「自分のブログデザインがパッとしない…」「ほかのサイトのように見栄えの良いサイトを作りたい!」と思っていませんか?
安心してください。いくつかの重要なポイントを押さえるだけで、誰でも簡単におしゃれなブログデザインを実現できます!
この記事では、初心者でもすぐに取り入れられるデザインのコツを分かりやすく解説します。
さらに、テーマごとの参考サイトもまとめているので、「どんなデザインにしようかな?」と迷っている方にとってピッタリの内容です。
この記事を読むことで、いままでフワフワしていた部分が明確になり、おしゃれなデザインなブログを作れるようなるので、ぜひ参考にしてみてください!
目次
- 1 おしゃれな個人ブログの特徴
- 2 おしゃれなブログを作れるWordpressデザインテーマ
- 3 参考になるおしゃれなサイト42選
- 4 ブログデザインをおしゃれにするポイント16個
- 4.1 【装飾①】アイキャッチ画像をおしゃれにする
- 4.2 【装飾②】見出しのデザインを整える
- 4.3 【装飾③】装飾で文章に変化をつける
- 4.4 【装飾④】装飾しすぎは逆効果
- 4.5 【装飾⑤】表(テーブル)を使って一覧化する
- 4.6 【書式①】見やすい文字フォントを採用する
- 4.7 【書式②】文字サイズを最適化する
- 4.8 【書式③】行間を調整する
- 4.9 【書式④】漢字とひらがなのバランスをとる
- 4.10 【書式⑤】箇条書きでシンプルにまとめる
- 4.11 【配色①】色彩心理を意識して背景色・ベースカラーを決めよう
- 4.12 【配色②】色を使いすぎない
- 4.13 【統一感①】アイキャッチ画像の雰囲気を統一する
- 4.14 【統一感②】画像の横幅を整える
- 4.15 【その他①】おしゃれなトップページを用意する
- 4.16 【その他②】サイトを構成する「エリアコンテンツ」を整備する
- 5 ブログデザインはスマホでもチェックしよう
- 6 無料でブログデザインをおしゃれにするには
- 7 まとめ
- 8 ブログを始めたい人へ!
おしゃれな個人ブログの特徴
おしゃれな個人ブログには、共通して次の3つの特徴があります。
- 色彩・デザインに統一感がある
- デザインがシンプル
- 画像やイラストがおしゃれ
これらのポイントを押さえることで、ブログ初心者でも簡単におしゃれなデザインを実現できます。
それぞれの要素を満たすために意識すべきポイントを詳しく解説していくので、ぜひ参考にしてみくてださい!
おしゃれなブログを作れるWordpressデザインテーマ
おしゃれなブログを作るために、WordPressのブログテーマを活用しましょう。
ブログテーマにはいくつか種類があるので、人気の高いものだけを厳選してまとめました!
このなかでも、個人的に
・有料版テーマであれば AFFINGER
・無料版テーマであれば Coccon
がおすすめ!
AFFINGER は特に人気があり、普及度も高いので、分からないことはGoogleで検索すればすぐに解決します。
Coccon は無料テーマの中では圧倒的に機能が多彩。有料テーマと遜色ないデザインを実現できます。
とはいえ、テーマごとにデザインの特色や、使い勝手が異なるので、以下の事例サイトを参考に、自分の好みに合ったテーマを選んでください。
参考になるおしゃれなサイト42選
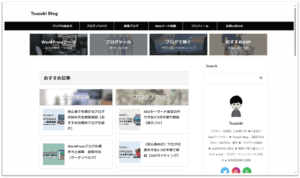
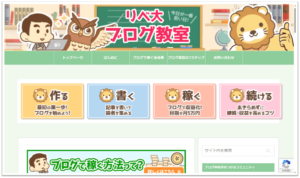
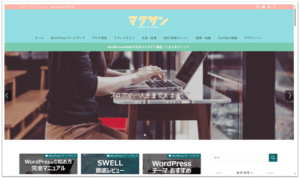
ここからは、各テーマを利用している『おしゃれ』なサイトを、テーマに分けて紹介していきます。
自分のサイトイメージに合うテーマを探したり、デザインの参考にすることで、新しいアイデアやヒントを得られるはずです!
AFFINGER のおしゃれサイト
| 公式サイト | AFFINGER公式サイト |
| 料金 | 14,800 円(税込) |
| 雰囲気 | シンプル・かっこいい |
| メリット | ・デザインの種類が豊富 ・柔軟にカスタマイズ可能 ・知りたいことが検索でヒットしやすい |
AFFINGERの事例紹介
\サイト事例は「WP-Search」で確認/
SANGO のおしゃれサイト
| 公式サイト | SANGO公式サイト |
| 料金 | 14,800 円(税込) |
| 雰囲気 | やわらかい・優しい |
| メリット | ・デザインの種類が豊富 ・トップページが簡単に作れる |
SANGOの事例紹介
\サイト事例は「WP-Search」で確認/
JIN:R のおしゃれサイト
| 公式サイト | JIN:R公式サイト |
| 料金 | ¥19,800 円(税込) |
| 雰囲気 | かわいい・やわらかい |
| メリット | ・ブログコミュニティ「BlogCamp」に無料参加可能 ・デザインが直感的でわかりやすい ・使いやすい |
JIN:Rの事例紹介
\サイト事例は「WP-Search」で確認/
Cocoon のおしゃれサイト
| 公式サイト | Cocoon公式サイト |
| 料金 | 無料 |
| 雰囲気 | シンプル |
| メリット | ・内部SEO対策実施済み ・無料なのにデザインが豊富 ・カスタマイズしやすい |
Cocoonの事例紹介
\サイト事例は「WP-Search」で確認/
SWELL のおしゃれサイト
| 公式サイト | SWELL公式サイト |
| 料金 | ¥17,600 円(税込) |
| 雰囲気 | シンプル・おしゃれ |
| メリット | ・マウス操作のみで直感的に作れる ・知りたいことが検索でヒットしやすい |
SWELLの事例紹介
\サイト事例は「WP-Search」で確認/
THE THOR のおしゃれサイト
| 公式サイト | THE THOR公式サイト |
| 料金 | ¥16,280 円(税込) |
| 雰囲気 | シンプル・おしゃれ |
| メリット | ・内部SEO対策実施済み ・ワンクリックでプロ並みのデザインが完成 ・マネタイズしやすい「集客・収益化支援システム」搭載 |
THE THOR の事例紹介
\サイト事例は「WP-Search」で確認/
STORK19 のおしゃれサイト
| 公式サイト | STORK19公式サイト |
| 料金 | ¥11,000 円(税込) |
| 雰囲気 | きれい・おしゃれ |
| メリット | ・モバイルファーストを意識したテーマ ・有料テーマの中では比較的安い ・サイトの表示速度を改善する仕組みを搭載 |
STORK19 の事例紹介
\サイト事例は「WP-Search」で確認/
ブログデザインをおしゃれにするポイント16個
おしゃれなブログを作るためのポイントは次の17個です。
- 【装飾①】アイキャッチ画像をおしゃれにする
- 【装飾②】見出しのデザインを整える
- 【装飾③】装飾で文章に変化をつける
- 【装飾④】装飾しすぎは逆効果
- 【装飾⑤】表(テーブル)を使って一覧化する
- 【書式①】見やすい文字フォントを採用する
- 【書式②】文字サイズを最適化する
- 【書式③】行間を調整する
- 【書式④】漢字とひらがなのバランスをとる
- 【書式⑤】箇条書きでシンプルにまとめる
- 【配色①】色彩心理を意識して背景色・ベースカラーを決めよう
- 【配色②】色を使いすぎない
- 【統一感①】アイキャッチ画像の雰囲気を統一する
- 【統一感②】画像の横幅を整える
- 【その他①】おしゃれなトップページを用意する
- 【その他②】サイトを構成する「エリアコンテンツ」を整備する
それぞれ詳しく見ていきましょう。
【装飾①】アイキャッチ画像をおしゃれにする
アイキャッチ画像は、ブログ記事の冒頭だけでなく、『トップページ』や『記事一覧ページ』にも表示される重要な要素です。

おしゃれなアイキャッチが並んでいるだけで、サイト全体の印象が格段に向上します。
- 美しい画像を選ぶ
- スタイリッシュなイラストを使う
- オシャレなアイコンを使う
- シンプルなデザインを意識する
- 文字を目立たせる工夫をする
- 重要な要素が切れないようレイアウトを調整する
上記のポイントを押されば、デザイン初心者でもおしゃれなアイキャッチを作れますよ。
また、アイキャッチ画像の作成では、無料で使えるデザインツール「Canva」がおすすめ。
Canva は『多彩なテンプレート』や『直感的な操作』で高い評判を受けています。
実績があるプロのブロガーやデザイナーもみんな使ってるツールなので、試しに使ってみてください。
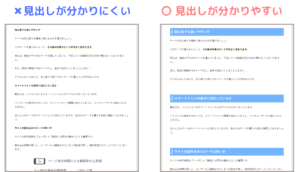
【装飾②】見出しのデザインを整える
WordPressのテーマによっては、デフォルトの見出し装飾がシンプルすぎて、それが『見出しだと分からない』場合があります。
見出しは章の区切りを示す要素なので、話題が切り替わることが明確にわかるようなデザインにしておきましょう。

見出しのデザインやカスタマイズ方法は、使用するテーマによって異なります。
「テーマ名 見出し デザイン」で検索して、具体的な設定方法を確認してください。
次の記事に、見出しのサンプルデザインを用意しています。
ご利用テーマの見出しデザインがしっくりこない方はチェックしてみてください!
【装飾③】装飾で文章に変化をつける
画面上に文字だけがずらっと並んでいると、読者がストレスを感じ、読む気力を失ってしまいます。
これを避けるために、適度に装飾を加えて文章に変化をつけましょう。

ぼくがよく使う装飾は次の3つです。
- ボックス(囲み枠):
情報を目立たせたり、文章を区切るときに最適。 - 赤太字、太字、マーカー:
重要な文章を強調して目立たせる。 - 吹き出し:
会話形式や情報を伝えて親しみやすい印象を与える。
日本人の5割が『5行以上の文章にストレスを感じる』といわれているので、装飾で文章を分割して読者の気力を失わせない工夫が非常に大切です!
【装飾④】装飾しすぎは逆効果
装飾は文章を見やすくする効果がありますが、やりすぎは逆効果。
装飾が多すぎると。どこが強調されているのか分からないうえ、視覚的にうるさく全体がごちゃごちゃした印象になります。

適度に装飾を利用するために、次の4点を意識しましょう。
- 文字の色をルール化してカラフルにしすぎない
文字の色は、通常は『黒字』、強調する時は『太字』、とくに重要なものは『赤字』にするなど、ルールを決めてカラフルになりすぎないようにしましょう。 - 文字の装飾は、1見出しで1つだけ
太字、マーカー、赤太字で文字を強調するのは、各セクションで1回だけにしましょう。 - 画像の貼り付け位置を統一する
画像や図解は、h2、h3見出しの直下で配置し、それ以外の場所では使わないようにしましょう。
これらのポイントを意識することで、程よく装飾されたおしゃれなデザインを実現できますよ。
【装飾⑤】表(テーブル)を使って一覧化する
サービスや商品を比較するときは、表(テーブル)を使うことで、情報をわかりやすく整理できます。
表(テーブル)の効果を実感できるよう、以下に例をまとめました。
💡 表を使わない場合
サービスAはコストが安く、サポートが手厚い点が魅力です。サービスBはデザインが洗練されていて、初心者でも簡単に使えるUIが特徴です。サービスCは機能が豊富で、上級者向けです。
💡 表を使った場合
| サービス名 | 特徴 | おすすめポイント |
|---|---|---|
| サービスA | コストが安い | サポートが手厚い |
| サービスB | デザインが洗練されている | 初心者向けの簡単な操作性 |
| サービスC | 機能が豊富 | 上級者向け |
どうでしょうか?
文章だけの説明よりも、表にまとめた方がずっと見やすく、内容も頭に入りやすいですよね!
とくに何か比較したいケースや、複雑な内容の文章の場合はテーブル化がとても効果的です。
【書式①】見やすい文字フォントを採用する
文字フォントによって、サイト全体のイメージはガラッと変わります。
イメージしやすいように、異なるフォントタイプのサンプルを用意しました。



どうでしょうか。「フォントタイプ」が違うだけでも、サイトの雰囲気が大きく変化してますよね。
WordPressテーマによって、初期設定のフォントタイプは異なります。
もし「デフォルトのフォントがサイトデザインに合わない」と感じた場合は、Wordpress の設定でフォントタイプを変更してみましょう。
- サイトの雰囲気にマッチしたフォントを選ぶ
- 読みやすさを重視する
- 見出し、本文、装飾部分でフォントタイプを統一する
ちなみに、本サイトで採用している『 Helvetica 』は、汎用性が高く、どんなサイトにも合わせやすいのでおすすめです!
【書式②】文字サイズを最適化する
文字サイズを「パソコン」と「スマホ」の両方で最適化することで、どの端末でも『視覚的』に読みやすい文章を作れます。
- パソコン : 16px
- タブレット : 16px
- スマホ : 14.5px
スマホの画面はパソコンよりも小さいため、文字サイズも少し小さくしてあげると、バランスが良くなります。
ただし、小さくしすぎると逆に読みづらくなるので注意が必要です。
人によって見やすい文字サイズは異なるため、「これが正解!」というものはありません。
まずは色々なサイズを試して、自分が読みやすいと感じる設定を探してみてください。
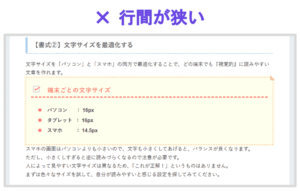
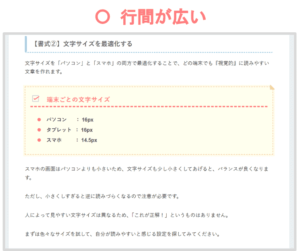
【書式③】行間を調整する
文章の行間が狭いとテキストがギュッと詰まり、文や段落の区切りが分かりにくくなってしまうので、行間を広げて少し余白を持たせましょう。


ブログ記事の場合は、行間:1.5~2.0 文字くらいが理想的とされています。
【書式④】漢字とひらがなのバランスをとる
文章を書くときは「漢字3割:ひらがな7割」の比率を意識しましょう。
というのも、漢字とひらがなには次のような特徴があります。
- 漢字:区画が多く文章がギュッと詰まって黒っぽく見える
- ひらがな、カタカナ:間延びした見た目になり、幼稚な印象を与える
以上の特徴から「漢字 3:ひらがな 7」の比率から外れると、文章の見た目に違和感が生じてしまいます。
例文を見てみましょう。
このように、漢字とひらがなの比率だけで「文章の見た目」がガラッと変わるので、バランスを意識して執筆してください。
【書式⑤】箇条書きでシンプルにまとめる
複数の項目を並べて伝えるときは『箇条書き』を活用することで、文章がスッキリ整理されて視覚的に見やすくなります。
いま大人気のノートパソコン「XYZパソコン」の特徴を説明します。XYZパソコンは高度なAI機能に対応するための大容量ドライブを搭載しており、AI処理に特化した操作が可能です。また、バッテリー駆動時間が長く、1回の充電で13時間も稼働できます。さらに、CPUのパフォーマンスが向上しているため、従来のPCよりも快適に動作します。コンパクトなので持ち運びにも便利です。
【 XYZパソコンの主な特徴 】
- 高度なAI機能に対応する大容量ドライブを搭載
- 1回の充電で13時間稼働する長時間バッテリー
- CPUの性能向上により、従来機種よりも快適に動作
- コンパクトで持ち運びやすい
いかがでしょうか?箇条書きを使っている文章の方がスッキリ見えますよね。
こんな感じで、いくつかのポイントをあげる際などは箇条書きを活用していきましょう。
【配色①】色彩心理を意識して背景色・ベースカラーを決めよう
「背景色」と「メインカラー」は、サイトの印象を左右する重要な要素です。


このように、同じサイトでも配色を変えるだけで雰囲気がガラッと変わりますよね。
一般的にモノクロベースのサイトは「スタイリッシュ」「かっこいい」印象を与えるのに対し、青を基調としたサイトは「親しみやすさ」「信頼感」を与えます。
色彩は、私たちの心理・行動に影響を与える効果があるので、ブランドイメージを意識して『自分のサイトに合った配色』を探してみてください。
- 背景は「白」や「淡い色」をベースにする
- ベースカラーはシンプルな色にする
- 色を使いすぎない( ベースカラーは1色が基本)
- 強い色や原色はつかわない
これらのポイントを意識して、背景色とベースカラーを決めていきましょう。
【配色②】色を使いすぎない
いろんな色を使いすぎると、デザインにまとまりがなくなり、全体的に散らかった印象を与えてしまいます。
そのため、背景やベースカラーだけでなく、画像や装飾にも配色の統一感を持たせることが大切!


具体的に使う色を3~4色に抑えるだけで、デザインに一貫性が生まれ、て、おしゃれな見栄えになりやすいです。
- アイキャッチ画像や囲み枠など「装飾」にも、サイト全体のベースカラーに合わせた「類似色相」を使用する
- ベースカラー、メインカラー、アクセントカラーを決め、それ以外の色は極力使わないようにする
- 他の色を使いたい場合は、ベースカラーに近いトーンや色味を使う
特に初心者の場合は、単純なデザインの方が「簡単」かつ「おしゃれに見えやすい」ので、瞑想しすぎずにシンプルを意識していきましょう。
【統一感①】アイキャッチ画像の雰囲気を統一する
アイキャッチ画像は、『トップページ』や『記事一覧ページ』に表示されることも多く、サイト全体のデザインに大きな影響を与えます。
言い換えると、アイキャッチ画像の雰囲気を統一することで、サイトの見た目に「一貫性」が生まれるということ。


左側のように「画像の雰囲気」がバラバラだと、サイト全体がまとまりのない印象を受けますよね。
なるだけ、同じ色合いの画像や、同じようなタッチのイラストを用いて、デザインに統一感を出していきましょう。
【統一感②】画像の横幅を整える
画像の幅はできるだけ統一しましょう。
画像サイズがバラバラだと、記事全体が視覚的に散らかった印象を与えてしまい、読者にとって読みにくい記事になってしまいます。


このように、画像サイズが整っているほうが見た目に違和感がないですよね。
一部の画像が大きすぎたり小さすぎたりすると記事全体の見た目が悪くなってしまうので、画像の横幅を整えて記事全体のデザインに統一感を持たせるのがポイントです。
【その他①】おしゃれなトップページを用意する

サイトの顔のような存在である「トップページ」もおしゃれにしておきましょう。
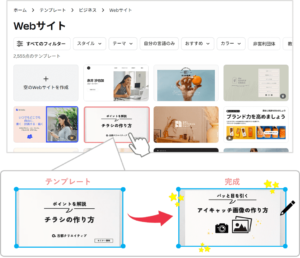
トップページを1から作るのは大変なので、テーマごとに用意されているサンプルサイトを参考にするのがオススメです!
テーマごとに用意されているサンプルサイトを参考にすると、あらかじめ用意されたテンプレートにはめ込むだけで、簡単にトップページを作れます。
HTMLやCSSの知識がなくても、ボタンをポチポチするだけ、手軽にプロっぽい仕上がりを目指せますよ。
【その他②】サイトを構成する「エリアコンテンツ」を整備する
WordPressでは、「ヘッダー」「フッター」「サイドバー」といったWebサイトのエリア要素を自由にカスタマイズできます。
これらのエリアコンテンツは、全てのページで訪問者の視界に入るため、サイト全体のデザイン・使いやすさに大きく影響します。
「ヘッダー」「フッター」「サイドバー」など、Webサイトのエリアコンテンツを整備すると、サイトがおしゃれになるだけでなく、訪問者が目的の情報にアクセスしやすくなり、サイト利便性も向上します。
結果的にSEOにも影響する部分なので、かならず整備するようにしましょう。
ブログデザインはスマホでもチェックしよう
ブログ記事を作成したら、スマホ画面での表示も確認しましょう。
最近では、サイトアクセスのほとんどがスマホ経由となっています。
そのため、スマホ画面でレイアウトが崩れていたり、動かない機能があると、多くの読者に離脱されてしまいます。
WordPressには、PC、タブレット、スマホごとの表示を簡単に確認するためのプレビュー機能があるので、記事を公開する前にチェックしておきましょう。
- WordPress管理画面から「投稿画面」を開く
- 画面右上にある「プレビュー」ボタンをクリックする
- プレビュー画面で、「PC」「タブレット」「スマホ」を切り替えてプレビューをチェックする
無料でブログデザインをおしゃれにするには
ここからは有料テーマの購入に不安を感じる方や、コストをかけずにブログを始めたい方向けに、
「無料でブログをおしゃれにするベストな方法」を紹介します!
この2つを実践すれば、初心者でも簡単におしゃれなブログを作成できますよ。
無料テーマ「Cocoon」を利用する
WordPressのテーマは、ブログのデザインを整えるための必須ツール。
有料テーマが多い中で、「Cocoon」は無料で利用できるうえに、有料テーマに劣らない機能とデザインが提供されています。
実績ある多くのブログで使用されており、信頼性が高いテーマなので、テーマ選びで迷っている人にオススメです!
デザインテンプレートを取り入れる
ネット上には、おしゃれな装飾デザインのテンプレートがいくつも公開されています。
それらは、コピペするだけでかんたんに自分のブログに取り入れられるので、ブログの完成度をぐんと高められますよ。
- 「ボックス」デザイン:https://takarogu.com/html-box-design/
- 「リスト」デザイン :https://takarogu.com/html-list-box-design/
- 「見出し」デザイン :https://takarogu.com/css-headline/
- 「吹き出し」デザイン:https://takarogu.com/callout-design/
- 「ボタン」デザイン :https://takarogu.com/html-button-design/
上記の他にも、おしゃれな装飾のサンプルデザインをたくさん用意しています。気になる方はこちらをクリックして下さい!
使えるものを上手に使って、美しいブログサイトを構築していきましょう。
デザインツール「Canva」を活用する

ブログ用の画像を作るときに、とても便利なのが無料で使えるデザインツール「Canva(キャンバ)」です。
Canvaには、プロのデザイナーが作成した『デザインのテンプレート』が豊富に用意されていて、それをベースにテキストや画像を差し替えるだけで高品質のオリジナル画像をかんたんに作成できます。
デザイン初心者でも「短時間」で「クウォリティの高い画像を作れる」という点で、多くのブロガーに愛用されています。
無料で利用できるので、この機にぜひ使ってみてください。
まとめ
おしゃれなブログを作るには、デザインの統一感や視覚的な工夫が大切です。
本記事では、初心者でも取り入れやすい方法を16個のポイントにまとめて解説しました。
その中でも、とくに重要なのは次の3つ。
- 色彩・デザインに統一感をもたせる
- デザインをシンプルにする
- 画像やイラストをオシャレにする(雑なイラストは画像はNG)
これらを意識しておけば、サイト全体の印象が格段に向上します。
また、文字サイズや行間の調整で読みやすさを確保することも大切です。
少しの工夫が印象を大きくかえるので、ポイントをおさえて、視覚的に見やすいサイトを目指しましょう!
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/