みなさんは見出しを単なる装飾と考えていませんか?
実は見出しは記事の質を左右する非常に重要な要素で、ユーザ滞在時間 や SEO に大きな影響を与えています。
誤った使い方をしたら順位が下がる原因にもなるので、見出しのルールはかならず理解しておきましょう。
この記事では、見出し作りのルールやポイントについて、詳しく解説していきます。
適切な見出しを作ることで検索順位アップも狙えるので、ぜひ参考にしてください。
この記事では、記事内の章や節を分けるための区分(=見出し)のルールやポイントについて、詳しく解説していきます。
記事タイトルの作り方や、クリックされる魅力的なタイトルを作るためのポイントについて知りたい方は、次の記事をご覧ください。
-

ブログ記事タイトルの決め方【PV数を跳ね上げるテクニック集】
続きを見る
目次
ブログ記事の見出しとは

見出しとは、記事内の章や節を分ける区分のようなものです。
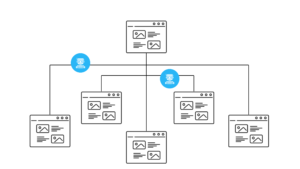
一般的なブログ記事は、書籍と同じように、章、節、項のような階層構造でテーマごとに構成されます。
この構造を視覚的に整理し、読者にわかりやすく伝えるために見出しは欠かせません。
ブログの見出しの種類

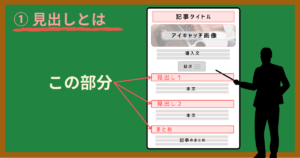
ブログ記事の見出しには6つの種類があり、それぞれに役割や用途が決まっています。
それぞれどのような用途があるのかを見ていきましょう。
<h1>見出しは記事タイトル
<h1>見出しは、ブログ記事のタイトルとしての役割があります。

記事のタイトルは、検索結果に唯一表示される部分。
読者が記事を読むかどうかを決める重要なアピールポイントとなります。
さらに、Googleの検索エンジンは、タイトルに含まれるキーワードをもとに、その記事が「どのキーワードで検索結果に表示されるか」を判断します。
そのため、タイトルはSEOの観点からも非常に重要な要素と言えるんです。

<h2>見出しは記事の大枠(章)

<h2>見出しは記事の大枠であり、記事全体の構造を整理する役割があります。
本やレポートで例えたら『章』に相当する部分だと考えてください。
この<h2>見出しも『SEO上の観点』でとても重要な役割をになっています。
<h3>見出しは記事の中枠(節)

<h3>見出しは記事の中枠。
<h2>見出しの内容をさらに分類して、詳細を深堀りしたい場合に使います。
ここは 章・節・項の『節』にあたる部分です。
<h4>,<h5>,<h6>見出しはさら細かい区分
<h4>、<h5>、<h6>見出しは文章をさらに細かく区分けする際に使用します。
ただし一般的に使用されるのは、せいぜい<h4>見出しまで。
<h5>、<h6>見出しはほとんど使われません。
文章の階層を深くしすぎると読みにくくなるので、<h4>見出しまでで完結できるようにしましょう。
ブログにおける見出しの重要性

つぎに見出しの重要性についてお伝えします。
ひとつずつ見ていきましょう。
著者が記事を書きやすくなる

みなさんは記事を書く際に、いきなり文章を書き始めていませんか?
もしそうなら、まず「記事に書きたいこと」を洗い出し、それを基に『見出し』を組み立てるところから始めてみましょう。
この作業を行わないと、途中で何回も行き詰ったり、記事の最初と最後で方向性がズレたりと、執筆の効率が悪くなってしまいます。
反対に、最初に記事の構成を作れば、全体的な記事の方向性が定まるので、あとは見出しごとに内容を肉づけしていくだけ。
執筆がスムーズに進んで作成時間が短縮されるだけでなく、記事のクオリティーも大幅に向上しますよ。
読者が記事を読みやすくなる
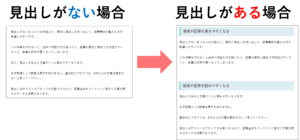
見出しがあるのとないのとでは、文章の読みやすさが全然ちがいます。

長文は読者にストレスを与えやすく、特に5文以上のまとまりが続くと、読むモチベーションが急激に低下してしまいます。
一方、見出しを使って整理された文章は、読者にかかる視覚的な負担がとても少ないんです!
ちなみに、見出しだけでなく、画像や装飾でテキストのブロックを区切るのも効果的ですよ。
情報を整理して、読者が読みやすいレイアウトを心がけましょう!
目次を自動生成できる

WordPressのプラグイン「Easy Table of Content Plus」を使うと、見出しをベースに目次を自動生成できます。
目次を設置することで、読者が記事全体の要点をすばやく把握でき、目的の箇所に最短でアクセスできるようになるので、記事全体の利便性が大幅に向上しますよ。
記事の作成時間も効率化できるので、ぜひ活用してみて下さい。
Googleに記事の内容を伝える

Googleは定期的にウェブ上の情報を収集し、それを基にアルゴリズムで各記事を評価しています。
この評価プロセスにおいて、<h2>や<h3>などの見出しタグは、Googleに記事の内容を伝える重要な要素のひとつです。
仮に、見出しが適切に設置されていないと、Googleが記事の情報を正確に把握できず、正確な評価が受けられない可能性があります。
そうならないためにも、見出しを適切に使用し、Googleに正しい情報を伝えることが非常に大切なんです。
見出しのルール

ブログの見出しには明確なルールがあます。
これらのルールに則さないと、適切なSEO評価を受けられない恐れがあるので、必ず理解しておきましょう。
<h1>見出しは記事タイトル以外では使わないこと
<h1>見出しは1ページにひとつ。記事のタイトルでのみ使用してください。
検索エンジンはこの<h1>を記事のなかで最も重要な見出しとして認識します。
そのため<h1>見出しが複数あると、記事の主題が不明確になり、検索エンジンが混乱してしまいます。
ちなみに、WordPress の場合は、投稿画面の「タイトル欄」が自動的に<h1>タグとして機能します。

そのため、本文エディタ内で<h1>タグを新しく追加する必要はありません。
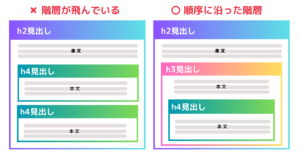
見出しは数字の小さいものから入れ子構造で作ること
見出しは数字の小さいものから、入れ子構造で使用していきましょう。
<h2>見出しのなかで、いきなり<h4>見出しを使うなど、階層レベルをすッ飛ばすのはNG。
必ず階層順(h2 → h3 → h4)に従って使用する必要があります。

見出し作りのコツ

ここまでの解説で、見出しの基本的なルールについて理解を深めていただけたと思います。
ここからは、実践的な見出しの作り方について、3つの重要なポイントをご紹介します。
それでは、各ポイントの詳細について見ていきましょう。
見出しの文字数は20文字程度にしよう
見出しの文字数は、多くても20文字程度に抑えましょう。
というのも、見出しの基本的な役割は、その章やセクションの内容を一目で伝えることです。
長すぎる見出しは、ぱっと見で内容が分からないうえ、デザインが肥大化して見栄えも悪くなってしまいます。

こんな感じで、見出しが長いと読む気力が削がれますよね。
ただし、<h1>見出しについては例外で、記事タイトルは30文字前後が理想的な長さとなります。
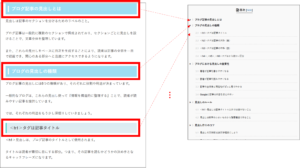
見出しだけで記事の内容がわかるようにしよう
見出しは記事の目次としても機能するため、見出しを読むだけで記事全体の内容が把握できるように工夫することが重要です。

多くの読者は、まず目次をチェックして、有益な情報が含まれているかを判断します。
この際に目次から内容が読み取れなければ、本文を読むことなくページ離脱される可能性が高くなってしまいます。
これを防ぐためにも、読者に本文まで読み進めてもらえるよう、見出しだけで記事の内容が分かるようにしておきましょう。
【SEO対策】h2見出しにキーワードを含めよう
<h2>見出しは、Googleの検索アルゴリズムにおける重要なSEO評価要素のひとつです。
具体的に、関連するキーワードを<h2>見出しに盛り込むことで、そのキーワードで検索されたときに検索結果に表示される可能性が高まります。
これはSEO対策として非常に効果的なテクニックですが!注意も必要。
- いくつもの見出しに関連キーワードを詰め込みすぎると、Googleからスパムとみなされ、ペナルティを受けるリスクがある。
- 見出しに無理やりキーワードを盛り込むと、文章が不自然になり、読者にとってもわかりにくくなる。
これらの問題を考慮し、キーワードを含めるのは2つの見出しまでとし、見出しの文章が自然な流れになるよう心がけましょう。
見出しを作る手順

ここからは、魅力的な見出しを作るための3ステップを解説します。
キーワードを選定する
まず最初に、Google検索されたときにヒットさせたい『キーワード』を選びます。
1記事1キーワードを狙うのが基本ですが、ここではトップターゲットに加えて、その関連キーワードも 2つ選んでおきましょう。
関連キーワードを<h2>見出しに含めることで、そのキーワードで検索されたときにも、あなたの記事がヒットしやすくなります。
読者ニーズを満たすために必要な情報を集めて整理する
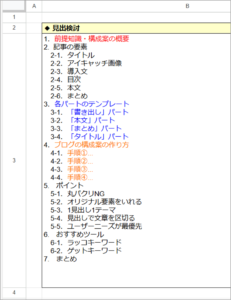
狙いたいキーワードが決まったら、いきなり文章を書き始めるのではなく記事の構成を練りましょう。
具体的に、その記事で書きたいことを洗い出して、必要な情報と不要な情報を整理します。
次に、洗い出した要素をもとに、記事全体の見出しを検討します。

このように事前に記事構成を作っておくと、記事全体の方向性が明確になるので、執筆時の迷いがなくなり作業効率が格段に向上しますよ。
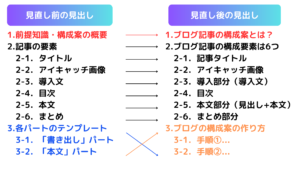
見出しの言いまわしを確定する
記事の構成が決まったら、最後に見出しの表現を調整します。
ここまでに解説したポイントを意識して、見出しの『言い回し』を確定しましょう。

- 見出しだけで内容が分かるようにする
- シンプルでわかりやすい表現にする
- 文字数は20文字程度にする
- 関連キーワードを含める
ここまで終わったら、執筆フェーズとなるので、後はひたすら手を動かしていくだけです!
ブログは1記事つくるのに何時間もかかるのが当たり前なので、手を抜かずに渾身の1記事を作っていきましょう。
見出しのデザインを変えよう

見出しのデザインは自由にカスタマイズできるので、その方法をお伝えします。
WordPressのテーマで用意されているデザインから選ぶ
AFFINGERやJIN:Rなどの WordPressのテーマには、あらかじめ複数の見出しデザインが用意されています。
そのため、用意されたデザインを活用するのが一般的。簡単におしゃれな記事を作ることができますよ。
なお、使用するテーマによって、見出しのデザインやカスタマイズ方法は異なります。
「テーマ名 見出し デザイン」で検索して、詳細をチェックしてください。
CSSコードを追加する
利用しているテーマのデザインがしっくりこない場合は、CSSを使ってデザインをカスタマイズできます。
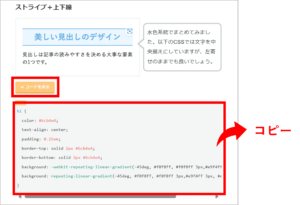
やり方は簡単で、サンプルサイトからデザインをコピペするだけ。
以下の手順を見ていきましょう。
【CSSコードを追加する方法】
つぎにSTEP1で控えたCSSコードをWordPressに追加していきます。
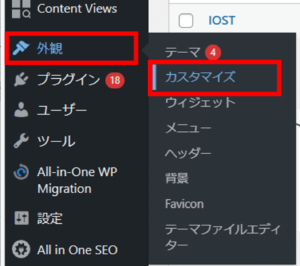
1.WordPress管理画面から「外観 > カスタマイズ」を選択します。

2.カスタマイズメニューで「追加CSS」を選択します。

3.STEP1でコピーしたCSSコードを貼り付けて「公開」ボタンを押します。

CSSコードを貼り付けたら、先頭の h〇 の部分を変更したい見出しレベルの数字に直しましょう。
<例>
h2 { ←ここで指定した見出しのデザインを変更します。
padding: 1em 1em 1em 1.3em;
padding-top: 10px !important;
padding-bottom: 10px !important;
border: 1px solid #9ddef2;
color: #ffffff;
}
これでCSSコードをWordPressに追加できました。
WordPressで見出しを設置しよう

続いてWordPressで見出しを設置する方法をお伝えします。
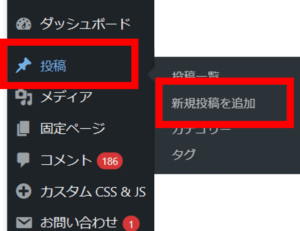
WordPress管理画面から「投稿> 新規投稿を追加」を選択します。

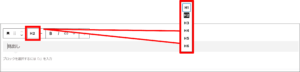
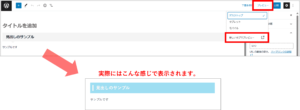
1.投稿ページを開いたら「+」ボタンをクリック。「見出し」ボタンを選択して、見出しを設置します。

※見出しレベル(h1~h6)は自由に変更できます。

2.見出しを設置したら「プレビュー」をクリックして、仕上がりを見てみましょう。

以上で見出しの設置は完了です。
QA
最後に、見出しに関する よくある質問 をまとめました。
みなさん悩みやすいところなので、ぜひ参考にしていただければと思います。
<h4>や<h5>の見出しは使いますか?
<h4>見出しは稀に使いますが<h5>や<h6>見出しは基本的に使いません。
なぜなら、文章の階層を深くしすぎると読みにくくなるから。
できるだけに簡潔にまとめるといった意味でも<h3>見出しまでで収めるのが良いでしょう。
どこまでの階層を目次に表示すればよいですか?
目次には<h2>と<h3>の見出しを含めるのが一般的です。
<h4>や<h5>まで目次に含めてしまうと、記事の中身が(実際より)多く見えてしまい、読者が記事を読む気をなくしてしまいます。
読者にストレスをかけないよう、記事を読むハードルを感じさせない工夫をしましょう。
h2見出しは1記事でいくつくらい作るべきですか?
見出しの数は「狙っているキーワード」によって変わってきます。
とくに正解はないですが、同じキーワードで検索したときに出てくる『競合記事』と比較することで、見出しの数や適切な分量を図れます。
競合記事と比べて内容が薄いと、読者に価値ある情報を提供できない可能性があるため、記事を書き始める前には、しっかりと競合を分析することが重要です。
まとめ
この記事では、ブログにおける見出しの重要性、その作成方法、そしてSEOに与える影響についてご紹介しました。
最後に、いくつかの重要なポイントを振り返っていきましょう。
- 見出しのルールを守り、適切なSEO評価を得よう
- <h1>、<h2>見出しには検索キーワードを含めよう
- 記事を書くときはいきなり執筆するのではなく、最初にすべての見出しを洗い出しておこう
見出しはただの装飾ではなく、読者の理解を深めるために、そして適切なSEO評価を得るためにも重要な役割を果たしまています。
ここで学んだことを活かしてSEO評価を高めていきましょう。
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/