このような課題をお持ちの方へ!
初心者でも簡単に実現できる『サイドバーのカスタマイズ方法』をお伝えします。
もちろんコストはかかりません。
WordPress 歴6年で3サイトを運営した筆者が分かりやすく解説していくので、「おしゃれで見やすいブログを作りたい!」という方は、ぜひ一読してみてください。
目次
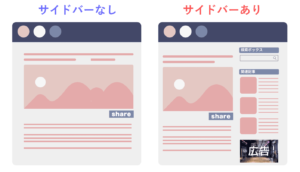
サイドバーとは?

サイドバーとは、Webサイトの横に表示される縦長のスペースのことを指します。
サイト全体のデザインにアクセントを加えるだけでなく、読者にとって役立つ補足情報を表示できるのが大きな特徴です。
たとえば、次のようなコンテンツを自由に配置できます。
- 検索ボックス
- プロフィール
- カテゴリ一覧
- 人気記事や新着記事
サイドバーを上手に活用することで、ブログの見た目が整うだけでなく、ユーザーの使いやすさも向上させられる『とっても便利な要素』なんです。
サイドバーは表示・非表示を切りかえられる

サイドバーは必ずしも必要ではありません。
サイトの目的や、デザインの好みによって「サイドバーを表示する・表示しない」を自由に決めてOK!
なお、サイドバーの表示/非表示を切り替える方法は、使っているWordPressテーマによって異なります。
お使いのテーマの設定方法が分からない場合は、
「テーマ名 サイドバー 非表示」「テーマ名 サイドバー 表示」とかで検索してみてください。
.
サイドバーをカスタマイズしよう
WordPressでは、サイドバーに表示する内容を自由に編集・カスタマイズできます。
以下で実際の設定手順をわかりやすく解説していきます。
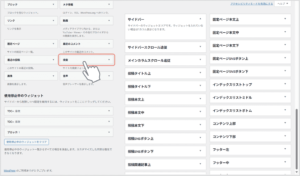
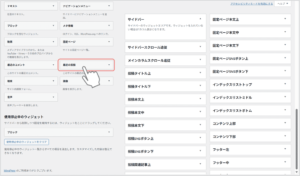
WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

ウィジェット設定画面が表示されたら、ここからサイドバーをカスタマイズしていきます。
ウィジット設定画面には以下の2種類があり、ご利用の環境によって「いずれかのフォーマット」で表示されます。

「ブロックウィジェット」は新しい仕様で、この形式に対応していないプラグインが多いのが実態です。
そのため現在でも多くのWordPress テーマで、従来の「クラシックウィジェット」形式が採用されています。
もし「ブロックウィジェット」形式で表示されていて使いづらい場合は、無料の「Classic Widgets」プラグインをインストールすることで、簡単にクラシック形式へ切り替えられますよ。
この記事では「クラシックウィジェット」形式を前提として設定方法を解説していきます。

- WordPress 管理画面にログインする
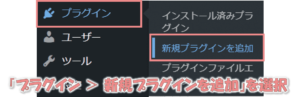
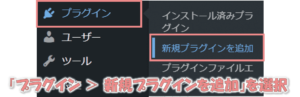
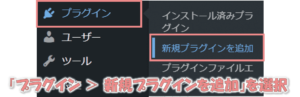
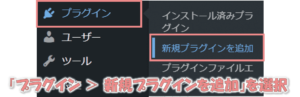
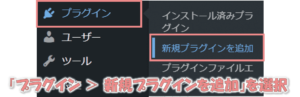
- メニューから「プラグイン > 新規プラグインを追加」をクリック
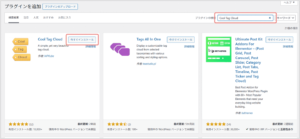
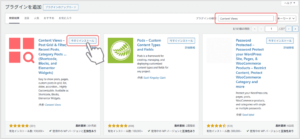
- プラグイン追加画面で「Classic Widgets」を検索
- 「Classic Widgets」をインストール&有効化
「ブロックウィジェット」形式でサイドバーをカスタマイズしたい方はこちらの手順をご覧ください。
ウィジェット設定画面が表示したら、追加したいウィジェットをクリックしてください。
今回は例として「検索ボックス」を追加していきます。

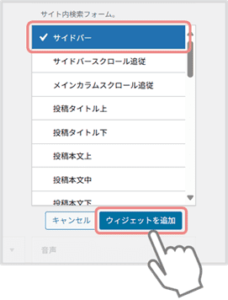
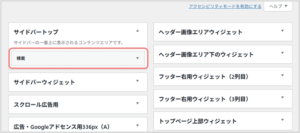
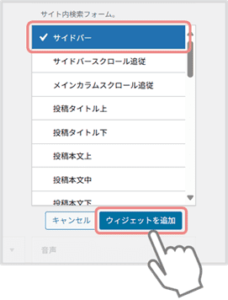
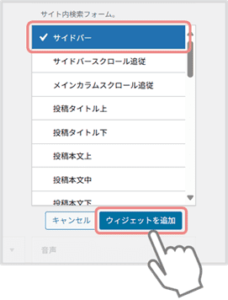
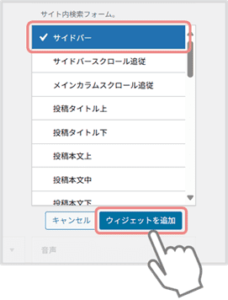
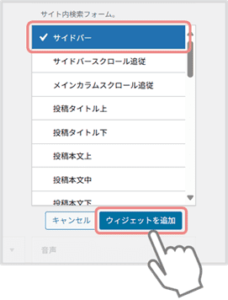
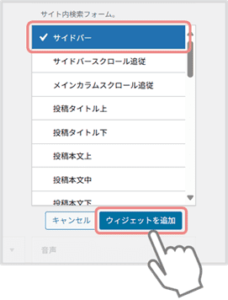
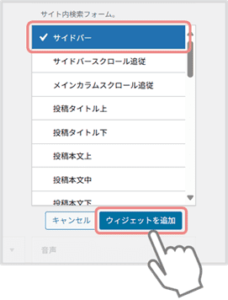
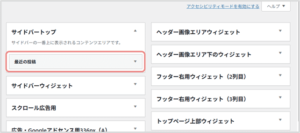
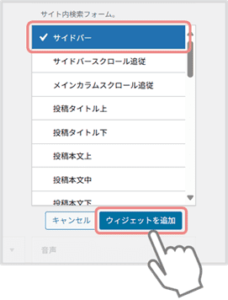
ウィジェットの「表示エリア」一覧が表示されるので、設置したいエリアを選んで「ウィジェットを追加」をクリックしてください。
※ 使用している WordPressテーマによって、エリア名が異なる場合があります。サイドバーっぽいエリアを探してみてください。

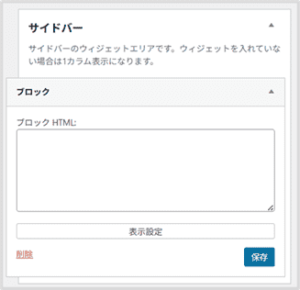
以下のように、コンテンツを追加できたら完了です。

サイトを表示して、コンテンツが表示されているか確認してみましょう。

これで、サイドバーのカスタマイズは完了です!
自分好みに調整して、より魅力的なブログに仕上げていきましょう。
次の章では、サイドバーに設置できるウィジェットコンテンツや、それぞれの設定方法について解説していきます。
サイドバーに表示したいおすすめコンテンツ
ここからは、サイドバーにどんなコンテンツを表示できるのか、
また、それぞれの基本的な設定方法についてご紹介していきます。
サイドバーに設置できる代表的なウィジェットは次の8個です。
それでは、ひとつずつを見ていきましょう。
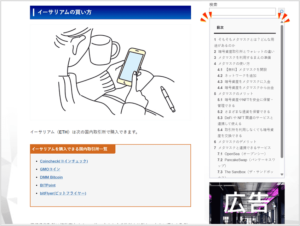
「検索ボックス」を表示する

検索ボックスは、読者がサイト内の情報を素早く探すのに効果的な要素です。
WordPressの標準機能で簡単に追加できるので、以下の手順を見ながら設定してみましょう。
タップして設定手順を見る
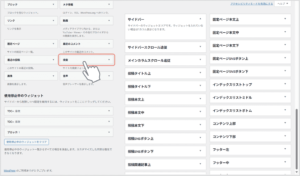
WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「検索」をクリック。

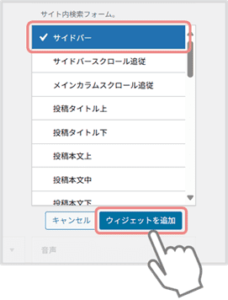
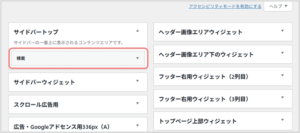
ウィジェットの「表示エリア」一覧が表示されるので、設置したいエリアを選んで「ウィジェットを追加」をクリックしてください。
※ 使用している WordPressテーマによって、エリア名が異なる場合があります。サイドバーっぽいエリアを探してみてください。

以下のように、コンテンツを追加できたらOK!

設定したらサイドバーに「検索ボックス」が表示されるので、確認してみてください。

以上でサイドバーへの「検索ボックス」の配置は完了です!
「プロフィール」を表示する

サイドバーにプロフィールを設置すると、運営者の「人柄」や「権威性」を伝えられます。
「どんな人が記事を書いているのか」が分かると記事への信頼アップにもつながりますよ。
おしゃれなプロフィール欄をかんたんに設置できるので、手順を見ながら一緒に設定してみてください。
タップして設定手順を見る
WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

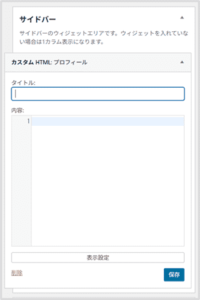
ウィジェット設定画面が表示されたら「カスタムTHML」をクリックします。

ウィジェットの「表示エリア」一覧が表示されるので、設置したいエリアを選んで「ウィジェットを追加」をクリックしてください。
※ 使用している WordPressテーマによって、エリア名が異なる場合があります。サイドバーっぽいエリアを探してみてください。

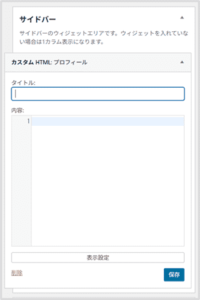
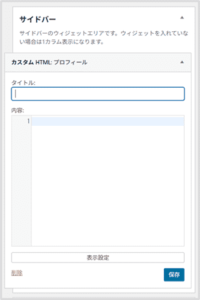
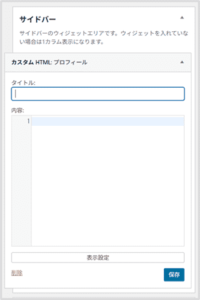
サイドバーエリアに「カスタムHTML」が追加されたら、クリックして展開します。

「内容」欄に以下コードをコピー & 貼り付けましょう。

<div style="border-bottom: solid; font-weight: bold;">プロフィール</div>
<div style="background-color: white; border: solid 0.5px #938e8e59;">
<div style="width: 20em; text-align: center; height: 12em; margin-bottom: 13px; overflow: hidden; display: table-cell;">
<img src="アイコン画像のURLを貼り付け(例:https://exam.com/admin/uploads/2023/08/27171980_s.jpg)">
</div>
<div style="padding: 0px 20px 5px; text-align: center;">
<div style="font-size: 130%; font-weight: bold; margin-bottom: 0.5em; margin-top: 0.5em;">ニックネーム</div>
<div style="font-size: 90%; margin-bottom: 20px;text-align: left;">ここにプロフィール紹介文を書いてください。</div>
</div>
</div>
※ 赤字の部分は、みなさんのブログに合わせて記載を修正してください。
- ニックネーム:ニックネームを記載
- 紹介文:あなたのブログの紹介文を記載
- プロフィール画像:URLは「メディアライブラリ」から確認できます

入力できたら![]() ボタンを押して、変更を確定してください。
ボタンを押して、変更を確定してください。
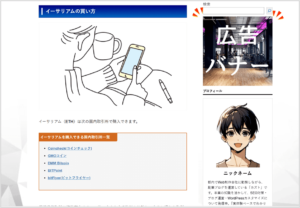
ここまで完了すると、サイドバーにプロフィールが表示されるので確認してみましょう。

これでプロフィールの設定は完了です。
「カテゴリタグ」を表示する

「カテゴリー」「タグ」にはナビゲーションの役割があります。
サイドバーに設置すれば読者が必要な情報を探しやすくなるので、サイト内の回遊率アップにもつながりますよ。
それでは、実際の設定手順を見ていきましょう。
タップして設定手順を見る
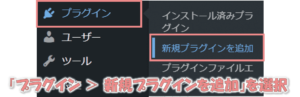
WordPress管理画面にアクセスして「 プラグイン」>「新規プラグインを追加 」を選択します。

「Cool Tag Cloud」を検索してインストールしてください。

インストールが終わると![]() ボタンが出てくるので、クリックして有効化しましょう。
ボタンが出てくるので、クリックして有効化しましょう。
WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

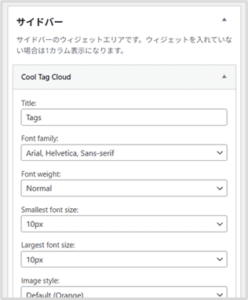
ウィジェット設定画面が表示されたら「Cool Tag Cloud」をクリックします。

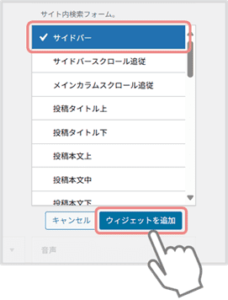
ウィジェットの配置エリアを選んで「ウィジェットを追加」をクリックしましょう。
※ WordPress テーマによってエリアの名称が異なります。サイドバーっぽいエリアを探してみてください。

「Cool Tag Cloud」を追加すると、いくつかの設定欄が出てきます。

基本的には初期設定のままででOK。
設定値:Taxonomy(分類)だけお好みで変更してください。

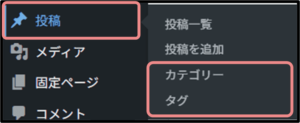
※ カテゴリーやタグの設定は「投稿 > カテゴリー」または「投稿 > タグ」から行えます。

設定方法の詳細については、以下の記事でわかりやすく解説していますので、こちらもあわせてご覧ください。
最後に![]() ボタンを押して、設定を確定しましょう。
ボタンを押して、設定を確定しましょう。
設定したらサイドバーに「カテゴリ・タグ」が表示されますよ。

これで完了です。
「広告バナー」を表示する

ブログのサイドバーは、記事を読んでいるあいだも常に読者の視界に入る場所なので、「広告バナー」を設置すればクリック率の向上も期待できます。
しかも記事本文の流れを邪魔せずに表示できるので、読者にストレスを与えにくいのも大きなメリット。
「収益性」と「ユーザーの利便性」を両立できる非常に効果的なコンテンツだと言えるでしょう。
それでは、手順を見ながら一緒に追加してみましょう!
タップして設定手順を見る
まずは ASPから広告コード を取得しましょう。
ASPとの提携がない方は、次の記事を参考にASPに登録して、広告の提携申請を実施してみてください。
すでにASPに登録済みの方は、提携ページにアクセスして広告コード(HTML)を取得してください。
今回はアクセストレードから広告コードを取得します。

WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「カスタムTHML」をクリックします。

ウィジェットの配置エリアを選んで「ウィジェットを追加」をクリックしましょう。
※ WordPress テーマによってエリアの名称が異なります。サイドバーっぽいエリアを探してみてください。

サイドバーエリアに「カスタムHTML」が追加されたら、クリックして展開します。

「カスタムHTML」の入力欄に STEP1でコピーした 広告コードを貼り付けて![]() ボタンをクリックします。
ボタンをクリックします。

サイドバーに広告バナーが表示されるので確認してみましょう。

以上で広告の設置は完了です!
「おすすめ記事」を表示する

サイドバーに「おすすめ記事」を表示することで、読者を特定の記事へスムーズに誘導できます。
読者の目に入りやすい届く場所なだけに、導線を設置するのに最適なエリアなんですよね (*'▽')
おすすめの方法は「Content Views」プラグインの活用です。
このプラグインを使えば、表示したい記事を自由に選んで、かんたんにサイドバーに表示できます。
以下に設定手順をまとめていますので、画面を見ながら一緒に設定していきましょう。
タップして設定手順を見る
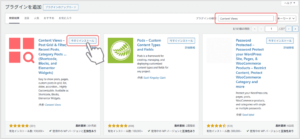
WordPress管理画面にアクセスして「 プラグイン」>「新規プラグインを追加 」を選択します。

「Content Views」を検索してインストールしてください。

インストールが終わると![]() ボタンが出てきます。クリックして有効化しましょう。
ボタンが出てきます。クリックして有効化しましょう。
次は「Content Views」プラグインの設定をしていきます。
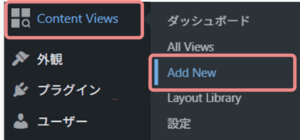
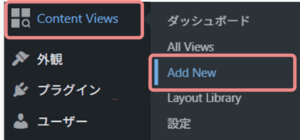
WordPress 左メニューの「Content Views 」>「Add New」をクリック。

「Content Views 」の設定画面が表示されます。

設定は大きく次の2ステップで構成されています。
- Filter Settings:どの記事を一覧で表示するかの設定
- Display Settings:一覧の見た目(レイアウト)の設定
「おすすめ記事」として、特定の記事だけを一覧表示したいときは、Filter Settingsで次のように設定してください。

| 【Content type】 | 投稿 or 固定ページ | |
| 【Common】 | 1.Include only | :表示したい記事ID(カンマ区切り) |
| 2.Exclude | :空白 | |
| 3.Limit | :5(適当な表示上限を指定) | |
| 【Advance】 | チェックなし |
※ 記事IDは「投稿一覧」や「固定ページ一覧」から確認可能です。

次に記事一覧のレイアウトの設定です。
サイドバーに記事一覧を表示したいときは、Display Settingsで以下の設定を行うのがおすすめです。

| 【Layout】 | List | |
| 【Common】 | 1.Variant | :1(固定) |
| 2.Items per row | :1 | |
| 3.Gap | :5 px | |
| 【Responsive】 | 1.Items per row (Tablet) | :1 |
| 2.Items per row (Mobile) | :1 | |
| 【Heading text】 | チェックなし | |
| 【Fields settings】 | :左 | |
| Show Thumbnail にチェック、Show Title にチェック | ||
| [ タイトル ] | HTML tag | :div |
| [ サムネイル ] | サイズ | :Thumbnail(150 × 150) |
| 幅 | :100 px | |
| 高さ | :100 px | |
| ※上記以外はデフォルトの設定のままでOK! | ||
各項目の詳細については、以下の記事でわかりやすく解説しているので、こちらもあわせてご確認ください。
.
設定が完了したら、設定画面の上側に「適用コード」 が表示されます。こいつをコピーしてください。

WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「カスタムTHML」をクリック。

ウィジェットの配置エリアを選んで「ウィジェットを追加」をクリックしましょう。
※ WordPress テーマによってエリアの名称が異なります。サイドバーっぽいエリアを探してみてください。

サイドバーエリアに「カスタムHTML」が追加されたら、クリックして展開します。

カスタムHTMLの「内容」欄に、さきほど STEP3でコピーした IDを貼り付けて![]() ボタンを押します。
ボタンを押します。

サイドバーに「おすすめ記事」が表示されているので、確認してみてください。

以上で「おすすめ記事」の設置は完了です!
「関連記事」を表示する

サイドバーに「関連記事」を表示しておくと、読者が次に読みたい記事を見つけやすくなり回遊率アップにつながります。
「Content Views」プラグインを使えば、かんたんに関連記事をサイドバーに表示できますよ。
以下の手順をみながら一緒に設定してみましょう!
タップして設定手順を見る
WordPress管理画面にアクセスして「 プラグイン」>「新規プラグインを追加 」を選択します。

「Content Views」を検索してインストールしてください。

インストールが終わると![]() ボタンが出てきます。クリックして有効化しましょう。
ボタンが出てきます。クリックして有効化しましょう。
次は「Content Views」プラグインの設定をしていきます。
WordPress 左メニューの「Content Views 」>「Add New」をクリック。

「Content Views 」の設定画面が表示されます。

設定は大きく次の2ステップで構成されています。
- Filter Settings:どの記事を一覧で表示するかの設定
- Display Settings:一覧の見た目(レイアウト)の設定
関連記事の一覧を表示したいときは、Filter Settingsで次のように設定してください。

| 【Content type】 | 投稿 or 固定ページ | |
| 【Common】 | 1.Include only | :空白 |
| 2.Exclude | :空白 | |
| 3.Limit | :5(適当な表示上限を指定) | |
| 【Advance】 | Taxonomy にチェック | |
| [Filter by Taxonomy] | 1.Select Taxonomy | :カテゴリー or タグ |
| 2.Select terms | :表示したいカテゴリー/タグを指定 | |
| 3.Operator | :IN - show posts whichi match ANY selected terms |
次に記事一覧のレイアウトの設定です。
サイドバーに記事一覧を表示したいときは、Display Settingsで以下の設定を行うのがおすすめです。

| 【Layout】 | List | |
| 【Common】 | 1.Variant | :1(固定) |
| 2.Items per row | :1 | |
| 3.Gap | :5 px | |
| 【Responsive】 | 1.Items per row (Tablet) | :1 |
| 2.Items per row (Mobile) | :1 | |
| 【Heading text】 | チェックなし | |
| 【Fields settings】 | :左 | |
| Show Thumbnail にチェック、Show Title にチェック | ||
| [ タイトル ] | HTML tag | :div |
| [ サムネイル ] | サイズ | :Thumbnail(150 × 150) |
| 幅 | :100 px | |
| 高さ | :100 px | |
| ※上記以外はデフォルトの設定のままでOK! | ||
各項目の詳細については、以下の記事でわかりやすく解説しているので、こちらもあわせてご確認ください。
.
設定が完了したら、設定画面の上側に「適用コード」 が表示されます。こいつをコピーしてください。

WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「カスタムTHML」をクリック。

ウィジェットの配置エリアを選んで「ウィジェットを追加」をクリックしましょう。
※ WordPress テーマによってエリアの名称が異なります。サイドバーっぽいエリアを探してみてください。

サイドバーエリアに「カスタムHTML」が追加されたら、クリックして展開します。

カスタムHTMLの「内容」欄に、さきほど STEP3でコピーした IDを貼り付けて![]() ボタンを押します。
ボタンを押します。

サイドバーに「関連記事」が表示されているので、確認してみてください。

以上で「関連記事」の設置は完了です!
「人気記事」を表示する

あなたのサイトの中でも『特によく読まれる記事』は、内容がわかりやすく、読者からの評価も高い傾向にあります。
そこでおすすめなのが、サイドバーに「人気記事」を表示すること。
評価の高い記事へのアクセスを促すことで、読者の満足度アップはもちろん、サイト全体の評価向上にもつながりますよ!
無料のプラグイン「WordPress Popular Posts」を使えば、記事ごとのアクセス数を自動で集計して、人気記事をリスト化して表示してくれます。
手動で管理する必要がないので、初心者の方でも簡単に運用できますよ。それでは、設定手順を見ていきましょう!
タップして設定手順を見る
WordPress管理画面にアクセスして「 プラグイン」>「新規プラグインを追加 」を選択します。

「WordPress Popular Posts」を検索してインストールしてください。

インストールが終わると![]() ボタンが出てきます。クリックして有効化しましょう。
ボタンが出てきます。クリックして有効化しましょう。
次にあなたのブログに合わせて、プラグインを設定していきましょう。
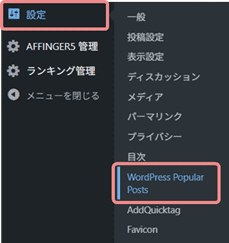
WordPress 左メニューの「設定 」>「WordPress Popular Posts」をクリックしてください。

「WordPress Popular Posts」設定画面が表示されたら「ツール」リンクをクリック。

以下の画面でプラグインを設定していきます。

「WordPress Popular Posts」の細かな設定については、以下を真似してもらえればOKです。
| 【アイキャッチ画像】 | |
| デフォルトのアイキャッチ画像 | :指定不要 |
| 画像の取得元 | :アイキャッチ画像 |
| アイキャッチの書式 | :webp |
| Lazy Load | :はい |
| 【データ】 | |
| 閲覧を記録する対象者 | :訪問者のみ |
| ログ上限 | :データ保存期間(180日) |
| AJAX 経由で人気投稿記事リストをロード | :無効 |
| データキャッシュ | :キャッシュする |
| キャッシュ更新間隔 | :1日 |
| データサンプリング | :無効 |
| 【その他】 | |
| リンクの開き方 | :現在のウィンドウ or 新しいタブ(任意) |
| プラグインのスタイルシートを使う | :有効 |
| 実験的機能を有効化する | :オフ(チェックなし) |
上記の設定はお好みに合わせて変えていただいて問題ありません。
プラグインの設定が完了したら、WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択してください。

ウィジェット設定画面が表示されたら「カスタムTHML」をクリックします。

ウィジェットの配置エリアを選んで「ウィジェットを追加」をクリックしましょう。
※ WordPress テーマによってエリアの名称が異なります。サイドバーっぽいエリアを探してみてください。

サイドバーエリアに「カスタムHTML」が追加されたら、クリックして展開します。

「ブロックHTML」の入力欄に、以下コードをコピー & 貼り付けてください。

<!-- wp:wordpress-popular-posts/widget {"title":"","limit":5,"range":"all","title_length":25,"excerpt_length":75,"display_post_thumbnail":true,"thumbnail_width":75,"thumbnail_height":75,"stats_views":false,"taxonomy":"category","custom_html":true,"wpp_start":"\u003cul class=\u0022wpp-list wpp-cards-compact\u0022\u003e","post_html":"\u003cli class=\u0022{current_class}\u0022\u003e{thumb_img}\u003cdiv class=\u0022wpp-item-data\u0022\u003e\u003cdiv class=\u0022taxonomies\u0022\u003e{taxonomy}\u003c/div\u003e{title}\u003c/div\u003e\u003c/li\u003e","theme":"cards-compact"} /-->
上記コードは、過去のアクセス数をもとに人気記事 TOP5 を表示するものです。もちろん、設定値を変えれば「表示記事数」や「集計期間」など自由にカスタマイズできますよ。
GitHub上でパラメータ情報が公開されているので、詳しく知りたい人はこちらもご確認ください。
入力したら![]() ボタンを押して、変更を確定しましょう。
ボタンを押して、変更を確定しましょう。
設定したらサイドバーに「人気記事のリスト一覧」が表示されるので、確認してみてください。

「人気記事」の設定方法は以上で完了です!
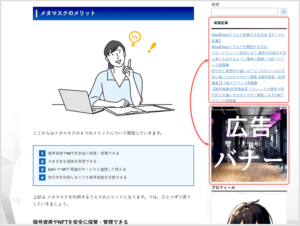
「新着記事」を表示する

ブログのサイドバーに「新着記事」の一覧をリスト表示することで、読者に最新情報をタイムリーに届けられます。
常に新しい記事で更新されるので、リピーターに「新しい記事が更新されている」と伝わりやすく、再訪問時の回遊率のアップにもつながりますよ。
以下に設定手順をまとめているので、一緒に設定していきましょう!
タップして設定手順を見る
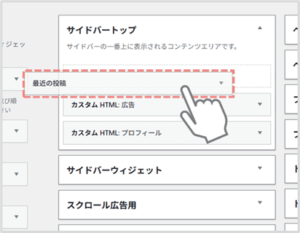
WordPress 管理画面の左メニューから「外観」>「ウィジェット」を選択します。

ウィジェット設定画面が表示されたら「最近の投稿」を追加します。

ウィジェットの配置エリアを選んで「ウィジェットを追加」をクリックします。
※ WordPress テーマによってエリアの名称が異なります。サイドバーっぽいエリアを探してみてください。

以下のように、コンテンツを追加できたらOK!

設定したらサイドバーに「最近の投稿」のリスト一覧が表示されます。確認してみてください。

以上で「新着記事」の設置は完了となります!
「目次(もくじ)」を表示する

サイドバーに「もくじ(目次)」を表示すると、記事の構成がぱっと見でわかり、読者が必要な情報にすぐアクセスできるようになります。
とくに長い記事では、「今どこを読んでいるのか」「次にどんな内容があるのか」が視覚的に伝わり、読者のストレスを大幅に軽減できるのが大きなメリット!
また、サイドバーに目次を固定表示すれば、スクロール中も目次が常に見える状態を保てるので、利便性や回遊率がぐっと高まりますよ。
「Table of Content Plus」プラグインを活用すれば、かんたんに取り入れられるので、以下の手順を見ながら設定してみてください。
タップして設定手順を見る
WordPress管理画面にアクセスして「 プラグイン > 新規プラグインを追加 」を選択します。

「Table of Content Plus」を検索して、インストールしてください。

インストールが完了したら![]() ボタンが表示されるので、クリックして有効化しましょう。
ボタンが表示されるので、クリックして有効化しましょう。
つぎに「Table of Content Plus」の表示形式を設定していきます。
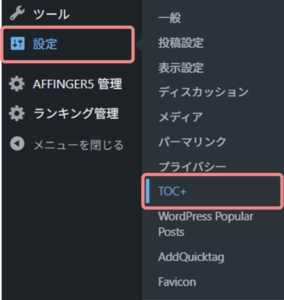
WordPress の左メニューから「設定」>「TOC+」を選択してください。

「Table of Content Plus」の設定画面が表示されます。

ここでは「目次のデザイン」や「表示条件」などを細かく設定できます。
基本的には初期設定のままでOK!
気になる部分が出てきたら、適時設定を見直してください。
プラグインの設定が完了したら、サイドバーに目次を追加していきます。
WordPress 左メニューから「外観」>「ウィジェット」を選択してください。

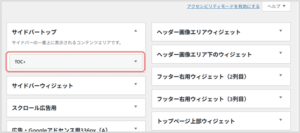
ウィジェット設定画面が表示されたら「TOC+」を追加します。

ウィジェットの配置エリアを選んで「ウィジェットを追加」をクリックします。
※ WordPress テーマによってエリアの名称が異なります。サイドバーっぽいエリアを探してみてください。

以下のように、コンテンツを追加できたらOK!

ブログを開いて、サイドバーに目次が表示されているか確認してみましょう。

以上で「目次」の追加は完了になります!
サイドバーコンテンツの位置を変える方法

ここからは、サイドバー上の「コンテンツ」の配置を入れ替える方法について解説していきます。
WordPress 左メニューから「外観」>「ウィジェット」を選択します。

ウィジェットの編集画面が開くので、ここでサイドバーの配置を変更していきます。
移動したいブロックをドラッグ&ドロップで任意の場所に移動してください。

これだけで完了です。
サイトを表示してコンテンツが入れ替わっていることを確認しましょう。
ページごとにサイドバーのコンテンツを切り替える方法
サイドバーには、検索ボックスやプロフィールなど便利な要素を配置できますが、
「固定ページだけに表示したい!」「特定の記事には表示させたくない…」
こんなふうに、ページごとにサイドバーに表示されるコンテンツを切り替えたいシーンもありますよね。
そんなときに便利なのが「Widget Options」プラグインです。
このプラグインを使えば『ページ単位』でコンテンツの表示制御が可能になります!
5分ほどで簡単に設定できまるので、以下の手順を見ながら一緒にやっていきましょう。
タップして設定手順を見る
WordPress管理画面にアクセスして「 プラグイン」>「新規プラグインを追加 」を選択します。

「Widget Options」を検索してインストールしてください。

インストールが完了したら![]() ボタンが表示されるので、クリックして有効化しましょう。
ボタンが表示されるので、クリックして有効化しましょう。
つぎに「Widget Options」プラグインの設定を最適化していきます。
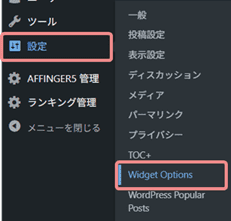
WordPress の左メニューから「設定」>「Widget Options」を選択してください。

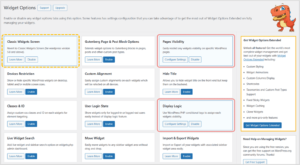
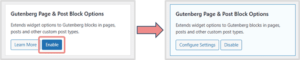
設定画面が表示されるので、それぞれの各オプションが以下の状態がなっているか確認してください。

・Pages Visibility
・Display Logic
各オプションは「Enable(有効)」または「Disable(無効)」をクリックすると切り替えられます。

WordPress 左メニューから「外観」>「ウィジェット」を選択してください。

目的のウィジェットをクリックして展開すると、ページ表紙・非表示の設定ができます。
ここでは、「投稿ページ」のみで表示されるような設定にしてみました。

ページ単位での細かな設定もできるので、詳しく知りたい人は以下の記事もチェックしてみてください。
最後に![]() ボタンを押して変更を確定しましょう。
ボタンを押して変更を確定しましょう。
サイトを確認して、設定したとおりに表示が切り替わっていれば完了です!
おすすめプラグイン
「サイドバーをもっとおしゃれにしたい!」「もっと充実させたい」
そんな方には WordPress のテーマや、プラグインの活用がオススメ!
プラグインは基本的に無料で利用できるうえ、高クウォリティーのコンテンツを簡単に取り入れられるので、活用しない手はありありません。
ということで、サイドバーづくりに役立つプラグインを6つ厳選しました。
- Cool Tag Cloud:タグを表示できる
- WordPress Popular Posts: 人気記事のランキングを表示できる
- Content Views:特定の記事をリストで表示できる
- Table of Content Plus:目次を自動生成できる
- Content Aware Sidebars:ウィジットを記事ごとに表示・非表示できる
- Fixed Widget and Sticky Elements: サイドバーをスクロール固定できる
どれも簡単に設定できるのでぜひ取り入れてみてください!
【補足】おしゃれなサイトに共通する3つの特徴
サイドバーだけでなく、サイト全体のデザインの完成度を高めたいですよね。
実は、おしゃれなブログサイトには共通する3つのポイントがあります。
- 色彩・デザインに統一感がある
- デザインがシンプルで見やすい
- 画像やイラストがおしゃれ
これらを意識するだけで、初心者でも簡単に“おしゃれなブログ”を作れますよ。
特別なデザインスキルがなくても、ちょっとした工夫で見栄えはグッと良くなります。
もっと詳しいテクニックや具体的なデザインのコツは、下記の記事で紹介しています。
「おしゃれなサイトを作りたい!」という方は、ぜひチェックしてみてください。
QA
最後にサイドバー に関する よくある質問 をまとめました。
QAは以上になります。
ここまで サイドバーのカスタマイズ方法について解説してきましたが、納得のいくサイドバーは作れそうでしょうか?(≧▽≦)
最後まで読んでいただきありがとうございました!
~ こちらの記事もおすすめ ~
.
\シェアしてくれたらうれしいです!/


