アイキャッチ画像は、見た目の印象を決めるだけでなく、ページの表示速度や読者の読みやすさにも大きく関わってきます。
こうした要素はSEOにも影響してくるため、画像の最適化は決して無視できない重要なポイントです。
この記事では、アイキャッチ画像の「最適サイズ」や作成手順、最適化の方法まで分かりやすくまとめています。
5分ほどで読める内容ですので、この機会にぜひチェックしてみてくださいね。
目次
アイキャッチ画像とは?

アイキャッチ画像とは、ブログ記事の冒頭やトップページ、記事一覧ページなどに表示される画像のこと。
魅力的なアイキャッチ画像を設定することで
「記事のクリック率向上」や「読者の滞在時間の増加」
が期待でき、結果的にはSEO評価の向上にもつながる重要な要素となっています。
アイキャッチ画像の最適サイズ

アイキャッチ画像を設置する際は、画像の「大きさ(サイズ)」と「おもさ(ファイル容量)」を意識することが大切です。
この章では、おすすめの画像サイズと適切なファイル容量について詳しく解説していきます。
画像の大きさ

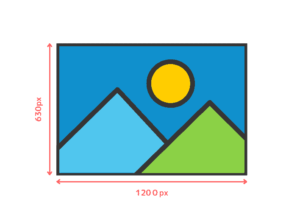
WordPressで使うアイキャッチ画像は、横1200px × 縦630px がおすすめです。
というのも、WordPressのテーマごとに推奨されるサイズは異なります。
このサイズなら、多くのテーマに対応できるうえ、Googleも「横幅1200px以上」を推奨しているため、SEO対策にもなります。
とはいえ、テーマによって最適サイズは異なるため、お使いのテーマの推奨サイズをチェックしておきましょう。
【テーマ別:アイキャッチ画像の推奨サイズ】
| テーマ | 推奨サイズ |
| Affinger | 横 1200px × 縦 630px |
| Cocoon | 横 1200px × 縦 720px |
| SANGO | 横 680px × 縦 390px |
| XWRITE | 横 1200px × 縦 675px |
| JIN | 横 1200px × 縦 675px |
| STORK | 横 730px × 縦 436px |
| Diver | 横 1200px × 縦 675px |
| SWELL | 横 1200px × 縦 630px |
| THE THOR | 横 1280px × 縦 850px |
画像のおもさ

画像のファイル容量は、目安として 200 KB 程度に抑えるのが理想的です。
アイキャッチ画像は、なるべく高画質に保ちつつ、容量を軽くするのがポイント。
容量が大きいと、ページの表示速度が遅くなり、ユーザ離脱やSEOにも悪影響を与える可能性があります。
かといって、圧縮しすぎると画質が荒くなってしまうので、見た目と軽さのバランスがとても大切なんです。
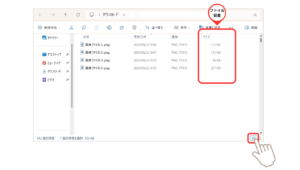
ファイル容量はエクスプローラーから確認できるので、必ずチェックしておきましょう。

なぜアイキャッチ画像のサイズを最適化する必要があるの?
アイキャッチ画像のサイズ調整はブログ運営において非常に大切。
理由は以下の3つ。
それぞれ、詳しく見ていきましょう。
サイト全体の見た目に影響するから

アイキャッチ画像は、トップページや記事一覧のサムネイルとしても表示される「とても目立つ要素」です。
もしサイズが適切でないと、次のようなトラブルが発生することも …
サムネイル画像が勝手に拡大・縮小されてしまう
サムネイル画像がぼやけたり、つぶれてしまう
こうなると、サイト全体の見栄えが悪くなり、素人っぽく感じさせてしまいますよね。
ブログ全体の見た目が整っているかどうかは、読者の信頼感や印象に直結するため、アイキャッチ画像のサイズは最適化しておくことが大切なんです。
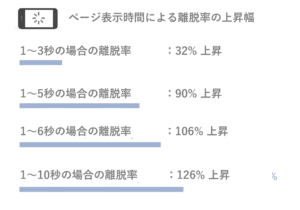
表示速度を早くするため
画像の容量が大きいと、その分ページの読み込みに時間がかかってしまいます。
表示スピードは「ユーザー離脱率」に直結するので、画像を最適化したうえでパフォーマンスレベルを最大限に高めることが非常に重要。
できるだけ読者にストレスを与えない「快適な環境」を整えておきましょう。
SEO対策になるから
Google は「ページの表示速度」を検索順位の評価基準のひとつとしています。
つまり、表示速度が遅くなるとユーザーが離脱するだけでなく、SEOの評価の低下に直結するということです。
逆に言えば、画像サイズの最適化をしっかりやることで、SEOの面でも有利に戦えます。
アイキャッチ画像の作り方
ここからは、無料で利用できるデザインツール「Canva」を使った、アイキャッチ画像の作り方を5つのステップでご紹介していきます。
それでは、順番に見ていきましょう。
【STEP1】Canvaにログインする
まずは Canva公式サイトへアクセスしましょう。

初めて利用する方は、下記のいずれかで Canvaに ログインしてください。
- Appleアカウント
- Googleアカウント
- Facebookアカウント
- Microsoftアカウント
- メールアドレス
※どの方法でも無料で始められるので、まずは気軽に試してみてください。
ログインが完了すると、Canvaの「ホーム画面」が表示されます。

【STEP2】デザインを作成する
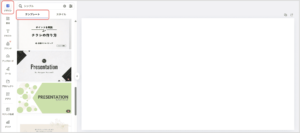
ホーム画面で「カスタムサイズ」をクリックします。

「1200px × 630px 」を指定して「新しいデザインを作成」をクリックします。

デザインキャンパスが表示されたら、左側メニューから「デザイン」を選択。使いたいテンプレートを探してみてください。

気に入るデザインが見つかったら、クリックすると編集スペースに反映されます。

テンプレートに文字やイラストを入れ替えたり、色を変えたりして、自分好みのアイキャッチ画像にアレンジしていきましょう。(Canva の使い方はこちら)

Canvaで提供されているテンプレートや素材は、無加工のまま使用することが禁止されています。かならず編集・加工したうえで利用するようにしましょう。
【STEP3】画像をダウンロードする
デザインが完成したら、パソコンに保存しましょう。
画面左上の「ファイル」メニューをクリックし、「ダウンロード」を選択します。

右側にポップアップが出るので、形式(PNG など)を選び、「ダウンロード」をクリックしてください。

これで、作成した画像をダウンロードできました。
【STEP4】圧縮ツールで画像を軽量化する
次にできあがった画像を軽量化しましょう。
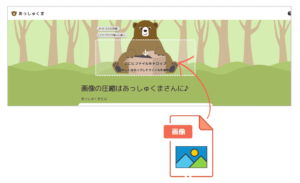
ここで利用するのが、画像圧縮ツール「あっしゅくま」です。サイトにアクセスして、画像をアップロードしてください。

圧縮が完了したら、![]() ボタンを押してダウンロードします。
ボタンを押してダウンロードします。

【STEP5】作った画像をWordPressに設定する
最後に、完成したアイキャッチ画像をWordPressの記事に設定していきましょう。
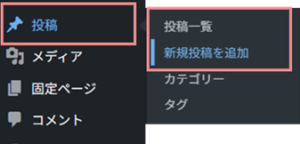
WordPressの管理画面にアクセスし、左メニューから「投稿」→「新規追加」または「投稿一覧」から編集したい記事を開きます。

画面右側「投稿」タブの「アイキャッチ画像を設定」をクリックします。

先ほど作成した画像をアップロードしてください。

アップロードした画像を選択して「アイキャッチ画像を設定」をクリックしたら完了です。

プレビューで表示を確認し、アイキャッチ画像が問題がなく表示されているか確認しましょう。
アイキャッチ画像を作るときのポイント
効果的なアイキャッチ画像にするために、つぎの3つのポイントを意識しましょう。
要素を中央にまとめる
アイキャッチ画像では、文字・ロゴなどの要素を中央に寄せて作りましょう。
というのも、WordPress のテーマによっては、アイキャッチ画像がサムネイル表示された際に、画像の両端が自動カットされるものがあります。
重要な部分が切れて見えなくなってしまうと、見栄えが悪くなるほか、画像から得られる情報も減ってしまいます。
せっかく作ったしたアイキャッチ画像の効果を減らさないためにも、要素は中央に配置しておきましょう。
画像ニュアンスを統一する


サイト全体に統一感を持たせるために、アイキャッチ画像のテイストやニュアンスは揃えておきましょう。
画像ごとに 配色やフォント、レイアウトパターンがバラバラだと、サイト全体がまとまりのない印象となってしまいます。
逆を言えば、事前に配色やフォントの種類、レイアウトパターンを決めるだけOK。
これらをルール化すると作業が効率化されるうえ、サイト全体の見た目に統一感を出すことができます。
適切なサイズの画像を用いる
アイキャッチ画像のサイズがバラバラだと、サムネイルに隙間ができたり、画質が悪くなったりする恐れがあります。
レイアウト崩れはサイト全体の見栄えに悪影響を及ぼすので、必ず最適化した画像を設定しましょう。
事前にどれくらいのサイズで作るのかをルール化しておくと、自然と同じサイズの画像を作れるようになりますよ。
アイキャッチ画像づくりに便利なツール
この章では、効率的にアイキャッチ画像をつくるための必須ツールをご紹介します。
おすすめはつぎの3つ。
Canva(デザインツール)

「Canva(キャンバ)」は無料で利用できるグラフィックデザインツール。
テンプレートを選んで、文字や画像を差し替えるだけで、あっという間におしゃれな画像が完成します。
操作がとてもシンプルなので、デザイン初心者の方でも10分ほどで質の高いアイキャッチ画像を作れるようになりますよ。
多くのブロガー や インフルエンサーから定評がある「いま話題のツール」です。
フリー素材サイト

「ブログで使う画像ってどこから用意すればいいの?」という方におすすめなのが、フリー素材サイトです。
ネット上には、高品質な写真やイラストを無料でダウンロードできるフリー素材サイトがたくさん存在します。
そのなかでも、商用利用OKでクレジット表記不要の素材サイトをまとめました。
それぞれの素材サイトの概要・特徴について、次の記事でまとめていますので併せてご覧ください。
あっしゅくま(圧縮ツール)
画像を圧縮したい場合は、「あっしゅくま」がオススメ。
あっしゅくまに画像をアップロードするだけで、画質の劣化を最小限に抑えながらファイルサイズを大幅に削減してくれます。
操作がとても簡単なうえ、無料で何度でも利用可能。最大30枚まで同時に圧縮できるので、作業の手間もかかりません。
ほかの圧縮ツールと比較しても、とても優秀なサイトと言えるでしょう。
まとめ
ここまで、アイキャッチ画像の最適化について解説してきました。
では最後にもう一度、大切なポイントを振りましょう。
- アイキャッチ画像は「横 1200px × 縦 630px」で作ろう
- 1枚あたり画像容量は200KB未満におさえよう
- 圧縮ツールやプラグインを使って画像容量を小さくしよう
ページの表示速度は、ユーザビリティ(可用性)に直結し、SEO評価にも影響してきます。
画像を最適化して「読者が快適なサイト」を目指しましょう。
この記事は以上になります。ここまで読んでいただきありがとうございました。(≧▽≦)
~ こちらの記事もおすすめ ~
\シェアしてくれたらうれしいです!/