この記事では、Web サイトで使えるおしゃれマーカー装飾 20個を紹介します。
すべてコピペで使えるので、WordPress初心者でも5秒で再現可能!
「シンプルなマーカー」から「個性的なデザイン」まで幅広く揃えていますので、ぜひ活用してみてください。
目次
オリジナルのマーカーを引く方法【プラグイン不要】
まずは、WordPressの記事内に5秒でマーカー装飾を適用する手順を紹介します。
- WordPressの投稿画面で「コードエディター」を開く
- 本記事のサンプルコードをコピペする
- 「ビジュアルエディター」に切り替える
- 好きな文言に編集する
画像ベースでもっと詳しく知りたい人は、以下のボタンをクリックして、内容を展開してください。
画像ベースで分かりやすい手順を見る
WordPress の投稿画面を開きます。

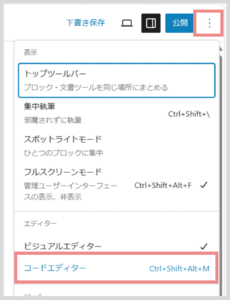
投稿画面の右上「︙(オプション)」をクリックして、「コードエディター」を選択します。

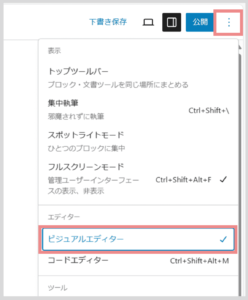
「ビジュアルエディター」 ⇒ 「コードエディター 」に切り替わることを確認してください。

以下のコードをコピーして、好きな場所に貼り付けてください。

⇒ 記事の後半で20個以上のサンプルコードを紹介しています。
再度「︙(オプション)」をクリックして「ビジュアルエディター」に戻すと、マーカー装飾が適用されます。

最後に文章を編集したら完成です!
※ 「クラシック」と表示される場合は、次の手順で「通常版のブロック」に変換しましょう。

マーカーの装飾手順は以上になります!
おしゃれなマーカーデザイン集【コピペOK】
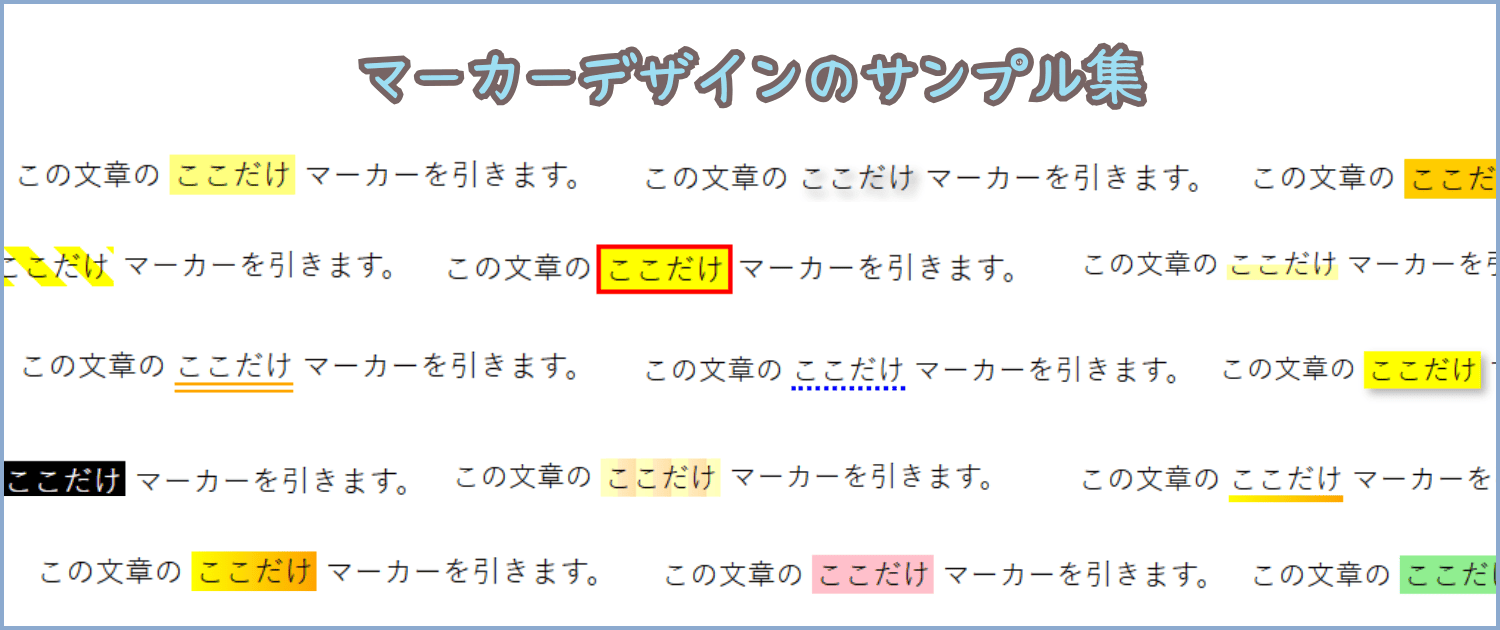
ここからは、記事がおしゃれになるマーカーデザインを20個紹介します!
サンプルコードをコピペするだけで適用できるでぜひ使ってみてください!
シンプルなマーカー
1.黄色のマーカー
この文章の <span style="background: yellow; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
2.半透明の黄色マーカー
この文章の <span style="background: rgba(255, 255, 0, 0.5); padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
3.オレンジ色のマーカー
この文章の <span style="background: #ffcc00; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
4.ピンク色のマーカー
この文章の <span style="background: pink; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
5.水色のマーカー
この文章の <span style="background: lightblue; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
6.緑色のマーカー
この文章の <span style="background: lightgreen; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
7.紫色のマーカー
この文章の <span style="background: lavender; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
8.黒背景&白文字のマーカー
この文章の <span style="background: black; color: white; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
9.グレーのマーカー
この文章の <span style="background: lightgray; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
オシャレなマーカー
10.斜線の入ったオシャレのマーカー
この文章の <span style="background: repeating-linear-gradient(45deg, yellow, yellow 10px, transparent 10px, transparent 20px); padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
11.枠付き付きのマーカー
この文章の <span style="background: yellow; border: 2px solid orange; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
12.ふんわり影がついたマーカー
この文章の <span style="background: yellow; box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3); padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
13.色が変わるグラデーションマーカー
この文章の <span style="background: linear-gradient(to right, yellow, orange); padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
14.アウトライン付きマーカー
この文章の <span style="background: yellow; outline: 3px solid red; padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
15.立体感が出る影風マーカー
この文章の <span style="text-shadow:3px 3px 5px rgb(87 87 81);">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
16.ストライプ模様のおしゃれなマーカー
この文章の <span style="background: repeating-linear-gradient(90deg, #ffff003d, #ffff0047 10px, #ffebbf 10px, #ffa90059 20px); padding: 2px;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
アンダーライン系
17.蛍光ペン風マーカー
この文章の <span style="background: linear-gradient(transparent 50%, #fdfd0d5e 50%);">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
18.黄色のアンダーライン
この文章の <span style="background: linear-gradient(transparent 90%, #fdfd0d 10%)">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
19.二重線のアンダーライン
この文章の <span style="border-bottom: double 6px orange;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
20.水色ドットのアンダーライン
この文章の <span style="border-bottom: 3px dotted blue;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
21.色が変わるアンダーライン
この文章の <span style="border-bottom: 5px solid; border-image: linear-gradient(to right, yellow, orange) 1;">ここだけ</span> マーカーを引きます。この文章の ここだけ マーカーを引きます。
HTML、CSS の仕組みを理解してもっと便利に!
今回紹介した方法を使えば、簡単に文字マーカーを引けますが、HTMLやCSS の仕組みを理解しておくと、より容易にカスタマイズできるようになりますよ。
タグで囲んだ部分にデザインが適用される!
HTMLでは タグ( <span>など)で囲んだ部分に対して、装飾デザインが適用されます。
例えば、以下のHTMLを使うと、「ここだけ」の部分に黄色いマーカーが引かれます。
style="" の中身を変えるとデザインを自由にカスタマイズできる!
上記のHTMLでは、style="" の中に「background(背景色) 」を指定することで、テキストに背景色をつています。
この backgroundで指定する「カラーコード」を変えことで、テキストの背景色を自由ににカスタマイズできます。
- オレンジ:background: #ffcc00;
- 水色:background: lightblue;
- ピンク:background: pink;
⇒ HTMLカラーコード一覧 でお好みの背景色を探そう!
このように、HTMLとCSSの基本を押さえることで、より自由度の高いデザインカスタマイズが可能になります。
デザインを登録して「ワンクリック」で使いまわそう!
何度も同じマーカーや装飾を使いたい場合に、毎回HTMLコードを手入力するのは面倒ですよね。
そんな時に便利なのが、WordPressの「非同期パターン」機能です!
装飾を「非同期パターン」に登録すれば、それ以降、ボタン1つで簡単に装飾を入れ込めるようになります。
ここからは、非同期パターンを活用して「ワンクリックでマーカー装飾を適用する手順」を紹介します。
- 装飾を作成する
- 非同期パターンとして登録する
- 登録した非同期パターンを使う
画像付きの詳しい手順を知りたい方は、以下のボタンをタップして、解説をチェックしてください。
もっと詳しい手順を見る
まずは非同期パターンに登録したい装飾を作成しましょう。
今回は、黄色のマーカーを引くHTMLコード を登録します。

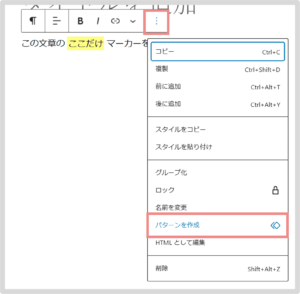
先ほど作成したブロックを選択して、ツールバーの「︙」ボタンをクリック。「パターンを作成」を選択します。
<
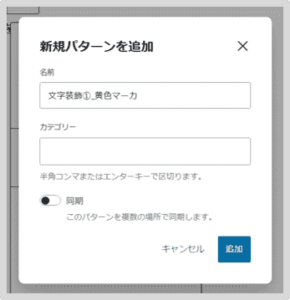
新規パターン追加画面が出てきたら、次の通り入力して「追加」ボタンをクリックしてください。

- 名称:好きな名前を入力
- カテゴリー:空白
- 同期:OFF
これで「黄色マーカー」の装飾が、非同期パターンとして登録されました! 🎉
次は登録した非同期パターンを使ってみましょう。
投稿ページ左上の ![]() ボタンをクリックしてください。
ボタンをクリックしてください。

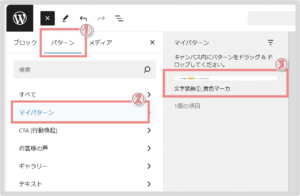
左側コンテンツ一覧の「パターン」タブを開き、マイパターンから「STEP2で登録した装飾」を選ぶと、装飾コンテンツが追加されます。

お疲れさまでした。非同期パターンについての説明はこれで完了です。
この方法で、次回からはワンクリックで装飾を適用 できますよ!
この記事の内容は以上となります。
~ 最後に ~
この記事では、プラグイン不要で簡単にオリジナルのマーカーを引く方法を解説しました。
HTMLやCSSの基本を押さえることで、より自由度の高いデザインカスタマイズが可能になります。
この他にも、装飾パーツごとにサンプルをまとめた記事も用意しているので、興味がある人はぜひチェックしてみてください。
~ こちらの記事もおすすめ ~
\シェアしてくれたらうれしいです!/