ブログ記事に画像を使う際、サイズや容量を気にしない人は多いのではないでしょうか。
上記にあてはまる人は、ぜひこの記事を読んでください。
画像の最適化はページの表示速度や画像のの見やすさを向上させるだけでなく、SEOにも影響を及ぼします。
また、画像はあとから修正するのがとても面倒くさい...
この記事は5分もあれば読めるので、ぜひこの機会に最適化の重要性を理解して、実践していきましょう。
目次
ブログに最適な画像サイズ
前提として、ブログ記事には
- アイキャッチ画像(1記事に1つだけのトップ画像)
- アイキャッチ画像(1記事に1つだけのトップ画像)
があり、それぞれ最適な画像サイズと、サイズの調整方法が異なります。
アイキャッチ画像の最適サイズ
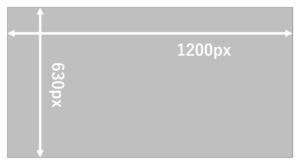
まず、アイキャッチ画像に最適なサイズは
【横幅】1200px × 【立幅】630px です。

※ Canva を使えば、画像サイズを指定してアイキャッチ画像を作れます。
⇒【無料】Canvaを使ったアイキャッチ画像の作り方を見る!
-

10分でできる完全無料のブログアイキャッチ画像(サムネイル)の作り方
続きを見る
記事本文で使う画像の最適化
つぎは『記事の本文』に張り付ける画像について。
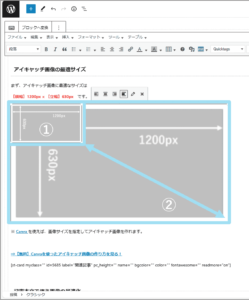
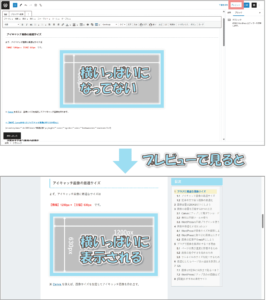
WordPress 投稿ページに画像を貼り付けると、(WordPress側で)自動縮小された状態で画像が表示されます。
そのため、プレビュー画面を見ながら画像サイズを調整する必要があります。

ここで注意してほしいのが、WordPress 投稿ページの横いっぱいに画像を広げないこと。
投稿ページの横幅いっぱいに画像を広げなくても、プレビューで確認して横いっぱいに表示されていたらそれでOK。
それ以上に画像を大きくしても、サイズは変わらず容量だけが肥大化してしまうだけ なので無駄に重たくなってしまいます。

画像容量は200KB以下にしよう
記事の読み込み・表示をスムーズするために画像1枚あたりの容量サイズを 200KB 未満に収めましょう
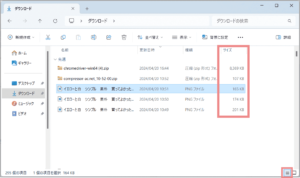
ちなみに画像の容量サイズはエクスプローラ上で確認できます。

Googleは1記事あたりの合計サイズとして 1.6MB(1600KB)を推奨しています。

出典:Google公式ページ(Chrome for Developers)
一方で、フリー素材 や PowerPointで作成したコンテンツは 500KB~1000KB を超えるものが多く、
これらの画像をそのまま使用すると、すぐに1.6MBを超えてしまいます。
以上の理由から、200KB 未満を目安にして、画像を圧縮することが大切になってくるんです。
画像の容量を圧縮する3つの方法
ここからは画像を圧縮する手段を紹介していきます。
おすすめの方法はつぎの3つ。
- Canvaにアップして再ダウンロードする
- 無料の圧縮ツールを使う
- WordPressの圧縮プラグインを使う
すべて実施すれば、画像容量をかなり小さくできるのでトライしてみてください。
では、ひとつずつ説明していきます。
Canvaにアップして再ダウンロードする
画像をCanvaに「アップロード → そのままダウンロード」
すると、画像容量がめっちゃ小さくなります。
これはニッチな圧縮方法ですが、画質もほとんど落ちないので、とても便利ですよ。
タップして手順を見る
取り込んだ画像は、左側の「画像」項目に追加されます。
ドラッグ&ドロップで編集スペースに持っていきましょう。

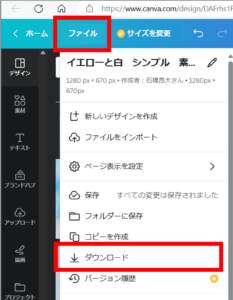
編集スペースに画像を表示できたら、そのままダウンロードしましょう。
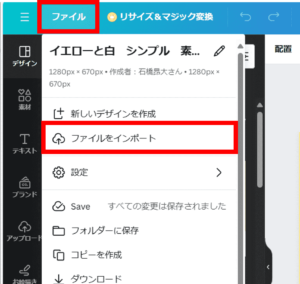
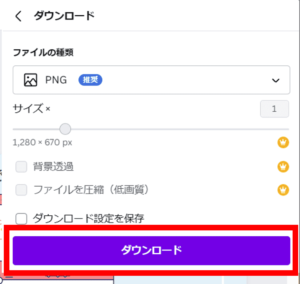
Canva 編集画面の上方にある「ファイル」をクリックして「ダウンロード」を選択。

つぎのポップアップがでたら「ダウンロード」をクリックしてください。

これでダウンロードは完了。
ダウンロードしたコンテンツはパソコンの「ダウンロード」フォルダに取り込まれています。

無料の圧縮ツールを使う
ネット上には、無料で画像を圧縮できるツールがたくさんあります。
なかでもおすすめしたいのが compressor AC
ほかのツールと比較して圧縮率が高く、
はじめての人でもぱっと見で扱えるほど使いやすいので、ぜひ活用してみてください。
WordPressの圧縮プラグインを使う
3つ目に紹介するのが WordPress のプラグインを使った方法。
先ほど紹介した圧縮ツールとは異なり、WordPress にプラグインをインストールしてから利用します。
プラグインを使えば、すでにWordPress にアップロード済みの画像も、簡単に圧縮できますよ。
おすすめのプラグインは EWWW Image Optimizer
こちらも無料で利用できるので、ぜひ使ってみはいかがでしょうか
⇒ EWWW Image Optimizer の使い方を見る
-

【WebP対応】EWWW Image Optimizerの使い方|ブログの画像を自動で圧縮しよう
続きを見る
画像を最適化する2つのコツ
ここからは画像を最適化するためのコツ・テクニックをお伝えします。
- PowerPointではコンパクトな画像をつくろう
- 画像フォーマットはWebPがおすすめ
PowerPointではコンパクトな画像をつくろう
PowerPointで図形や画像を作る際は、画像サイズをできる限り小さくしましょう。
なぜなら『画像サイズが大きいほど容量も大きくなる』から。
WordPressでプレビューして、画質が悪くならない程度の大きさであれば問題ないので、
コンパクトな画像を意識していきましょう。
- PowerPointで適当なサイズのコンテンツを作る
- WordPressにアップロード
- サイズを最大にしてプレビューで確認
- 画質が悪かったら手順1に戻ってサイズを大きくする
なお、アイキャッチ画像に関しては、一律で【横幅】1200px × 【立幅】630px の画像を用意するようにしてください。
画像フォーマットはWebPがおすすめ
画像データには複数のフォーマットが存在し、画像を保存する際に「どのフォーマットで保存するか」を自由に選択できます。

右にスクロールできます⇒
- PNG:画像は劣化しにくいがファイルサイズが大きくなる
- JPG(JPEG):ファイルサイズが小さくなるが画像が劣化しやすい
- GIG:動画用のファイル形式のため、画像には不向き
- TIFF:Webに適用できないため、ブログには不向き
- SVG:色が多いとファイルサイズが大きくなってしまう
- WebP:画質が高くファイルサイズが小さい次世代型フォーマット
おすすめは 次世代型フォーマットの WebP 形式!
とはいえ、WebP は新しいフォーマットタイプなので、画像を保存する際に選択肢として出てこない...
そのため、まずは JPG または PNG形式で画像を保存した後に、
WordPressプラグイン「EWWW Image Optimizer 」でWebP形式に変換する必要があります。
⇒ EWWW Image Optimizer で使って、画像を WebP 形式へに変換する方法を見る
-

【WebP対応】EWWW Image Optimizerの使い方|ブログの画像を自動で圧縮しよう
続きを見る
ブログの画像を最適化するべき理由
ここからはブログを最適化する理由について解説します。
- ページの表示速度に影響するため
- 画像の見やすさを高めるため
- サムネイルのサイズを統一するため
では、ひとつずつ詳しく見ていきましょう。
ページの表示速度に影響するため
画像の容量が大きいほど、ページ読み込みに時価がかかります。
とくに「最適化されてない画像」を使ったブログ記事は、表示スピードが著しく低下しいる可能性が高い。
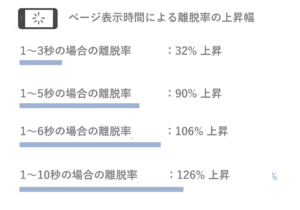
ページの表示スピードは、ユーザの離脱率に大きく影響するので、
画像を最適化したうえでパフォーマンスレベルを最大限に高めることが重要になります。
画像の見やすさを高めるため
画像のサイズや画質を調整して、見やすさを高めていきましょう。
「小さすぎる画像」や「画質が悪い画像」はユーザにストレスを与えてしまいます。
ここで意識してほしいのがスマホで表示したときの見え方。
パソコンで見るとちょうど良いが、スマホで見たときに見えにくいことがあります。

「スマホで表示したときに見やすい大きさ」になっているかどうかを意識して、画像サイズを調整していきましょう。
サムネイルのサイズを統一するため
記事の一覧を表示するためにサムネイルを使いたいけど、
サムネイルのサイズがバラバラになる…
画像が縮小されてしまう…
と悩んでいる人は多いのではないのでしょうか。

結論、サムネイルのサイズが合わない原因は「アイキャッチ画像のサイズが統一されてない」ことが多いです。
基本的にサムネイルはアイキャッチ画像から生成されるため、アイキャッチ画像のサイズは【横幅】1200px × 【立幅】630px で統一しておきましょう。
最適化したらページ表示速度を計測しよう
「サイトの表示速度を改善できたかどうか」は、計測ツール PageSpeed Insights で確認できます。
- サイトの性能(速度・SEO・見やすさ)をスコア化
- サイトの改善点および、その対策を提示
サイトの性能を高めるために有効なので、ぜひ使ってみてください。
QA
最後に、画像サイズに関してよくある質問(QA)をまとめました。
画像は1記事に何枚まで貼るべき?
Googleが推奨している総容量は1.6MBなので、これに従うと 6~7枚 程度が妥当ということになります。
ただし、上記は3G回線のネットワークに対するものであり、
いま上位表示されている記事を見ると、1記事に8枚以上の画像を使っているサイトが多いので、
「画像の枚数 < 読みやすさ」の考え方で、適材適所で貼っていけば良いかと思います。
WordPressにアップ済みの画像はどうやって圧縮するの?
先述したプラグイン EWWW Image Optimizer を使えば、WordPressにアップロード済みの画像を一括圧縮できます。
また EWWW Image Optimizer は、すべての画像フォーマットを WebP に変換する機能もあり、画像最適化において効果的なプラグインとなっています。
[関連]おすすめの素材サイト
「ブログで使う画像ってどうやって用意するの?」という方は、フリー素材を活用しましょう。
ネット上には、無料で画像を配布しているフリー素材サイトがたくさんあります。
上記はほんの一例で、ほかにも、
- ロゴに特化した素材サイト
- イラストに特化した素材サイト
- 画像に特化した素材サイト
など、その種類は豊富です。
フリー素材サイトについては、以下の記事でまとめているので興味のある人はぜひチェックしてみてください。
-

無料でブログに使えるフリー素材・画像サイト11選【写真・イラスト・アイコン】
続きを見る
まとめ
ここまで画像の最適化について解説してきました。
では最後にもう一度、大切なポイントを振りましょう。
- アイキャッチ画像は「1200px × 630px」で作ろう
- 1枚あたり画像容量は200KB未満におさえよう
- 圧縮ツールやプラグインを使って画像容量を小さくしよう
ページの表示速度は、ユーザビリティ(可用性)に直結し、SEO評価にも影響してきます。
画像を最適化して「読者が快適なサイト」を目指しましょう。
この記事は以上になります。ここまで読んでいただきありがとうございました。(≧▽≦)