この記事では、「Canva(キャンバ)」を使って、無料でおしゃれなアイコンを作る方法をご紹介します。
いくつものアプローチを提案しているので、あなたに最適な方法がきっとあるはず!
無料でおしゃれなアイコンを作りたい人はぜひチェックしてみてください。
目次
Canva を使ってアイコンを作ろう

Canva(キャンバ)は、デザイン未経験の方でも簡単におしゃれなアイコンが作れる今話題のデザインツールです。
基本的に無料で使えるうえ、操作もシンプル。たった数分でプロが作ったようなアイコンを作成できます。
本記事では、この Canva を活用してアイコンを作る方法を紹介していきます!
「Canvaってなに?どんなことができるの?」という方は、次の記事を参考にしてください。
Canva でアイコンを作る5つの方法
Canvaでは、さまざまな方法でアイコンを作れます。
今回はその中でも代表的な5つの作り方をご紹介していきますね。
それぞれ詳しく見てきましょう。
Canva AIで自動生成する方法

まずご紹介するのは、Canva のAI機能「マジック生成」を使って、アイコンを自動生成する方法です。
イメージを文章で入力するだけでアイコン画像を自動生成してくれるので、効率的に作業できますよ。
以下の手順を見ながら一緒にやっていきましょう。
タップして手順を見る
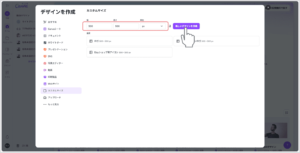
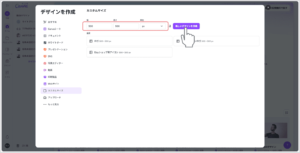
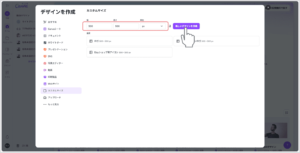
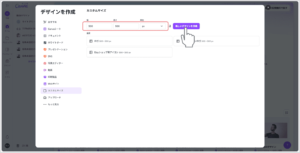
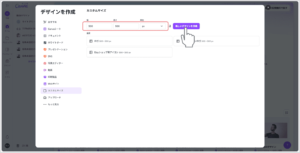
アイコンに最適なサイズ「500px × 500px 」を入力して「新しいデザインを作成」をクリックしましょう。

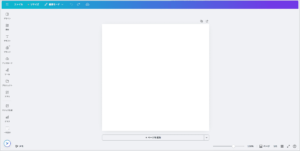
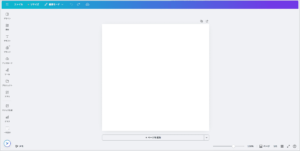
ここまで完了すると、指定したサイズで編集キャンパスが表示されます。

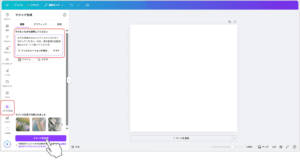
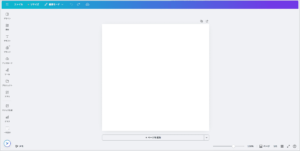
編集画面が開いたら、画面左側のメニューから「マジック生成」を選びます。
作りたいアイコンのイメージを文章で入力して「イメージを生成」をクリックすると、AIが画像を自動生成してくれます。

AIが4パターンの画像を提案してくれるので、イメージに合うものがあれば選択して使用してください。
どれも合わない場合は、指示を変えて再生成することもできますよ。

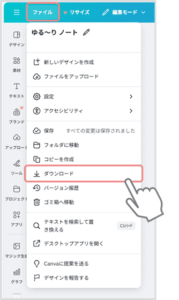
納得のいくデザインができたら、「ダウンロード」ボタンをクリックして保存しましょう。

これでアイコンが完成しました。
自分で撮った写真をアレンジする方法

顔出しに抵抗がない方であれば、スマホやカメラで撮った自分の写真を使ってアイコンを作る方法もとってもおすすめです。
最近のスマートフォンは画質も高く、特別な機材がなくてもきれいな写真が撮れるので、コストをかけずに高品質なアイコンが作れるのが大きなメリット。
さらにCanvaを使えば、写真の明るさ調整や背景の削除、装飾の追加も簡単にできるので、ほんの少しアレンジを加えるだけで、グッとプロっぽい仕上がりになりますよ。
タップして手順を見る
まずはアイコンに使う写真を撮影しましょう。
※著作権・肖像権の観点から、自分以外の人物が映り込まないように注意しましょう。

アイコンの最適サイズ「500px × 500px 」を入力して「新しいデザインを作成」をクリックします。

指定したサイズで編集キャンパスが表示されます。

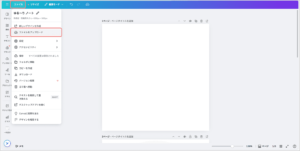
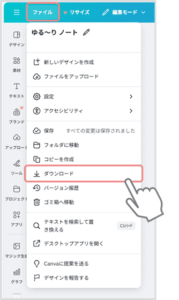
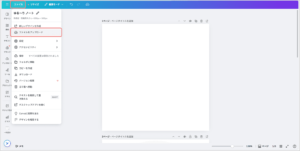
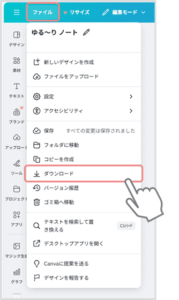
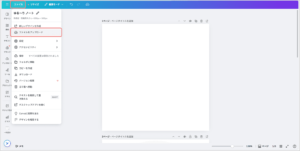
編集画面の左上「ファイル」→「ファイルをアップロード」をクリックします。

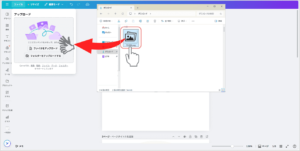
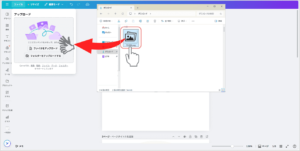
撮影した写真を Canvaにアップロードしましょう。

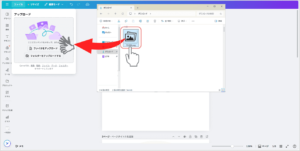
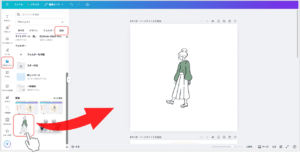
アップロードした写真は「プロジェクト」メニューに表示されるので、ドラッグ&ドロップでキャンバスに配置しましょう。

Canvaには写真を整えるための便利な機能がたくさんあります。
「明るさ・コントラクトを調整する」「吹き出しや装飾をいれる」「フレームで切り抜く」など、自由にアレンジしてみてください。

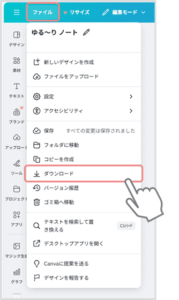
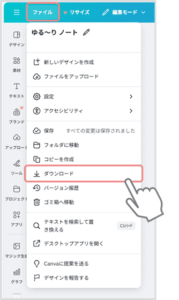
デザインが完成したら、左上の「ファイル」→「ダウンロード」ボタンをクリックして画像を保存しましょう。

これでアイコンが完成しました。
自分の写真を使うと、信頼感や親近感を与えやすいといった大きなメリットがあります。
自然体なあなたらしさを活かしたアイコンに仕上げてみてくださいね。
自分で描いたイラストをアレンジする方法

「絵を描くのが好き」「自分だけのキャラクターを使いたい」そんな方におすすめなのが、自作のイラストを使ってアイコンを作る方法。
スキルさえあれば、コストをかけずに唯一無二のアイコンを作れます。
さらにCanvaを使えば、背景や装飾を追加したり、文字を入れたりと、デザインの幅もグッと広がりますよ。
タップして手順を見る
最初にアイコン用のイラストを準備します。
ペンタブレットを使って描くのがおすすめですが、パソコンやスマートフォンのお絵描きアプリで作成したイラストでも大丈夫。
自分が描きやすいツールを使って、あなただけのキャラクターを楽しく描いてみてください。

アイコンの最適サイズ「500px × 500px 」を入力して「新しいデザインを作成」をクリックします。

指定したサイズで編集キャンパスが表示されます。

編集画面の左上「ファイル」→「ファイルをアップロード」をクリックします。

作成したイラストをCanvaにアップロードしましょう。

アップロードしたイラストは「プロジェクト」メニューに表示されるので、ドラッグ&ドロップでキャンバスに配置しましょう。

テキストを入れる、背景を追加する、フィルターやエフェクトで印象を変える など、自由にアレンジしてオリジナルのデザインを作っていきましょう。
少し装飾するだけで一気に華やかなアイコンになりますよ。

デザインが完成したら、左上の「ファイル」→「ダウンロード」ボタンをクリックして画像を保存しましょう。

これでアイコンが完成しました。
自作イラストは、ほかにはない「あなた自身のオリジナル」というのが大きなメリットです。
「このアイコン、なんだか印象に残るな」と思ってもらえたら、それはあなたのブログの大きな武器になりますよ。
あなただけの世界観をアイコンに表現してみてください!
Canvaのテンプレートを活用する方法

Canvaには、アイコン作成に使えるテンプレートや素材がたくさん用意されています。
そのため、ゼロから自分でデザインしなくて良いのがメリット!
あらかじめ用意されたデザインをベースに、色や文字を少し変えるだけで、簡単にオリジナルのアイコンを作れますよ。
テンプレートを使ったアイコンの作成手順は以下になります。
タップして手順を見る
アイコンに最適なサイズ「500px × 500px 」を入力して「新しいデザインを作成」をクリックしましょう。

指定したサイズで編集キャンパスが表示されます。

編集画面が開いたら、画面左側のメニューから「デザイン」を選びます。
テンプレート一覧が表示されるので、アイコンに使えそうなデザインを選んでキャンバスに追加しましょう。

配色を変える、テキストを入れる、背景を追加する、イラストを追加するなど、自由にアレンジしてオリジナルデザインを作っていきましょう。

デザインが完成したら、左上の「ファイル」→「ダウンロード」ボタンをクリックして画像を保存しましょう。

これでアイコンが完成しました。
テンプレートを活用すれば、時間をかけずにクオリティの高いアイコンを作ることができるので、
「できるだけ効率よく仕上げたい」という時にもぴったりな方法です。
デザインに自信がない方でも、ベースがしっかりしているので安心して取り組めますよ。
ほかの素材サイトと併用する方法

Canvaには、たくさんの素材がありますが、無料プランでは使えるテンプレートやイラストに制限がかかってしまいます。
「もっといろんな素材を使いたい…」
という時におすすめなのが、フリー素材サイトとCanvaを組み合わせて使う方法です!
外部の素材を取り入れることで、無料で使える素材の幅をグッと広げることができますよ。
タップして手順を見る
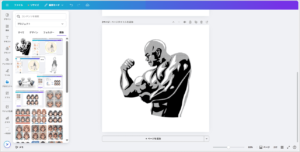
まずは、アイコンに使いたい素材を「フリー素材サイト」から探してダウンロードしましょう。
今回は例として「イラストAC」を使用し、マッスルな人物イラストをダウンロードしてみます。

おすすめのフリー素材サイトについては、次の記事で紹介しているので併せてご覧ください。
アイコンに最適なサイズ「500px × 500px 」を入力して「新しいデザインを作成」をクリックします。

指定したサイズで編集キャンパスが表示されます。

編集画面の左上「ファイル」→「ファイルをアップロード」をクリックします。

先ほどダウンロードした素材をCanvaにアップロードしてください。

アップロードしたイラストは、「プロジェクト」メニューに表示されます。
ドラッグ&ドロップでキャンバスに配置しましょう。

アップロードした画像に対して「配色を変える」「素材やフレームを追加する」「エフェクトをかける」など、
自由にアレンジを加えてオリジナルアイコンを作っていきましょう。

デザインが完成したら、左上の「ファイル」→「ダウンロード」ボタンをクリックして画像を保存しましょう。

これでアイコンが完成しました。
素材サイトを活用すれば、コストをかけずに素材のレパートリーを大幅に増やすことができます。
いろんなツールを組み合わせて、自分に合った作業環境を整えていきましょう。
丸いアイコンを作るには?

SNSやブログでよく見かける「丸いアイコン」。
Canvaを使えば、誰でもかんたんに、きれいな丸型のアイコンを作れます。
とはいえ、ブログやSNSの多くのプラットフォームでは、正方形の画像を自動で丸く表示してくれる仕様になっています。
そのため、縦500px × 横500pxの正方形画像を用意すれば、ほとんどのケースで問題なく丸型として表示されますよ。
タップして手順を見る
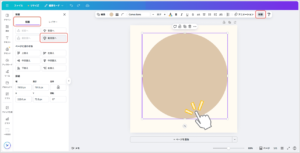
左側のメニューから「素材」をクリックし、「丸い図形」をキャンバスに追加します。

追加した図形を選択し、「配置」→「最背面へ」をクリック。

これで図形が背景に回り込み、アイコンを丸く囲んだデザインに仕上がります。

もしも、図形の前の画像に「余白」や「不要な背景」が含まれていて、きれいなアイコンにならない場合、画像の余白をくり抜く作業が必要です。
次の章で詳しい手順を解説していきますね。
画像の余白をくり抜く方法

ここからは、画像の余白を切り抜く方法についてお伝えします。
なお、Canvaの「背景リムーブ機能」は無料プランでは利用できないので、PowerPointを利用した方法をご紹介したいと思います。
それでは、以下の手順を見ていきましょう。
タップして手順を見る
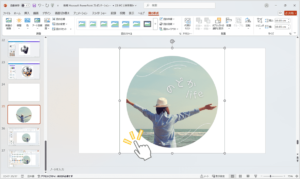
PowerPoint に、作成したアイコン画像を貼り付けてください。

画像をクリックして選択して「図の形式」タブを開きます。次に「色」→「透明色を指定」をクリック。

くり抜きたい部分をクリックすると、その色と同じエリアが一括で透明にくり抜かれます。

画像の余白がきれいに取り除かれたら、画像を保存しましょう。
これで完了です。
アイコン作成時の注意点
アイコンを作る際には、法的なトラブルを避けるために意識しておきたいポイントがあります。
安心してアイコンを活用するためにも、これらの点は必ず守るようにしてください。
利用規約を厳守する
アイコン作成時にツールを使う場合、そのツールの「利用規約」は必ずチェックしておきましょう。
自分で作ったアイコンであっても、使っているサービスの規約によっては使用に制限がかかることも。
たとえば、以下のようなケースがよく見られます。
- ブログでの使用はOK
- アダルト系サイトでの使用は禁止
- 商品として販売するのはNG
このように、「無料で使えるから大丈夫」と思っていても、商用利用や使用先のジャンルによって制限されるケースもあるので注意が必要です。
また利用規約は都度、更新されるので、定期的な規約のチェックが必要です。
著作権・肖像権を意識する
アイコンを作成する際は、著作権や肖像権を侵害しないよう十分に注意しましょう。
たとえば、次のような行為はNGです。
- 他人が作成したイラストや写真を使う
- 有名なキャラクターやロゴを無断で使用する
これらは著作権侵害にあたる可能性があり、最悪の場合、法的トラブルに発展するおそれもあります。
また、自分で撮影した写真であっても、他人が写り込んでいるものを使うと「肖像権」の侵害になることがあります。
Canva以外のおすすめ無料ツール
アイコン制作で「Canva以外の無料ツールを使ってみたい!」という方におすすめなのが、アイコン専用の作成サービス「CHARAT(キャラット)」シリーズです。
CHARATでは、髪型・目・服装・表情などのパーツを組み合わせるだけで、簡単にオリジナルのキャラクターが作れます。
「CHARAT」シリーズでは、いろんなタイプのデザインアプリが提供されています。
このなかでも、シンプルなデザインが特徴の「かんたん似顔絵くん」を利用したアイコン作成の手順をまとめました。
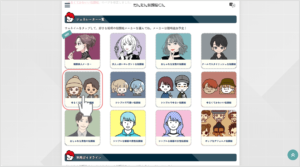
ページを下にスクロールしていくと、「ジェネレーター一覧」が表示されます。
その中から、自分のイメージに合ったものを選びましょう。

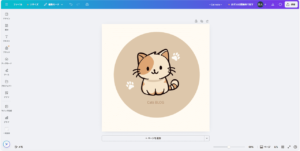
今回は、「ゆるくて可愛い似顔絵」をテーマにアイコンを作ってみます。
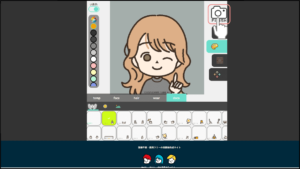
画面が切り替わったら、さらに下にスクロールして「新しくはじめる」をクリックします。

編集画面に切り替わったら、髪型・服装・表情などを自由に組み合わせて、理想のキャラクターを作っていきましょう。
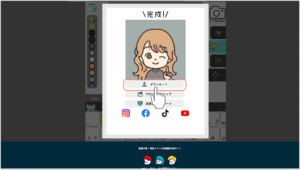
完成したら、画面右上の「FINISH(カメラマーク)」をクリック。

「ダウンロード」を選択すると、作成したアイコン画像がパソコン・スマホに保存されます。

これだけで完了です!
アイコン作成時のポイント
効果的なアイコンを作るために、次の3つのポイントをおさえておきましょう。
- 表情パターンは複数用意しよう
- 画像サイズ 500px×500px の正方形でつくろう
- 印象に残りやすいデザインにしよう
まず表情パターンですが、笑顔や穏やかな表情を基本として、用途に応じて困り顔・驚いた表情なども用意しておくと便利です。
次に画像サイズは、縦横500pxの正方形がおすすめ。
どのプラットフォームでも崩れず表示でき、画質とファイルサイズのバランスもちょうど良い!
さらに詳しく知りたい方は、こちらの記事も併せてご確認ください。
アイコンができたらブログに取り入れよう
ブログにアイコンを取り入れることで、あなたのブランドイメージが生まれ、読者の印象にも残りやすくなります。
ブログでの主な活用方法は以下の3つです。
- プロフィール画像として設定する
- 吹き出し会話に使う
- ファビコン(ブラウザのタブに表示される小さなアイコン)に設定する
中でも特に効果的なのが吹き出しアイコン。
文章にリズムをつけたり、表情で感情を伝えられたりと、いろんな効果を期待できます。
次の記事には、おしゃれな吹き出しデザインをまとめています。
コピペでで取り入れられるので、気になる人はチェックしてみてください!
まとめ
Canvaを使えば、デザイン経験がない人でも、かんたんに高品質なアイコンを作れます。
最後にアイコンを作るための4つの方法を振り返りましょう。
- Canva AIで自動生成する方法
- 自分で撮った写真をアレンジする方法
- 自分で描いたイラストをアレンジする方法
- Canvaのテンプレートを活用する方法
- ほかの素材サイトと併用する方法
このほかにも、アイコンメーカーを使ったアイコン作りなどもあるので、自分に合った方法で「あなただけのアイコン」を作ってみてください。
この記事は以上になります。
最後まで読んでいただきありがとうございました(*‘∀‘)
~ こちらの記事もおすすめ ~
\シェアしてくれたらうれしいです!/