「WordPressテーマの吹き出しデザインに満足できない!」
「記事に吹き出しを追加したいけれど、方法がわからない...」とお悩みの方へ。
本記事では、HTML・CSS の知識がなくても簡単に実装できる、おしゃれな吹き出し装飾をご紹介します。
紹介するコードをコピペするだけで手軽に適用できるので、初心者の方でも短時間で実現可能。
かんたんにプロ並みのデザインを実現できる内容になっているので、みなさんのブログにも取り入れてみてください。
目次
吹き出し装飾の設置手順
まずは、WordPress 記事に吹き出し装飾を設置する方法から見ていきましょう。
- WordPressの投稿画面を開く
- 「カスタムHTML」を挿入する
- 本記事のサンプルコードをコピペする
- 吹き出しにアイコン画像を挿入する
- 「カスタムHTML」をブロックに変換する
- 文言を編集する
画像付きの詳しい手順を知りたい方は、以下のボタンをタップして、解説をチェックしてください。
もっと詳しい手順を見る
まずは、WordPress の管理画面にログインして「投稿画面」を表示しましょう。

投稿ページを開いたら、画面左上の ![]() ボタンをクリックします。
ボタンをクリックします。

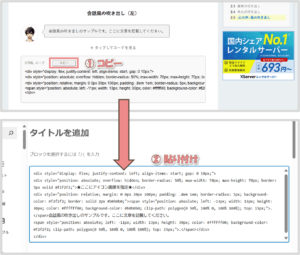
ブロックリストの「カスタムHTML」を選択して、カスタムHTMLブロックを挿入してください。

次に、当記事で紹介する吹き出し装飾 のHTMLコードをコピーして、WordPress 投稿画面の「カスタムHTML」に張り付けます。
<div style="position: absolute; overflow: hidden; border-radius: 50%; max-width: 70px; max-height: 70px; border: 3px solid #f2f2f2;">★ここにアイコン画像を指定★</div>
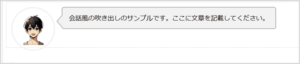
<div style="position: relative; margin: 0 0px 30px 100px; padding: .8em 1em; border-radius: 5px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: -13px; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span>会話風の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: -11px; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span></div>
</div>

会話風の吹き出しは、アイコン画像を追加する必要があります。
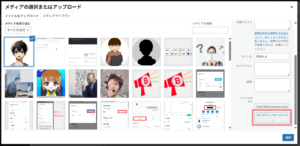
まずは、画面左上の ![]() ボタンをクリックして、メディアライブラリを開きましょう。
ボタンをクリックして、メディアライブラリを開きましょう。

アイコンとして設定したい画像を選び、「URLをクリップボードにコピー」をクリックします。

アイコンは正方形(70px × 70px)の画像がおすすめです。
アイコン画像の URL をコピーできたら、次の <img>タグのなかに組み込みます。
画像URLを組み込んだ <img>タグ を「★ここにアイコン画像を指定★」に貼り付けてください。

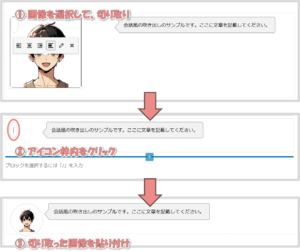
次に「カスタムHTML」をブロックに変換します。
「カスタムHTML」を選択した状態で「︙」をクリック。「ブロック変換」を選択してください。

カスタムHTMLがブロック化され、吹き出しイメージに切り替われば完了です。
※ ブロック変換時に装飾が崩れてしまう場合、次の手順でアイコン枠内に画像を入れなおしてください。

最後に吹き出しのテキストを、お好みの内容に編集すれば完了です!

吹き出し装飾の追加手順は以上になります!
次の章からは、多彩な吹き出しデザインを紹介しているので、ぜひ参考にしてみてください!
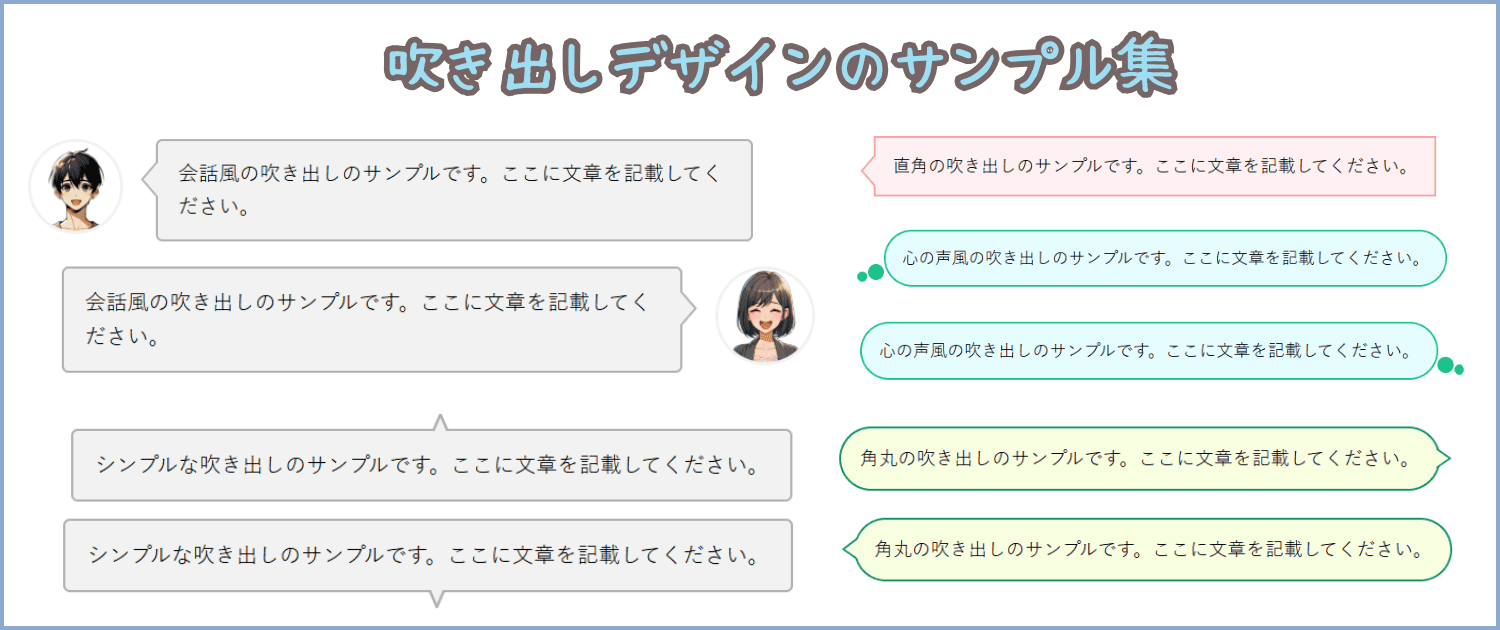
吹き出しデザイン集
ここからは『吹き出し』のサンプルデザインを紹介していきます。
コードをコピペするだけで適用できるので、ぜひ活用してみてくださいね。
\吹き出しの背景色、枠色を自由にカスタマイズ/
会話風の吹き出し
会話風の吹き出し(左)
.
✙ タップしてコードを見る
<div style="position: absolute; overflow: hidden; border-radius: 50%; max-width: 70px; max-height: 70px; border: 3px solid #f2f2f2;">★ここにアイコン画像を指定★</div>
<div style="position: relative; margin: 0 0px 30px 100px; padding: .8em 1em; border-radius: 5px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: -13px; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span>会話風の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: -11px; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span></div>
</div>
会話風の吹き出し(右)
.
✙ タップしてコードを見る
<div style="position: absolute; right: 0; overflow: hidden; border-radius: 50%; max-width: 70px; max-height: 70px; border: 3px solid #f2f2f2;">★ここにアイコン画像を指定★</div>
<div style="position: relative; margin: 0px 100px 30px 0px; padding: .8em 1em; border-radius: 5px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; right: -13px; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 0%, 100% 50%, 0% 100%); top: 15px;">.</span>会話風の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; right: -11px; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 0%, 100% 50%, 0% 100%); top: 15px;">.</span></div>
</div>
シンプルな吹き出し
シンプルな吹き出し(左)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 5px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: -13px; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span>シンプルな吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: -11px; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span></div>
</div>
シンプルな吹き出し(右)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0px 20px 30px 0px; padding: .8em 1em; border-radius: 5px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; right: -13px; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 0%, 100% 50%, 0% 100%); top: 15px;">.</span>シンプルな吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; right: -11px; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 0%, 100% 50%, 0% 100%); top: 15px;">.</span></div>
</div>
シンプルな吹き出し(上)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 5px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 50%, 100% 50%, 50% 0%); top: -15px;">.</span>シンプルな吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 50%, 100% 50%, 50% 0%); top: -10px;">.</span></div>
</div>
シンプルな吹き出し(下)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 5px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 50%, 100% 50%, 50% 100%); bottom: -15px;">.</span>シンプルな吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 50%, 100% 50%, 50% 100%); bottom: -10px;">.</span></div>
</div>
直角の吹き出し
直角の吹き出し(左)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 0px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: -13px; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span>直角の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: -11px; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0 50%, 100% 0, 100% 100%); top: 15px;">.</span></div>
</div>
直角の吹き出し(右)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0px 20px 30px 0px; padding: .8em 1em; border-radius: 0px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; right: -13px; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 0%, 100% 50%, 0% 100%); top: 15px;">.</span>直角の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; right: -11px; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 0%, 100% 50%, 0% 100%); top: 15px;">.</span></div>
</div>
直角の吹き出し(上)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 0px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 50%, 100% 50%, 50% 0%); top: -15px;">.</span>直角の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 50%, 100% 50%, 50% 0%); top: -10px;">.</span></div>
</div>
直角の吹き出し(下)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 0px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 50%, 100% 50%, 50% 100%); bottom: -15px;">.</span>直角の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 50%, 100% 50%, 50% 100%); bottom: -10px;">.</span></div>
</div>
角丸の吹き出し
角丸の吹き出し(左)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 40px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: -2.3%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0 50%, 100% 5px, 100% 80%); top: 20%;">.</span>角丸の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: -1.8%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0 50%, 100% 5px, 100% 80%); top: 20%;">.</span></div>
</div>
角丸の吹き出し(右)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0px 20px 30px 0px; padding: .8em 1em; border-radius: 40px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; right: -2.3%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 20%, 100% 50%, 0% 80%); top: 20%;">.</span>角丸の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; right: -1.8%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 20%, 100% 50%, 0% 80%); top: 20%;">.</span></div>
</div>
角丸の吹き出し(上)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 40px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 50%, 100% 50%, 50% 0%); top: -15px;">.</span>角丸の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 50%, 100% 50%, 50% 0%); top: -10px;">.</span></div>
</div>
角丸の吹き出し(下)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 40px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #b0b0b0; clip-path: polygon(0% 50%, 100% 50%, 50% 100%); bottom: -15px;">.</span>角丸の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: 50%; width: 13px; height: 30px; color: #ffffff00; background-color: #f2f2f2; clip-path: polygon(0% 50%, 100% 50%, 50% 100%); bottom: -10px;">.</span></div>
</div>
-心の声- 風の吹き出し
心の声(左)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0 0px 30px 20px; padding: .8em 1em; border-radius: 40px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; left: -3.0%; width: 15px; height: 15px; color: #ffffff00; background-color: #b0b0b0; top: 62%; border-radius: 18px;">.</span>心の声風の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; left: -5%; width: 10px; height: 10px; color: #ffffff00; background-color: #b0b0b0; top: 75%; border-radius: 18px;">.</span></div>
</div>
心の声(右)
.
✙ タップしてコードを見る
<div style="position: relative; margin: 0px 20px 30px 0px; padding: .8em 1em; border-radius: 40px; background-color: #f2f2f2; border: solid 2px #b0b0b0;"><span style="position: absolute; right: -3.0%; width: 15px; height: 15px; color: #ffffff00; background-color: #b0b0b0; top: 62%; border-radius: 18px;">.</span>心の声風の吹き出しのサンプルです。ここに文章を記載してください。
<span style="position: absolute; right: -5%; width: 10px; height: 10px; color: #ffffff00; background-color: #b0b0b0; top: 75%; border-radius: 18px;">.</span></div>
</div>
デザインを登録して「ワンクリック」で使いまわそう!
同じ装飾を使いたい場合、毎回 HTMLコードを手入力するのはとても面倒ですよね。
そんな時は、WordPressの「非同期パターン」がおすすめ。
「非同期パターン」を使えば、登録した装飾をワンクリックで、かんたんに呼び出せるようになります。
非同期パターンは次の3ステップで運用できます。
- 吹き出しを設置する
- 非同期パターンに登録する
- 登録した吹き出しを呼び出す
画像付きの詳しい手順を知りたい方は、以下のボタンをタップして、解説をチェックしてください。
もっと詳しい手順を見る
設置したボタンを選択し、ツールバーの「︙」ボタンをクリックします。
メニューが表示されたら「パターンを作成」を選択してください。

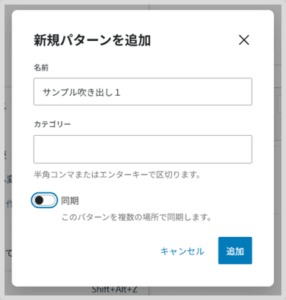
新規パターンの追加画面が表示されたら、以下を設定して「追加」ボタンをクリックしてください。

- 名称:好きな名前を入力
- カテゴリー:空白
- 同期:OFF
これで「吹き出し装飾」が非同期パターンに登録されました!
先ほど登録した吹き出し装飾を呼び出してみましょう。
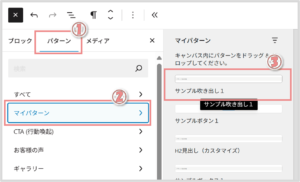
投稿ページ左上の ![]() ボタンをクリックします。
ボタンをクリックします。

「パターン」タブを開き、マイパターンから「STEP2で登録した吹き出し装飾」を選択したら、登録した吹き出しが挿入されます!

お疲れさまでした!これで吹き出し装飾の登録から適用までの手順は完了です!
この方法で一度登録してしまえば、次回からはボタン一つで簡単に使えますよ。
この記事の内容は以上となります。
~ 最後に ~
この記事では、テーマやプラグインなしで設置できる「吹き出し装飾」を紹介いたしました。
コードをコピペするだけで簡単に使えるので、用途に応じてご利用ください!
他にも、装飾パーツ毎に「デザインのまとめ記事」を用意しているので、興味がある人はぜひチェックしてみてくださいね。
~ こちらの記事もおすすめ ~
\シェアしてくれたらうれしいです!/