上記の悩みは、この記事ですべて解決できます。
この記事では、WordPressで可能なリンクの貼り方を網羅的にまとめています。
画像ベースで丁寧に解説しているので、参考にしていただけたら嬉しいです。
では、『目次』から知りたい情報を探して、一緒に設定していきましょう。
目次
WordPressのリンクの貼り方
リンクとは『Webページ上の文字や画像をクリックすると、別のページに移動できる仕組み』のこと。
これをうまく活用することで、訪問者に別ページを案内したり、情報を補足したりすることができます。
リンクには大きく4つのタイプがあります。
- 外部リンク
別のサイトの記事に移動するリンク - 内部リンク
同じサイトの他の記事に移動するリンク - ページ内の内部リンク
同じ記事のなかの別の箇所へ移動するリンク - 別記事の特定の場所へのピンポイントでのリンク
他の記事の特定の箇所へピンポイントで移動するリンク
WordPressでは、画面上でボタンをポチポチするだけで簡単にリンクを設置できるので、それぞれのリンクの貼り方をわかりやすくお伝えしていきます。
外部リンクの貼り方
外部リンクは『別のサイトの記事』へのリンクのこと。
他サイトの記事を参考にしたり、内容を引用する際に活用します。
なお、リンク先のサイトの信頼性もSEOに影響するため、外部リンクを設定する際には必ず信頼できるサイトを選びましょう。
外部リンクは次の5ステップで設定します。
まずはWordPressにログインして、投稿(固定ページ)画面にアクセスします。

記事の中で外部リンクを貼りたいテキストを選択してください。

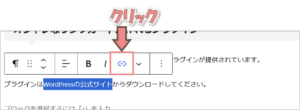
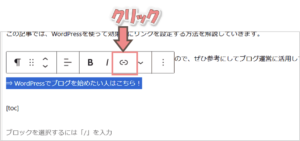
ツールバーの中から「リンク」ボタンを選択します。

リンク先として設定したいページにアクセスして、URLをコピーします。

WordPressの投稿画面に戻り、コピーしたURLを貼り付けます。

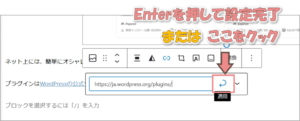
最後に「Enter」を押して設定完了です。

設定したら、リンク部分が青字で表示されます。


内部リンクの貼り方
内部リンクは『同じサイトの別の記事』へのリンクのこと。
自分のブログの重要なページや、関連記事に誘導したい時に使います。
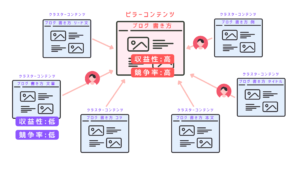
また、内部リンクはSEO上とっても重要。
トピッククラスター構造を作って内部リンクで記事を関連付けることで、Googleに評価されやすいサイトを作れます。
それでは、内部リンクの設定手順を見ていきましょう。
内部リンク次の5ステップで設定します。
まずはWordPressにログインして、投稿(固定ページ)画面にアクセスします。

記事の中で内部リンクを貼りたいテキストを選択してください。

ツールバーの中から「リンク」ボタンを選択します。

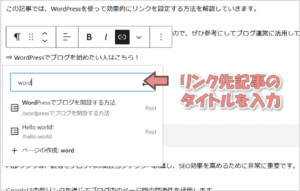
リンク先として設定したい記事のタイトルを入力します。

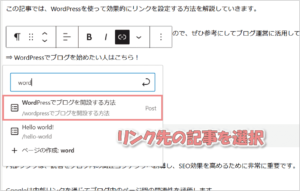
STEP4.で入力した文字を『タイトルに含む』記事が出てくるので、該当するものを選択したら設定完了

設定したら、リンク部分が青字で表示されます。


ページ内リンクの貼り方
つぎにお伝えするのは、同じ記事の中で『指定した特定の位置』へリンクする方法です。
通常のリンクの場合は、記事の先頭部分に遷移しますが、ページ内リンクを使うことで、記事の途中の意図した位置にダイレクトで飛ばすことができます。
ページ内リンクは次の6ステップで設定します。
まずはWordPressにログインして、投稿(固定ページ)画面にアクセスします。

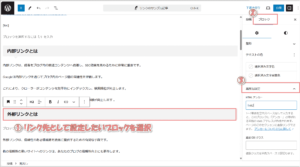
リンク先として設定したいブロック(h2・h3見出しなど)を選択した後、右側パネルで『ブロック』タブ >『高度な設定』をクリックします。

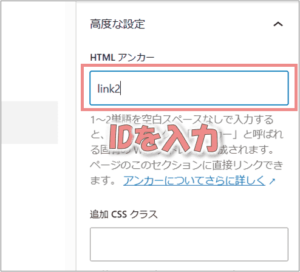
HTMLアンカーの入力欄に『任意のID』を指定 してください。

なお IDを設定には、いくつかのルールがあるので注意が必要です。
- 複数のブロックに対してIDを設定する場合、その記事の中でIDが重複してはならない
- IDはアルファベットで設定すること
- 単語のつなぎはハイフン( - )とすること
この決まりが守れていないと、リンククリック時に変な動きをしたり、Googleからの評価が下がってしまう恐れがあります。
つぎにリンク元となる記事にアクセスして、リンクを貼りたいテキストを選択します。

ツールバーの中から「リンク」ボタンを選択します。

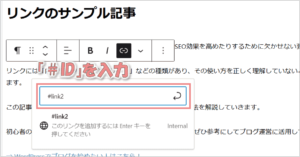
リンク先は、先ほど設定したIDの前にシャープ(#)をつけて指定します。

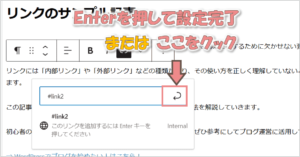
最後に「Enter」を押して設定完了です。

設定したら、リンク部分が青字で表示されます。


別記事の特定の場所へのピンポイントでのリンク
ページ内リンクと同じように、別の記事に対しても『記事の途中の特定の場所』を指定して、リンクを設置できます。
設定方法はとても簡単。
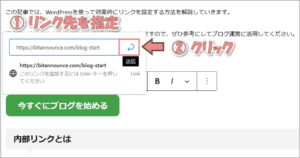
リンク先を指定する際に、リンク先の記事のURLを指定するだけで完了です。
『リンク先の記事のURL#ID』

その他の手順はページ内リンクの設定手順と同じになります。
知っておくと便利な設定
ここからはリンクを設定するうえで、知っておきたいノウハウをお伝えします。
では、ひとつずつ見ていきましょう。
リンクを新しいタブで開く設定
通常、リンクをクリックすると、同じタブの中でページが切り替わってしまい、元の記事が見えなくなってしまいます。
そこで、この設定!
新しいタブでリンクを開くように設定することで、元のページを残したままリンク先を開けるようになります。
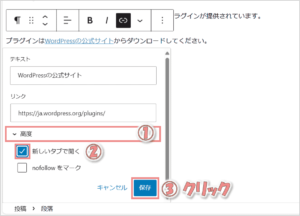
設定方法はとても簡単で、リンクを設定するときに『高度』の『新しいタブで開く』にチェックを入れるだけでOKです。

これでリンクをクリック時に、新しいタブでリンク先の記事が表示されるようになります。
リンク先のサイトにSEOパワーを与えない設定
外部リンクを設定すると、リンク先のサイトのSEO評価が高まることがあります。
もしリンク先が競合サイトだと、自分のサイトにとって不利になってしまいますよね。
そんなときに便利なのが、「nofollow」設定です。
「nofollw」を設定するだけで、リンク先のサイトにSEOパワーが渡るのを防ぐことができます。
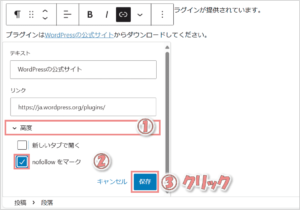
この設定も簡単で、リンクを設定するときに「nofollowをマーク」にチェックを入れるだけでOK。

無意識でライバルをサポートしないためにも「nofollw」はかならず設定しておきましょう。
特殊なリンクの設定方法
ここからは、テキスト以外のリンクの貼り方をお伝えします。
では、ひとつずつ見ていきましょう。
ブログカード形式のリンクの貼り方
WordPressの各テーマでは、ブログカードという『カード形式のリンク』が用意されています。
たとえば AFFINGERの場合は、こんなブログカードが標準搭載されてます。
-

初心者でも稼げるアフィリエイトの穴場ジャンル15選!【2025年版】
続きを見る
ブログカードのデザイン、挿入方法はご利用のテーマによって異なるので、次のワードで検索してみてください。
検索ワード:『 テーマ名 ブログカード 』
画像にリンクを設定する方法
つぎに画像にリンクを設定する方法をお伝えします。
手順は次の5ステップです。
まずはWordPressにログインして、投稿(固定ページ)画面にアクセスします。

つぎに投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

画像ブロックを選択して、任意の画像を挿入してください。

画像を選択して、ツールバーの中から「リンク」ボタンをクリックします。

リンク先を指定してEnterを押したら設定完了です。

これで画像のリンク設定は完了です。
ボタンにリンクを設定する方法
次に紹介するのは『ボタン型』のリンクです。
ボタン型のリンクは次の5つの手順で設定します。
まずはWordPressにログインして、投稿(固定ページ)画面にアクセスします。

つぎに投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

ボタンブロックを選択して、ボタンを挿入してください。

ボタンを選択して、ツールバーの中から「リンク」ボタンをクリックします。

リンク先を指定してEnterを押したら設定完了です。


YouTube・SNS の埋め込みリンク
X(旧ツイッター)や、インスタグラムなどのSNS や、YouTube については、リンク先のコンテンツを自分のブログ記事に埋め込んだ形で表示することが可能です。
YouTube・SNSを埋め込む手順は次の5ステップ。
まずはWordPressにログインして、投稿(固定ページ)画面にアクセスします。

つぎに投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

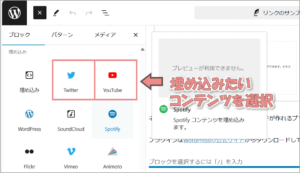
埋め込みたいSNSのブロックを選択して記事に挿入します。

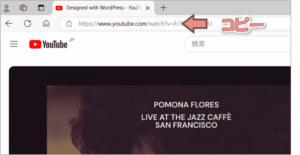
SNS・YouTubeにアクセスして、任意のコンテンツのURLをコピーします。


コピーしたURLを貼り付けて「埋め込み」をクリックします。


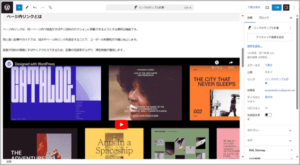
コンテンツを記事に埋め込んだらこんな感じで表示されます。
■ YouTubeを埋め込んだ場合

■ X(旧ツイッター)を埋め込んだ場合

これで完了です。
リンクを編集・解除する方法
設定済みのリンクに対しても、かんたんに設定を変更・解除することができます。
それぞれ詳しく見ていきましょう。
リンクを解除する方法
変更したいリンクの一部をクリックして、「解除」ボタンを押したら簡単にリンクを解除できます。

リンク先を変更する方法
リンク先の変更は次の2ステップで行います。
変更したいリンクの一部をクリックして、「編集」ボタンを押します。

リンクを編集して「保存」ボタンを押したら完了です。

これでリンク先を変更は完了です。
オシャレなリンクカードが作れるプラグイン
使っているWordPressのテーマに『リンクカードがない』という場合は、無料のプラグイン「Pz-LinkCard」がオススメ。
「Pz-LinkCard」を使えば、だれでも簡単にリンクカードを設置できます。
デザインはこんな感じですが、柔軟にカスタマイズもできますよ。
QA
WordPress のリンク機能について、よくある質問をまとめました。
URLを入れると自動的にテキストリンクになるんだけど?
テキストでURLを入れたいのに勝手にテキストリンクになってしまうケースでお困りの方が多いかと思います。

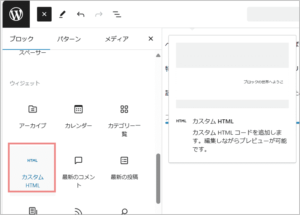
この問題は「カスタムHTML」ブロックを活用すれば解決します。
手順は次の3ステップ。
投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

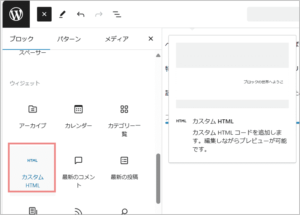
カスタムHTMブロックを選択して、ブロックを挿入してください。

カスタムHTMに『<p>URL</p>』を入力
以下の形式でURLを入力したらOKです。
<p>https://example.com</p>

これで自動変換されずに、URLを表示できます。
記事に『直接』外部サイトを埋め込む方法は?
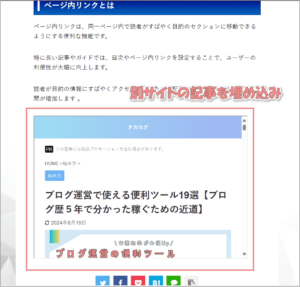
他のサイトの記事を『直接』記事に埋め込みたい場合は、iframeタブを利用します。
埋め込み後のイメージはこんな感じ。

手順は次の3ステップです。
投稿画面の左上 ![]() ボタンをクリックします。
ボタンをクリックします。

カスタムHTMブロックを選択して、ブロックを挿入してください。

カスタムHTMに『<iframe src="URL"></iframe> 』を入力
以下の形式でURLを入力したらOKです。
<iframe src="https://takarogu.com/blog-tool-recommended" width="100%" height="400"></iframe>

これで埋め込み完了です。
リンクを使いこなしてSEO評価をアップしよう
この記事では WordPressにおけるリンクの貼り方を解説してきました。
あらためて、リンクはSEOで高評価を受けるための非常な要素です。
リンクを使いこしてトピッククラスターを形成すれば、競争の激しいキーワードでも上位を狙えるようになるので、このあたりの知識は必ず把握しておきましょう。

ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/




