「目次をサイドバーに設置できない」
「解説記事どおりに設定したけどイメージしていた目次にならない!」
と悩む人は多いのではないでしょうか。

そんな人たちのために、内容をまるパクりするだけでイメージ通りの目次を作れる記事を作りました!
この記事を読むと、だれでも満足できる目次を設置できるのでぜひ参考にしてみてください。
目次
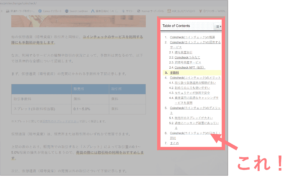
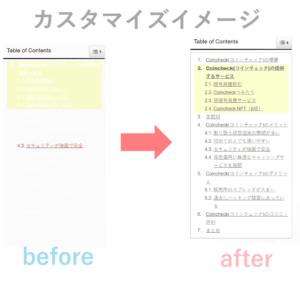
設置する目次のイメージ
この記事ではブログサイトのサイドバーに『目次』を設置する方法をご紹介します。

っとその前に、まずは今回 追加する目次の特徴をみて、みなさんのニーズにマッチしているかを確認してください。
- h2~h3 見出しを読み取って、サイドバーに目次を自動生成する
- スクロールに合わせて追従する
- 現在地(見出し)にハイライトをかける
- クリックした見出しに瞬時に移動する
ニーズにマッチしているのであれば、記事の内容を参考に目次を設置していきましょう。
手段①:WordPress テーマの標準機能で設置
WordPress のテーマには、標準機能として「目次をサイドバーに表示するための設定」が用意されているものもあります。
⇒ (外部サイト)https://uto-room.com/manual/wordpress/cocoon-sidebar-toc/
まずは
「テーマ名(※) 目次 サイドバー」※お使いのテーマの名称
とかで検索して、ご利用のテーマに「サイドバーに目次を追加するような標準機能」があるかどうかを調べてみましょう。
手段②:(テーマ不問)無料プラグインを利用して設置
使っているテーマで
目次を設定できない場合や、
目次のデザインがしっくりこない場合でも、
つぎの無料プラグインを利用して簡単に目次を設置できます。
ここからは、上記のプラグインを用いてサイドバーに目次を設定する手順をステップ形式でお伝えしていきます。
サイドバーに目次を設定する手順
設定のステップとしては大きく4つに分けられます。
では、ひとつずつ進めていきましょう。
プラグインを追加しよう
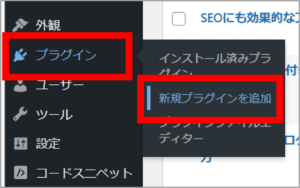
WordPressの管理画面で「 プラグイン > 新規追加 」を選択します。

「Easy Table of Content Plus」を検索してインストールします。

インストールが完了すると、右上に「有効化」ボタンが出てきます。
これをクリックして「有効化」することで、Easy Table of Content Plus が使えるようになります。

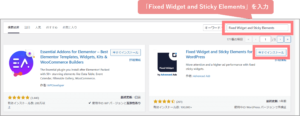
ETOCと同じように「Fixed Widget and Sticky Elements」を検索してインストールします。

インストールしたら「有効化」しましょう。

これで必要なプラグインをWordPressに追加できました。
つぎはプラグインの詳細を設定していきます。
プラグインを設定しよう
目次を生成するプラグイン「Easy Table of Content Plus」は、デフォルト設定のままだとデザインがよろしくない...
そのため、設定画面から細かな設定をくわえて、目次をおしゃれにする必要があります。
設定については、項目が多いので別記事でまとめています。
-

Easy Table of Contentsでブログの目次を自動生成しよう!無料のおすすめプラグインを紹介
続きを見る
サイドバーに目次を設置しよう
Easy Table of Content Plus の設定が終わったら、いよいよサイドバーに目次を設置していきます。
WordPressの管理メニューで「外観 > ウィジェット」を選択します。

WordPressのテーマごとに(名称が異なりますが)サイドバーにコンテンツを表示するためのウィジットがあります。
そこに「Sticky Sidebar Table of Contents」を追加してください。

「Sticky Sidebar Table of Contents」を追加したら、詳細を設定します。
- 外観
- Advanced Options
- Fixed widget
ひとつずつ内容を見ていきましょう。
外観
「外観」をチェックすると、細かな設定項目が出てきます。

以下を参考に設定していきましょう。
タイトル文字サイズ

タイトルラベルの文字サイズを指定します。
ここは 120 % (デフォルト設定)が見やすくてちょうど良い大きさです。
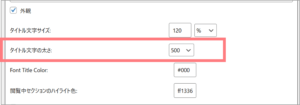
タイトル文字の太さ

タイトルラベルの太さを指定します。
ここについても 500 (デフォルト設定)のままで良いでしょう。
Font Title Color

タイトルラベルのカラーを指定します。
お好みの色を選択してください。
閲覧中のセクションのハイライト色

閲覧中の見出しにかかるハイライト色を指定できます。
おすすめの色は #ecff1336 です!
Advanced Options
「Advanced Options」をチェックすると、細かな設定項目が出てきます。

以下を参考に設定していきましょう。
Scroll Fixed Position

この項目は何の用途があるか、調べてみてもわかりませんでした。
ぼくは 0 を設定して問題なく動いているので、0 で良いかと思います。
Sidebar Width

サイドバーに表示したい目次の 横幅 を設定します。
300 px が見やすくておすすめです!
Fixed Top Position

サイド目次がヘッダーメニューに重ならないようにするため に「目次の開始位置」を指定できます。
基本的には 0 pt で問題ないと思いますが、ヘッダーに重なるようであれば値を調整する必要があります。
Navigation Scroll Bar

目次の中にスクロールバーを表示するかどうかを選択できます。
ぼくは表示しない設定としていますが、お好みの方を選択してください。
Scroll Max Height

サイドバーに表示したい目次の 縦幅 を設定します。
ここは 500 px ~ 600 px くらいが見やすくておすすめです!
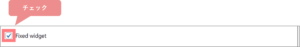
Fixed widget

ここにチェックを入れることで、目次がスクロールに追従するようになります。
忘れずにチェックしておきましょう。
WordPressテーマのなかには、標準機能として「スクロールに追従するウィジット」を備えているものもあります。
目次を設置するウィジットが標準でスクロールに追従するものであれば、この項目にはチェックしないようにしてください。
設定でカスタマイズできる範囲はここまで。
「文字の色」や「背景色」を変更するためには、CSSコードを追加してあげる必要があります。
とても簡単なのでつぎのステップをまねしてやってみましょう。
目次をカスタマイズしよう
最後にCSSコードを追加して、サイドバーの目次をカスタマイズしていきます。
- 目次に枠線をつける
- 文字の色を変更する
- 背景色を変更する

では、やり方を見ていきましょう。
以下の CSSコードをコピーして、どこかに控えておきます。
/*目次に枠線をつける*/
.ez-toc-widget-sticky-container nav {
border: 1px solid #a8a8a8!important;
}
/*文字の色を黒(ブラック)にする*/
.ez-toc-widget-sticky-container a, nav li a {
color:#6f6e6e!important; ← 任意の色を指定しよう
}
/*背景を白(ホワイト)にする*/
.ez-toc-widget-sticky-container nav .ez-toc-widget-sticky-list {
background:white; ← 任意の色を指定しよう
}
CSSのカラーコードをチェックする
⇒ (外部サイト)HTML,CSS カラーコード一覧表(netyasun.com)
つぎにSTEP1で控えたCSSコードをWordPressに追加していきます。
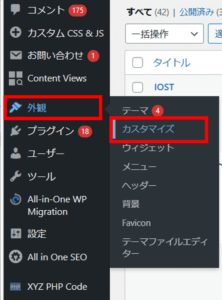
1.WordPress管理画面から「外観 > カスタマイズ」を選択

2.カスタマイズメニューで「追加CSS」を選択

3.STEP1でコピーしたCSSコードを貼り付けて「公開」ボタンをクリック

これでカスタマイズは完了です。
プレビューで変更が反映されているかを確認してみましょう。

これで目次のセッティングは完了になります。
まとめ
今回は「サイドバーに目次を設定する方法」をシェアさせていただきました。
目次はサイトの見やすさを格段にアップできる有益なコンテンツなので、記事の可読性を高めるためにも、ぜひ活用していきましょう。
また目次の他にも、サイドバーに『広告』や『おすすめ記事』などを設置するのも効果的!
サイドバーのデザイン次第で、記事全体のイメージがガラッと変わるので、他のコンテンツも設置してサイトデザインを整えると良いかと思います。
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/




