「デザイン経験ゼロだけど、おしゃれな画像を自分で作りたい」
そんな方にぴったりなのが、無料のデザインツール「Canva」です!
Canva の使い方をマスターすれば、たった5分でプロっぽい画像が簡単に作れるようになります。
この記事では、Canvaの基本的な使い方を画像つきで丁寧に解説していきます。あなたのスキルアップにきっと役立つはず。
デザイン初心者の方でもすぐに実践できる内容になっているので、ぜひチェックしてみてください。
目次
Canvaとは

Canva(キャンバ)は、デザイン初心者でも簡単に使える無料のグラフィックデザインツールです。
ブログのアイキャッチ画像 や YouTubeサムネイル、プレゼン資料など、幅広いデザインを作成できます。
「使いやすさ」や「仕上がりのクウォリティ」で高い評価を得ている今注目の人気ツールです!
Canva の機能や概要について、もっと詳しく知りたい方はこちらの記事をチェックしてください。
-

AI搭載のデザインツール Canvaとは?『著作権』や『無料版と有料版の違い』を解説
続きを見る
Canva を使ってみよう
それではさっそく、Canva の使い方を見ていきましょう。
Canva を使ったデザイン作成の流れはこんな感じです。
- Canva にアクセスする
- 作りたいデザインカテゴリを選んで編集モードに切り替える
- テンプレートを選ぶ
- オリジナルの画像を作成する
- 完成した画像をダウンロード保存する
以下で詳しく解説していきますね。
まずは Canva 公式サイト( https://www.canva.com ) にアクセスします。

Canvaを始めて使う人は、下記のいずれかでCanvaにログインする必要があります。
- Appleアカウント
- Googleアカウント
- Facebookアカウント
- Microsoftアカウント
- メールアドレス
ログインが完了すると、次のような「ホーム画面」が表示されます。

Canvaのホーム画面から、作りたいデザインのカテゴリを選びましょう。

今回は「Webサイト」カテゴリを例に、ブログのアイキャッチ画像を作っていきます。カテゴリを選ぶと編集画面が表示されます。

Canvaの魅力のひとつが、豊富に用意されたテンプレートを自由にアレンジできる点です。
そのため、画像を作成する際は、まずベースとなるテンプレートを選ぶことからスタートします。
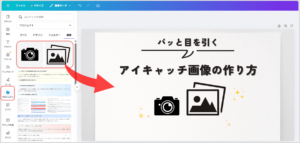
編集画面の左メニューから「デザイン」→「テンプレート」をクリックし、お好みのテンプレートを選びます。

.
気に入ったデザインが見つかったら、クリックして編集エリアに反映しましょう。

編集が完了したら画像を保存しましょう。
編集画面の上部「ファイル」から「ダウンロード」をクリック。

ポップアップが表示されるので、ファイル形式などを選択して「ダウンロード」をクリックしてください。

これでダウンロード完了。作成した画像が「ダウンロード」フォルダに保存されます。

このようにCanva を使えば、わずか数ステップでクオリティの高い画像コンテンツを自作できます。
とはいえ、基本的な操作方法を理解していないと Canva を使いこなせないので、次の章では『Canva を使いこなすための基礎ノウハウ』について学んでいきましょう。
Canva の基本操作【12個】
ここからは、Canvaを使ううえで知っておきたい基本操作を12個ご紹介します。
これら基本的な機能の操作方法を知っておくと、画像づくりがスムーズに進みますよ。
それでは順番に、各機能の使い方を解説していきます!
テンプレートを活用する
Canvaには、おしゃれなテンプレートが豊富に用意されています
これらのテンプレートをベースに、テキストや画像をカスタマイズするだけで、誰でも簡単に高クオリティのデザインを作成できますよ。

- 編集画面で「デザイン」メニューをクリック
- 「デザイン」タブからお好みのテンプレートを選択
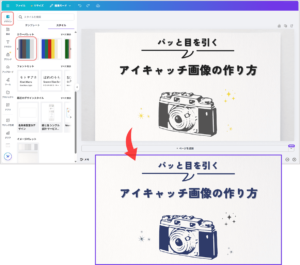
デザイン全体の配色を変更する
Canvaの「デザイン」メニューには、全体の配色を一括で変更できる《 カラーパレット機能 》があります。
カラーパレットを選ぶだけで、テンプレート全体の色合いが自動で切り替わるので、さまざまな配色パターンを手軽に試すことができます。

- 編集画面で「デザイン」メニューをクリック
- 「スタイル」タブからお好みの配色パターンを選択
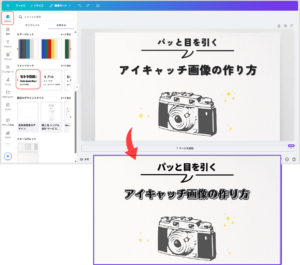
フォントセットを変更する
デザイン全体のフォントスタイルをまとめて変更したい場合は《 フォントセット機能 》が便利。
フォントセットを選ぶだけで、見出しや本文などの文字スタイルが一括で切り替わるので、デザインの雰囲気を簡単に調整できます。

- 編集画面で「デザイン」メニューをクリック
- 「スタイル」タブからお好みのフォントセットを選択
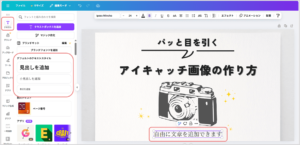
テキストを挿入する

- 編集画面で「テキスト」メニューをクリック
- 「デフォルトスタイル」の 見出し・小見出し・本文 のいずれかを選択
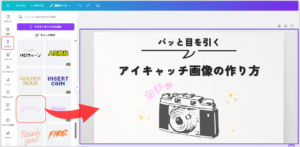
デザインされたフォントの組み合わせを取り入れる
Canva には、文字のスタイルや装飾があらかじめ整えられた《フォントの組み合わせテンプレート》が用意されています。
ワンクリックでおしゃれなテキストを追加できるため、自分で1からデザインする手間を省け、作業を効率化できますよ。

- 編集画面で「テキスト」メニューをクリック
- 「フォントの組み合わせ」からお好みのデザインを選択
テキストを編集する
テキストを編集したい場合は、編集したいテキストをクリックして《編集メニュー》を表示します。

編集メニューから、次のカスタマイズが可能です。
- フォントスタイルを変更する
- フォントサイズを変更する
- フォントカラーを変更する
- 太字にする
- 斜体にする
- アンダーバーを引く
- 取り消し線を引く
- リスト化する
- 文字間隔・行間隔を調整する
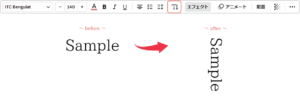
- 横書き → 縦書きにする
- エフェクトを書ける
- 透明度を調整する
では、それぞれ『設定前後のイメージ』 を見ていきましょう。
テキストの編集イメージを表示する
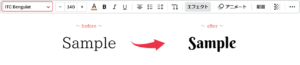
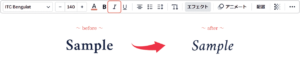
フォントスタイルを変更する

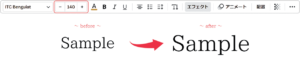
フォントサイズを変更する

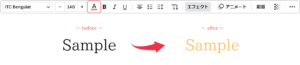
フォントカラーを変更する

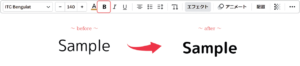
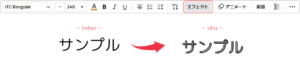
太字にする

フォントスタイルによって太字・斜体が使えない場合があります。
斜体にする

フォントスタイルによって太字・斜体が使えない場合があります。
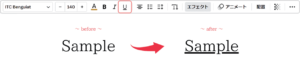
下線を引く

フォントスタイルによってアンダーバー・取り消し線が適用できない場合があります。
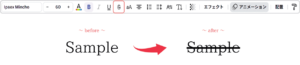
取り消し線を引く

フォントスタイルによってアンダーバー・取り消し線が適用できない場合があります。
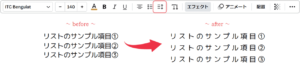
リスト化する

文字間隔・行間隔を調整する

横書き → 縦書きにする

エフェクトをつける

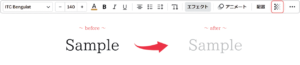
透明度を調整する

テキストの編集機能については以上となります。
おしゃれな素材を利用する
Canvaには、写真やイラスト、グラフィックなどの素材が豊富に用意されています。
デザインに合わせて、おしゃれな素材を取り入れてみましょう。

- 編集画面で「素材」メニューをクリック
- 使いたい素材を 編集スペースにドラッグ&ドロップ
クラウン(王冠) マークが付いた素材は有料プラン専用。
無料プランでは使用できないため注意が必要です。

正直なところ、無料プランだけでは使える素材が限られてしまうため、Canvaを利用する際は 外部のフリー素材サイトとの併用をおすすめします。
詳しいやり方については「外部サイトの素材をCanvaに取り込んで利用する」でご紹介します。
素材をカスタマイズする
Canva に用意されている画像や、外部から取り込んだ画像は自由にカスタマイズできます。

カスタマイズでできることは次の6点です。
- 素材の配色を変える
- 素材をトリミングする
- 素材を回転する
- 素材にエフェクトをかける
- 素材の 明るさ・彩度・色合い を調整する
- AI を使って素材を自動カスタマイズする
これらの操作を覚えれば、テンプレートや素材に自分らしいアレンジを加えられますよ。
イメージしやすいよう、設定前後のデザインを見てみましょう。
素材の編集イメージを見る
素材の配色を変える

素材をトリミングする

素材を回転する

下記3点については「Canvaの応用操作【4個】」で紹介していきます。
- 素材にエフェクトをかける
- 素材の 明るさ・彩度・色合い を調整する
- AI を使って素材を自動カスタマイズする
外部サイトの素材をCanvaに取り込んで利用する
Canvaと外部のフリー素材サイトを併用することで、作れるデザインの幅が一気に広がります。
自分のイメージにぴったりの素材を取り込めば、より完成度の高い画像コンテンツが作れますよ。
まずはネット上のフリー素材サイトから、使いたい画像を取得してきましょう。
今回は例として「シルエットAC」より、カメラのアイコン素材をダウンロードして利用します。

出典:シルエットAC
ネット上には、無料で商用利用できる『フリー素材サイト』がたくさんあります。
次の記事に『おすすめのフリー素材サイト』をまとめているので、気になる人はチェックしてみてください。
-

【登録不要で商用利用可】無料で使えるフリー素材・画像サイト11選
続きを見る
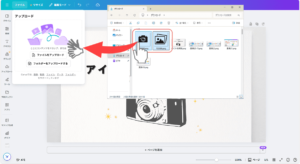
Canva 編集画面のヘッダーから「ファイル」→「ファイルをアップロード」をクリック。

先ほどダウンロードした画像を、ドラッグ&ドロップすれば Canvaに取り込まれます。

左メニューの「プロジェクト」を選択すると、「画像」パネル上にアップロードした素材が表示されます。
これを編集スペースにドラッグ&ドロップすれば、デザインに取り入れることができます。

これで完了。
この方法なら Canvaの無料プランでも十分クオリティの高い画像が作れるうえ、手間もほとんどかからないので、ぜひ試してみてください!
文字や素材の重なり(上下)を入れ替える
コンテンツの重なりは「配置」ボタンで制御できます。

- 編集したい素材を選択して「配置」ボタンをクリック
- 「最前面へ・前面へ・背面へ・最背面へ」 をクリックして重なりを変更
図・グラフ を取り入れる
統計データや数値情報を視覚的に伝えたい場合は《グラフ》を活用しましょう。

- 左側メニューから「グラフ」を選択
- 円グラフや折れ線グラフなど、編途に応じたグラフを「編集スペース」へドラッグ&ドロップ
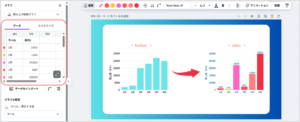
図・グラフ を編集する
Canvaでは、グラフの色やデザインだけでなく、データそのものも自由に編集できます。
グラフの値を整理して信頼性の高いビジュアルを作りましょう。

- 編集したいグラフをクリックして選択
- 左の「編集パネル」からデータの値を編集
Canvaの応用操作【4個】
ここからは、Canvaをもっと使いこなしたい人向けの応用操作をご紹介します。
それぞれ、具体的に見てきましょう。
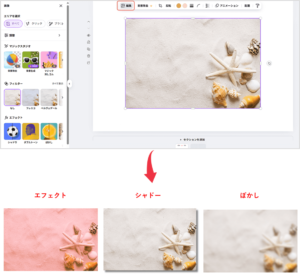
素材にエフェクトをかける
画像にちょっとしたアクセントを加えたいときは《 エフェクト機能》が便利!
影をつけたり、スケッチ風にしたり、ぼかしたりと、画像のイメージをガラッと変えられます。

- エフェクトをかけたい画像を選択
- 上部メニューの「写真を編集」をクリック
- 好きな効果を選んで適用
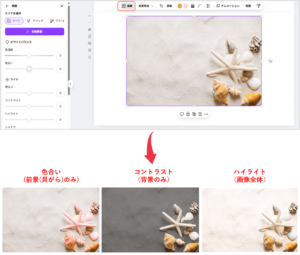
素材の明るさ , 彩度 , 色合いを調整する
《 調整機能》を使うと、素材の明るさや、彩度、色合いを細かく調整することができます。

- 調整をかけたい画像を選択
- 上部メニューの「写真を編集」をクリック
- 「調整」ボタンをクリック
- 適用箇所(全景・前景・背景)を選んで色合いを調整
タップして画像付きの手順を見る


AI を使って画像を生成する(マジック生成)
画像作成を効率化したいなら《マジック生成》がおすすめ!
AIに文章で指示を出すだけで、イメージに合った画像を自動作成してくれます。

- メニューから「マジック生成」を選択
- 「画像・グラフィック・動画」から、AIの画像生成カテゴリを選択
- イメージを文章で入力して「イメージを生成」ボタンをクリック
タップして画像付きの手順を見る
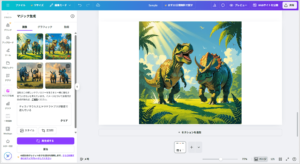
編集画面で「マジック生成」メニューを選択。
カテゴリ(画像・グラフィック・動画)から、用途に合ったものを選び、作成したい内容を文章で入力しましょう。

入力が終わったら「イメージを生成」ボタンをクリックします。
入力した情報をもとに、AIが画像を自動生成してくれます。
4つほど案が出てくるので、お好みのものを探してみてください。

イメージと違う場合は、指示文を見直して再生成することも可能ですよ。
AI で画像の一部をカスタマイズ(マジック加工)
画像の一部だけを変更したいときに便利なのが《 マジック加工》機能です。
AIが自動で画像を補完してくれるため、直感的に高クオリティな編集を実現できます。

ただし、この機能は Canva Pro(有料プラン)限定 なので、無料プランでは利用できません。
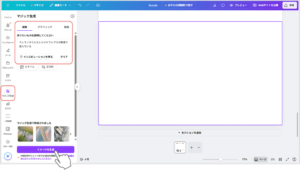
タップして画像付きの手順を見る
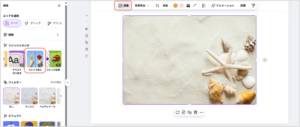
編集したい画像を選択して「編集」をクリック。
編集パレットから「マジック加工」を選択してください。

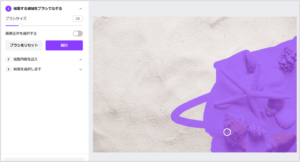
編集したいパートを塗りつぶして「続行」ボタンをクリックします。
※画像全体を編集したい場合は「画像全体を編集する」を有効にしてください。

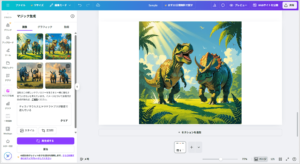
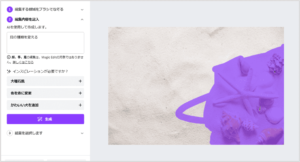
編集内容を文章で入力し「生成」ボタンをクリックします。
今回は例として「入力文:貝の種類を変える」で指示を出していきます。

これで完成です。実際に、次のように画像が加工されました。

無料版だと使えない5つの機能
Canva とても便利なツールですが、無料プランの場合は一部機能に制限があります。
- 作成中のデザインサイズを後から変更できない
- 素材やテンプレート数が少ない
- 背景透過の機能が使えない
- 一部のAI機能が使えない
- SNSへの予約投稿ができない
無料プランの5つの制限については次の記事で詳しく解説しています。
気になる人はチェックしてみてください。
-

AI搭載のデザインツール Canvaとは?『著作権』や『無料版と有料版の違い』を解説
続きを見る
Canva を利用するうえでの禁止事項
Canva で作ったコンテンツは クレジット表記なしで商用利用できます。
もちろん ブログ や SNS に投稿するものOK!なんですが、一部禁止されている事項もあるので注意しておきましょう。
- テンプレートを未編集のまま商用利用すること
- Canvaの素材やテンプレートを第三者にレンタル・販売・配布すること
- Canvaの有料素材を、無料プランで不正に使用すること
- 他人のロゴや商標を無断で使うこと
- Canvaのシステムをコピー・解析して再現しようとする行為
- 競合サービスの開発・マーケティング目的でCanvaにアクセスすること
- Canvaが公式に認めていない方法で素材やツールを再利用・再販すること
- 違法・中傷・暴力的・スパム的なコンテンツの作成や拡散
- 他人の著作物や知的財産を勝手に使うこと
以上です。より詳細で正確な禁止事項については、Canva の公式利用規約 を直接ご確認ください。
利用規約は更新される可能性があるため、定期的に最新の情報を確認することが重要です。
Canva の料金プラン
Canva にはいくつかのプランがあり、プランごとに使える機能や制約が異なります。
以下に簡単にまとめているので、それぞれのプランを比較し、自分に最適なものを探してみてください。
| 機能・特徴 | 無料プラン | Canva Pro | Canva for Teams (チーム向けプラン) |
|---|---|---|---|
| 利用料金 | 無料 | 月額:1,180円 | 月額:1,500円~ (チーム人数で変動) |
| 商用利用 | 可 | 可 | 可 |
| テンプレート | 220万以上 | 500万以上 | 500万以上 |
| 写真・素材・動画・オーディオ | 470万以上 | 1億4100万以上 | 1億4100万以上 |
| 背景削除機能 (写真・動画・イラスト) | × | 〇 | 〇 |
| 画像サイズ変更 (マジックリサイズ) | × | 〇 | 〇 |
| ブランドキット | 1個 | 1000個 | 1000個 |
| ストレージ | 5GB | 1TB | 1TB (共有スペース) |
| チーム機能 (メンバー管理) | × | × | 〇 (共有編集・役割設定可) |
| SNS 投稿 | 〇 | 〇 | 〇 |
| SNS 予約投稿 | × | 〇 | 〇 |
| AI機能 (画像生成など) | 一部 (制限あり) | フル機能使用可 (生成回数上限あり) | フル機能使用可 (Proと同様) |
| チュートリアル、教科書 | 〇 | 〇 | 〇 |
| 優先サポート | × | 〇 | 〇 |
| ユーザー数 | 1人 | 1人 | 2人~ |
いかがでしょうか。
Canva の料金プランについて、もっと詳しく知りたい人は Canva 公式サイトをご確認ください。
まとめ
ここまで、Canvaの基本的な使い方から応用テクニックまで解説してきました。
最初は時間がかかるかもしれませんが、使い方さえマスターすればとても便利なツールになります。
慣れたら10分ほど魅力的なコンテンツを制作できるようになるので、積極的に活用してみてください。
今回ご紹介しきれなかった便利な機能もまだまだあるので、少しずつノウハウを深めてデザインスキルを高めていきましょう。
この記事は以上になります。ここまで読んでいただきありがとうございました(^^)/
~ こちらの記事もおすすめ ~
\シェアしてくれたらうれしいです!/