多くの方は、見出しを単なる装飾くらいの感覚で利用していますが、じつは見出しは重要。
ユーザ滞在時間 や SEO に大きな影響を与えています。
誤った使い方をしたら順位が下がる原因にもなるので、見出しのルールはかならず理解しておきましょう。
この記事では、見出し作りのルールやポイントを紹介していきます。
適切な見出しを作ることで検索順位がアップも狙えるので、ぜひ参考にしてください。
目次
ブログ記事の見出しとは

見出しは記事のセクションを分けるための『ラベル』のこと。
ブログ記事は一般的に複数のセクションで構成されており、セクションごとに見出しを設けることで、記事の見た目を整理しています。
また、見出しはセクションを分けるだけでなく『目次』としても機能します。

WordPressには、見出しをベースに目次を自動生成してくれるプラグイン「Easy Table of Content Plus」があります。
執筆効率アップのためにもぜひ活用してみてください。
-

Easy Table of Contentsでブログの目次を自動生成しよう!無料のおすすめプラグインを紹介
続きを見る
ブログの見出しの種類

ブログ記事の見出しには6つの種類があり、それぞれに役割や用途が決まっています。
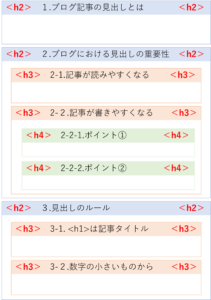
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>

では、それぞれどのような用途があるのかを見ていきましょう。
<h1>見出しは記事タイトル
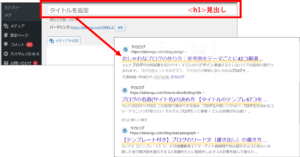
<h1>見出しは、ブログ記事のタイトルとしての役割があります。

タイトルは記事の中で唯一 検索結果に表示される部分。
つまり、読者がその記事を読むかどうかの決め手となるたった1つのアピールポイントなんです。
またGoole検索エンジンは、タイトルに含まれるキーワードから、その記事が「何のキーワードにヒットするのか」を判断しているので、SEOの観点でもとても重要な要素になっています。
タイトルに盛り込むキーワードは『月間の検索ボリューム』と『競合の強さ』をしっかりと調査してから選定しましょう。
-

ブログ記事タイトルの決め方【PV数を跳ね上げるテクニック集】
続きを見る
<h2>見出しは記事の大枠(章)

<h2>見出しは記事の大枠であり、記事全体の構造を整理する役割があります。
本やレポートで例えたら『章』に相当する部分だと考えてください。
この<h2>見出しも『SEO上の観点』でとても重要な役割をになっています。
<h3>見出しは記事の中枠(説)

<h3>見出しは記事の中枠。
<h2>見出しの内容をさらに分類して、詳細を深堀りしたい場合に使います。
ここは 章・節・項の『節』にあたる部分ですね。
<h4>,<h5>,<h6>見出しはさら細かい区分
<h4>、<h5>、<h6>見出しは文章をさらに細かく区分けする際に使用します。
ただし一般的に使用されるのは、せいぜい<h4>見出しまで。
<h5>、<h6>見出しはほとんど使われません。
文章の階層を深くしすぎると読みにくくなるので、<h3>見出しまでで完結できるのが良いでしょう。
ブログにおける見出しの重要性

つぎに見出しの重要性についてお伝えします。
- 著者が記事を書きやすくなる
- 読者が記事を読みやすくなる
- 記事の全体像と現在地がぱっと見でわかる
- Googleに記事の内容をを伝えやすい
ではひとつずつ解説していきます。
著者が記事を書きやすくなる
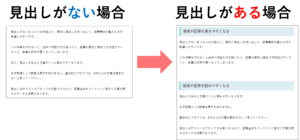
見出しがない『まっさら』な状態より、見出しを作って『記事の構成を整えた状態』の方が執筆しやすいです。
というのも、ブログを書く前には、記事の構成を作るのが一般的。

記事に書きたいことを洗い出して、最初に『目次』を作っていくイメージです。
この作業を行わないと、途中で何回も行き詰ったり、記事の最初と最後で方向性がズレたりと、執筆の効率が悪くなってしまうんですよね。
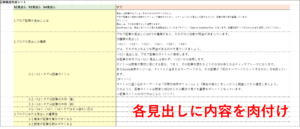
最初に構成を整えたら、見出しごとの方向性が明確になるので、あとは各見出しに内容を肉付けていくだけ。

執筆がとても楽になります。
-

【必須知識】ブログ記事の構成・書き方のテンプレート(ひな型)を解説【アフィリエイト】
続きを見る
読者が記事を読みやすくなる
見出しがあるのとないのとでは、文章の読みやすさが全然ちがいます。

長文は読者にストレスをあたえます。
とくに5文以上の文章になると読者が記事を読むモチベーションががくっと下がるので、見出しを使って情報を分けてあげることが大切なんです。

記事の全体像と現在地がぱっと見でわかる
WordPressのプラグイン「Easy Table of Content Plus」を使うと、見出しをベースに目次を自動生成できます。
記事の冒頭に目次を配置すると
→『記事全体の内容』や『読者が探している内容があるか』がひと目で分かる!
記事のサイドバーに目次を配置すると
→『読者が今どこにいるのか』が見える化!
このように、目次はユーザフレンドリーな記事をつくるうえで欠かせないものなんです。
-

【WordPressブログ】追従する目次をサイドバーに表示する方法
続きを見る
Googleに記事の内容を伝える
Googleは定期的にインターネットを巡回(クロール)し、ウェブ上の記事から情報を収集しています。


このとき<h2>や<h3>の見出しが適切に使用されていなかったら、Googleが情報を正確に収集できず、記事が適切な評価を受けられません。
上記の理由から、Googleに正しい情報を伝えるためにも、見出しを適切に使用することが大切なんです。
見出しのルール

ブログの見出しには明確なルールがあます。
- <h1>見出しは記事タイトル以外では使わないこと
- 見出しは数字の小さいものから入れ子構造で作ること
これらのルールに則さないと、SEOの評価も低くなってしまう恐れがあるので、必ず理解しておきましょう。
では、ひとつずつ解説していきます。
<h1>見出しは記事タイトル以外では使わないこと
<h1>見出しは1ページにひとつ(記事のタイトル部分のみ)で使用してください。
検索エンジンはこの<h1>を記事のなかで最も重要な見出しとして認識します。
<h1>見出しがいくつもあった場合、記事の主題が不明確になり、SEO評価に悪影響を及ぼす恐れがあります。


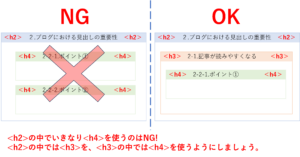
見出しは数字の小さいものから入れ子構造で作ること
見出しは数字の小さいものから入れ子構造で使用していきましょう。

<h2>のなかでいきなり<h4>を使うなど、階層レベルをすッ飛ばすのはNG。
かならずh2 → h3 → h4の順番で、階層レベルを形成してください。

見出し作りのコツ

ここまでの解説で見出しのルールについて把握できたかと思います。
つぎは見出しを作るときのコツ・ポイントを学んでいきましょう。
- 見出しの文字数は20文字程度にしよう
- 見出しだけで記事の内容がわかるようにしよう
- <h2>見出しにキーワードを含めよう(SEO対策)
では、具体的に見ていきましょう。
見出しの文字数は20文字程度にしよう
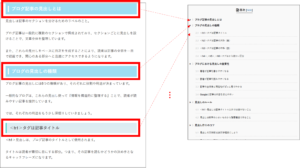
見出しの文字数は多くても20文字程度に抑えましょう。
そもそも見出しの目的は章やセクションを簡潔にまとめ、ひと目で内容がわかるようにすること。
見出しが長すぎると、ぱっと見で内容が入ってこないうえ、テーマのデザインが肥大化して見栄えが悪くなってしまう可能性があります。

うえ👆の記事とか見出しが長すぎる!
これではもう見出しすら読む気にもなりませんよね。
しつこくなってしまいますが、見出しの文字数は20文字くらいがベストです。
ただし、<h1>見出しだけは例外!
記事のタイトルとなる<h1>見出しについては、SEOの観点から30文字前後が望ましいです。
-

ブログ記事タイトルの決め方【PV数を跳ね上げるテクニック集】
続きを見る
見出しだけで記事の内容がわかるようにしよう
見出しだけで記事の内容が分かるようにしましょう。
というのも、記事の見出しはそのまま目次になるから。

記事を訪れた読者の多くは、最初に目次をチェックして、有益な情報が含まれているかを判断します。

読者に本文まで読み進めてもらえるよう、見出しだけで記事の内容が分かるようにしておきましょう。
<h2>見出しにキーワードを含めよう(SEO対策)
Google検索エンジンは<h2>タグもSEO評価基準のひとつとしています。
具体的には、<h2>見出しに関連キーワードを盛り込むことで
『その(関連)キーワードで検索された場合でも、記事が上位に表示されやすくなる』
といった効果があるんです。

ただし記事の流れや文章が不自然になる場合は、無理やりキーワードを含めることはせず、あくまでも自然な流れで見出しを設置していきましょう。
また、関連キーワードを詰め込みすぎると、逆効果になるので多くても2つまでに留めるのが良いでしょう。
-

ブログキーワード選定のやり方7ステップ【初心者必見のコツ】
続きを見る
見出しを作る手順

ここからは見出しを作る手順をお伝えします。
- キーワードを選定する
- 記事構成を作る
- 見出しを考える
では、ひとつ目から見ていきましょう。
キーワードを選定する
まず最初にキーワード選定をして、Gooleの検索結果に表示させたいキーワードを決めます。
1記事 1キーワードを狙うのが鉄則ですが、ここではトップターゲットのキーワードに加えて、その関連キーワードも2~3個ほどあげておきましょう。
<h2>見出しに『関連キーワード』を含めることで、そのキーワードで検索されたときに記事が表示されやすくなります。
-

ブログキーワード選定のやり方7ステップ【初心者必見のコツ】
続きを見る
記事構成を作る
狙いたいキーワードが決まったら、いきなり文章を書き始めるのではなく記事の構成を練りましょう。
事前に記事構成を作っておくと見出しごとに方向性が明確になるため、記事の方向性がズレることなく、一貫性のあるメッセージを伝えられます。
また、書くべき内容を最初に洗い出すことで、執筆時の迷いが少なくなり、執筆作業がスムーズになります
-

【必須知識】ブログ記事の構成・書き方のテンプレート(ひな型)を解説【アフィリエイト】
続きを見る
見出しを考える
記事構成がきまったら、最後に見出しを確定しましょう。
このフェーズでやる事は見出しの『文言の見直し』です。
前述で解説したポイントを意識して、見出しを確定しましょう。
- 見出しだけで内容が分かるようにする
- シンプルでわかりやすい表現にする
- 文字数は20文字程度にする
- 関連キーワードを含める
このフェーズが完了したら、ようやく執筆のフェーズに移ります。
ブログは1記事つくるのに何時間もかかってしまうのが当たり前なので、手を抜かずに渾身の1記事を作っていきましょう。
見出しのデザインを変えよう

見出しのデザインは自由にカスタマイズできます。
- WordPressのテーマで用意されているデザインから選ぶ
- CSSコードを追加する
やりやすい方でデザインを変更していきましょう。
WordPressのテーマで用意されているデザインから選ぶ
AFFINGERやJIN:Rなど、WordPressテーマには、あらかじめ見出しのデザインが用意されています。
使用するテーマによって、見出しのデザインやカスタマイズ方法が異なるので
「テーマ名(※) 見出し デザイン」 ※お使いのテーマ名:AFFINGER、JIN:Rなど
で検索して、詳細をチェックしてください。
CSSコードを追加する
利用しているテーマのデザインがしっくりこない場合は、CSSをいじってデザインを追加しましょう。
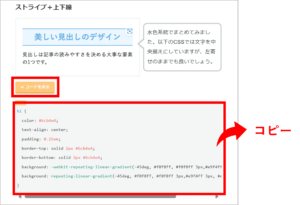
やり方は簡単で、サンプルサイトからデザインをコピペするだけ。
それでは、手順を見ていきましょう。
【CSSコードを追加する方法】
つぎにSTEP1で控えたCSSコードをWordPressに追加していきます。
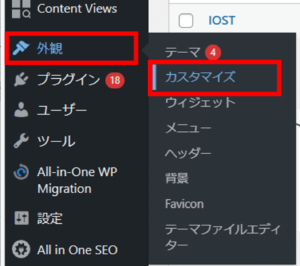
1.WordPress管理画面から「外観 > カスタマイズ」を選択します。

2.カスタマイズメニューで「追加CSS」を選択します。

3.STEP1でコピーしたCSSコードを貼り付けて「公開」ボタンを押します。

CSSコードを貼り付けたら、先頭の h〇 の部分を変更したい見出しレベルの数字に直しましょう。
<例>
h2 { ←ここで指定した見出しのデザインを変更します。
padding: 1em 1em 1em 1.3em;
padding-top: 10px !important;
padding-bottom: 10px !important;
border: 1px solid #9ddef2;
color: #ffffff;
}
これでCSSコードをWordPressに追加できました。
WordPressで見出しを設置しよう

続いてWordPressで見出しを設置する方法を解説していきます。
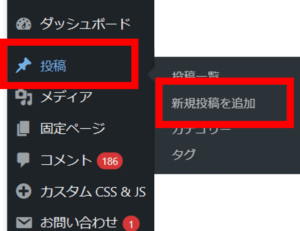
WordPress管理画面から「投稿> 新規投稿を追加」を選択します。

ここまでの操作で投稿画面が表示されるのですが、WordPressのバージョンによって、投稿画面のデザインや操作方法が異なります。
ここからは
旧バージョンのクラシックエディタ、および
新バージョンのブロックエディタ
それぞれの手順を解説していくので、お使いのバージョンの手順を参考にしてください。
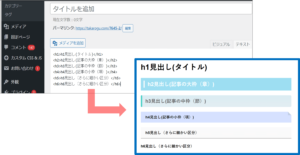
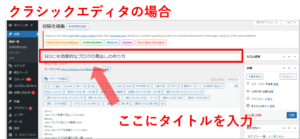
まずは旧バージョンのクラシックエディタにおける『見出しの設置手順』を解説します。
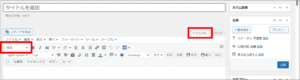
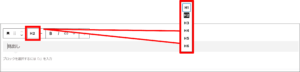
1.投稿ページを開いたら「ビジュアル」タブを選択した状態で、選択ボックスをクリックします。

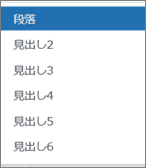
2.選択ボックスから、設置したい見出しを選びます。

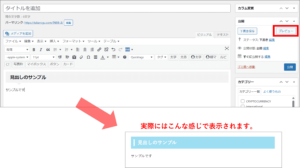
3.見出しを設置したら「プレビュー」をクリックして、仕上がりを見てみましょう。

ここからは、新バージョンのブロックエディタにおける『見出しの設置手順』を解説します。
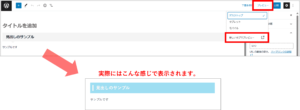
1.投稿ページを開いたら「+」ボタンをクリック。「見出し」ボタンを選択して、見出しを設置します。

※見出しレベル(h1~h6)は自由に変更できます。

2.見出しを設置したら「プレビュー」をクリックして、仕上がりを見てみましょう。

これだけで完了です。
QA
最後に、見出しに関する よくある質問 をまとめました。
みなさん悩みやすいところなので、ぜひ参考にしていただければと思います。
<h4>や<h5>の見出しは使いますか?
<h4>見出しは稀に使いますが<h5>や<h6>見出しは基本的に使いません。
なぜなら、文章の階層を深くしすぎると読みにくくなるから。
できるだけに簡潔にまとめるといった意味でも<h3>見出しまでで収めるのが良いでしょう。
どこまでの階層を目次に表示すればよいですか?
目次には<h2>と<h3>の見出しを含めるのが一般的です。
<h4>や<h5>まで目次に含めてしまうと、記事の中身が(実際より)多く見えてしまい、読者が記事を読む気をなくしてしまいます。
読者にストレスをかけないよう、記事を読むハードルを感じさせない工夫をしましょう。
h2見出しは1記事でいくつくらい作るべきですか?
見出しの数は「狙っているキーワード」によって変わってきます。
とくに正解はないですが、同じキーワードで検索したときに出てくる『競合記事』と比較することで、見出しの数や適切な分量を図れます。
競合記事と比べて内容が薄いと、読者に価値ある情報を提供できない可能性があるため、記事を書き始める前には、しっかりと競合を分析することが重要です。
まとめ
この記事では、ブログにおける見出しの重要性、その作成方法、そしてSEOに与える影響についてご紹介しました。
最後に、いくつかの重要なポイントを振り返っていきましょう。
- 見出しのルールを守り、適切なSEO評価を得よう
- <h1>、<h2>見出しには検索キーワードを含めよう
- 記事を書くときはいきなり執筆するのではなく、最初にすべての見出しを洗い出しておこう
見出しはただの装飾ではなく、読者の理解を深めるために、そして適切なSEO評価を得るためにも重要な役割を果たしまています。
ここで学んだことを活かしてSEO評価を高めていきましょう。
この記事は以上になります。ここまで読んでいただきありがとうございました(^^)/