この記事では サイト全体がおしゃれになる おすすめウィジット や 便利なプラグイン を紹介しています。
ウィジットコンテンツの設定手順もすべて画像ベースでまとめているので、内容をまねするだけで完成度のたかいブログサイトを実現可能。
ささっと記事を読んでおしゃれなブログサイトを作っていきましょう。
目次
\この記事を読んだ人に人気/
-

おしゃれで参考になるブログのデザイン42選【ブログ初心者入門】
WordPressのウィジェットとは
WordPressの ウィジェットとは サイドバー や フッター などのエリア にコンテンツを追加するためのブロックです。

サイドバー や フッター をカスタマイズしたい場合は、ウィジェットを設定しましょう。
- サイトのデザイン・見栄えをおしゃれにする
- 読者の回遊率をたかめる
- 広告に流動して収益UPにつなげる
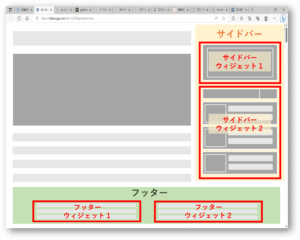
つぎの画像は、サイドバーウィジェットに「広告」と「おすすめ記事」を追加したサイトのイメージです。

WordPress にはデフォルトで ウィジェットをカスタマイズするための機能 が搭載されています。
さらに、無料のプラグインも併用することで自由度はさらに高くなるので、初心者でも思いのままカスタマイズできちゃいます。
ブロックウィジェットとクラシックウィジェットの違い
WordPress のアップデートにより、ウィジェットの画面レイアウトが大幅に変更しました。
【現在(WordPress 5.8 以降):ブロックウィジェット】

【従来(WordPress 5.7 以前):クラシックウィジェット】

このように、ご利用の WordPress のバージョンによって画面レイアウトが異なります。
なお、現在の WordPress では ブロックウィジェット が標準搭載されているため、この記事ではブロックウィジェットをベースに解説していきます。
ブロックウィジェットが標準化してまだ日が浅いため、ネット上のほとんどの記事はクラシックウィジェットをベースにまとめられています。
「クラシックウィジェットの方がカスタマイズしやすそうだ」と思った人は、以下のプラグイン(Classic Widgets)をインストールすれば、クラシックウィジェット を利用できるようになります。
前置きが長くなりましたが、つぎの章から ウィジェットの設定方法について解説していきます。
ウィジェットの設定手順
この章ではウィジェットの設定手順について解説していきます。
- ウィジェットを追加する
- ウィジェットの配置を入れ替える
- ウィジェットを削除する
ではひとつずつ見ていきましょう。
ウィジェットを追加する
ウィジェットの設定は「ウィジェット設定画面」から行います。
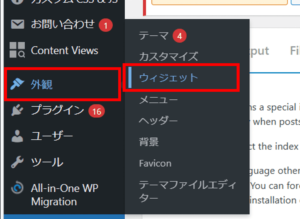
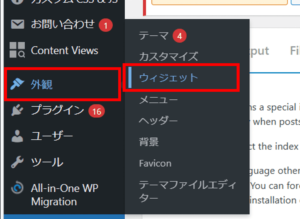
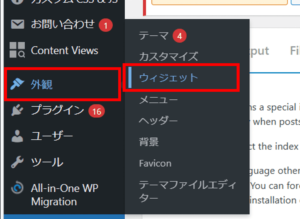
WordPress の管理画面 へログインし、左メニューから「 外観 > ウィジェット 」を選択します。

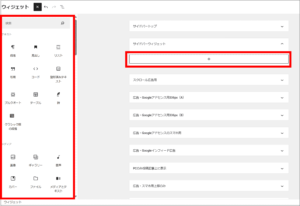
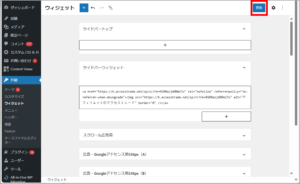
ウィジェット設定画面が表示されたら、カスタマイズしたいウィジェットを選択しましょう。

ご利用のテーマによって、ウィジェットの 数 や タイトル が異なります。
テーマによっては サイドバー、フッター 関連 のウィジェットが複数ある場合もあるので、いずれか適当なものを選択してください。
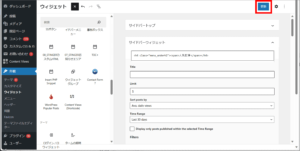
ウィジェットを選択すると + ボタンが表示されます。
+ ボタンを押して任意のコンテンツを追加しましょう。

コンテンツを追加したら画面右上の「更新」ボタンを押してください。

これでウィジェットのカスタマイズは完了です。
簡単ですよね。
それでは おしゃれなサイドバー、フッターを作っていきましょう。
ウィジェットの配置を入れ替える
つぎにウィジェットを入れ替える方法について解説します。

上の画像では、サイドバーに表示されている「おすすめ記事」と「広告」の上下が入れ替わっていますよね。
設定前後のイメージとしてはこんな感じです。
では手順を見ていきましょう。
WordPress の管理画面 へログインし、左メニューから「 外観 > ウィジェット 」を選択します。

表示順を変更したいウィジェットコンテンツを選択して「∨」ボタンをクリック。

「∨」ボタンを押したら、コンテンツが入れ替わるかと思います。
コンテンツの表示順を入れ替えたら「更新」ボタンをクリックして保存しましょう。

はい完了。これだけです。
ウィジェットを削除する
つぎにウィジェットを削除する方法を解説します。

上の画像では、サイドバーに表示している「おすすめ記事」がウィジェットから削除されています。
設定前後のイメージとしてはこんな感じです。
それでは 削除の手順を見ていきましょう。
WordPress の管理画面 へログインし、左メニューから「 外観 > ウィジェット 」を選択します。

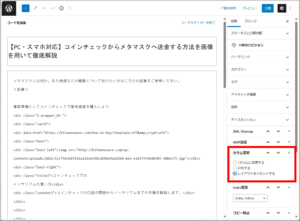
ウィジェットから削除したいコンテンツを選択して「カスタムHTMLを削除」をクリックします。

コンテンツが削除されたら「更新」ボタンを押して、設定を保存しましょう。

これだけで完了です。
ウィジェットが表示されない原因
ウィジェットが表示されない原因のほとんどが、以下のいずれかに該当します。
- WordPress テーマの設定が「1カラム表示」になっている
- 投稿編集画面のレイアウト設定が「1カラム表示」になっている
- ウィジェットの変更が保存できてない
- プラグインが干渉してる
ではそれぞれの対処法を見ていきましょう。
◆ 原因1:WordPress テーマの設定が「サイドバー非表示」になっている 場合の対処法
WordPress テーマによっては
- サイトを1カラムで表示するのか
- サイトを2カラムで表示するのか
を設定できます。

1カラムで表示するよう設定していたらサイドバーが表示されないので、2カラムで表示する設定に変更してください。
なお、テーマごとに設定の方法が異なるので、ご利用テーマの設定方法をご参照ください。
Affinger で設定する場合
⇒ 参考:https://seashell-spa.com/affinger6-wordpress-scroll/
Cocoon で設定する場合
⇒ 参考:https://kenjineer0224.com/cocoon-sidebar-contents-follow/
SWELL で設定する場合
⇒ 参考:https://swell-theme.com/function/3373/
◆ 原因2:投稿編集画面のレイアウト設定が「1カラム表示」になっている 場合の対処法
WordPress テーマによっては、投稿編集画面から投稿記事ごとにサイドバー表示・非表示を切り替えられるものがあります。
「投稿 > 新規追加 」で投稿編集画面をひらいて「カラム変更」の設定項目があるかを確かめてみましょう。

設定の項目に「カラム変更」がある場合「レイアウトをリセットする」を選択するとサイドバーを表示できます。
◆ 原因3:ウィジェットの変更が保存できてない 場合の対処法
ウィジェット設定画面でウィジェットを変更した後、「更新」ボタンを押さなければ変更が保存されません。

設定を変更した後は、かならず「更新」ボタンを押して変更を保存しましょう。
◆ 原因4:プラグインが干渉してる 場合の対処法
WordPress にインストールしているプラグインが原因で、ウィジェットが表示できないこともあります。
原因が思い当たらない場合は、プラグインをひとつずつ無効化して「原因になっているものはないか」を確認してみてください。
ウィジェット自体を非表示にする方法

サイドバー の 表示・非表示 や 配置位置 はサイトごとにさまざま。
例えばサイドバーが左側に設置されていたり、サイドバー自体なかったりするサイトもあります。

サイドバー自体 の 表示・非表示 や 配置位置の設定は WordPress テーマごとに異なります。
ご利用のテーマの設定方法をご参照ください。
Affinger で設定する場合
⇒ 参考:https://seashell-spa.com/affinger6-wordpress-scroll/
Cocoon で設定する場合
⇒ 参考:https://kenjineer0224.com/cocoon-sidebar-contents-follow/
SWELL で設定する場合
⇒ 参考:https://swell-theme.com/function/3373/
サイドバーがおしゃれになるウィジェット 10選
ここからはサイドバーがおしゃれになるおすすめウィジットを紹介していきます。
おすすめは10個がおすすめ。
- プロフィール
- 検索ボックス
- カテゴリ
- 広告
- 人気記事
- おすすめ記事
- 新着記事
- 関連記事
- 目次
それぞれどんなイメージになるのか実際に見ていきましょう。
プロフィール
検索ボックス
カテゴリ
広告
人気記事
おすすめ記事
新着記事
関連記事
目次
Twitterの投稿
「サイドバーには何を表示しようか」「どんな構成にしようか」と悩んだら、あなたがサイドバーから得たい効果を重視すると良いでしょう。
- 実績をアピールしたい・権威性を出したい場合
⇒ サイドバーに プロフィール を設置する - 収益を得たい
⇒ サイドバーに 広告 を設置する - ユーザを特定のページに流したい
⇒ サイドバーに おすすめ記事 を設置する - ほかの関連記事も回遊してほしい
⇒ サイドバーに 関連記事 を設置する
こんな感じ。
まあ、サイドバーのウィジット構成はいつでも変更できるので、とりあえずで作ってみるのが良いかと思います。
無料プラグインを使ってもっとおしゃれに
WordPress にはデフォルトでさまざまなウィジットコンテンツが搭載されています。
しかし、デフォルト機能だけでは
- デザインがいまいち
- サイドバーに表示したいコンテンツがない
といったことが多いのが現状。
また、AFFINGER や SANGO、Coccon など、搭載されているテーマによっても設定できるウィジットコンテンツは違ってきます。

つぎの章では、ウィジットを設定するうえで効果的な 8つのプラグインを紹介します。
ウィジェットの設定におすすめなプラグイン
ここからは 簡単にウィジェットをおしゃれできる 無料プラグイン を紹介しいていきます。
おすすめはつぎの7個。
- Cool Tag Cloud
- WordPress Popular Posts
- Content Views
- Similar Posts
- Table of Content Plus
- Fixed Widget and Sticky Elements
- Content Aware Sidebars
それではひとつずつ見ていきましょう。
Cool Tag Cloud
Cool Tag Cloud を利用すると、ブログのカテゴリを「タグ風にデザインしたボタン」として表示できます。
タグの色やサイズ、文字フォントなども自由にカスタマイズ可能。
設定もパパっとでき、簡単にブログがおしゃれになるおすすめのプラグインです。
WordPress Popular Posts
WordPress Popular Postsは、あなたのサイトで人気のある投稿をリスト形式で表示できるプラグインです。
記事ごとのアクセス数 を自動的に集計してランキング表示してくれるのでとても便利。
サイト回遊率の向上に効果的です。
設定はとても簡単なのでぜひ利用してみてください。
Content Views
Content Viewsは リスト形式で記事の一覧を表示するためのプラグインです。
最大のポイントは ユーザに読んでもらいたい 特定の記事を 指定して一覧化できること。
アクセス数を高めたい記事に対して「ユーザを流動するための導線」を作れます。
Similar Posts
Similar Postsは、ユーザが閲覧している投稿に対して「関連記事の一覧リスト」を表示するためのプラグインです。
このプラグインを利用することで「関連記事としてこんな投稿もありますよ」と、ほかの記事を宣伝できます。
適当な記事でなく関連記事だけの一覧リストを表示するため、サイト回遊率がアップしやすいです。
Table of Content Plus
Table of Content Plusは、目次を自動生成するプラグイン。
HTML や CSS の知識がない人でも、簡単に目次を設置できます。
サイドバーにスクロール追従する目次を表示すると、ユーザが「記事のどの部分を読んでいるのか」ひと目で判断できるようになるので、利便性がぐっと向上します。
※スクロール追従させるためには、プラグイン「Fixed Widget and Sticky Elements」も併用する必要があります。
Fixed Widget and Sticky Elements
Fixed Widget and Sticky Elements を取り入れるとスクロールに追従するウィジットを設定できます。
広告 や 目次など、ユーザーに注目してほしい要素におすすめ。
めちゃ簡単に設定できるのでぜひ実践してみてください。
Content Aware Sidebars
Fixed Widget and Sticky Elements を用いると、ウィジットコンテンツの表示条件を細かく指定できます。
たとえば
「固定記事にはサイドバーを表示しない」
「特定の記事だけウィジットコンテンツを表示する」
など、ウィジットコンテンツの表示・非表示を自由に設定できます。
まとめ
ウィジットには サイトの利便性を高める役割だけでなく、サイト全体をおしゃれにする効果があります。
WordPress テーマ や プラグインを活用すると、簡単かつプロ並みの高クウォリティーのサイトを実現できるので、ちょっと気合を入れて設定してはいかがでしょうか。

それでは、この記事は以上になります。
最後まで読んでいただきありがとうございました。(≧▽≦)
\この記事を読んだ人に人気/
-

おしゃれで参考になるブログのデザイン42選【ブログ初心者入門】