この記事では無料で簡単なアイキャッチ画像の作り方を説明していきます。
ぼくも最初は、新しい記事を作るたび「どんなアイキャッチ画像にしようか」と悩んでいましたが、ツールやテンプレートを用いることで、たった数分でアイキャッチ画像を作れるようになりました。
記事の前半では「ツールを使ったアイキャッチ画像の作り方」をステップ形式で説明し、後半では「おすすめのフリー素材サイト」や「作成時のポイント」を解説ていきます。
この記事をよんだら、毎回どんなアイキャッチ画像にしようか悩むことなく、たった10分でアイキャッチ画像が用意できるようになるので、ぜひ最後まで読み進めてみてください。
目次
アイキャッチ画像とは、読者の目(アイ)を 射止める(キャッチする)ための画像。
「記事の冒頭」や「トップページ」に表示される(いわばサムネイルのような)やつです。

以下では、このアイキャッチ画像の作り方を解説していきます。
ブログアイキャッチ画像の作り方
アイキャッチ画像の作成には、無料で使えるツール「Canva」がおすすめ。
Canvaを使えば、だれでもたった10分ほどでおしゃれなデザインを作れます。
めっちゃ簡単なのでぜひ利用してみてください。
ではさっそくアイキャッチ画像の作り方を説明していきます。
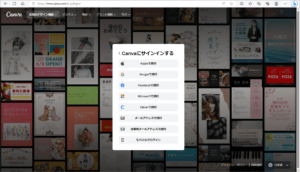
まずは Canva公式サイトへアクセスしましょう。

初めての人は下記のいずれかで Canvaに サインインする必要があります。
- Appleアカウントでサインイン
- Googleアカウントでサインイン
- Facebookアカウントでサインイン
- Microsoftアカウントでサインイン
- メールアドレスでサインイン
無料なので不安がらず、とりあえずでやってみましょう。
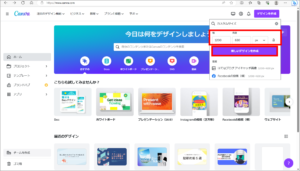
ログインが完了すると、以下のような「ホーム画面」が表示されます。

ホーム画面の右上「デザインを作成」をクリックして「カスタムサイズ」を選択します。

アイキャッチ画像のサイズ「1200px × 630px 」を入力して「新しいデザインを作成」を選択してください。

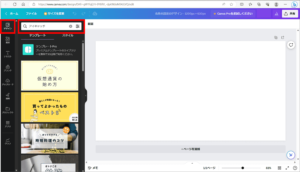
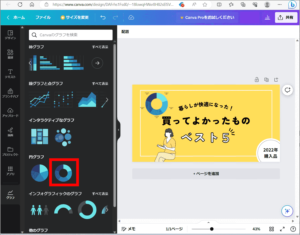
カスタマイズ画面が表示されるので、左メニュー「デザイン」を選択。
検索ボックスに「アイキャッチ画像」を入力して検索しましょう。

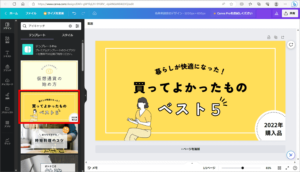
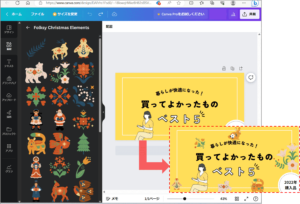
ベースにしたいテンプレートを選びましょう。

テンプレートを自分好みに編集していきましょう。

Canvaの素材やテンプレートを無加工のまま使うことは許可されていません。かならず加工したうえで使用しましょう。
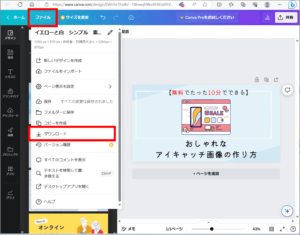
編集が完了したら、できあがった画像をダウンロードしましょう。
左上「ファイル > ダウンロード」を選択します。

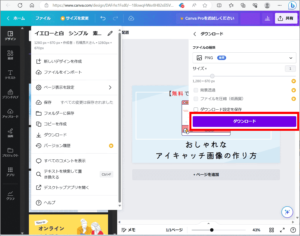
右側にポップアップ画面が表示されたら「ダウンロード」を選択してください。

ここまでの操作で「ダウンロード」フォルダ下に、作成したファイルをダウンロードできます。
WordPressでアイキャッチ画像を設定する方法
つぎに WordPress におけるアイキャッチ画像の設定方法を解説していきます。
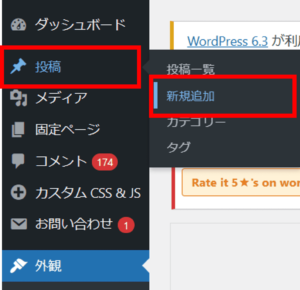
WordPress 管理画面をひらき、左メニュー「投稿 > 新規追加」をクリックします。

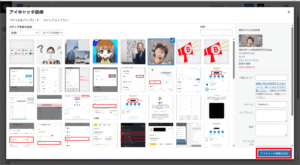
右側「投稿」メニューの「アイキャッチ画像 > アイキャッチ画像を設定」をクリックします。

任意の画像を選択して「アイキャッチ画像を設定」を選択してください。

アイキャッチ画像が反映されたことを確認して「下書き保存」をクリックします。

これでアイキャッチ画像の設定は完了です。
画像作成ツール【Canva】の機能一覧
Canva を使ったことがない人は、使い方がわからず困惑してしまいますよね。
そこで、この章では Canva を使って「できること」をまとめました。
- デザイン編
- テキスト編
- 画像・イラスト編
- 図・グラフ編
Canva は初心者でも扱いやすいので、以下をパパっと一読して 触っていきましょう。
デザイン編
まずは「デザイン全体」を編集する機能について紹介します。

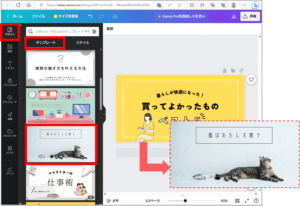
アイキャッチ画像のベースにしたいテンプレートを追加・変更したい場合は、左メニューで「デザイン」を選び「テンプレート」をクリック。
好みのテンプレートを選択してください。

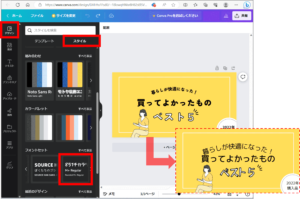
配色の組み合わせ変えたい場合、左メニューで「デザイン」を選び「スタイル」をクリック。
「カラーパレット」から好みの配色を選択してください。

フォントの組み合わせ変えたい場合、左メニューで「デザイン」を選び「スタイル」をクリック。
「フォントセット」から変更したい文字フォントを選択してください。

テキスト編
つぎに「テキスト」に関する機能について紹介します。

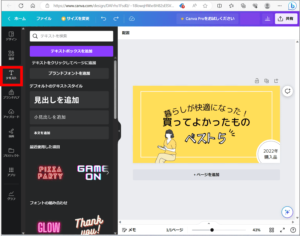
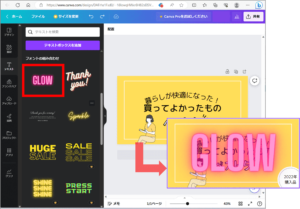
フォントスタイルがデザインされた テキスト を追加したい場合は、左メニューで「テキスト」を選択。
「フォントの組み合わせ」から追加したいフォントデザインを選択してください。

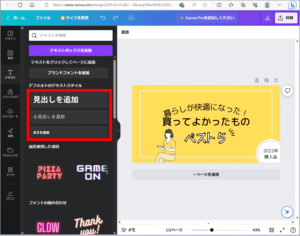
新しいテキストを追加したい場合は、左メニューで「テキスト」を選択。
「デフォルトのフォントスタイル」から対象のテキストを選択してください。

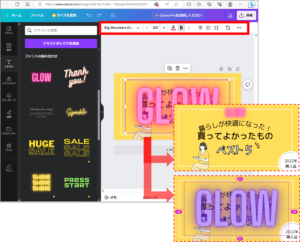
テキストを編集する場合は、編集したいテキストを選択して赤枠内の編集機能を利用してください。

画像・イラスト編
つぎに「画像・イラスト」に関する機能について紹介します。
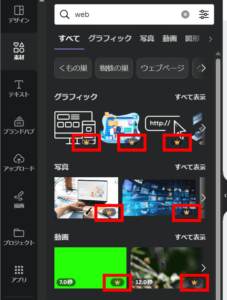
画像やイラストを追加したい場合は、左メニューで「素材」を選択。
追加したい画像・イラストを、編集スペースにドラッグアンドドロップしましょう。。

ただし、冠マークのものは有料版のみ利用可能。

Canva だけでも問題ないのですが、無料版だとどうしても使える画像やイメージが限られてしまう...
そこで、フリー素材サイトと合わせて使うと最強になるんです。
フリー素材サイトからダウンロードした画像を Canva に取り込むことで、デザインのレパートリーが無限大に!
この方法をつかえば無料版でも不便に感じないので、ぜひ参考にしてみてください。
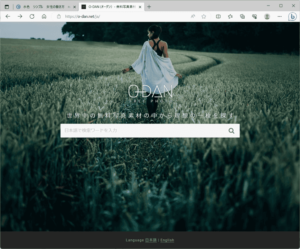
⇒無料で使えて 商用利用可、クレジット表記が必要ない素材サイトを4つ厳選
では、つぎに「フリー素材 を Canva に取り込む方法」を解説します。
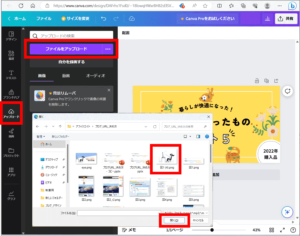
画像・イラストをCanvaに取り込む場合は「アップロード」を選択。
Canvaに取り込みたい画像やイラストを選択して「開く」をクリックしください。

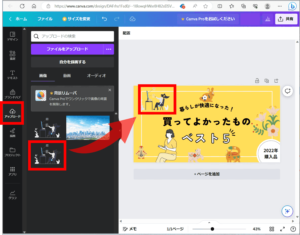
左側の「画像」項目に取り込んだ画像が追加されます。
編集スペースに(画像を)ドラッグアンドドロップしましょう。

この機能を用いることで、素材サイトの画像 を Canva で利用・編集できるようになります。
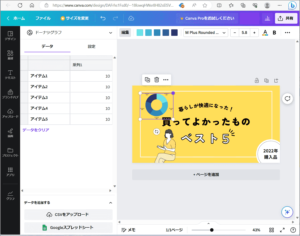
図・グラフ編
「図・グラフ」に関する機能について紹介します。
グラフを追加したい場合は、左メニューで「グラフ」を選択して 対象のグラフ選択してください。

グラフを編集したい場合は、対象のグラフを選択して データの値をカスタマイズしていきましょう。

以上がおおまかな機能になります。とてもシンプルで扱いやすいですよね。
おしゃれなデザインのテンプレートを紹介
この章では(アイキャッチ画像の)デザインのテンプレートを紹介します。
いずれも Canva に寄稿されれているものなので、無料でカスタマイズ可能です。





\サンプルは「Canva」で確認/
【完全無料】おすすめフリー素材
ここからはおすすめのフリー素材を紹介。
無料で商用利用可、クレジット表記不要のフリー素材サイト 4つ を厳選しました。
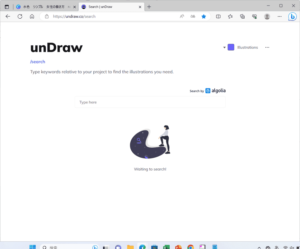
unDraw シンプルでおしゃれなイラスト豊富。カラー変更もできる!
シンプルでおしゃれなイラスト豊富。カラー変更もできる!

200種類以上のイラストを組み合わせ可能。レパートリーが豊富!
上記でダウンロードした画像を Canva と組み合わせるとレパートリーは無限大。オリジナル性も向上しますよ。
無料で簡単におしゃれなアイキャッチ画像を作成できます。
アイキャッチ画像の最適サイズ

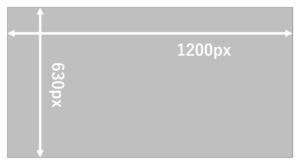
結論、最適なアイキャッチ画像のサイズは
【横幅】1200px × 【立幅】630px
です。
ブログのアイキャッチはもちろん、Twitterで記事をシェアする際に画像がカットされることなく表示できます。
※ Canva を使えば、画像サイズを指定してアイキャッチ画像を作れます。
⇒ Canva で 画像サイズを指定して アイキャッチ画像を作る方法
アイキャッチ画像を作るときのポイント
ここからはアイキャッチ画像を作る際のコツ・ポイントを解説します。
ポイントは下記 5つ。
- ぱっと見で内容をイメージできるようにしよう
- シンプルなデザインを意識しよう
- 高品質なイラスト・画像を利用しよう
- 文字と背景が識別できる色にしよう
- ニアンスを統一しよう
では、ひとつずつ見ていきましょう。
記事の内容がわかる画像にしよう
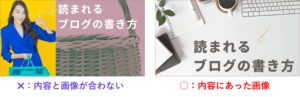
アイキャッチ画像はひと目で記事の内容がわかるようにしましょう。
たとえば 記事の内容と異なるアイキャッチ画像は、読者の混乱を招く恐れがあるので NG です。

上記はいずれも「ブログの書き方」の 記事のアイキャッチ画像です。どちらの画像のほうが内容をイメージしすいですか?
あきらかに右側の画像のほうですよね。
このように、アイキャッチはひと目で内容がわかる画像を使いましょう。
シンプルなデザインを意識しよう
装飾や文字が多すぎると、視覚的にうるさい画像になってしまいます。
やりすぎは逆効果なので、シンプルなデザインがおすすめです。

このように派手に飾りをいれすぎると、見栄えを整えるのが大変になります。
シンプルなデザインのほうが 簡単に作れて、おしゃれに映りやすいので、シンプルを心がけましょう。
高品質のイラスト・画像を利用しよう
画像はできるだけ高画質なものを利用しましょう。
アイキャッチ画像はブログの見栄えそのもの。
画像が低品質だと、サイト自体が低品質と見なされてしまいます。

読者の信頼を得るためにも、アイキャッチ画像は高品質なものを利用しましょう。
⇒ 高品質な画像を無料でゲット。おすすめ【無料】画像素材サイトをチェック!
文字と背景が識別できる色にしよう
背景色と文字色の組み合わせはとても重要。文字が見やすいような配色を意識しましょう。
ポイントは「暖色系」と「寒色系」を組み合わせること。
- 暖色系:赤、黄、白 (暖かい色)
- 寒色系:青、緑、黒 (寒い色、冷たい色)

どうでしょうか。暖色と寒色を組み合わせた方が明らかに見えやすいですよね。
Canva には 文字 が見えやすい配色のレパートリーが用意されています。
⇒ 詳しくは、本記事の「画像作成ツール【Canva】の機能一覧 > デザイン編」の「CASE2 . 配色の組み合わせを変える」をご参照ください
ニアンスを統一しよう
アイキャッチ画像を「トップ画面」や「サイドバー」に設置する人は、アイキャッチ画像の雰囲気を統一しておきましょう。
画像に統一感がないとサイトデザインに違和感が生まれます。

どうですか。画像に一貫性がある方がおしゃれに見えるかとおもいます。
サイト全体に統一感を持たせるためにも、アイキャッチ画像のニアンスは揃えておきましょう。
注意点
つぎに注意点を説明します。
注意点は 2つ。
- 画像の容量は最小にしよう
- 著作権やライセンス規約に違反しないように
詳しく見ていきましょう。
画像容量は最小にしよう
画像の容量はできるだけ小さくしましょう。
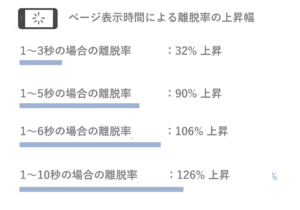
というのも、画像容量が大きいと、サイト表示速度が低下し、ユーザ離脱率が高くなってしまいます。
サイト表示速度は SEO評価の1要素となるので、画像容量の削減はとても重要なポイントと言えます。
-

ブログに最適な画像サイズ・容量は?目安と圧縮方法を解説【スマホにも対応】
続きを見る
著作権やライセンス規約に違反しないように
ブログ運営でもっとも気を付けなければいけないのが著作権・ライセンスです。
著作権の侵害は、罰金や法的なトラブルに発展する恐れがあります。
画像素材サイト の画像・イラストを利用する場合は、あらかじめ利用規約を確認することが重要です。
- 画像やイラスの利用には課金が必要
- 「私的利用」なら無料、「商用利用」であれば有料
- 著作権フリーでも、クレジット表記や出典元の明示が必要
利用規約の見方がわからない人や、不安が大きい人には「 Canva 」と「 unDraw」がおすすめ。
これらのツールは無料で利用できるうえ、組み合わせて使うことで、高クウォリティーの画像を簡単に作成できちゃいます。
さらに商用利用が可能で、クレジット表記も不要。
著作権を気せず利用できるめちゃくちゃ便利なツールです。
ただしCanvaの素材やテンプレートを「無加工のまま」使うことは許可されていません。かならず加工したうえで使用しましょう。
QA
以下はアイキャッチ画像に関する よくある質問 です。
初心者の方が悩みやすいところなので、ぜひ参考にしてください。
アイキャッチ画像はなくても良い?
結論:アイキャッチ画像はなくても問題ありません。
ただし、関連記事のリンクを貼る際はアイキャッチ画像をつけた方が見栄えが良くなり、サイト回遊率も向上します。
アイキャッチ画像を設定してないとこんな見た目に...

どうでしょうか。アイキャッチ画像がないと 未完成の記事 に見えてしまいますよね。
アイキャッチ画像は簡単に設定できるので、とくに理由がないのであれば設定しておいた方がよいでしょう。
アイキャッチ画像はSEOに影響する?
結論:アイキャッチ画像が直接的にSEOに影響することはありません。
ただし、以下のような点から間接的な影響はあるといえます。
- アイキャッチ画像の容量が重いと、サイトの読み込みに時間がかかりSEO評価が低下する
- アイキャッチ画像があった方が、サイト回遊率が高まりSEO評価が向上する傾向がある
- アイキャッチ画像でユーザの目をひけば、記事が読まれてSEO評価が向上する
魅力的なイキャッチはユーザーの興味を引き、クリックを誘発します。
アイキャッチ画像があった方が、ユーザーから記事を読んでもらえる確率が高くなるので、SEOでも評価してもらいやすいんです。
まとめ
ここまでアイキャッチ画像の作り方や や ポイント、おすすめの素材サイト等 を紹介してきました。
それでは最後に重要なポイントを復習していきましょう。
- アイキャッチ画像の作成は、Canva と 無料素材サイト の併用がおすすめ。
- フリー素材は「商用利用可能」で「クレジット表記が不要」なものがおすすめ
- アイキャッチ画像として最適なサイズは【横幅】1200px × 【立幅】630px
- アイキャッチ画像はシンプルなデザインにしよう
- 画像は圧縮して、できるだけ容量を小さくしよう
前述でも述べましたが、アイキャッチ画像は サイトの完成度 にダイレクトで影響を与えます。
完成度の高いサイトは信頼性もアップするので、上記の要点をおさえて高クウォリティーのアイキャッチ画像を作りましょう。
この記事は以上になります。ここまで読んでいただきありがとうございました(^^)/