
この記事では無料で簡単なサイドバーの作り方を【画像ベース】で説明していきます。
この記事の内容をまねしたら プロが仕上げたようなおしゃれなサイドバー を作れるので、ぜひ最後まで読んでみてください。
※サイドバーは ブログ本文の横に表示される縦長の部分(=ウィジェット)で、サイトをおしゃれにする効果や、読者に追加情報を提供する役割があります。

WordPress のデフォルト機能で簡単にカスタマイズできるので、自分好みの構成にしていきましょう。
では、さっそく詳しいやり方について解説していきます。
目次
\この記事を読む人におすすめ/
-

おしゃれで参考になるブログのデザイン42選【ブログ初心者入門】
サイドバー全体の表示有無 と 位置変更の設定
サイドバーは絶対に必要というわけではありません。
以下のように サイドバーがないサイトや、サイドバーが左にあるサイトなど、サイトによってデザインはさまざま。


サイドバー全体の「表示・非表示」や「表示位置の調整」 は WordPressテーマ で設定します。
※テーマごとに設定方法が異なるので、ご利用テーマのやり方をご参照ください。
Affinger で設定する場合
⇒ 参考:https://seashell-spa.com/affinger6-wordpress-scroll/
Cocoon で設定する場合
⇒ 参考:https://kenjineer0224.com/cocoon-sidebar-contents-follow/
SWELL で設定する場合
⇒ 参考:https://swell-theme.com/function/3373/
サイドバーにコンテンツを追加する方法
つぎにサイドバーの中身(コンテンツ)のカスタマイズについて。サイドバーのコンテンツとしては 以下11点が主要になにります。
ここからは WordPress のテーマ に関係なく 上記コンテンツを実装する方法を解説していきます。
ではひとつずつ見ていきましょう。
「プロフィール」を表示する方法

WordPress のテーマには、プロフィールをサイドバーに表示する設定があらかじめ入っています。
ただ、テーマによっては プロフィール欄のデザインがダサいものや、設定に柔軟性がないこともあるんですよねぇ。
そんな時のために
ここからは WordPress テーマ に関係なく サイドバーにおしゃれなプロフィールを設定する方法 について紹介していきます。
そんな難しくもないので、ぜひ参考にしてみてください。
タップして設定手順を見る
まずは WordPress に「アイコンにしたい画像」を登録しましょう。
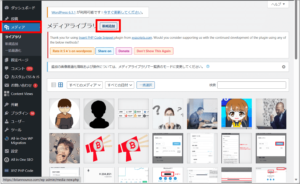
WordPress 管理画面にアクセスして「メディア」を選択。
画面が表示されたら「新規追加」ボタンをクリックしてください。

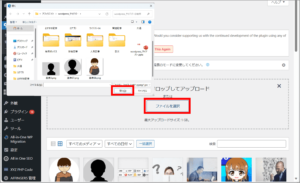
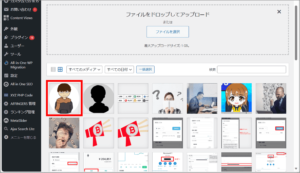
「ファイルを選択」をクリックして、アイコンにしたい画像を選択してください。

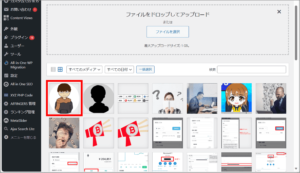
さきほどアップロードした画像が一覧に出てくるので、選択してください。

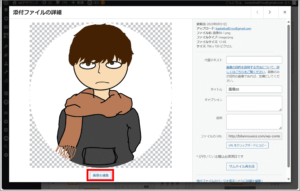
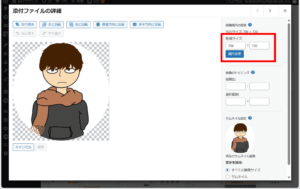
つぎの画面が表示されたら「画像を編集」ボタンをクリック。

任意のサイズに調整して「縮尺変更」をクリック。

画像を切らさずフルサイズで表示するには
【横幅】298px × 【縦幅】222px
にする必要があります。

画像サイズを調整したらメディア一覧が表示されるので、さきほどと同じ画像を選択しましょう。

「URLをクリップボードにコピー」をクリック。

コピーしたURLは後で使うので、どこかに張り付けて保管しておきましょう。
つぎにCSSデザインの設定をおこないます。
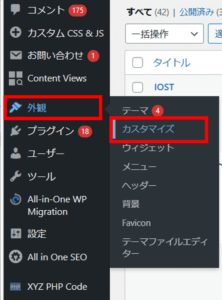
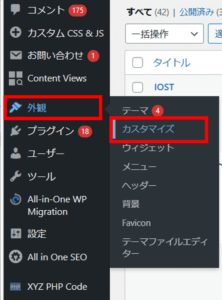
WordPress管理画面の左メニュー「外観>カスタマイズ」を選択します。

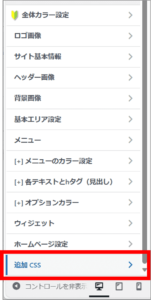
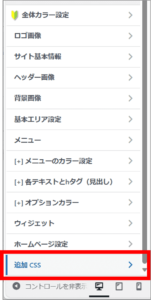
以下の画面が表示されたら「追加CSS」を選択。

追加CSS画面が表示されたら、下記CSSコードを コピー&貼り付け して「公開」ボタンをクリック。
.profile-all {
background-color:white;
border:solid 0.5px #938e8e59;
}
.profile-img {
width: 20em;
text-align: center;
height: 12em;
margin-bottom: 13px;
overflow: hidden;
vertical-align: middle;
display: table-cell;
}
.profile-font {
padding: 0px 20px 5px!important;
text-align: center;
}
.profile-name{
font-size: 130%;
font-weight: bold;
margin-bottom: 0.5em;
margin-top: 0.5em;
}
.profile-content{
font-size: 89%;
margin-bottom: 20px;
}

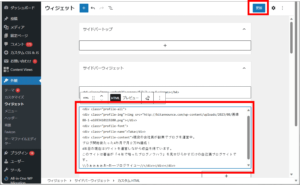
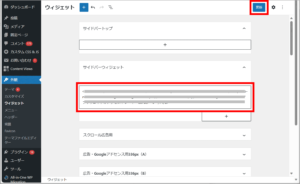
WordPress管理画面の左メニュー「外観 > ウィジェット」を選択します。

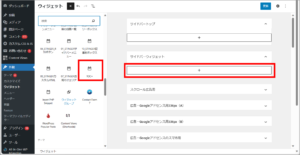
ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「カスタムHTML」を選択してください。

サイドバーウィジェットに「カスタムHTML」コンテンツが追加されます。

以下のコードを入力してください。
<h4 class="menu_underh2"><span>プロフィール</span></h4>
もう一度 + をクリックして、「カスタムHTML」を選択してください。

「カスタムHTML」コンテンツに下記コードを コピー&貼り付け してください。
<div class="profile-all">
<div class="profile-img"><img src=" STEP6でコピーしたURLを貼り付け(例:https://exam.com/admin/uploads/2023/08/27171980_s.jpg)"></div>
<div class="profile-font">
<div class="profile-name">ニックネーム</div>
<div class="profile-content">ここに自己紹介を書きましょう。</div></div></div>
※ 黄文字はカスタマイズ箇所です。任意の文字列を入力してください。
上記を入力したら「更新」ボタンをクリックしてください。

サイドバーに「プロフィール」が表示されていることを確認しましょう。

以上で設定は完了です。
「検索ボックス」を表示する方法

サイドバーへの検索ボックスの追加は、WordPress のデフォルト機能で設定できます。
便利な機能なうえ、すぐに追加できるので、パパッと設定していきましょう。
タップして設定手順を見る
WordPress管理画面にアクセスして「外観 > ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューがでたら「カスタムHTML」を選択してください。

サイドバーウィジェットに「カスタムHTML」コンテンツが追加されます。

以下のコードを入力してください。
<h4 class="menu_underh2"><span>検索ボックス</span></h4>
ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「検索」を選択してください。

サイドバーウィジェットに追加された「検索」コンテンツを選択すると、詳細を設定できます。
以下のように設定して「更新」ボタンをクリック。

サイドバーに「検索ボックス」が表示されていることを確認しましょう。

以上で設定は完了です。
「カテゴリ」を表示する方法

サイドバーに関連記事を表示する場合は下記のプラグインがおすすめ。

このプラグインを利用するだけで、サイドバーにおしゃれなカテゴリタグを表示できます。
タップして設定手順を見る
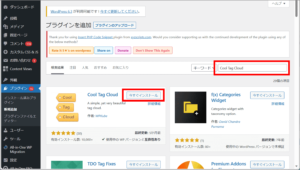
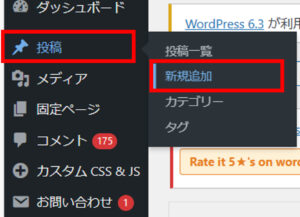
WordPress管理画面にアクセスして「 プラグイン > 新規追加 」を選択します。

Cool Tag Cloudを検索してインストールします。

Cool Tag Cloud をインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

WordPress管理画面にアクセスして「外観 > ウィジェット」を選択します。

「サイドバーウィジェット」の + をクリックすると、コンテンツ追加メニューが出てくるので「Cool Tag Cloud」を選択してください。

「Cool Tag Cloud」コンテンツを追加した後、設定値を入力する必要があります。
「どこに何をいれたら良いかわからない」という人は 下記の設定をまねしてください。




Title : カテゴリ
Font family : Arial, Helvetica, Sans-serif
Font weight : Nomal
Smallest font size : 10px
Largest font size : 10px
Image style : Default(Orange)
Image align : Left
Animation on hover : No
Text transform : None
Maximum tags : 20
Order tags by : Name
Tag order direction : ascending
Taxonomy : カテゴリー
Nofollow for tag links : No
Show post counts : No
Include : 空白
Exclude : 空白
Child of : 空白
Max Height : 空白
Button Show More : Show More
Button Show Less : Show Less
Link to tag archive : Yes
Link to tag archive : Yes
入力が完了したら、右上の「更新ボタン」を押しましょう。
設定後は、サイドバーに「カテゴリ」タブが表示されていることを確認しましょう。

以上で設定は完了です。
「広告」を表示する方法

ここからはサイドバーに 広告 を表示する方法を解説します。
なお この記事では、すでに ASP (広告主)と提携していることを前提として解説していきます。
提携方法については 各ASP の公式サイト をご覧ください。
それでは手順を見てみましょう。
タップして設定手順を見る
まずは 広告コード を取得します。
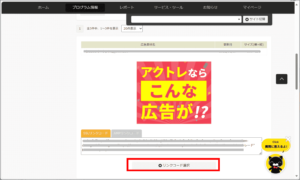
下記では、例として アクセストレード の 広告コード 取得画面 を表示しています。
コードをコピーしてください。

WordPress管理画面にアクセスして「外観 > ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「カスタムHTML」を選択してください。

「カスタムHTML」コンテンツに STEP1でコピーした 広告コードをペーストして「更新」をクリックしましょう。

サイドバーに「広告」が表示されていることを確認しましょう。

以上で設定は完了です。
「人気記事」を表示する方法

サイドバーに人気記事を表示する場合は下記のプラグインがおすすめ。

このプラグインを使うと、ツールが自動でデータを収集。
記事ごとのアクセス数を分析して人気記事を表示してくれます。
タップして設定手順を見る
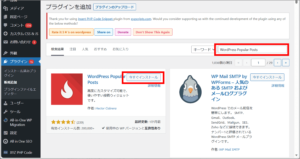
WordPress管理画面にアクセスして「プラグイン>新規追加」を選択します。

WordPress Popular Postsを検索してインストールします。

WordPress Popular Postsをインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

WordPress Popular Posts の設定をしていきましょう。
WordPress管理画面の左メニュー「設定 > WordPress Popular Posts」を選択します。

WordPress Popular Posts 設定画面を表示したら「ツール」をクリックしてください。

「アイキャッチ画像」設定項目は、基本的にそのままでOK。

画像の取得元 :アイキャッチ画像
Lazy Load :はい
設定を変更したい場合は、任意のものを選択して「適用」ボタンをクリック。
「データ」設定項目には、以下の設定がおすすめ。

閲覧を記録する対象者:訪問者のみ
ログ上限:データ保存期間 60日
Load popular posts list via AJAX:有効
データキャッシュ:キャッシュする
キャッシュ更新間隔:1分
データサンプリング:無効
それぞれ好みの設定を選んで「適用」ボタンをクリックしましょう。
「その他」設定項目では、以下の設定がおすすめ。

リンクの開き方:現在のウィンドウ
プラグインのスタイルシートを使う:有効
Enabel experimental features:チェックなし
それぞれ好みの設定を選んで「適用」ボタンをクリックしましょう。
WordPress管理画面にアクセスして「 外観 > ウィジェット 」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「カスタムHTML」を選択してください。

サイドバーウィジェットに「カスタムHTML」コンテンツが追加されます。

以下のコードを入力してください。
<h4 class="menu_underh2"><span>人気記事</span></h4>
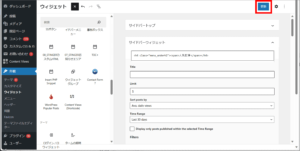
ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
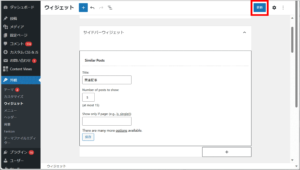
コンテンツ追加メニューが出てくるので「WordPress Popular Posts」を選択してください。

サイドバーウィジェットに「WordPress Popular Posts」コンテンツが追加されます。
ここでも「表示設定」が必要。どのように設定したら良いかわからない人は下記の設定をまねしてください。

Title : 人気記事
Limit :5
Sort posts by: Total views
Time Range : Last 7 days
Display only posts published within the selected Time Range : チェック
Post type(s) : post
Post ID(s) to exclude : 空白
Author ID(s) : 空白
カテゴリー (category): 空白
タグ (post_tag) : 空白
Posts settings : チェックなし
Stats Tag settings : Display author
Use custom HTML Markup : チェックなし
Theme : None
最後に「更新」ボタンをクリックします。

では、サイトに反映されているかを確認しましょう。

最初は 必要なデータまったくないので、上の画像のような表示になります。
数日ほど放置しておけば「人気記事」が表示されるようになるので、気長に待つ必要があります。
「おすすめ記事」を表示する方法

サイドバーに関連記事を表示する場合は下記のプラグインがおすすめ。

このプラグインを用いると 読者に読んでほしい記事を指定してサイドバーに表示できます。
タップして設定手順を見る
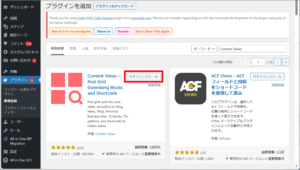
WordPress管理画面にアクセスして「 プラグイン> 新規追加 」を選択します。

Content Views を検索してインストールします。

Similar Postsをインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

Content Views の設定をしていきましょう。
WordPress管理画面の左メニュー「 Content Views > 新規追加 」を選択します。

Content Views の設定画面が表示されたら「タイトル」をつけましょう。


つぎに「Filter Settings」タグの設定をしていきましょう。
※基本的には「Limit :表示する記事数」を任意の数にするくらいで、その他はデフォルトの設定のままでOK。

Content type:投稿
[Common]
Include only:おすすめ表示したい記事のID
Exclude:空白
Limit:5
Advance:チェックなし
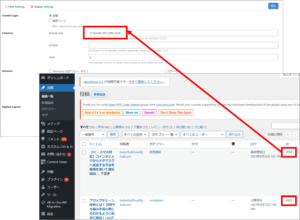
「include only」 には、おすすめとして表示する記事の ID を入れてください。

※記事IDは 投稿一覧画面(投稿>投稿一覧) から確認できます。
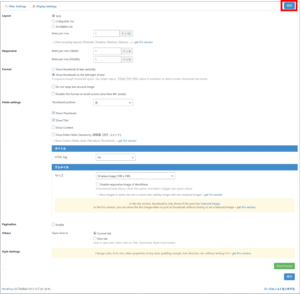
つぎは「Display Settings」タグの設定です。
どのように設定したら良いかわからない場合は下記をまねしてください。

[Layout]
Grid
Items per row:1
[Responsive]
Items per row(Tablet):1
Items per row(Mobile):1
[Format]
Show thumbnail on the left/right of text
Do not wrap text around image:チェックなし
Disable this format on small screens (less than 481 pixels):チェックなし
[Format settings]
Thumbnail position:左
Show Thumbnail:チェック
Show Title:チェック
Show Content:チェックなし
Show Meta Fields:チェックなし
タイトル:h4
サイズ:St kaiwa image(100 × 100)
[Format settings]
Pagination:チェックなし
[Others]
Open item in:Current tab
ここまで設定したら、画面の上側に コード が表示されます。これをコピーしてください。

WordPress管理画面にアクセスして「外観 > ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「カスタムHTML」を選択してください。

サイドバーウィジェットに「カスタムHTML」コンテンツが追加されます。

以下のコードを入力してください。
<h4 class="menu_underh2"><span>おすすめ記事</span></h4>
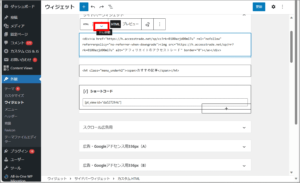
もう一度 + をクリックして「ショートコード」を選択します。

「ショートコード」にSTEP8でコピーした IDを貼り付けて「更新」ボックスをクリック。

サイドバーに「おすすめ記事」が表示されていることを確認しましょう。

以上で設定は完了です。
「新着記事」を表示する方法

「サイドバーへの新着記事の追加」は、WordPress のデフォルト機能で設定できます。
たった3分くらいでできるので、めちゃくちゃ簡単でおすすめです。
タップして設定手順を見る
WordPress管理画面にアクセスして「外観 > ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「カスタムHTML」を選択してください。

サイドバーウィジェットに「カスタムHTML」コンテンツが追加されます。

以下のコードを入力してください。
<h4 class="menu_underh2"><span>最近の投稿</span></h4>
再度 + をクリックして「最近の投稿」を選択します。

サイドバーウィジェットに「最近の投稿」コンテンツが追加されたら「更新」ボタンをクリックしましょう。

サイトを表示して、サイドバーに「最近の投稿」が表示されていることを確認してください。

以上で設定は完了です。
「関連記事」を表示する方法

サイドバーに関連記事を表示する場合は下記のプラグインがおすすめ。

テーマによっては、デフォルトで「関連記事の表示機能 を備えているもの」もあります。
「テーマ名 サイドバー 関連記事 表示」
とかで一度 調べてみると良いかと思います。
テーマに関連記事の表示機能なくても、プラグインを利用するだけで 簡単に関連記事を表示可能!
タップして設定手順を見る
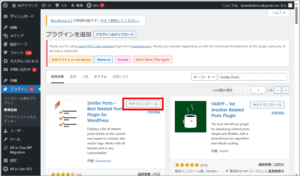
WordPress管理画面にアクセスして「 プラグイン > 新規追加 」を選択します。

Similar Postsを検索してインストールします。

Similar Postsをインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

Similar Posts の設定をしていきましょう。
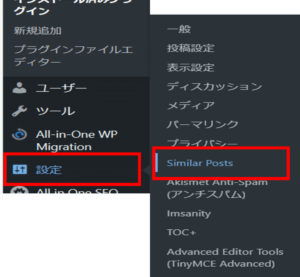
WordPress管理画面の左メニュー「 設定 > Similar Posts 」を選択します。

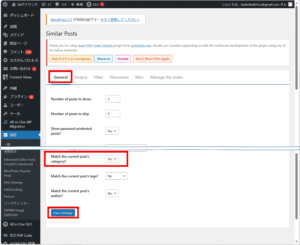
「General」タブの設定を変更していきます。

「Match the current post's category?」は、表示する記事に関しての設定。お好きな方を選択してください。
・Yes に設定した場合
⇒ 同じカテゴリの記事を表示する
・No に設定した場合
⇒ カテゴリ関係なく記事を表示する
そのほかの項目は、デフォルト設定のままで大丈夫です。
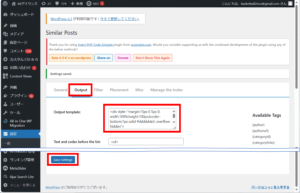
つぎに「Output」タブの設定を変更していきましょう。

「Output template」は、関連記事のデザインの設定。
ここがデフォルトのままだとクソダサいデザインになるので、下記を コピー&貼り付け してください。
<div style="margin:15px 0 5px 0; width:100%; height:100px; border-bottom:1px solid #dddddde3; overflow:hidden">
<div style="float:left; margin-right:1em;">{php: echo get_the_post_thumbnail({postid}, array(90,90));}</div>
<li>{link}</li></div>
貼り付けたら保存しましょう。
そのほかの項目はデフォルト設定のままでOK。
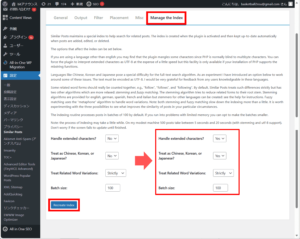
つぎに「Manage the Index」タブの設定を変更していきましょう。

関連記事のタイトルに日本語を使っている人は、以下の設定に変更して「Recreate Index」を押してください。
Handle extended characters ?:Yes
Treat as Chinese, Korean, or Japanese?:Yes
Treat Related Word Variations:Strictly
Batch size:100
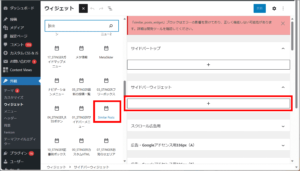
WordPress管理画面の左メニュー「 外観 > ウィジェット 」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「Similar Posts」を選択してください。

サイドバーウィジェットに「Similar Posts」が追加されました。最後に「更新」ボタンをクリックしてください。

それでは サイトを表示して、サイドバーに「関連記事」が表示されていることを確認しましょう。

以上で設定は完了です。
「目次」を表示する方法

サイドバーに目次を表示する場合は下記のプラグインがおすすめ。

サイドバーに目次をつけるといま記事のどの部分を読んでいるのかがひと目でわかります。
サイトの利便性がぐっとアップするので、サイドバーへの目次の表示は効果的なんです。
では、設定方法を見ていきましょう。
タップして設定手順を見る
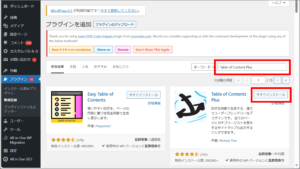
WordPress管理画面にアクセスして「 プラグイン > 新規追加 」を選択します。

Table of Content Plusを検索してインストールします。

Similar Postsをインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

つぎに Table of Content Plus の詳細を設定していきましょう。
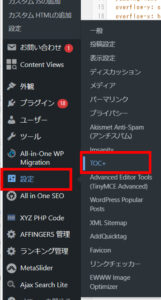
WordPress管理画面の左メニュー「設定>TOC+」を選択します。

Table of Content Plus 設定画面の「基本設定」タブを選択して以下の通り設定してください。

位置:最初の見出しの前(デフォルト)
表示条件:2
以下のコンテンツタイプを自動挿入:チェックなし
[見出しテキスト]
目次の上にタイトルを表示:チェック【目次】
ユーザによる...:
テキストを表示:show
テキストを非表示:hide
階層表示:チェック
番号振り:チェックなし
スムーズ・スクロール効果を有効化:チェックなし
[外観]
横幅:ユーザ指定【90%】
回り込み:なし(デフォルト)
文字サイズ:95%
プレゼンテーション:グレー(デフォルト)
もちろん、項目ごとに好みのものを選択してもOKです。
入力後は、設定を更新した後「上級者向け’(hide)」をクリックしてください。
上級者向けの設定欄が展開されます。
以下の通り設定してください。

小文字:チェックなし
ハイフン:チェックなし
ホームページを含める:チェックなし
CSSファイルを除外:チェックなし
テーマの見出し記号を保持:チェックなし
見出しレベル:heading1-h1、heading2-h2、heading3-h3
除外する見出し:空白
パス限定:空白
アンカーのデフォルト接頭辞:i
入力が完了したら設定を更新しましょう。
Table of Content Plus 設定画面の「サイトマップ」タブを選択して以下の通り設定してください。

固定ページリストを表示:チェック
カテゴリリストを表示:チェック
見出し:h3
固定ページのラベル:Pages
カテゴリページのラベル:Categories
入力が完了したら設定を更新してください。
つぎにデザインの設定をおこないます。
WordPress管理画面の左メニュー「外観>カスタマイズ」を選択します。

以下の画面が表示されたら「追加CSS」を選択。

追加CSS画面が表示されたら、下記CSSコードを コピー&貼り付け して「公開」ボタンをクリック。
.toc_widget {
background-color:#f9f9f9;
padding:1em;
overflow-y: scroll;
overflow-x: hidden;
height: 65vh;
border: 3px double #c8c9dc;
margin-bottom:1em;
}
.toc_widget ul li {
list-style-type: disclosure-closed;
}
.toc_widget ul li a {
font-size:1em;
color:#626262;
text-decoration: none;
display: block;
}
.toc_widget ul li ul{
padding-left: 1em;
}
.toc_widget ul li ul li a {
font-size:1em;
color:#626262;
}
.toc_widget ul li:hover {
background: #efefef;
}
.toc_widget ul li ul {
background: #f9f9f9;
}
.toc_widget ul li ul li.pointer:hover {
background: #efefef;
}
.toc_widget .toc_number {
color:#626262;
}

WordPress管理画面の左メニュー「外観 > ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「TOC+」を選択してください。

「TOC+」コンテンツが追加されたら「更新」ボタンをクリックしてください。

記事を投稿していきます。
WordPress管理画面の左メニュー「 投稿 > 新規追加 」を選択してください。

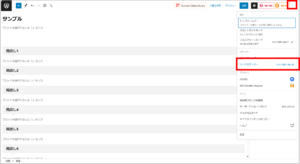
投稿画面で いくつか見出しを追加して、画面右上の「:」をクリック。「コードエディタ」を選択しましょう。

コードエディタの表示になったら、適当な場所に
[toc]
を入力して「下書き保存」をクリック。

「 プレビュー > 新しいタブでプレビュー 」をクリックしてプレビューを表示しましょう。

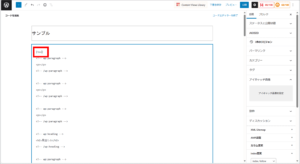
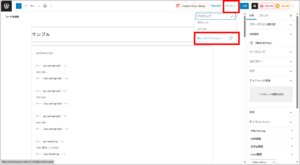
ここまでの手順で、以下のように目次が追加されているかと思います。

以上で設定は完了です。
「Twitterの投稿」を埋め込む方法

サイドバーへの Twitter投稿 の埋め込みはとても簡単。
5分もかからずできちゃうのでパパッとやってみましょう。
タップして設定手順を見る
Twitter にアクセスして、ブログに表示したい投稿を見つけましょう。
ツイートが見つかったら右上の「…」をクリック。

「ポストを埋め込む」を選択してください。

つぎのような画面が表示されるので「Copy Code」をクリックして、コードをコピーしましょう。

コピーが完了したら次の画面が表示されます。

WordPress管理画面にアクセスして「 外観 > ウィジェット 」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジェット」を選択して + をクリック。
コンテンツ追加メニューが出てくるので「カスタムHTML」を選択してください。

サイドバーウィジェットに「カスタムHTML」コンテンツが追加されるので、STEP2でコピーしたコードを貼り付けてください。
貼り付けたら「更新」をクリック。

最後にサイトを開いて、ツイートが表示されていることを確認しましょう。

以上で設定は完了です。
コンテンツの配置位置を変更する方法
ここからは サイドバーコンテンツの配置位置を入れ替える方法について解説していきます。

[配置変更前]
サイドバー上部:おすすめ記事
サイドバー下部:広告
[配置変更後]
サイドバー上部:広告
サイドバー下部:おすすめ記事
では設定手順を見ていきましょう。
タップして設定手順を見る
WordPress管理画面にアクセスして「 外観 > ウィジェット 」を選択。
ウィジェット変更画面を開きます。

配置を変えたいコンテンツを選択して配置を下に移動。

「更新」ボタンをクリックしてください。

これで完了。
サイトを開いて コンテンツが入れ替わっていることを確認しましょう。

以上で設定は完了です。
不要なコンテンツを非表示にする方法
不要なコンテンツを非表示にする方法を解説します。

[削除前]
サイドバー上部:おすすめ記事
サイドバー下部:広告
[削除後]
サイドバー:広告 のみ
それでは手順を見ていきましょう。
タップして削除手順を見る
WordPress管理画面にアクセスして「 外観 > ウィジェット 」を選択。
ウィジェット変更画面を開きます。

不要なコンテンツを選択して「カスタムHTMLを削除」をクリック。

サイトを開いて コンテンツが削除されていることを確認しましょう。

以上で設定は完了です。
スクロールに追従するサイドバーの設定方法

画面スクロールに追従するサイドバーを設定する方法は以下2つ
- WordPressテーマのデフォルト設定を変更する
- プラグインを用いる
WordPressテーマでスクロール追従を設定する場合は、テーマごとに設定方法が異なります。
ご利用のテーマの設定方法をご確認ください。
Affingerで設定する場合
⇒ 参考:https://seashell-spa.com/affinger6-wordpress-scroll/
Cocoon で設定する場合
⇒ 参考:https://kenjineer0224.com/cocoon-sidebar-contents-follow/
SWELL で設定する場合
⇒ 参考:https://swell-theme.com/function/3373/
テーマによっては追従設定できないものもあるので、その場合はプラグインを用いましょう。

プラグインは無料で利用でき、設定も簡単!とても気軽に使えるので、ぜひ利用してみてください。
タップして設定手順を見る
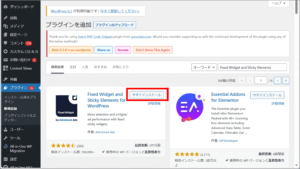
WordPress管理画面にアクセスして「プラグイン>新規追加」を選択します。

Fixed Widget and Sticky Elements を検索してインストールします。

Fixed Widget and Sticky Elements をインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

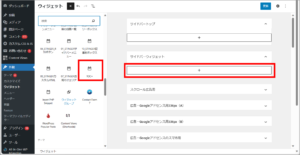
WordPress管理画面の左メニュー「外観 > ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「サイドバーウィジット」の + ボタンをクリックして、スクロール追従させたいコンテンツを選びましょう。
※この記事では 目次(TOC) を追従表示させていきます。( TOC プラグインの設定手順を見る )

「Fixed Widget」にチェックをいれて「更新」ボタンをクリック。

WordPerss の標準搭載エディタが「ブロックエディタ」になったことで、Fixed Widget and Sticky Elements がうまく機能しない現象が発生しています。
クラシックエディタではスクロール追従を設定できていたコンテンツが、ブロックエディタでは設定できない といったこともあるので、まずは 対象のコンテンツが Fixed Widget に対応しているかをご確認ください。
- 目次( TOC )
- カテゴリタグ( Cool Tag Cloud ) など
※確認方法:「Fixed Widget」のチェックボックスがでるかどうか
実際にサイトを表示して、コンテンツがスクロールに追従することを確認しましょう。

以上で設定は完了です。
特定のページだけサイドバーを表示・非表示にする方法

ページごとにサイドバーの表示・非表示を切り替えたい場合は、つぎのプラグインがおすすめ。

このプラグインを使うと、特定のサイドバーコンテンツを「固定記事」にだけ表示することや、「個別の投稿記事」にだけ表示することなんかができちゃいます。
とても便利なので、ぜひ活用してみください。
タップして設定手順を見る
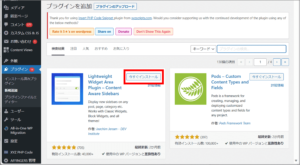
WordPress管理画面にアクセスして「プラグイン>新規追加」を選択します。

Content Aware Sidebars を検索してインストールしましょう。

このプラグインを使うと「ページごとに表示・非表示を設定した」新しいウィジット を作成できるようになります。

Content Aware Sidebars をインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

Content Aware Sidebars の 新ウィジットを追加していきましょう。
WordPress管理画面の左メニュー「Content Aware > 新規追加」を選択します。

新規で作成するウィジットのタイトルをつけましょう。

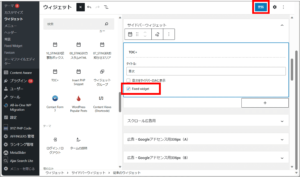
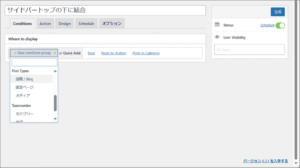
「Conditions」タブの設定をしていきましょう。
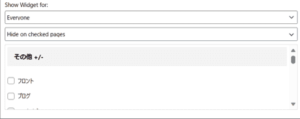
「+ New condition group 」をクリックして、コンテンツを表示させてたい場所(投稿、固定ページ など) を選択してください。

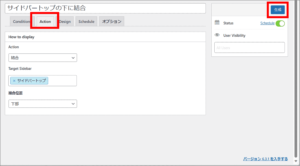
「Action」タブでは、新規作成するウィジットを「どこに表示するのか」を設定します。

【Target Sidebar】
新規ウィジットを 追加したい場所(サイドバー、ヘッダ、フッター など)を選択します。
【Action】
以下どちらかのお好きな方を選択してください。
・置換:【Target Sidebar】で選択したウィジットの内容を置き換える。
・結合:【Target Sidebar】で選択したウィジットの内容に結合する。
【結合位置】
【Action】で「結合」をえらんだ場合、選択した ウィジットの 上にくっつけるか・下にくっつけるか を決めましょう。
上記を設定したら「生成」ボタンをクリック。
※この記事では「サイドバートップ」ウィジットの下部に、(投稿ページだけを表示対象とする)新しいウィジットをくっつける設定にしました。
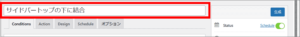
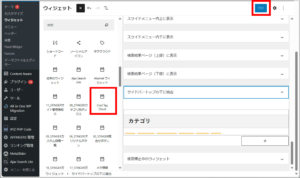
WordPress管理画面の左メニュー「外観 > ウィジェット」を選択します。

ウィジット一覧にさきほど作成した新しいウィジットが出てきます。

新しいウィジット へ 適当なコンテンツ を追加して「更新」ボタンを押してください。

最後にサイトを表示して、設定したページにだけコンテンツが表示されることを確認しましょう。

以上で設定は完了です。
おすすめプラグイン
サイドバーをおしゃれにしたい!充実させたい!と思っているあなたへ。
WordPessのデフォルト機能だけでなく WordPress テーマ や プラグイン も利用すると、簡単におしゃれなサイドバーが作れます。
とくに プラグインは 無料 なので、これを使わない手はありませんよ。
ということで、サイドバーを構成するうえでおすすめなプラグイン8個をまとめました。
- Cool Tag Cloud
- WordPress Popular Posts
- Content Views
- Similar Posts
- Table of Content Plus
- Fixed Widget and Sticky Elements
- Content Aware Sidebars
- SMBToolbar
-

WordPress ウィジェットをカスタマイズしよう!おすすめ無料プラグイン8選
QA
サイドバー に関する よくある質問 をまとめました。
すべて初心者の方が悩みやすいところなので、ぜひ参考にしてください。
サイドバーが表示されない原因はなに?
サイドバーが表示されない主な原因は WordPress テーマの設定を「サイドバー非表示(1カラム表示)」にしていること がほとんど。
サイドバーを表示(2カラム表示)するよう、設定を変更する必要があります。
まずは テーマの設定 を確認してください。
※テーマごとに設定の確認方法が異なります。ご利用のテーマのやり方をご参照ください。
Affinger で設定する場合
⇒ 参考:https://seashell-spa.com/affinger6-wordpress-scroll/
Cocoon で設定する場合
⇒ 参考:https://kenjineer0224.com/cocoon-sidebar-contents-follow/
SWELL で設定する場合
⇒ 参考:https://swell-theme.com/function/3373/
上記を実施しても問題ない場合は、つぎの原因が考えられます。
1.変更が保存できてない。
⇒ 対処法:「外観 > ウィジット」でウィジット編集画面を開き、カスタマイズが反映されているかを確認してください。ウィジット変更後はかならず「更新」ボタンを押しましょう。
2.HTMLコードが間違っている
⇒ 対処法:カスタマイズに HTMLコードを用いた場合、そのコードが間違っていたら当然 コンテンツは表示されません。正しい HTMLコードに修正してください。
3.プラグインが干渉してる
⇒ 対処法:干渉しているプラグインを無効化してください。
サイドバーって必要なの?
結論:サイドバーは あった方が良い
サイドバーの有無がSEO評価に直接的な影響を与えることはありません。
ただ、サイトの「デザイン性」や「回遊率」に対する影響力は大きいので、サイドバーは入れておいた方が無難でしょう。
以下のメリットやデメリットを見てみて、サイドバーを設置するかどうかを判断してください。
- 広告 や おすすめ記事 を掲載すると、PV向上・成果発生につなることがある
- サイトを回遊してもらうための導線になる
- PCで表示した際の見栄え・使い勝手が良くなる
- 設置に手間がかかるが、手間のわりに効果が薄い
- スマホで表示した場合は、サイドバーが本文の下に回り込むため利用されにくい
- サイドバーのデザインが悪いとサイト全体が低品質に映る
サイドバーはどんな構成が良いの?
コンテンツごとに 役割があるので、あなたが「なにを重視したいか」によって最適な構成が決まります。
- サイトや記事に 権威性や信頼性 を持たせたい場合
⇒プロフィール - マネタイズを最大化させたい
⇒ 広告 - サイト全体の回遊率を高めたい
⇒ 関連記事、最近の投稿 - ユーザを特定の記事に流したい
⇒ おすすめ記事
こんな感じです。
QAは以上になります。
ここまで サイドバーのカスタマイズ方法について解説してきましたが、納得のいくサイドバーは作れそうでしょうか?(≧▽≦)
ここまで読んでいただきありがとうございました!
\この記事を読んだ人に人気/
-

おしゃれで参考になるブログのデザイン42選【ブログ初心者入門】


