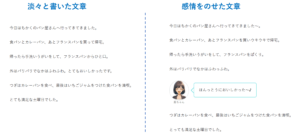
吹き出しはテキストの感情を視覚的に伝えられるので、読者の理解度を深めるのに適しています。


このように『テキストだけの文章』より『吹き出しを入れた文章』の方が(著者の)感情を表現しやすいです。
親しみやすいサイトになる
ブログ記事のなかにアイコンを交えると、文章に人間味が加わり、読者が親しみやすいサイトになります。
逆に、論文のように『形式ばった文章』は読むのがしんどいですよね。
個性をだすと、文章にリズムが生まれて、すっと読み進められるブログ記事になるので
- 口調のトーンを変える
- 吹き出しを入れる
など工夫して、どんどん個性を出していきましょう。
文字ブロックを分けたいときに便利
テキストだけの長文はNG。
読者が文章をよむのに疲れて、離脱してしまいます。
とは言っても「説明が難しく、どうしても文章が長くなってしまう...」といったケースもありますよね。
そんな時は、アイコン吹き出しを入れまて文字のブロックを分けてあげましょう。

上の例では、吹き出しを入れた方が、文章全体がスッキリして見えませんか?
このように、テキストのブロックを分割するだけで、情報を「小分け」に整理して、読者の理解を促進できるんです。

ブログアイコン作り方
ここからは、アイコンの作り方について紹介していきます。
基本的なパターンは以下4つ。
- 自分で撮影した写真を使う
- 実際にイラストを描いてみる
- デザイン制作ソフト・アプリを利用する
- お金を払って外注する
それぞれ詳しく見ていきましょう。
自分で撮影した写真を使う
顔だしOKの人は、自分の写真をアイコンとして使えます。
写真をとるだけなので、製作費がかからず手軽に作成できますよね。
また写真の場合は、『経験者と初心者の差』がイラストほど顕著になりません。
実際にイラストを描いてみる
絵を描くのが得意であれば、イラストを描いてみるのもひとつの手です。
自作したイラストは、ブログのユニーク性をぐっと高められますよ。
デザイン制作ソフト・アプリを利用する
デザインの経験がない人でも、デザイン制作ソフトを利用するば、高クウォリティーのイラストを簡単に作れます。
上記のツールは、豊富なテンプレートと直感的な操作で、たかい人気を得ています。
デザイン制作ツールを利用すると効率的に高品質なアイコンを作成できるので、ぜひ利用してみください。
お金を払って外注する
お金をだして外注するのもひとつの手。

ただし、クウォリティーは外注先によってさまざま。
あらかじめポートフォリオなどを見て、その人がどんなテイストのイラストを作れるのか調べておと良いかと思います。
ブログアイコンが作れるおすすめサービス【無料】
「無料でアイコンを作りたい」「お金はかけたくない」という人にはアイコン作成サイトがおすすめ。
おすすめはこの2サイト!
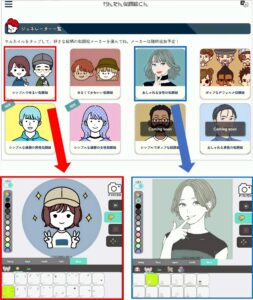
かんたん似顔絵くん

かんたん似顔絵くんは、簡単に似顔絵アイコンが作れるデザイン作成サービスです。
だれでも無料で使えて、ブログやSNSへの掲載もOK!
自由度が高いうえ、直感的にアイコンが作れるので、ユーザーからの人気はとても高いです。
最初に好みの絵柄を選択できるので、あなたのイメージに沿ったアイコンをつくりやすい!

キャラクターデザインからリアクションまで、カスタマイズの自由度がとにかく高い!

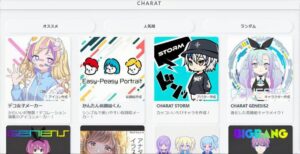
CHARAT

CHARATは いろんなアバター作成アプリを統括した似顔絵メーカーのまとめサイトです。
ちなにみ、先述した「かんたん似顔絵くん」もCHARATのアプリのひとつ。
アプリが豊富にあるので、好みの画風・デザインを実現できるものを使いましょう。
1位:かんたん似顔絵くん
2位:CHARAT Rouge
3位:デコ女子メーカー
基本的には、どのアプリも無料かつ商用フリーで利用できますが、各アプリごとに禁止事項などが異なるので、利用するアプリの利用規約は必ず確認しましょう。
ブログアイコンが作れるおすすめサービス【有料】
「アイコン作成にお金をだしても良いよ」という人は、つぎの3点がおすすめ。
- Canva
- ChatGDP
- ココナラ
それでは、それぞれの特徴を紹介していきます。
Canva
写真をモチーフにアイコンを作成する場合は Canva がおすすめ。
Canvaを使えば以下のようなコンテンツが簡単に作れます。

個人的な意見ですが、Canva はイラストベースでのアイコン作成には向いてません。
イラストが作れないわけではないですが、無料のアイコンメーカーを使った方が簡単かつ見栄えが良くなりやすいんですよね~。
Canvaはあくまでも「写真をモチーフにした」アイコンにおすすめのツール...かな
っと思っています。
なお、Canvaは基本無料で使えますが、背景削除などの一部機能は有料プランのみ利用可能となっています。

-

AI搭載のデザインツール Canvaとは?『著作権』や『無料版と有料版の違い』を解説
続きを見る
-

【PC版 Canvaの使い方】基本操作をマスターして画像編集のプロになろう
続きを見る
写真ベースのアイコンを作る場合は、ぜひCanvaを使ってみてください。
ChatGDP
AIで話題のChatGPTでも、DALL-E 3という機能を用いて画像が作れるようになりました。
使い方はとても簡単。AIにテキストベースで指示をだすだけで、オリジナルイラストを全自動で作成できます。

こんな感じで、指示の内容が細かいほどあなたのイメージを忠実に再現してくれますよ、
これの機能はめちゃ便利です。
なお、DALL-E 3 を利用するためには、ChatGPTの有料プランを利用する必要があります。
ココナラ

アイコン作成の外注は ココナラ がおすすめ。
ココナラには多様なデザイナーが在籍しているので、好みのテイストのイラストデザイナーを簡単に見つけられます。
さらに、ほとんどのデザイナーがポートフォリオを掲載しているので、完成品のニュアンスをイメージしやすいです。
- ココナラに登録
- デザイナーを探す
- サービスを購入して依頼する
- トークルームで詳細をやり取り
- 納品
発注~納品までとても簡単に取引できるので、アイコン制作を外注したい人はぜひ利用してみてはいかがでしょうか。
アイコンキャラクター作成時の3つのコツ
アイコンを作る際はつぎの3つのポイントを意識しましょう。
- 表情パターンは複数用意しよう
- 画像サイズ 500px×500px の正方形でつくろう
- 印象に残りやすいデザインにしよう
では、ひとつずつ詳しく見ていきましょう。
表情パターンは複数用意しよう
アイコンキャラクターには、複数の表情パターンを用意しておくと便利です。
通常の表情(真顔)、笑顔、困り顔、泣き顔

複数の表情パターンを取り入れることで、文章だけでは伝えられない気持ちを表現できます。
また、登場人物も2~3人くらい作っておくと、会話形式で記事を書き進められますよ。


アハハハ~(笑)(笑)(笑)


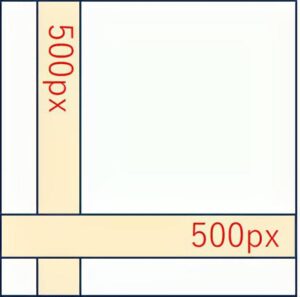
画像サイズ 500px×500px の正方形でつくろう
アイコン画像のサイズは
500px×500px

『正方形』で作成しましょう。
ブログやソーシャルメディア上でアイコンを表示する際、画像が正方形でないと勝手に伸縮されてしまう可能性があります。

また、500px×500px の画像サイズは、下記2点のバランスを保つために効果的です。
- 画像の読み込み・表示速度
- 画像の品質
ブログサイト全体の完成度を高めるためにも、画像サイズは最適化しておきましょう。
印象に残りやすいデザインにしよう
キャラクターデザインは印象に残りやすいものが好ましいです。
ありきたりなデザインだと、ほかのサイトと差別化ができずに印象に残りにくい。
「このキャラクターよく見るやつだな」といった感じで覚えてもらうことが重要なんです。
上記のように、有名で実績のあるサイトは、個性の強いアイコンを採用していることが多いです。
ブログアイコンの4つの用途
基本的にブログアイコンはつぎの4つの用途で利用されます。
- プロフィール画像
- WordPressの会話吹き出し
- ファビコン
- アイキャッチ画像
アイコンはさまざまなケースで利用できるので、作成しておいて損はないです。
プロフィール画像
アイコンの役割として一般的なのが「プロフィール画像」です。

ほとんどのブログには、プロフィールが設置されていますよね。
じつのところプロフィールは運営者の身分を証明できる『Googleへのアピールポイント』にもなるので、SEO的にも設置しておいた方がプラスになるんです。
また、ブログで使っているアイコンをTwitterなどのSNSにも併用することで、あなたのブランドイメージをぐっと高めらます。
WordPressの会話吹き出し
アイコンは「会話吹き出し」に使用されることも多いです。

基本的に「会話吹き出し」は次の用途で利用されます。
- 文章を分割する
- 文章を強調する
- 記事の見た目を華やかにする
文字だけがだらだらと書かれた記事より、キャラクターの対話シーンなどがあった方が読みやすいですよね。

吹き出しを使用することで、記事の視覚的な魅力をぐっと高められるので、ぜひ利用してみてください。
ファビコン
ファビコンとは、ブラウザのタブや検索一覧に表示される「サイトを識別するためマーク」のこと。

このファビコンにも、アイコンを設定できます。
独自のロゴ/キャラクターをファビコンに設定すると、検索結果でサイトが目立つちやすくなるので、読者の目に留まりやすくなりますよ。
アイキャッチ画像
アイキャッチ画像に自作のキャラクターを組み込むと、サイトのオリジナリティがぐっと上昇します。

こんな感じで、アイキャッチ画像においても、登場するキャラクターを統一してブランドイメージを高めていきましょう。
知っておきたい注意点
アイコンを作成する際に注意するべき点は下記3つです。
- 著作権を侵害しないこと
- 商用利用できるかを確認すること
- 肖像権に注意すること
では、それぞれもう少し詳しく説明していきます。
著作権を侵害しないこと
もっとも注意すべきなのは著作権です。
他人の作品や有名なキャラクターを無断で使用するのはNG。
著作権侵害で訴えられる可能性があります。

商用利用できるかを確認すること
アイコンを商用目的で使用する場合、利用する「デザイン生成ソフト/アプリ」が商用利用が可能かどうかを事前に確認しておきましょう。
制作ソフトを使ってオリジナルのアイコンを作成しても、その制作ソフトが商用利用を許可していないと掲載できません。
また、以下のように一部の用途で利用を禁止している場合も多いです。
- ブログへの掲載はOK
- 商品として販売するのはNG
- アダルトサイトへの掲載はNG
商用目的でアイコンを使用する際は、その素材の規約やライセンスをしっかり確認しておきましょう。
肖像権に注意すること
アイコンに人物の写真を使用する際は、肖像権を侵害しないよう注意しましょう。
肖像権は個人のプライバシーを守るためのもの.
許可なく他人の写真を(アイコンに)使用すると 法的リスクが生じます。

ほかの人があなたのアイコンに映りこんでいないかは、必ず確認しておきましょう。
まとめ
ここまで、ブログのアイコンについて説明してきました。
最後に、大切なポイントを振り返っていきましょいう。
- アイコンを使うと、記事の中で感情を表現できる
- 自作、デザインツール、外注など、多様なアイコン作成方法がある
- アイコンの表情パターンは複数用意しよう
- アイコンサイズは正方形でつくろう
アイコン作成は簡単にできるので、アイコンを作ろうか迷っていた方でもぜひチャレンジしてみると良いかと思います。
以上、最後まで読んでいただきありがとうございました!(≧▽≦)