
ブログに目次を入れることが一般化した今でも、効率的に目次を設定は方法は意外と知られていません。
実際、ぼくも最初は手動で目次をつくっていたので、めちゃくちゃ時間がかかっていました。
が、手作業で目次を作るなんて時間の無駄!

一瞬で目次を自動生成できる無料プラグインがたくさんあるので、今回はとくにおすすめしたい「Easy Table of Contents」の使い方をお伝えします。
この記事を読んだら作業効率が格段にアップするので、ぜひ参考にしてください。
目次
Easy Table of Contentsの概要
Easy Table of Contents(ETOC) は、ブログ記事に目次を設置するための無料プラグインです。
同じような用途のプラグインはいくつかありますが、圧倒的な使いやすさから世界中で高い人気を得ています。
- h1~h6 見出しを読み取って自動で目次を生成できる
- 目次の設置場所を自由に指定できる
- カスタマイズの幅が広い
- サイドバーにハイライト付きの目次を設置できる
簡単な設定だけで、らくらく目次を設置できるようになるのでとても便利なプラグインです。
Easy Table of Contentsをインストールしよう
まずはWordPressにEasy Table of Contents をインストールしましょう。
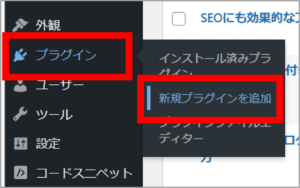
WordPress管理画面にアクセスして「 プラグイン > 新規追加 」を選択します。

「Easy Table of Content Plus」で検索してインストールします。

Similar Postsをインストールすると右上に「有効化」ボタンが出てくるので、クリックして有効化しましょう。

これでインストールは完了です。
Easy Table of Contentsを設定しよう
Easy Table of Contents はデフォルト(初期)設定のまま使ってしまうと、デザインがしょぼいです。
なので、つぎの作業として、設定まわりを調整する必要があります。
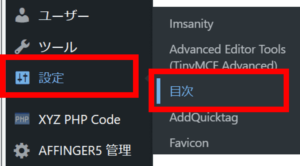
WordPress管理画面から「 設定 > 目次」を選択して、Easy Table of Contents の設定画面を開きましょう。

こんな感じの設定画面が出てくるかと思います。

設定は大きくわけて4つ。
ここからは、それぞれの設定項目について詳しく解説していきます。
なお、おすすめの設定を吹き出し形式💭でのせているので、よくわからない人は吹き出しと同じ設定にすれば自然といい感じのデザインの目次が作れます。
では、始めていきましょう。
一般

まずは「一般」の設定から始めていきましょう。
① サポートを有効化

本プラグイン(Easy Table of Contents)の有効範囲を指定します。
基本的には「投稿」「固定ページ」でしか使わないため、この2つにだけチェックすれば良いでしょう。
② 自動挿入

目次を自動生成するコンテンツを選択します。
たとえば「投稿ページ」にチェックすると、すべての投稿ページで目次が自動生成されます。
そのため、記事ごとに(個別に)目次を設定したい場合は、チェックしないようにしてください。
③ 位置

記事のどの部分に目次を表示するのかを設定します。
お好みのものを選択してください。
④ 表示条件

目次を生成する条件を指定します。
この条件に満たない場合、目次は生成されません。
基本的には1件以上、または 2件以上のどちらかを選択するのが良いでしょう。
⑤ 見出しラベルを表示

目次の上部にラベルを表示するかどうかを指定します。

一般的に目次のラベルは表示するため、チェックで問題ないでしょう。
⑥ Toggle on Header Text

この項目をチェックすると、目次ラベルをクリックした際に、目次を開閉できるようになります。
それほど違いはありませんが、チェックにしておいた方が読者に親切ですね。
⑦ 見出しラベル

目次の上部に表示するラベルを指定します。
目次、もくじ、CONTENTS など何でもよいです。
⑧ Header Label Tag

ラベルのタグを選択します。
ここは正直なんでもよいので、デフォルト(p)のままでOKです。
⑨ 折りたたみ表示

この項目をチェックすると、目次の上部に折りたたみボタンが表示されます。

これも便利なのでチェックしておきましょう。
⑩ 初期状態

ページが読み込まれたときに
- 目次を『折りたたんだ状態』で表示するか
- 目次を『開いた状態』で表示するか
を選択できます。
ここはチェックを外しておいた方が良いでしょう。
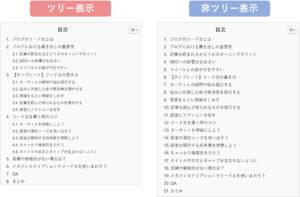
⑪ ツリー表示
![]()
見出しの階層レベルごとに字下げするか否かを設定します。

ツリー表示のほうが見やすいので、チェックを付けておきましょう。
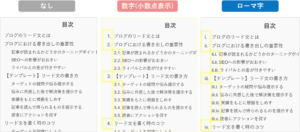
⑫ カウンター

数字やローマ字、記号など、リストにおけるカウンターの種類を選択できます。

⑬ Counter Position

カウンターと文字(見出し)の間隔を調整します。
「Outside」がきれいに見えるのでおすすめです。
⑭ TOC Loading Method

内部処理のローディング方式を選択します。
どれを選んでも変わらないので、適当なものを選択してください。
⑮ スクロールを滑らかにする
![]()
ここをチェックすると、目次の項目をクリックしたときに対象の見出しまで滑らかに移動(スクロール)します。
チェックしたあとに、画面崩れが起きる場合はチェックを外してください。
⑯ Exclude href from url、⑰ TOC AMP Page Support

この項目はどちらもチェック不要です。
外見

ここからは「外観」の設定について解説していきます。
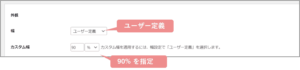
① 幅(カスタム幅)

目次の幅を指定します。
テーマやデザインによってフィットするサイズ感は異なりますが、基本的には90~100%がちょうど良いです。
※『カスタム幅』は幅設定で「ユーザー定義」を選択したときに有効になります。
② Alignment
![]()
目次をの表示位置を指定できます。
- 左寄せ
- 中央寄せ
- 右寄せ
「左寄せ」や 「右寄せ」 で表示すると(PCやスマホの)画面サイズの違いによって、表示がくずれることがあります。
そのため、中央寄せ(Center)をおすすめします。
③ Enable Wrapping
![]()
この項目になんの用途があるのか分かりませんが、なくても問題なく動作するため、チェック不要かと思います。
④ Headings Padding

ここでは目次の文字の行間、列間の間隔を調整できます。
デフォルトの設定だと、全体的にぎゅっとして窮屈に見えるので、調整してお好みの間隔を探してください。
Top:2px , Bottom:2px , Left:20px , Right:0px
⑤ タイトル文字サイズ・太さ

目次タイトルの大きさや太さを調整します。

お好みのサイズで調整してください。
サイズ: 140% , 太さ: Bold(太字) がおすすめです!
⑥ 文字サイズ・太さ

文字サイズ・太さを調整します。

サイズ: 110% , 太さ: Medium(普通) がおすすめです!
⑦ Child Font Size

階層レベルが下がったときの『子見出し』の文字サイズを調整します。

目次としては、階層が深くなるにつれ、文字サイズが小さくなるのが一般的。
ただ、あまり小さすぎても見えにくくなってしまうので 90% くらいがおすすめです。
⑧ テーマ(カスタムテーマ)

この項目では『目次の色合い』を調整できます。
ETOC(Easy Table of Contents)にはあらかじめ「目次デザインのテーマ(テンプレート)」が用意されています。
- グレー
- ライトブルー
- 白
- 黒
- カスタム ←色合いを調整できる!
テーマの中にいい感じの配色デザインがなかったら、自分で配色を考えるのもあり!
テーマの中から『カスタム』を選択した後、『カスタムテーマ』で各項目のカラーを指定しましょう。
最後の項目『Heading Text Direction』では、文字を左寄せにするか右寄せにするかを選択します。
この項目は Left to Right (LTR) をチェックしてください。
高度

『高度』の項目については基本的には変更不要なので、押さえておいた方が良い箇所に絞って解説していきます。
① CSS

CSSコードの追加・編集よるカスタマイズを禁止するかどうかを選択します。
ここをチェックしてしまうと、CSSをカスタマイズできず、デザイン崩れを補正できなくなってしまうのでチェックしないようにしてください。
② Inline CSS

この項目をチェックすると、Webページの読み込みが早くなります。
チェックしたあとに表示が崩れないことを確認してください。
表示崩れがあった場合は、チェックを外してください。
③ 見出し

目次に含める見出しの『階層レベル』を設定します。
『見出し2』と『見出し3』を選択してください。
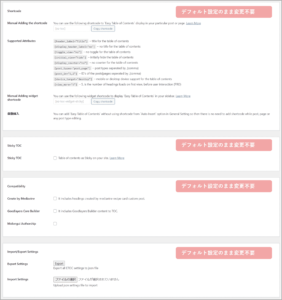
その他

以降の設定( Shortcode、Sticky TOC、Compatibility、Import/Export Settings )については、デフォルト(初期)設定のままで大丈夫です。

ブログ記事に目次を表示しよう
この章では特定の記事に目次を表示する方法を紹介します。
まずは前提として以下をクリアしていることを確認してください。
- Easy Table of Contents (ETOC)をインストール
- 【一般>サポートを有効化】で「投稿」「固定ページ」をチェック
- 【一般>自動挿入】ですべてのチェックをはずす
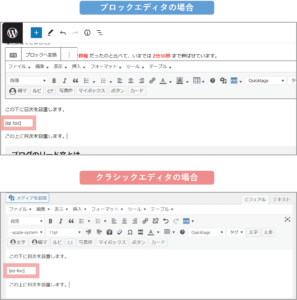
上記が完了した状態で、投稿ページのなかに以下のショートコードを貼り付けるだけで、そこに目次を設置できます。
ショートコード: [ez-toc]

ブログ記事の見出しについてはこちらの記事で解説しています。
-

SEOにも効果的!ブログの見出しの作り方、ルールについて徹底解説
続きを見る
サイドバーに目次表示しよう
Easy Table of Contents(EOTC)では、サイドバーに目次を設置することなんかもできちゃいます。

サイドバーに目次を表示すると、
「いま記事のどの部分を読んでいるのか」
「あとどれくらいで目的の見出し(章)にたどり着けるのか」
がひと目で分かるようになり、記事を訪れた読者にやさしいサイトになりますよ。
-

【WordPressブログ】追従する目次をサイドバーに表示する方法
続きを見る
CSSをコピペして目次をカスタマイズしよう
最後にCSSコードを追加して、Easy Table of Contents(EOTC)の目次をカスタマイズする方法をご紹介します。
今回は「目次ラベルを中央寄せ」するためのCSSコードを追加していきます。

5分もかからず完了するので、試してみてください。
[カスタマイズ手順]
以下の CSSコードをコピーして、どこかに控えておきましょう。
/*目次ラベルを目次の中央に配置する*/
.ez-toc-title-container{
text-align:center!important;
margin-bottom: 0.5em!important;
margin-top: 0.5em!important;
}
つぎにSTEP1で控えたCSSコードをWordPressに追加していきます。
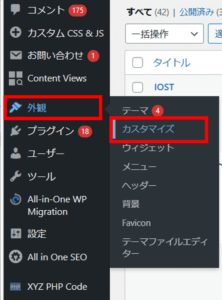
1.WordPress管理画面から「外観 > カスタマイズ」を選択

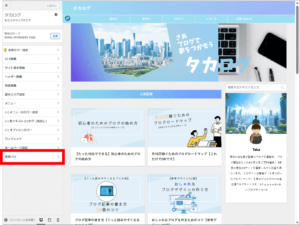
2.カスタマイズメニューで「追加CSS」を選択

3.STEP1でコピーしたCSSコードを貼り付けて「公開」ボタンをクリック

以上で目次のカスタマイズは完了です。
プレビューで変更が反映されているか確認してみてください。
まとめ
この記事では「Easy Table of Contents」で簡単に目次を設置する方法を解説しました。
目次を設置することで、読者が
「今どこを読んでいるのか」
「見出しまでどれくらいでたどり着けるのか」
がひと目で分かるようになり、ユーザーに優しいサイトを作れるので、ぜひ活用してみてはいかがでしょうか。
では、あらためて「Easy Table of Contents」の設定方法を振り返ってみましょう。
- Easy Table of Contents をインストールしよう
- Easy Table of Contents の詳細を設定しよう
- 目次を記事やサイドバーに表示しよう
- CSSを使って目次をカスタマイズしよう
以上になります。
この記事が、みなさんの作業効率アップや、読者の満足度向上につながることを願っています。
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/




