デザイン経験がないから0からイラスト画像を作るのは無理だ...
と思っている人たちへ!
無料のデザインツール Canvaを使いこなせば、だれでも簡単に高クウォリティーの画像を作れます!
この記事では、Canvaを使った画像コンテンツの作り方を紹介していきます。
プロが作ったような画像コンテンツを簡単に作れるようになるので、だまされたと思って使ってみてください。
その前に「Canvaって何?」「どんなことができるの?」という人は、つぎの記事をご覧ください。
-

AI搭載のデザインツール Canvaとは?『著作権』や『無料版と有料版の違い』を解説
続きを見る
\この記事を読んだ人に人気の記事/
-

おしゃれなブログの作り方|参考例をテーマごとに42コ厳選【webデザイン】
続きを見る
Canvaの使い方
さっそくCanva の使い方を見ていきましょう。
まずは Canva にアクセスします。
(Canva公式サイト:https://www.canva.com/)

Canvaを始めて使う人は、下記のいずれかでCanvaにログインする必要があります。
- Appleアカウント
- Googleアカウント
- Facebookアカウント
- Microsoftアカウント
- メールアドレス
ログインしてもお金はかからないので、ここで不安にならなくても大丈夫です。
ぱぱっとログインしちゃいましょう。
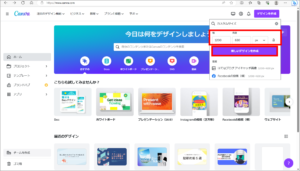
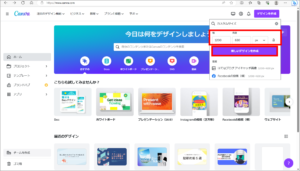
Canva にログインすると「ホーム画面」が表示されます。

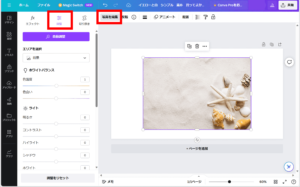
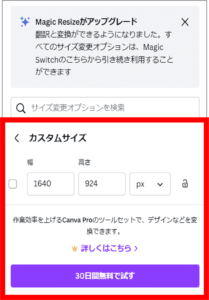
「ホーム画面」右上の「デザインを作成」ボタンをクリックして「カスタムサイズ」を選択してください。

サイズの入力欄が出てきます。サイズを指定して「新しいデザインを作成」を選択しましょう。

編集画面が表示されたら、デザインを作っていきましょう。

魅力的な画像コンテンツを作るために、Canva の『機能や操作方法』を把握しておくことが重要です。
編集が完了したら、できあがったコンテンツをダウンロードしましょう。
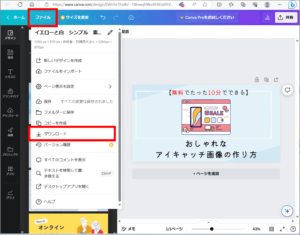
「編集画面」の左上にある「ファイル」をクリックして「ダウンロード」を選択します。

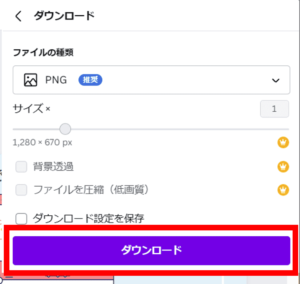
つぎのポップアップがでたら「ダウンロード」をクリックしてください。

これでダウンロードは完了。
ダウンロードしたコンテンツはパソコンの「ダウンロード」フォルダに取り込まれています。

こんな感じで、たった数ステップでデザインを自作できます。
ただ Canva の細かい機能が分からないと、おしゃれなデザインは作れません。
なので、つぎの章では『Canva を使いこなすための基礎ノウハウ』について学んでいきましょう。
Canvaでできること 11個
ここからは Canva を利用するうえで、知っておきたい11コの基本ノウハウを紹介していきます。
これらのやり方を知っているだけで、画像作りがめちゃくちゃ簡単になりますよ。
それではひとつずつ解説していきます。

まずは『デザイン』メニュー
全体的なデザインに関する機能を紹介します。
テンプレートを活用する
Canvaには おしゃれなテンプレートが豊富。
これらのテンプレートをベースに、カスタマイズを加えるだけで、簡単にコンテンツを制作できます。

- 編集画面で「デザイン」メニューを選択
- 「テンプレート」タブをクリック
- テンプレートを選択
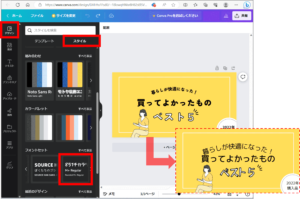
デザイン全体の配色を変更する
「デザイン」メニューには、デザイン全体の配色を自動変換する『カラーパレット機能』があります。

- 編集画面で「デザイン」メニューを選択
- 「スタイル」タブをクリック
- 配色の組み合わせを選択
フォントセットを変更する
フォントスタイルを全体的に変えたい場合は、フォントセットを利用します。

- 編集画面で「デザイン」メニューを選択
- 「スタイル」タブをクリック
- お好みのフォントセットを選択

ここからは『テキスト』メニューに関する機能を紹介していきます。
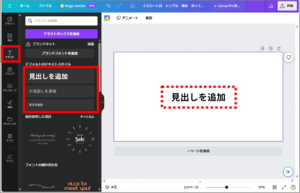
テキストを挿入する
新規テキストを追加します。

- 編集画面で「テキスト」メニューを選択
- 「デフォルトのフォントスタイル」から任意のテキストスタイルをクリック
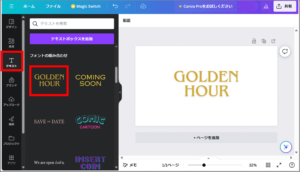
デザインテキストを入れる
Canva には『フォントの組み合わせテンプレート』も用意されています。
おしゃれな文字デザインを簡単に実現できるのでおすすめですよ。

- 編集画面で「テキスト」メニューを選択
- 「フォントの組み合わせ」からお好みのデザインを選択
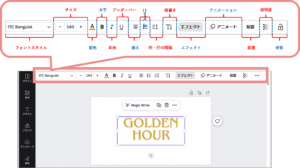
テキストを編集する
テキストを編集したい場合は、対象のテキストを選択した状態で『編集機能』を利用します。

- フォントスタイルの変更
- サイズの変更
- カラーの変更
- 太字・斜体
- アンダーバー・取り消し線
- テキストの左揃え・中央揃え・右揃え
- リスト化
- 文字間隔・行間隔の調整
- 縦書き
- エフェクト
- 透明度の調整
ではそれぞれ、設定前後のイメージ を見ていきましょう。
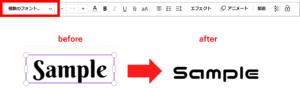
【テキスト編集①】フォントスタイルの変更

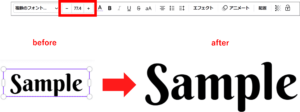
【テキスト編集②】フォントサイズの変更

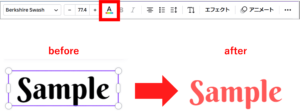
【テキスト編集③】フォントカラーの変更

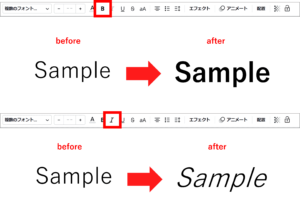
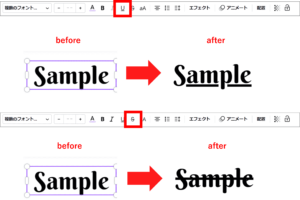
【テキスト編集④】 太字・斜体

フォントスタイルによって太字・斜体が使えない場合があります。
【テキスト編集⑤】 アンダーバー・取り消し線

フォントスタイルによってアンダーバー・取り消し線が適用できない場合があります。
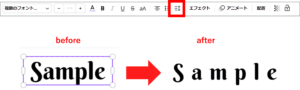
【テキスト編集⑥】文字間隔・行間隔の調整

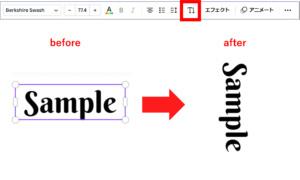
【テキスト編集⑦】縦書きに変更

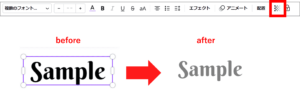
【テキスト編集⑧】エフェクト

【テキスト編集⑨】透明度の調整

こんな感じです。

つぎは『素材』メニューについて。
画像やイラスト関連の機能を紹介していきます。
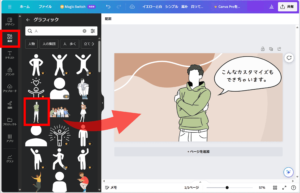
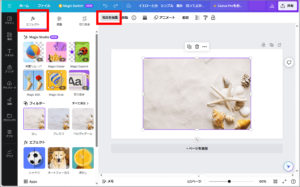
画像 , 写真 , イラストを挿入する
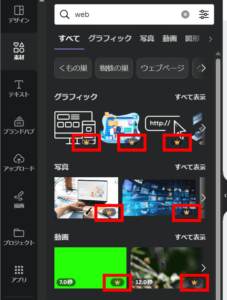
Canvan には 写真やイラストなど、さまざまな素材が用意されています。
「素材」メニューからいい感じの素材を探してみましょう。

- 編集画面から「素材」メニューを選択
- 追加したい素材を編集スペースにドラッグ&ドロップ
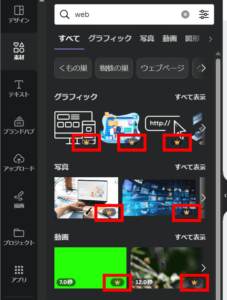
冠マークの素材は有料プランでのみ利用可能 = 無料プランでは利用できません。

このように無料プランだけでは使える素材が限られてしまう...
そんな時は 外部のフリー素材サイト とCanva の併用がおすすめ。
素材サイトの 画像 や イラスト を Canva に取り込むことで、画像のレパートリーを大幅に増やせます。
-

無料でブログに使えるフリー素材・画像サイト11選【写真・イラスト・アイコン】
続きを見る
画像をカスタマイズする
Canva に用意されている画像や、Canva に取り込んだ画像は自由にカスタマイズできます。

- 画像の配色を変える
- 画像をトリミング
- 画像を回転させる
- 画像にエフェクトをかける(応用編)
- 明るさ , 彩度 , 色合いの調整する(応用編)
- AI を使って画像を自動カスタマイズ(応用編)
では それぞれのカスタム機能に対応するボタン や 設定前後のイメージ を見ていきましょう。
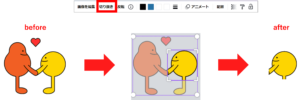
【画像編集①】画像の配色を変える

【画像編集②】画像をトリミングする

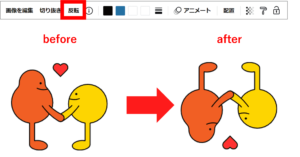
【画像編集③】画像を回転させる

下記3つのカスタマイズについては「Canvaの応用機能 5コ」で紹介していきます。
- 画像にエフェクトをかける(応用編)
- 明るさ , 彩度 , 色合いの調整する(応用編)
- AI を使って画像を自動カスタマイズ(応用編)
外部素材をCanvaに取り込む
他のフリー素材サイトからダウンロードした画像をCanvaに取り込んで利用しましょう。
まずは フリー素材サイト でお好みの画像をダウンロードしましょう。
出典:イラストAC
ネット上には、無料で画像を配布しているサイトが豊富にあります。
以下の記事におすすめのフリー画像サイトをまとめているので、ぜひ参考にしてもらえればと思います。
-

無料でブログに使えるフリー素材・画像サイト11選【写真・イラスト・アイコン】
続きを見る
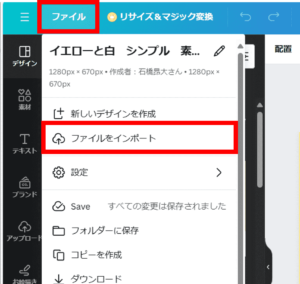
Canva 編集画面の上方にある「ファイル」をクリックして「ファイルをインポート」を選択。

取り込みたい画像を選んでください。
取り込んだ画像は、左側の「画像」項目に追加されます。
編集スペースにドラッグ&ドロップして利用しましょう。


ここからは『図 , グラフ , 表』に関連した機能を紹介します。
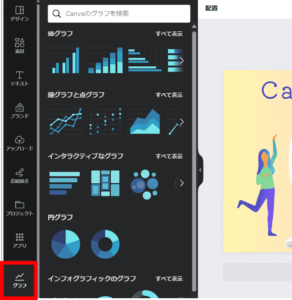
図 , グラフ , 表 を入れる
デザインに統計データを入れたい場合は、グラフを利用しましょう。

グラフや表 は「グラフ」メニューにあります。
けっこう下の方にあるので、スクロールしてみてください。
使いたいグラフが見つかったら、編集スペースにドラッグ&ドロップして利用しましょう。
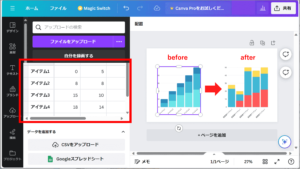
図 , グラフ , 表 を編集する
カラーの変更はもちろん、データ自体の編集も可能です。

実際のデータを入力して、信ぴょう性の高いグラフデザインを作りましょう。
- 編集したいグラフを選択
- データを入力
Canvaの応用機能 5コ
ここからは 応用編。
さらに魅力的なデザインに仕上げるための機能を紹介します。
これらを使いこなせれば、Canva がさらに便利になりますよ。
それでは具体的に解説していきます。
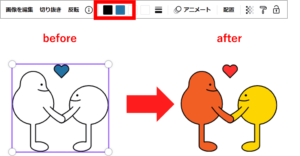
文字や素材の重なり(上下)を入れ替える
コンテンツの重なりは「配置」ボタンで制御できます。

- 編集したい素材を選択
- 「配置」ボタンをクリック
- 「(最)前面へ・(最)背面へ」ボタンのいずれかをクリック
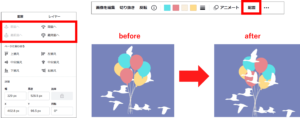
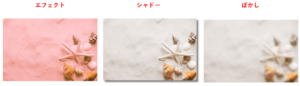
画像にエフェクトをかける
エフェクト機能を使うと、画像の見え方をガラッと変えられます。

以下のようなカスタマイズが可能です。

- 編集したい画像を選択
- 「写真を編集」ボタンをクリック
- 「エフェクト」タブの任意の機能を利用
画像の明るさ , 彩度 , 色合いを調整する
コンテンツを微調整して、画像の印象に変化を加えましょう。

以下のようなカスタマイズが可能です。

- 編集したい画像を選択
- 「写真を編集」ボタンをクリック
- 「調整」タブでコンテンツを微調整
AI を使って画像を自動カスタマイズ(Magic Edit)
つぎは『AI を使った画像の自動カスタマイズ』のやり方を紹介します。
\ AI 機能の概要 /
文章でAI に指示を出し、画像全体もしくは一部を自動編集する機能。
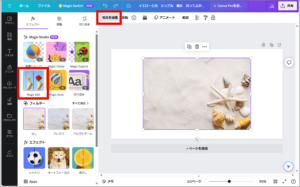
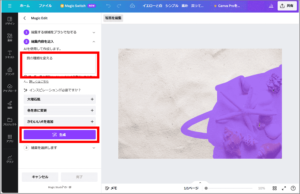
編集したい画像を選んで「写真を編集」をクリック。エフェクトタブで「Magic Edit」を選択してください。

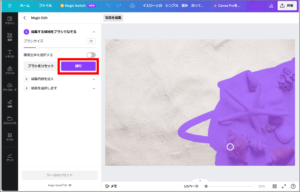
編集したい部分を塗りつぶして「続行」ボタンをクリックします。
※画像全体を編集したい場合は「画像全体を編集する」を有効にしてください。

AI に対して「編集の内容」を指示しましょう。編集内容を文章で入力してください。
例:貝の種類を変える

これで完了。
あとは AIが指示に従って画像を自動カスタマイズしてくれます。
ぼくの場合は、以下のような画像に生まれ変わりました。

AI を使って0から画像を生成(Magic Media)
Canva の『 Magic media 』を利用すると、AIが0から画像を作ってくれます。
さきほどの『Magic Edit』とほとんど同じ機能ですが、より詳細に指示できるのが強み。

では使い方を見てみましょう。
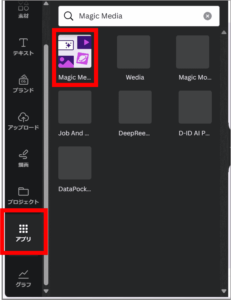
メニューで「アプリ」を選んで、『Magic Media』を検索してください。

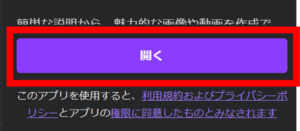
「開く」ボタンをおして、アプリの利用を開始しましょう。

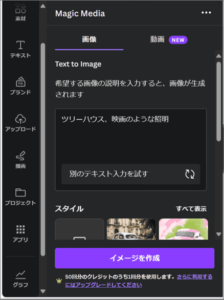
任意の情報を入力して、作りたい画像の内容を指示しましょう。

入力が完了したら「イメージを作成」ボタンをクリック。
AIが画像を作成してくれます。
以上になります。
無料版だと使えない5つの機能
ここからは Canva の有料プランと無料プランの違いについて解説します。
下記には無料プランの制限事項をまとめています。
- 編集画面でサイズを変更できない
- 使える素材やテンプレートの数が少ない
- 背景の透過ができない
- AIを利用できる回数が少ない
- SNSへの予約投稿ができない
有料プランにすると、上記の制限が解除(または軽減)されるので、Canva の利便性がぐっとアップします。
ではひとつずつ見ていきましょう。
デザインの途中でサイズを変更できない
無料プランの場合は編集画面でサイズが変更できません。
カスタマイズ中にサイズを変更したくなったとしても、途中での変更はできないんですね。

とはいえ、無料プランでも最初にサイズを指定できるようになっているので、あらかじめ適切サイズが分かっているなら問題ありません。

使える素材やテンプレートの数が少ない
無料プランだと、利用できる 画像やテンプレート に制限がかかります。
(以下のような「冠マーク」の素材は 有料プランに限り 利用可能です)

画像レパートリーの不足は Canvaとほかの フリー素材サイト を併用すると解消できます。
以下の記事におすすめのフリー画像サイトをまとめているので、ぜひぜひ参考にしてください。
-

無料でブログに使えるフリー素材・画像サイト11選【写真・イラスト・アイコン】
続きを見る
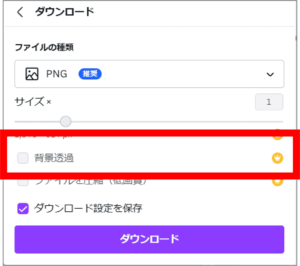
背景を透過ができない
Canva 無料プランは「画像背景の透過」ができません。

まあ、透過が必要な場面は少ないんで、そんなに問題にならないとは思いますが...
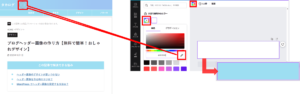
もし(無料プランの利用で)背景を透過させたいケースがでてきたら、スポイト機能で『設置場所』と同一カラーを指定すると、それっぽく代替できます。

AIを利用できる回数が少ない
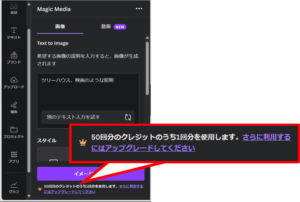
AIアプリ『Magic Media』には利用制限があり、Canva 有料プランと無料プラン で回数が異なります。
・無料プラン:50 回/月
・有料プラン:500 回/月
なお、現在の利用回数は『Magic Media』生成ボタンの下に表示されます。

生成エラーも1回にカウントされてしまうので、AIで画像を生成する場合は注意が必要です。
もうひとつの AI機能『Magic Edit』に関しては、とくに利用制限はないようです。多用する場合は、こっちを使うと良いかもしれません。
SNSへの予約投稿ができない
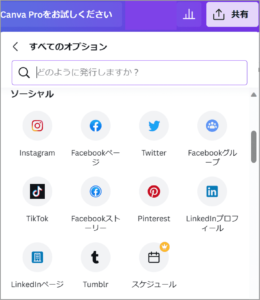
Canvaには、インスタグラムやフェイスブックなどのSNSに対して予約投稿できる機能がありますが、この機能は有料プランのみ利用可能になっています。

\ 予約投稿ってなに? /
予約投稿とは、コンテンツを『あらかじめ設定した日時』にSNSに投稿する機能。
商用利用にあたっての留意事項
Canva で作成したデザインは、基本的には 商用利用可能 でクレジット表記も必要ありません。
ただし、いくつか禁止事項もあるので頭に入れておきましょう。
- テンプレート や 素材を無加工のまま掲載・配布する。
- Canva で作成したデザインを商標登録する
- 他人のコンテンツをもとに(許可なく)AI画像コンテンツを作成する
上記に加えて、生成AIで作成した画像については「なにが著作権の侵害につながるのか」が明確に定義されていません。
今後も法律や規約が変わっていくことが考えられるので、利用規約は定期的にチェックしておきましょう。
おすすめの併用ツール
Canva 無料プランにおける『素材レパートリー不足』をおぎなうために、外部のフリー素材サイトを利用しましょう。
-

無料でブログに使えるフリー素材・画像サイト11選【写真・イラスト・アイコン】
続きを見る
この記事では無料で利用でき 商用利用OK、クレジット不要な超使いやすいサイトを厳選しているので、気軽に使ってみると良いかと思います。
まとめ
ここまで Canva の使い方を解説してきました。
慣れないうちはデザインの作成に時間がかかると思いますが、使い方をマスターすれば、ものすごく便利なツールになります。
10分ほどでプロ並みのデザインが作れるようになるので、どんどん活用していってください。
また、この記事では紹介しきれなかった機能もあるので、Canva のノウハウを増やして、より良いデザインを作れるようになりましょう。
この記事は以上になります。ここまで読んでいただきありがとうございました(^^)/