この記事では、WordPress プラグイン「EWWW Image Optimizer」の使い方について、
画像ベースでわかりやすくお伝えしていきます。
基本的な設定は 5分ほどで完了するので、とても簡単。
この記事を参考に、ササっとEWWW Image Optimizer を導入していきましょう。
目次
EWWW Image Optimizer とは
「EWWW Image Optimizer」は、画像の最適化(圧縮)に優れた WordPressの無料プラグインです。
ブログ や Webサイトには画像を載せることが多いかと思いますが、
最適化されていない画像は容量サイズが大きく、Webページの読み込みを遅くします。

EWWW Image Optimizerを使って画像を最適化すると、Webページの表示速度が向上し、
結果的にSEO評価も高くなるので、ブログ運営において、とても効果的です。
EWWW Image Optimizer インストール方法
では EWWW Image Optimizer をインストールしていきましょう。
まずは WordPress の管理画面にアクセスして「プラグイン > 新規プラグインを追加」をクリックします。

検索ボックスに「EWWW Image Optimizer」を入力して検索。
EWWW Image Optimizer が見つかったら「今すぐインストール」をクリックしてインストールしましょう。

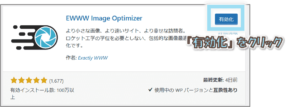
最後に EWWW Image Optimizer を有効化します。

これでインストールは完了です。
EWWW Image Optimizer の基本設定
EWWW Image Optimizerをインストールしたら初期設定を行いましょう。
WordPress 管理メニューから「設定 > EWWW Image Optimizer」を選択します。

はじめての場合は、フロー型の初期設定画面が表示されます。
「サイトを高速化」と「今は無料モードのままにする」をチェックして「次」をクリックしてください。

「遅延読み込み」と「WebP変換」のチェックを外し、「幅の上限」と「高さの上限」を 0 にして「設定を保存」をクリックします。

最後に「完了」をクリックしたら、フロー型の初期設定は完了です。

フロー型の初期設定が完了したら「Essential」タブに設定が反映されます。
念のため、設定した内容に間違いがないことを確認しましょう。
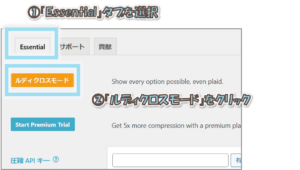
まずは「Essential」タブを選択して「ルディクロスモード」をクリック。

「メタデータを削除」のみにチェックがついていて、幅と高さの上限が 0 になっていればOKです。

「変換」タブを表示し、「変換リンクを非表示」にチェックを付けて「変更を保存」をクリックします。

お疲れさまでした!
これで基本的な設定は完了です。

人によっては「この設定は不要だな」と感じる人もいるかと思うので、
「必要だと思ったら設定する」くらいの気持ちで進めてください。
【任意設定】遅延読み込み設定
遅延読み込みを行いたい場合は「Essential」タブの「遅延読み込み」にチェックをつけて設定を保存します。

※ WordPress のバージョン5.5以降では「遅延読み込み」機能が標準で備えられているため、本設定は不要です!
遅延読み込みとは、画像の読み込みに時間差を設けて、Webページの表示速度を高める手法です。
ユーザが表示している画面の画像を優先とし、画面外の画像も順番に表示していきます。

【任意設定】WebP対応するための設定
EWWW Image Optimizerには、WordPressにアップロードした画像の形式を「WebP」へ変換する機能があります。
WebPとは次世代型の画像フォーマットのことで、PNG や JPGと比較して、高画質かつ軽容量で画像を保存できます。
- PNG:画像は劣化しにくいがファイルサイズが大きくなる
- JPG(JPEG):ファイルサイズが小さくなるが画像が劣化しやすい
- GIG:動画用のファイル形式のため、画像には不向き
- TIFF:Webに適用できないため、ブログには不向き
- SVG:色が多いとファイルサイズが大きくなってしまう
- WebP:画質が高くファイルサイズが小さい次世代型フォーマット
では、さっそくやり方を見ていきましょう。
WordPress 管理メニューから「設定 > EWWW Image Optimizer」を選択して、設定画面を開きます。

設定画面が表示されたら、「Essential」タブで「WebP変換」をチェックします。
詳細が表示されるので「JS WebPリライト」にチェックをつけて変更を保存してください。

「WebP変換」をチェックした際に、「WebP の配信方法」が表示されたかと思います。
このコードを「.htaccesファイル」に追加するため、まるっとコピーして控えておきましょう。

サーバーによって、.htaccesファイルの管理場所が異なります。
ご利用の環境の手順を確認してください。
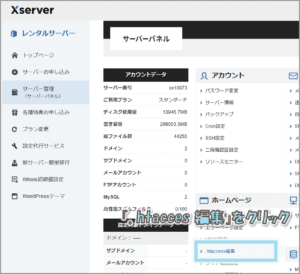
Xserver にログインしてのサーバーパネル画面を開き「.htacces編集」をクリック。

.
ドメイン選択画面が表示されるので、適用したいドメインを選択してください。

.
.htacces 編集画面が表示されたら「.htacces編集」タブを選択。
ファイルの末尾に先ほどコピーしたコードを貼りつけて確認画面に進みましょう。

.
確認して問題ければ「実行する」をクリック。これで完了です。

ConoHa WING のコントロールパネルにログインし、「WING」タブを選択します。

.
左メニューから「サイト管理」を選択します。

.
サイト管理画面が表示されたら「サイト設定」を選択してください。

.
「応用設定」タブを選択して「.htaccess設定」をクリックします。

.
「.htaccess」の編集ボタンをクリックします。

.
.htaccess の末尾に先ほどコピーしたコードを貼りつけて保存しましょう。

これで完了です。
最後に .htaccess ファイルへの追記が、正しく反映されていることを確認しましょう。
WordPressに管理画面から、EWWW Image Optimizerの設定画面を開きます。
「WebP の配信方法」右下の表示が PNG ⇒ WEBP になっていればOKです!

以上で WebP対応の設定は完了です。ここまでお疲れさまでした。
EWWW Image Optimizer で画像を最適化
EWWW Image Optimizer をインストールするだけで、
今後 WordPressにアップする画像は、すべて最適化(圧縮)されるようになります。
ただし、すでにWordPressにアップロードしている画像については、手動で(一括)最適化しなければいけません。
既存画像の最適化は、WordPress 管理画面の「メディア」メニューから行います。
「メディア > 一括最適化」をクリックします。

「最適化されていない画像をスキャンする」をクリックします。

「〇点の画像を最適化」ボタンが表示されるので、クリックして実行しましょう。

以上で既存の画像についても、一括で最適化(圧縮)されました。
注意点
EWWW Image Optimizer で圧縮した画像については、もと(圧縮前)の状態に戻せない場合があります。
そのため、あらかじめオリジナルのバックアップをとったうえで最適化することをおすすめします。
また EWWW Image Optimizer の無料プランは、有料プランと比べて圧縮率が低い...
圧縮率を高くしたい場合は有料プランをご検討ください。
画像圧縮ツールと併用して、さらに容量を小さくしよう
ここまで EWWW Image Optimizer を使った画像の最適化について説明してきましたが、
画像圧縮ツール「 compressor AC 」と併用することで、画像容量をさらに小さくできます。
<<画像を圧縮する流れ>>
| WordPress アップロード前 | WordPress アップロード後 |
| compressor AC で画像を圧縮 | EWWW Image Optimizeで画像を圧縮 |
画像の最適化について、次の記事でより詳しく解説しています。
-

WordPressアイキャッチ画像の最適サイズと調整手段【図解付き】
続きを見る
まとめ
EWWW Image Optimizer で画像を圧縮すると、Webページの表示速度が向上し、
最終的にはSEOの評価アップにもつながります。
効果が高いうえ、たいした手間もかからない「SEO対策のひとつ」なので、ぜひ活用してみてください。
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/