「デザインの経験がないからムリかも…」と不安を感じている方でも大丈夫。
今は無料のツールやAIを使って、誰でも簡単にプロっぽいアイコンを作れる時代です。
この記事では、ブログ初心者の方でもすぐに実践できるアイコンの作り方や、便利なツールの活用法をわかりやすくご紹介します。
完成度の高いアイコンを取り入れて、ブログの印象アップを目指しましょう。
目次
アイコンとは

アイコンとは「ブログ」や「SNS」の運営者を象徴する画像のことを指します。
ちなみに、当サイトでは 上の画像をアイコンとして使用しています。
アイコンに使用する画像には、イラスト・似顔絵・写真・ロゴなど、さまざまな種類があり、自身のブログのブランドイメージに合ったアイコンを選ぶことが大切。
読者に親しみを持ってもらえるような、自分らしいアイコンを用意しておきましょう。
WordPressブログにアイコンを設定するメリット
アイコンは「ブログ運営」においても非常に効果的です。
主なメリットは次の4つ。
アイコンがもたらす効果について、具体的にお伝えしていきます。
いろんな用途で使える
一度アイコンを作成しておくと、ブログ内のさまざまな場面で活用できます。
たとえば、以下のような用途があります。
- プロフィール画像
- 記事のなかの吹き出し
- ファビコン(ブラウザのタブに表示される小さなアイコン)
これらのほかにも、X(Twitter)や Instagram などの SNSで同じアイコンを使いまわして、ブランドイメージの統一を図りましょう。
複数のプラットフォームで同じアイコンを使うことで、あなたの存在を覚えてもらいやすくなり、認知度アップにもつながりますよ。
文章のなかに感情を表現できる
ブログ記事に「吹き出し」を取り入れることで、文章のなかに感情を表現できます。
話し手の温度感や雰囲気がより伝わりやすくなり、読み手との距離もグッと縮まりますよ。
人気のカフェで食べたパンケーキが、ふわふわで甘さもちょうどよくて、とても美味しかったです。
どうでしょうか。
表情やトーン、ちょっとしたリアクションが加わることで、文章の雰囲気がグッと伝わりやすくなりますよね。
テキストに感情をのせたいときは、ぜひアイコンを活用してみてください。
親しみやすいサイトになる
文章だけがズラリと並んでいる記事よりも、途中に「キャラクターの解説」などが入っている記事の方が、読者にとって親しみやすく感じられます。
.
記事のなかにキャラクターの会話などを取り入れることで、文章にリズムが生まれて、自然と読み進められるようになります。
「この人の記事、なんだか好きだな」
そんなふうに感じてもらえるブログにするためにも、あなたらしさを活かした個性的な記事づくりを意識してみてください!
文章を分けて読み疲れを防げる
ブログ記事はどうしても文章中心になりますが、長文がずら〜っと続いていると、読者にかなりの負担がかかります。
「読むのが大変そう…」と感じられたら、途中でページを離れてしまうのがオチです。
この問題の対策として 、アイコンの吹き出しを使って、文章を分けてあげるのがおすすめ!
以下に例をあげてみました。
ブログ初心者の方にとって、「記事が読みづらい」と感じさせてしまう最大の原因のひとつが「長文」です。文章がずら〜っと続いていると、どんなに内容が良くても、読むのがしんどくなってしまうんですよね。なんだか読むのが疲れてきたな…って、途中でページを閉じちゃうこともあります。そんな読者の離脱を防ぐためにも、文章は適度に区切って、視覚的に読みやすいレイアウトを意識しましょう。
ブログ初心者の方にとって、「記事が読みづらい」と感じさせてしまう最大の原因のひとつが「長文」です。
文章がずら〜っと続いていると、どんなに内容が良くても、読むのがしんどくなってしまうんですよね。
.
そんな読者の離脱を防ぐためにも、文章は適度に区切って、視覚的に読みやすいレイアウトを意識しましょう。
上の例をみても、吹き出しを入れた方が文章全体がスッキリして見えませんか?
このように、テキストのかたまりをブロックごとに分けるだけでも、読者の視覚的ストレスを減らして、滞在時間を高める効果があるんです!
アイコンを作る7つの手段
ここからはアイコンの作成手段について、代表的な7つの方法をご紹介します。
それぞれ詳しく見ていきましょう。
自分で撮影した写真を使う

顔出しに抵抗がないのであれば、『自分の写真をアイコンとして使用する』のが最もシンプルで手軽です。
最近では、スマートフォンのカメラでも十分きれいな写真が撮れるので、特別な機材コストは不要。
さらに、イラストのように絵のスキルに左右されることもなく、誰でも一定のクオリティを保ちやすいというメリットもあります。
お金をかけず、すぐに始められる効率的な方法といえるでしょう。
実際にイラストを描いてみる

絵を描くのが得意な方であれば、手描きのイラストもおすすめです。
完全オリジナルのキャラクターを作ることで、他のサイトと差別化が図れ、強いブランドイメージを構築できます。
ただし、描くスキルや時間が必要になるため、初心者には少しハードルが高めかもしれません。
フリー素材を利用する

次に紹介するのは、フリー素材サイトから画像をダウンロードして使う方法です。
デザインが苦手な方でも、すぐに見た目の良いアイコンを用意できる点が魅力ですが
「著作権を侵害する恐れがある」「他サイトとアイコンが被る」
といったデメリットも …。
フリー素材を利用する場合は、その素材を商用利用しても良いかを事前に調査する必要があります。
フリー素材は「部分的」な活用がおすすめ!
フリー素材をそのまま「アイコンのメイン画像」として使ってしまうと、どうしてもオリジナリティが弱くなってしまう傾向があります。
そこでおすすめなのが、一部のパーツとして活用する方法です。
たとえば、背景や小物にフリー素材を使って、あとは自分で撮った写真を組み合わせると、オリジナル感もグッと高まりますよ。
デザインツール「Canva」を利用する

Canva は無料で利用できるデザインツールで、初心者でも直感的に操作できるのが魅力です。
テンプレートや素材がたくさん用意されいて、それらをアレンジするだけで、簡単におしゃれなアイコンを作成できます!
ただし、0からののイラスト作成には向いていないので
・すでに用意した写真
・フリー素材や他のツールで作ったイラスト
などと組み合わせてデザインする方法が一般的となっています
アイコンメーカーを利用する

アイコン制作でもっともおすすめなのが、アイコン専用の作成ツール「CHARAT」シリーズ。
パーツを組み合わせるだけで、キャラクターのデザインから、表情、身振りなどを自由に設定できます。
「CHARAT」シリーズには、いろんなタイプのデザインアプリが解放されています。
これらは無料なうえ、デザインスキルがなくても、短時間で思い通りのアイコンを作れるので、ぜひ利用してみください。
AIを使って自動生成する

作業を効率化してアイコンを作りたい方には、AIで画像を自動生成する方法がオススメ。
なかでも Canva の「マジック生成」機能は無料で利用できるうえ、操作もとっても簡単です。
AIに対して「こんなアイコンにしてほしい」と指示するだけで、あなたの指示に合わせたアイコンを自動生成してくれます。

AIを上手に使いこなしてイメージに近い仕上がりを目指しましょう。
お金を払って外注する

お金を支払って、プロのデザイナーに依頼するのもひとつの手。
- ココナラ
- ランサーズ
- クラウドワークス
費用は数千円から数万円程度と幅がありますが、プロの技術により満足度の高い仕上がりが期待できます。
ただし、完成品のクウォリティーは外注先によって異なるので、あらかじめポートフォリオなどを見て、
その人がどんなテイストのイラストを作れるのか調べておと良いでしょう。
無料アイコンメーカーを使ったアイコンの作り方
ここからは、無料で使えるアイコンメーカー「CHARAT」シリーズの中から、
「かんたん似顔絵くん」を使ったアイコン作成の手順をご紹介します。
このツールは商用利用もできるので、ブログやSNSでも安心して使えますよ♪
それでは、さっそく一緒に作ってみましょう!
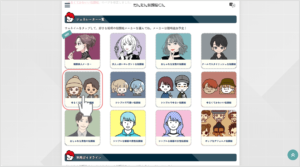
ページを下にスクロールしていくと、「ジェネレーター一覧」が表示されます。
その中から、自分のイメージに合ったものを選びましょう。

今回は、「ゆるくて可愛い似顔絵」をテーマにアイコンを作ってみます。
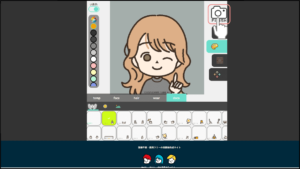
画面が切り替わったら、さらに下にスクロールして「新しくはじめる」をクリックします。

編集画面に切り替わったら、髪型・服装・表情などを自由に組み合わせて、理想のキャラクターを作っていきましょう。
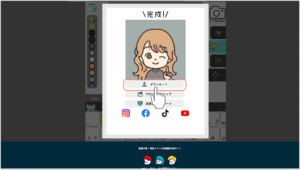
完成したら、画面右上の「FINISH(カメラマーク)」をクリック。

「ダウンロード」を選択すると、作成したアイコン画像がパソコン・スマホに保存されます。

これだけで完了です!
作ったアイコンは、ブログ内の「プロフィール画像」や「吹き出しアイコン」として活用できますよ。
アイコンキャラクター作成時の3つのコツ
質の高いアイコンを作成するために、押さえておくべき重要なポイントを3つご紹介します。
では、ひとつずつ詳しく見ていきましょう。
表情パターンは複数用意しよう

アイコンキャラクターには、複数の表情パターンを用意しておくと便利です。
通常の表情に加えて、笑顔・困り顔・ふくれっ面など、記事の内容に合わせて表情を変えることで、読者により豊かな感情を伝えられます。
また、キャラクターを 2〜3人ほど作っておくと会話形式ではなしを組み立てられるようになります!
一人語りだけではどうしても単調になりがちな記事も、キャラクターの掛け合いを入れることで、ぐっと読みやすく、楽しい雰囲気になりますよ♪
画像サイズ 500px×500px の正方形でつくろう
アイコン画像は 縦 500px × 横 500px の正方形で作成しましょう。
というのも、多くのプラットフォームではアイコンが正方形で表示されるため、正方形以外の画像を設定すると
「画像の端が切り取られてしまう」「歪んで表示されてしまう」といった問題が発生してしまいます。
さらに500pxというサイズは、画質をキレイに保ったまま、ファイルサイズも大きくなりすぎません。
読み込み速度を妨げず、くっきり表示されるという、ちょうど良いバランスのサイズなんです♪
印象に残りやすいデザインにしよう
キャラクターデザインは印象に残りやすいものが好ましい!
よくあるデザインでは、他のサイトと差別化ができず、読者の記憶にも残りにくくなってしまいます。
「このキャラクターよく見るな!」と思ってもらえるような、あなたらしい個性的なデザインを目指してみましょう。
どれも、シンプルながらも記憶に残る独特なアイコンですよね。
このような『読者の心に残る』キャラクター作りを楽しんでください。
知っておきたい注意点
アイコンを作成する際に気をつけたい3つの注意点をご紹介します。
著作権を侵害しないこと
もっとも重要なのが著作権に関するルールです。
他人が作ったイラストや、有名なキャラクター画像などを無断で使用するのは絶対にNG。
著作権を侵害してしまうと、法的トラブルにつながる可能性があります。
また AIでのI生成画像についても、学習データに著作権のある画像が含まれている可能性があるため、商用利用する場合は特に注意が必要です。
商用利用できるかを確認すること
オンラインソフトやサービスを使ってアイコンを作る場合、そのアイコンが商用利用が可能かどうかを事前に確認しておきましょう。
たとえ自分の手で作ったアイコンでも、使っているサービスによって利用が制限されているケースがあります。
また、以下のように用途によって一部制限されているケースもよくあります。
- ブログでの使用はOK
- 商品として販売するのはNG
- アダルト系サイトでの掲載はNG
このように、無料で使えるから大丈夫だと思っていても、
「商用利用の目的」や「掲載先のジャンル」によって制限される場合があるため注意が必要。
利用ソフトの規約を確認することは非常に大切なんです。
肖像権に注意すること
人物の写真をアイコンに使う場合は、肖像権も意識しましょう。
他人の写真の無断使用はもちろんのこと、映り込みにも注意が必要。
アイコンに写真を使うときは、あなた自身が写っていて、他人が映り込んでいない写真を使うようにしましょう。
まとめ
ここまで、ブログにおけるアイコンの重要性や、作り方のポイントについてご紹介してきました。
最後に、押さえておきたいポイントをもう一度振り返っておきましょう。
- アイコンを使うことで、記事の中で感情を視覚的に伝えられる
- 自作・ツール・外注など、アイコン作りの方法は豊富に存在する
- 表情パターンが複数あると、より豊かに感情表現できる
- アイコン画像は「正方形(500px × 500px)」で作るのが基本
アイコンひとつで、ブログの印象や読者との距離感がグッと変わることもあります。
イラストセンスがなくても、高品質なアイコンは作れるので、ぜひチャレンジしてみてください。
以上、最後まで読んでいただきありがとうございました!(≧▽≦)
~ こちらの記事もおすすめ ~
\シェアしてくれたらうれしいです!/