WordPressを開設したばかりの人や、プラグインを使ったことのない人は必ずお読みください。
まず、プラグインの有効性を知らないのは非常に勿体ない!
プラグインがあるかないかで、「作業効率」や「できることの幅」が大きく変わってきます。
この記事では、実際にプロのブロガーも使っている有効なプラグインを厳選して紹介しています。
ブログ運営をかなり効率化できるので、ぜひ参考にしてください。
プラグインとは?
プラグインとはWordpress の拡張機能のこと。
プラグインを導入することで、WordPressの標準機能では実現できない機能を簡単に追加できます。
導入方法はとてもシンプルで、WordPressの管理画面から直接インストールするだけ。
プラグインは基本的に無料で利用できるため、コストをかけずにサイトの機能を充実させることができます。
導入必須のおすすめプラグイン3選
まずは、Wordpress 開設時に導入しておきたい必須のプラグインを3つご紹介します。
それでは、各プラグインの特徴を順番に見ていきましょう。
XML Sitemaps:サイトマップの自動生成
出典:XML Sitemap Generator for Google | WordPress.org
XML Sitemapsは、『サイトマップ』を自動生成してくれるプラグインです。
Googleはクローラーと呼ばれるロボットを使い、インターネット上のコンテンツ情報を収集しています。
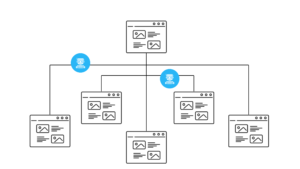
サイトマップは、このクローラーにウェブサイトの構造を伝える地図のようなもの。
サイトマップがないと、クローラーがサイト内の記事を見つけにくくなり、
『検索結果に表示されるまでに時間がかかる』また『適切なSEO評価を受けられない』
といった問題が生じることがあります。

XML Sitemapsを導入すると、自動的にサイトマップを更新してくれるので、サイトを楽に運営できますよ。
EWWW Image Optimizer:画像ファイルの自動圧縮
出典:EWWW Image Optimizer | WordPress.org
EWWW Image Optimizerは、画像ファイルを自動的に圧縮してくれるプラグインです。
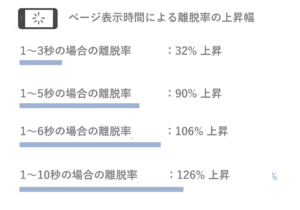
画像ファイルの容量は、サイトの読み込み速度にダイレクトに影響します。
表示速度が遅いサイトは、読者から離脱されやすく、SEO評価も低くなるので、必ず最適化した画像を利用するようにしましょう。
EWWW Image Optimizerは、画像の品質を保ちながらファイルサイズを大幅に削減できるので非常に便利です。。
画像をたくさん使う場合は、かならず利用するようにしましょう。
EWWW Image Optimizer の使い方や、その他の画像最適化の方法については、次の記事にまとめています。
⇒ EWWW Image Optimizer の導入手順と使い方をチェック!
-

【WebP対応】EWWW Image Optimizerの使い方|ブログの画像を自動で圧縮しよう
続きを見る
⇒ 画像を最適化して、SEOの評価をアップする方法・コツについて詳しく知りたい!
-

WordPressアイキャッチ画像の最適サイズと調整手段【図解付き】
続きを見る
SiteGuard WP Plugin:セキュリティ対策
出典:SiteGuard WP Plugin | WordPress.org
SiteGuard WP Pluginは、サイトのセキュリティを強化するためのプラグインです。
WordPressは人気のあるプラットフォームであるがゆえに攻撃の対象になりやすい...
第三者からの不正アクセスされると
- 全てのデータを削除される
- パスワード変えられてサイトにログインできなる
など、今までの積み上げが0になる恐れがあります。
悲惨な結果を防ぐためにも、このプラグインは最初に導入しておきましょう。
あったら便利なプラグイン7選
ここからは、必須ではないけどあったら便利なプラグインを紹介していきます。
良さげなものがあったら、ぜひ導入してみてください。
Contact Form 7:お問い合わせフォーム作成
出典:Contact Form 7 | WordPress.org
Contact Form 7は、簡単に『お問い合わせフォーム』を作成できるプラグインです。
ブログサイトにお問い合わせフォームを設置することには、以下5つのメリットがあります。
- 読者や企業との窓口ができ、直接つながることができる
- 企業からビジネスの依頼がくる
- 読者から記事に対する感想や指摘を受けることができる
- サイトの信頼性がアップする
- Googleアドセンスの審査に合格しやすくなる
実際に僕は、お問い合わせフォームから『掲載の依頼』や『ASPの登録依頼』を受け取ることが多いです。
メリットが大きいので、お問い合わせフォームは設定しておくべきかと思います。
reCaptcha by BestWebSoft:コメントスパム対策
出典:reCaptcha by BestWebSoft | WordPress.org
WordPressのコメント機能を有効にしていると、記事に関係ない宣伝や、ボットによるコメントが大量に送られてきます。
これらすべてのコメントに対して、ひとつずつ手動で対処しているとキリがないんですよね~...
そこで便利なのが、reCaptcha by BestWebSoft 。
このプラグインは、ロボットによる自動投稿を防止し、スパムコメントを強制的に排除してくれます。

Broken Link Checker:リンク切れチェック
出典:Broken Link Checker | WordPress.org
Broken Link Checkerは、「サイト内に挿入したリンク」が切れていないかを自動的にチェックしてくれるプラグインです。
リンク切れは、リンク先の記事が削除された場合や、リンク先のサイトが閉鎖した場合に発生します。
リンク切れを放置すると、
- 読者が知りたい情報にたどり着けない
- 得られるはずだった収益を逃してしまう
- SEOでマイナス評価を受ける
などのデメリットもあるので、サイトの品質を担保するためにも導入してくと良いかと思います。
Site Kit by Google:アクセス解析ツール連携
出典:Site Kit by Google | WordPress.org
Site Kit by Googleは、Google公式のアクセス解析ツールと連携するためのプラグインです。
ブログの収益化を目指すなら、アクセスデータの解析は不可欠。
プロのブロガーは、ブログの立ち上げ当初からアクセスデータを収集し、後に当時からのデータを基に、サイトを最適化しています。
今すぐに使わないとしても、将来的なデータ分析に役立てるため、今のうちからアクセスデータを収集しておきましょう。
⇒ Site Kit by Google とアクセス解析ツールの導入手順をチェックする
-

【プロも使ってる】WordPressブログのアクセス解析方法と無料の必須ツールを紹介
続きを見る
Microsoft Clarity:ヒートマップ解析
出典:Microsoft Clarit y | WordPress.org
Microsoft Clarityは、ユーザーの行動を視覚的に分析できるヒートマップツールです。

・読者の関心ポイントの特定 :
読者が記事のどの部分に特に関心を持っているかを確認できます。
・期待通りのアクションの確認 :
読者が意図したアクションを取っているかどうかを確認できます。この情報はCV(コンバージョン)の最適化に役立ちます。
・離脱原因の特定:
記事のどの部分で読者が離脱しているかを特定でき、離脱ポイントを重点的に改善できます。
これらのデータをもとに具体的な改善策を講じることで、サイトのユーザーエクスペリエンス(UX)を大幅に向上させることができますよ。
Easy Table of Contents:目次の自動生成
出典:Easy Table of Contents | WordPress.org
Easy Table of Contentsは、目次を自動で作成してくれる便利なプラグインです。
ちなみに、この記事の目次もプラグインで自動生成しています。
目次のデザインやフォーマットを自由にカスタマイズできるため、自分好みの目次を作れますよ。
初心者でも、おしゃれな目次を手軽に作成できるため、非常におすすめなプラグインです。
⇒ Easy Table of Contents の導入手順をチェックする!
-

Easy Table of Contentsでブログの目次を自動生成しよう!無料のおすすめプラグインを紹介
続きを見る
AddQuicktag:装飾コード保存機能
出典:AddQuicktag | WordPress.org
AddQuicktagを使うと、頻繁に使用する装飾コードを保存し、必要に応じて記事に挿入できるようになります。
例えば、文字にマーカーをつけたいとき、次のようなコードを毎回入力する必要があります。
<span style=”background: yellow;”> a </span>
毎回このような長いコードを手動で入力するのは面倒ですし、コードを覚えるのも大変ですよね。
ここで便利なのが、この AddQuicktag。
このプラグインを使うことで、よく使う装飾コードを保存し、ボタン一つで素早く挿入できます。
装飾の効率が大幅にアップするので、ぜひ使ってみてください。
プラグインの導入方法
ここからはプラグインの導入手順を説明します。
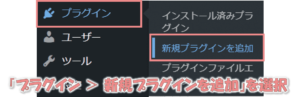
まずはWordPress の管理画面にログインし、「プラグイン > 新規プラグインを追加」を選択します。

検索窓に取り込みたいプラグイン名を入力して検索します。

取り込みたいプラグインが見つかったら「インストール」ボタンを押してください。

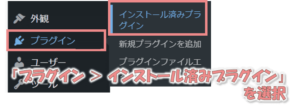
WordPress のメニューで「プラグイン > インストール済みプラグイン」を選択します。

先ほどインストールしたプラグインを「有効化」したら完了です。

プラグインを有効化すると、導入したプラグインの機能が利用できるようになります。

プラグイン導入時の注意点
プラグインはとても便利ですが、いくつか注意点があります。
プラグインの導入は最低限にしよう
プラグインが増えると、サーバーへの負荷が高くなり、結果としてサイトの表示速度が遅くなる可能性があります。
また、プラグインの脆弱性を悪用したサイバー攻撃も少なくありません。
そのため、本当に必要なプラグインだけを導入し、不要になったものは速やかに削除することをおすすめします。
プラグインの競合に注意しよう
同じ機能を持つプラグインをいくつも入れていると、それぞれが干渉し合い、サイトの動作に不具合が生じる恐れがあります。
たとえば、目次を作成するためのプラグインには
「Easy Table of Contents」や「Table of Contents Plus」などがありますが、
これらを同時に有効化すると、以下のようなエラーメッセージが表示され、正常に機能しません。

このように、同じ機能を持つプラグインの併用は不具合の原因になるので、必ず避けるようにしてください。
更新されてないものは避けよう
長期間まったく更新されていないプラグインは、セキュリティの観点から導入すべきではありません。
セイバー攻撃の手口は、日々進化しています。
そのため、過去に問題がなかったプラグインでも、最新の攻撃手法に対応できないことがよくあります。
また古いプラグインは、新しいバージョンのWordPressと互換性がなく、サイトの正常な動作に支障をきたす可能性もあります。

定期的なアップデートを忘れずに
プラグインは定期的にアップデートしましょう。
- 不具合の改善
- セキュリティの強化
- 機能の追加
「今のままで問題ないから大丈夫」と思ってアップデートを怠ると、
「セキュリティリスクが増大する」「新機能が利用できない」などの問題が発生する可能性があります。
サイトの安全性やパフォーマンスを維持するためにも、プラグインの定期的なアップデートを心がけましょう。
まとめ
ここまで、WordPressのプラグインについて紹介しました。
最後に内容を振り返ってみましょう。
- XML Sitemaps:サイトマップを自動生成
- EWWW Image Optimizer:画像ファイルを自動圧縮
- SiteGuard WP Plugin:セキュリティ対策を強化
- Contact Form 7:お問い合わせフォームを簡単に作成
- reCaptcha by BestWebSoft:コメントスパムを防止
- Broken Link Checker:リンク切れを自動チェック
- Site Kit by Google:Googleの解析ツールと連携
- Microsoft Clarity:ヒートマップでユーザー行動を解析
- Table of Contents Plus:目次を自動生成
- AddQuicktag:よく使う装飾コードを保存
以上です。
プラグインは非常に便利ですが、入れすぎると様々なトラブルの原因になってしまいます。
なんでもインストールするのではなく、必要なものを絞って利用することが大切!
この記事でおすすめしたプラグインを参考に、必要なものを整理して、上手に運用していきましょう。

ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/