
web.xmlとは
web.xmlファイルは、サーブレットの呼び出しや初期値などのを設定をする行うファイルです。web.xml内で、urlをサーブレットにマッピング情報として登録することで、表示するクラスとURLを対応付けています。
(URLの例)https://takarogu.com/home/
まあ簡単に言うと好きなURLを設定するためのファイルと思っていただけたら大丈夫です。他にも設定できることはありますが、初めはURLを設定するファイルとして頭に入れましょう。
URLはアノテーションで直接設定することもできます。使いやすい方で設定してください。
web.xmlの作成場所
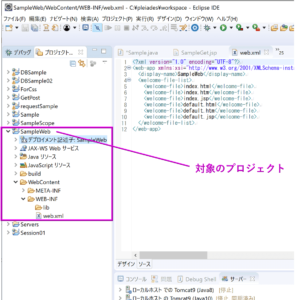
web.xmlは、以下の場所に配置します。

作成手順
Eclipse上の表示対象Webプロジェクトの「デプロイトメント記述子」
を右クリック→「配備記述子タブの生成」を選択。
「対象プロジェクト>WebContent>WEB-INF」の下にweb.xmlファイルが作成されます
URLパターンについて
次の手順でURLとサーブレットを結びつける設定をしてきます。
簡単な流れ
- サーブレットに名前を付ける
- サーブレットと、サーブレットを呼び出すためのURLを結びつける
まず基本の形から学んでいきましょう
基本形式1
【サーブレットに名前を付ける】
<servlet-class>サーブレット名(任意の名前)/servlet-class>
<servlet-name>指定したクラスファイル名</servlet-name>
※まず、<servlet-class>タグでURL設定対象のクラス(サーブレット)を指定します。次に<servlet-name>タグで指定したサーブレットに任意の名前を設定します。
基本形式2
【サーブレットとサーブレットを呼び出すためのURLを結びつける】
<servlet-name>サーブレット名</servlet-name>
<url-pattern>サーブレットを呼び出すためのURL</url-pattern>
※タグでは、先ほどタグ内部で記載した、サーブレットを指定します。
最後に、タグで指定したサーブレットにURLを設定します。
基本形式3
【URLの仕組み】
http://サーバ名:ポート番号/アプリケーション名/URLパターン
http‥httpまたはhttpsの2パターンがあります
サーバ名:ポート番号‥(例)localhost:8080
アプリケーション名‥プロジェクトの名前
URLパターン‥web.xmlファイルで指定した値
では、サンプルコードを用いて説明していきます。
サンプルコードは全部で3つのファイルを用いています。
次のサンプルコードでは、web.xmlで"Sample1クラスSample2クラス"をURLパターンと関連付ける処理を持っています。
Sample1(表示対象のファイル1)
package samplewebpac;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Sample1 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter pw = response.getWriter();
pw.print("<html><body>");
pw.print("<h1>");
pw.print("Sample1");
pw.print("</h1>");
pw.print("</body></html>");
pw.flush();
pw.close();
}
}
Sample2(表示対象のファイル2)
package samplewebpac;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Sample2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
PrintWriter pw = response.getWriter();
pw.print("<html><body>");
pw.print("<h1>");
pw.print("Sample2");
pw.print("</h1>");
pw.print("</body></html>");
pw.flush();
pw.close();
}
}
web.xml(Sample1クラスSample2クラス"をURLパターンと関連付けるファイル)
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0">
<!-- ➀Sample1サーブレットとSample2サーブレットに名前を任意の名前を付ける -->
<servlet>
<servlet-name>SampleCode1</servlet-name>
<servlet-class>samplewebpac.Sample1</servlet-class>
</servlet>
<servlet>
<servlet-name>SampleCode2</servlet-name>
<servlet-class>samplewebpac.Sample2</servlet-class>
</servlet>
<!-- ➁ ➀で付けたサーブレットネームを指定してURLと結びつける -->
<servlet-mapping>
<servlet-name>
SampleCode1
</servlet-name>
<url-pattern>
/web/Sample1
</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>
SampleCode2
</servlet-name>
<url-pattern>
/web/Sample2
</url-pattern>
</servlet-mapping>
</web-app>
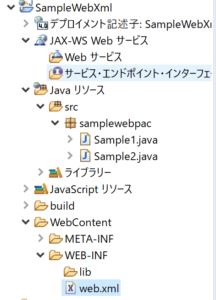
ファイル構成

上記のコードでは次の処理を行っています。
- Sample1サーブレットとSample2サーブレットに名前を任意の名前を付ける※➀
- ➀で付けたサーブレットネームを指定してURLパターンと結びつける※➁
※Sample1とSample2にはそれぞれ、文字列「Smple1」「Sample2」をブラウザ上に表示させるプログラムを記した。
実行結果
URLは次を指定します。
<Sample1を表示させたい場合>
http://localhost:8080/SampleWebXml/web/Sample1
※Sample1は「Sample1」を文章に表示する処理を持っています

<Sample2を表示させたい場合>
http://localhost:8080/SampleWebXml/web/Sample2
※Sample1は「Sample1」を文章に表示する処理を持っています

以上でこの記事は終了となります。ありがとうございました(^^)
