当サイトでは、誰もが『おしゃれ』な Webサイトを作れるように、Webページのパーツごとに、多彩なデザインサンプルを提供しています。
HTMLやCSSの知識がなくても、コピペで簡単に取り入れられるので、興味のある人はぜひ活用してみてください。
\あたらしいデザインも順次追加中です/
目次
ボックス
『おしゃれ』なボックスデザインのサンプルを 計100個以上 用意しました!
要望の多い「タイトル付き」のボックスや、奇抜なデザインのボックスまで、幅広いレパートリーとなっています。
さらに、CSSのカスタマイズは不要。HTMLをコピペするだけで実装可能なので、誰でもかんたんに取り入れられますよ。
ボックス装飾で悩んでいる人は、ぜひ活用してみてください。
-

htmlコピペで5秒で完了!おしゃれな囲み枠のボックスデザイン105個
続きを見る
リスト(箇条書き)ボックス
『おしゃれ』なリストボックスのサンプルを 計100個以上 用意しています。
サンプル数が膨大なうえ、すべてのコンテンツで、丸リスト・数字リストを切り替えられるので、お気に入りのデザインがきっと見つかるはず。
HTML・CSS をコピペするだけで実装可能なので、リストボックスで悩んでいる人は、ぜひご覧いただければと思います。
-

HTMLをコピペで簡単!1分でできる箇条書きリストデザイン100選
続きを見る
ボタン
マウスオーバーやクリック時に、何らかのアクションが走るボタンを 140個 以上用意しました。
CSS は不要で、HTMKをコピぺするだけで取り入れられるので、誰でも簡単にご利用いただけます
立体的なデザインや、操作感でクリック率を高める工夫が満載なので、ぜひ活用してみてください。
-

コピペで簡単!HTMLだけでできるボタンデザイン140個【CSSなし】
続きを見る
見出し
H2、H3、H4 の見出しを、計10個セット用意しました。
カラーを自由に変更できるうえ、H2~H4 までの組み合わせを変えることで、レパートリーの数がぐんっと増えますよ。
お好みのデザインがきっと見つかるはずですので、ぜひご覧になってください。
-

HTML・CSSをコピペで簡単!30秒でできる見出しデザイン集
続きを見る
吹き出し
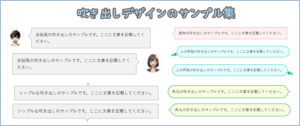
シンプルな吹き出しから、会話風の吹き出しまで、計16個のサンプルデザインを用意しています。
カラーを自由に設定でき、HTMLをコピーするだけ(CSS不要)でかんたんに実装できちゃいます。
-

【HTMLだけ】CSS不要の「吹き出し」デザイン16個|コピペで簡単
続きを見る
マーカー
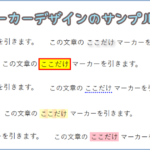
こちらは、おしゃれなマーカーのサンプルデザインになります。
WordPress の標準機能ではテキストの一部にマーカーを引くことができないので、困っている方はこの記事の装飾を活用してみてください。
-

5秒でできる!WordPressでおしゃれなマーカー色を引く超簡単な方法【プラグイン不要】
続きを見る
折りたたみ開閉ボタン
クリックでコンテンツを開閉できる「アコーディオンメニュー」を用意しました。
主要なデザインは揃えているので、自由に色付けしてお好みのものをご利用ください。
もちろん、HTMLをコピーするだけでかんたんに実装できますよ!
-

HTMLのみで実装できる「折りたたみメニュー」参考デザイン24選【CSS不要】
続きを見る
Q&A(よくある質問)
(FAQ 形式)Q&A セクションのデザインサンプルを用意しました。
質問と回答を明確に識別できるよう、アイコンやカラーリングを工夫しているので、見やすいデザインになっているかと思います。
コピペだけで取り入れられるので、ぜひご利用ください。
-

HTMLコピペでできるQ&A(FAQ)・よくある質問のデザイン集(CSS不要です)
続きを見る
おしゃれな Webページの特徴
おしゃれな Webページには、共通して以下の3つのポイントがあります
- 色彩・デザインに統一感がある
- デザインがシンプル
- 画像やイラストがおしゃれ
これらのポイントを意識すれば、ブログ初心者でも簡単におしゃれなデザインを作れますよ。
さらに細かなテクニックや、具体的なデザインのコツについては、別の記事で詳しく解説しています。
ブログを始めたい人へ!
当サイトでは、ConoHa WINGの「WordPressかんたんセットアップ」を使った、初心者にも優しいブログの始め方をご紹介しています。
- 国内トップクラスの表示速度でSEOに強い
- サポート体制が整っており、初心者がブログを始めやすい
- ほかのレンタルサーバーと比べて安い
ブログサイト開設がわずか10分で完了!
さらに、今なら開設費用が最大54%オフのキャンペーンも実施中!
お得な期間にぜひチャレンジしてみましょう。
⇒ ブログの始め方の手順を見る!\シェアしてくれたらうれしいです!/