「WordPressでブログを始めたけど、デザインや装飾のやり方が分からない…」と悩んでいませんか?
この記事では、初心者でも簡単に使える「WordPressの装飾」について紹介します。
基本的な装飾方法を知りたい人は、ぜひ一読してみてください。
目次
WordPressの基本的な装飾方法 11個
WordPressブログを作るための、11個の基本操作をまとめました。
それでは、さっそく見ていきましょう。
見出しを設置する

見出しを設置することで、記事の構成を分かりやすく整理し、読者に伝わりやすい記事が作れます。
見出しにしたいテキスト(ブロック)を選択します。

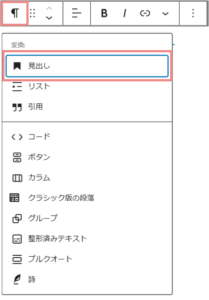
段落ボタン![]() をクリックして「見出し」を選択すると、選択しているブロックが見出しに変わります。
をクリックして「見出し」を選択すると、選択しているブロックが見出しに変わります。

見出しのレベル(h2、h3など)を変更したい場合は、設定した見出しブロックを選択して、「見出しレベルリスト」から任意のレベルを選びます。

見出しには h1、h2、h3 など複数のレベルがあり、階層が深くなるにつれてレベルも大きくなります。
ただし、h1は記事のタイトル専用なので、本文中では使わないようにしましょう。
文字の色を変える

ご利用の WordPressテーマによっては、通常の方法で文字色を変更するとブロック全体に色が適用され、一部の文字だけ色を変えることができない場合があります。
そんな時に便利なのが、「クラシック版の装飾機能」 です!
この機能を使えば、簡単に 部分的な文字色の変更ができます。
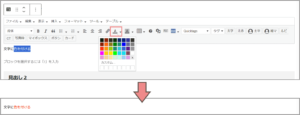
まずは、色を変更したいテキストを選択して![]() をクリックしてください。
をクリックしてください。

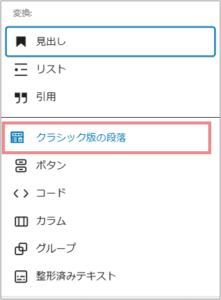
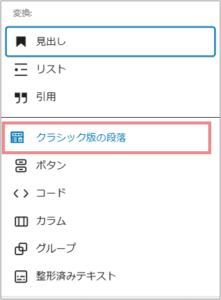
つぎに「クラシック版の段落」を選択します。

次のような「クラシックエディター」が表示されたら![]() ボタンを押して、文字の色を変更します。
ボタンを押して、文字の色を変更します。

文字にマーカーを引く

文字を強調するために蛍光マーカーを引くと、読者の目に留まりやすくなります。
ご利用の WordPressテーマによっては、通常の方法で背景色をつけると、ブロック全体に色が適用され、一部の文字だけ背景色を変えることができない場合があります。
一部のテキストにのみマーカーを適用したい場合は、「クラシック版の装飾機能」がおすすめです!
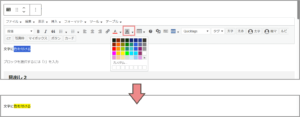
まずは、マーカーを引きたいテキストを選択して![]() をクリックします。
をクリックします。

つぎに「クラシック版の段落」を選択します。

次のような「クラシックエディター」が表示されたら![]() ボタンを押して、文字の背景にマーカー色を追加しましょう。
ボタンを押して、文字の背景にマーカー色を追加しましょう。

上記で紹介したやり方のほかにも、HTMLコードをカスタマイズして文字にマーカーをつける方法があります。
「HTMLって難しそう…」と思うかもしれませんが、大丈夫。
次の記事で、HTMLの知識がなくても使えるマーカーデザインのサンプルをご用意しています。
たった5秒ほどで、おしゃれなマーカーデザインを適用できるので、気になる人はぜひチェックしてみてくださいね!
文字を太くする

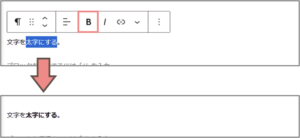
重要なポイントは太字を使って強調し、読者の目に留まりやすくしましょう。
やり方はとても簡単です!
太字にしたいテキストを選択して「B」をクリックするだけで、選択部分を太字にできます。

行間を調整する

文章の行間が狭いと、テキストがギュッと詰まって見え、文や段落の区切りが分かりにくくなってしまいます。
そのため、行間を広げて適度な余白を作ることで、記事全体をスッキリとした見た目に改善しましょう。
WordPressでは、「スペーサー」ブロックを使うことで、簡単に段落やブロック間の余白サイズを調整できます。
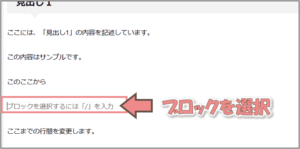
まずは行間を調整したいブロックを選択します。

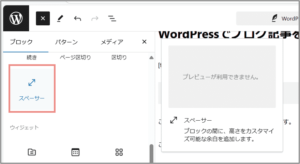
投稿ページ左上の ![]() ボタンをクリックしてください。
ボタンをクリックしてください。

ブロックリストの中から、「スペーサー」ブロックを選択します。

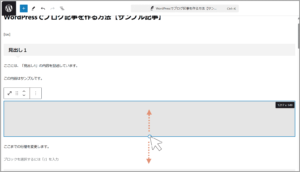
「スペーサー」ブロックを追加したら、ドラック&ドロップで行間を調整しましょう。

ブログ記事の場合は、行間:1.5~2.0 文字くらいが読みやすいとされています。
プレビューで全体のバランスを確認しながら調整していきましょう。
箇条書き(リスト形式)にする

文章のなかで複数の単語や項目を羅列する際は、箇条書きを活用しましょう。
箇条書きにすることで、文章がダラダラと長くなるのを防ぎ、情報を整理して伝えられます。
WordPressでは、「リスト」ブロックを使って箇条書きを設置します。
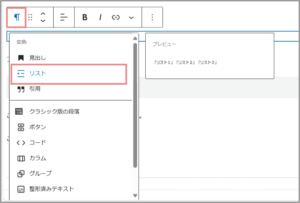
まずは、リスト化したいテキストを選択して![]() ボタンをクリックします。
ボタンをクリックします。

つぎに「リスト」を選択してください。

これで、対象のブロックが『箇条書き』仕様のブロックになりました。
リストには「番号リスト」と「丸リスト」の2種類があります。
リストの種類を変更したいときは![]() ボタンをクリックしてください。
ボタンをクリックしてください。

ツールバーから希望する「リスト形式」を選択してください。

リストのデザインが気に入らない… っという人は、次の記事がおすすめ。
箇条書きリストに特化したデザインサンプルを 計100個以上 用意しています。
コードをコピペするだけで取り入れ可能なので、ぜひ活用してみてください。
表(テーブル)を使う

サービスや商品を比較する際は、表(テーブル)を活用すると情報が整理されて分かりやすくなります。
表を入れたい場合は、「テーブル」ブロックを利用します。
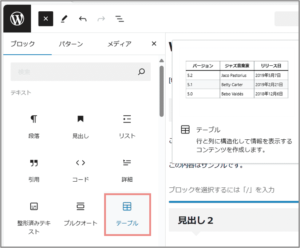
まず、投稿ページ左上の ![]() ボタンをクリックしてください。
ボタンをクリックしてください。

ブロック一覧から「テーブル」を選び、「テーブル」ブロックを挿入します。

「テーブル」ブロックを設置したら、カラム数(列数)と行数を指定して、「表を作成」をクリックしましょう。

作成した表にデータを入力したら完成です!

ボタンを設置する

ボタンを設置する場合は、「ボタン」ブロックを使います。
投稿ページ左上の![]() ボタンをクリックしてください。
ボタンをクリックしてください。

ブロックリストの中から、「ボタン」ブロックを選択します。

設置したボタンを選択すると、画面右側にパネルが表示されるので、『ブロック』タブを選択して細かなボタンの設定を行いましょう。

- 色(テキスト、背景)
- 文字サイズ
- 枠の太さ
- 角丸
WordPressのボタンデザインが気に入らない…
クリックしたら動くようなボタンデザインって実現できないの?
そんな人には、次の記事がおすすめです!
下記では、コピペで使えるボタンデザインを豊富に紹介しています。
もちろんクリック時のアニメーションも取り入れているので、記事をワンランクアップしてくれますよ。
画像・図解を入れる

複雑な内容を文章だけで説明しようとすると冗長になってしまううえ、読み返すと分かりにくいですよね。
そんなときは、画像や図解を使って視覚的に説明することで、簡潔かつ分かりやすく伝えられます!
画像を挿入する際は「画像」ブロックを使います。
投稿ページ左上の![]() ボタンをクリックしてください。
ボタンをクリックしてください。

ブロックリストの中から、「画像」ブロックを選択します。

新規で画像を追加したい場合は「アップロード」をクリック。
すでにWordPressにアップした画像を使いたい場合は「メディアライブラリ」で画像を選択して、記事に挿入しましょう。

文字にリンクを設置する

リンクは、別のページや外部サイトに移動できる「どこでもドア」のような便利な機能です。
リンクを適切に活用することで、訪問者を関連ページへ案内したり、補足情報を提供して記事の価値を高めることができます!
また、リンクは「SEOの重要な要素」のひとつ。
リンク構造を最適化することで、Googleなどの検索エンジンからの評価も高まりますよ。
それではリンクの設定手順を見てみましょう。
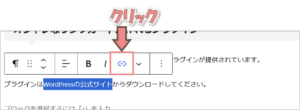
まずは「リンクを貼りたいテキスト」を選択します。

ツールバーが出てくるので、「リンク」ボタンをクリックしてください。

「リンク先」にしたいページにアクセスして、URLをコピーします。

次に WordPressの投稿画面に戻り、コピーしたURLを貼り付けましょう。

最後に「Enter」を押して設定完了です。

設定したら、リンク部分が青字で表示されます。

他コンテンツ(SNS・YouTube)を埋め込む

X(旧ツイッター)やインスタグラム、YouTubeなどのSNSンテンツは、自分のブログ記事に埋め込んで表示することができます。
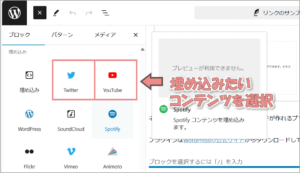
まず、投稿ページ左上の ![]() ボタンをクリックします。
ボタンをクリックします。

ブロック一覧から「埋め込みたいSNSブロック」を選択してください。

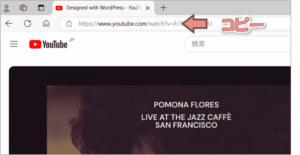
SNS・YouTubeにアクセスして、任意のコンテンツのURLをコピーします。

コピーしたURLを貼り付けて「埋め込み」をクリックします。

コンテンツを記事に埋め込んだらこんな感じで表示されます。

テーマ or プラグインが必要な装飾 3個
次にご紹介する装飾は、WordPressの標準機能では対応していないため、テーマやプラグイン、またはオリジナルのカスタマイズ装飾を導入する必要があります。
テーマはブログ運営の効率を上げるための必須ツールなので、いずれのテーマも導入してない場合は、かならず取り入れるようにしましょう。
ボックス(囲み枠)

ボックスを設置するためには WordPress テーマを利用するか、自作でHTMLコードを作成する必要があります。
このうち僕がおすすめするのは『自作でHTMLコードを作成する』ほうです!
自作でコードを作ると聞くと難しそうに聞こえますが、安心してください。
コードをコピペするだけで使える『ボックス装飾』のデザインサンプルを多数ご用意しています。
次の記事を活用すれば、だれでも簡単にボックス装飾を取り入れられるので、ぜひチェックしてみてください。
-

htmlコピペで5秒で完了!おしゃれな囲み枠のボックスデザイン105個
続きを見る
つぎにテーマを利用したボックスの設置についてです。
この記事では、無料テーマ「Cocoon」を例に、ボックス(囲み枠)の装飾の使い方を解説します。
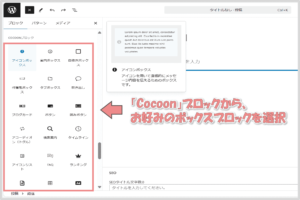
投稿ページ左上の![]() ボタンをクリックしてください。
ボタンをクリックしてください。

COCOON ブロックリストの中から、任意の「ボックス」ブロックを選択します。

COCOON の「ボックス」ブロックには、いくつか種類があるので、役割や用途別にお好みのボックス利用できます。

吹き出しアイコン

この記事では、無料テーマ「Cocoon」を使った吹き出しアイコンの挿入方法を解説します。
吹き出しアイコンを活用することで、会話形式の表現が可能になり、記事に親しみやすさを加えることができますよ。
まずは、投稿ページ左上の![]() ボタンをクリックしてください。
ボタンをクリックしてください。

次に、COCOON ブロックリストの中から「吹き出し」ブロックを選択します。

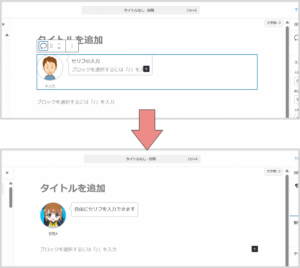
「吹き出し」ブロックを挿入すると、デフォルトの吹き出しアイコンが表示されます。

吹き出しアイコンは自由にカスタマイズ可能。
次の要素を編集して、オリジナルの吹き出しを作成しましょう。
- アイコン画像:キャラクターやプロフィール画像を設定可能
- 吹き出しの色:背景色や文字色を変更可能
- セリフのテキスト:自由に文章を編集

テーマやプラグインの吹き出しデザインがしっくりこない…
っという人には、コピペで使える吹き出しサンプル をご用意しております。
背景カラーや、ボーダーカラーなど、自由にカスタマイズ可能ですので、お好みのデザインを探してみてください。
目次

目次を設置することで、読者が記事全体の要点をすばやく把握できるだけでなく、目的の箇所に最短でアクセスできるようになり、サイトの利便性が大幅にアップします。
「Cocoon」にも目次の装飾はありますが、正直デザインがそこまでかっこよくないのが難点。
そこで個人的にオススメなのが、無料のプラグイン「Easy Table of Content Plus」です!
「Easy Table of Content Plus」は、見出しをベースに目次を自動生成でき、デザインもおしゃれなので、ブロガーからの人気が高い定番のプラグインとなっています。
HTML, CSSコードをコピペして簡単に装飾をカスタマイズしよう
HTMLやCSSと聞くと「難しそう…」と感じる方も多いかもしれませんが、HTMLの知識がなくても大丈夫。
ネット上には、ブログデザインに使えるHTMLやCSSのサンプルコードがたくさん公開されています。
これらを コピペするだけ で、簡単にブログに取り入れられますよ。
- 「ボックス」デザイン:https://takarogu.com/html-box-design/
- 「リスト」デザイン :https://takarogu.com/html-list-box-design/
- 「見出し」デザイン :https://takarogu.com/css-headline/
- 「吹き出し」デザイン:https://takarogu.com/callout-design/
- 「ボタン」デザイン :https://takarogu.com/html-button-design/
上記の他にも、サンプルデザインを盛りだくさんご用意していますので、気になる方はこちらをクリックして下さい!
おしゃれなサイトの特徴
おしゃれな個人ブログには、共通して以下の3つのポイントがあります
- 色彩・デザインに統一感がある
- デザインがシンプル
- 画像やイラストがおしゃれ
これらのポイントを意識すれば、ブログ初心者でも簡単におしゃれなデザインを作れますよ。
さらに細かなテクニックや、具体的なデザインのコツについては、別の記事で詳しく解説しています。
まとめ
ブログデザインをおしゃれに仕上げるためには、基本的な装飾機能をしっかり活用することが大切です。
最後にもう一度、WordPressで使える装飾の基本操作をおさらいしてみましょう。
- 見出しを設置する
- 文字の色を変える
- 文字にマーカーを引く
- 文字を太くする
- 行間を調整する
- 箇条書き(リスト形式)にする
- 表(テーブル)を使う
- ボタンを設置する
- 画像・図解を入れる
- 文字にリンクを設置する
- 他コンテンツ(SNS・YouTube)を埋め込む
このほか、HTMLやCSSコードのカスタマイズや、テーマ・プラグインの導入を行うことで、より柔軟にデザインを変更できますよ。
基本をしっかり押さえて、おしゃれで魅力的なブログを作り上げていきましょう!