「テーマのデザインが物足りない…」「HTMLやCSSは難しい...」とお悩みの方へ。
ご安心ください!
この記事では、コピペするだけで即使えるボックスデザインの装飾を100コ以上用意しました。
HTMLやCSSの知識がなくても、たった5秒でおしゃれな装飾を適用できますよ。
簡単にデザイン性の高いブログを作れるよう、初心者でも分かりやすい 内容となっているので、ぜひチェックしてみてください。
オリジナル囲み枠の設置手順
まずは、WordPressの記事内に5秒で「オリジナルの囲い枠」を設置する方法を紹介します。
プラグイン不要で、この記事のサンプルコードをコピペするだけで適用できますよ。
- WordPressの投稿画面で「コードエディター」を開く
- 本記事のサンプルコードをコピペする
- 「ビジュアルエディター」に切り替える
- 文言を編集する
画像付きの詳しい手順を知りたい方は、以下のボタンをタップして、解説をチェックしてください。
もっと詳しい手順を見る
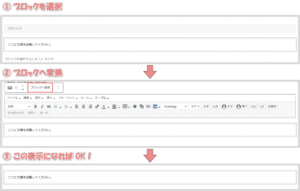
STEP
投稿画面を開いて「コードエディター」に切り替える
まずは、WordPressの投稿画面を開きます。

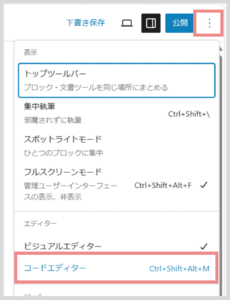
画面右上の「︙(オプション)」をクリックし、「コードエディター」を選択してください。

「ビジュアルエディター」 ⇒ 「コードエディター」に切り替わっていることを確認しましょう。

STEP
HTMLコードをコピペする
以下のコードをコピーし、囲い枠を表示したい場所に貼り付けてください。
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 2px dashed #c4c4c4; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #10101073;">ここに文章を記載してください。</div>

⇒ 100 以上のサンプルボックスをチェック!
STEP
「ビジュアルエディター」に切り替える
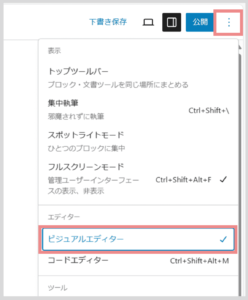
再び「︙(オプション)」をクリックして「ビジュアルエディター」に切り替えると、コードが適用されて「囲いボックス」が表示されるようになります。

STEP
文言を編集する
ボックス内のテキストを、お好みの内容に編集すれば完了です!
💡「クラシック」と表示される場合は、次の手順で「通常版のブロック」に変換しましょう。

ボックス装飾の追加手順は以上になります!
次の章では、さらに多彩なデザインパターンを紹介しているので、ぜひ参考にしてみてください!
タイトル付きボックスデザイン集
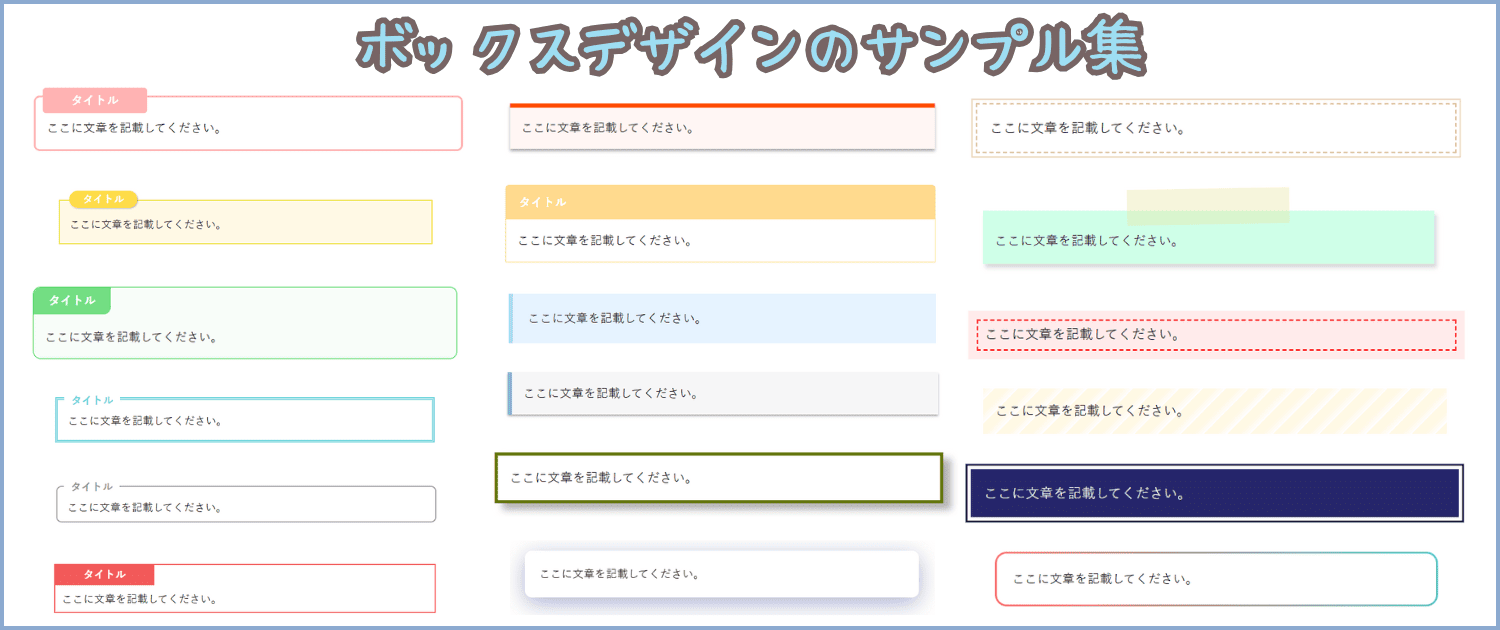
ここからは、ボックスデザインのサンプルを HTMLコード付き で紹介していきます!
まずは「タイトル付き」囲み枠 から見ていきましょう。
シンプルなボックス
タイトル付ボックス1(グレーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 20px 10px 7px; border: solid 2px #848484;"><span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #848484; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス1(レッドVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 20px 10px 7px; border: solid 2px #f15a5a;"><span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #f15a5a; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス1(ブルーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 20px 10px 7px; border: solid 2px #5b8bd0;"><span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #5b8bd0; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス1(イエローVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 20px 10px 7px; border: solid 2px #ffdc47;"><span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #ffdc47; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス1(グリーンVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 20px 10px 7px; border: solid 2px #1bca33;"><span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #1bca33; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
ここに文章を記載してください。</div>
シンプルな角丸ボックス
タイトル付ボックス2(グレーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 0px 15px 8px; margin: 2em 0; border: solid 2px #989898; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #989898;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス2(ブルーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 0px 15px 8px; margin: 2em 0; border: solid 2px #A4D9F2; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #a4b5f2;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス2(グリーンVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 0px 15px 8px; margin: 2em 0; border: solid 2px #81f992; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #1bca33;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス2(イエローVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 0px 15px 8px; margin: 2em 0; border: solid 2px #e5d800; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ffc200;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス2(レッドVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 0px 15px 8px; margin: 2em 0; border: solid 2px #f2a4a4; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ff6565;">タイトル</span>
ここに文章を記載してください。</div>
二重線の囲いボックス
タイトル付ボックス3(グレーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 0px 15px 15px; border: double 4px #989898;"><span style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #989898;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス3(ブルーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 0px 15px 15px; border: double 4px #68d3db;"><span style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #68d3db;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス3(グリーンVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 0px 15px 15px; border: double 4px #81f992;"><span style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #1bca33;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス3(イエローVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 0px 15px 15px; border: double 4px #e5d800;"><span style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ffc200;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス3(レッドVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 0px 15px 15px; border: double 4px #f2a4a4;"><span style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ff6565;">タイトル</span>
ここに文章を記載してください。</div>
おしゃれな角丸ボックス
タイトル付ボックス4(グレーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 35px 15px 15px; border-radius: 10px; background: #f7f7f7; border: solid 1px black;"><span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #666; border-radius: 10px 0; font-weight: bold; color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス4(レッドVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 35px 15px 15px; border-radius: 10px; background: #ffe6e6; border: solid 1px #f15a5a;"><span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #ff7d7d; border-radius: 10px 0; font-weight: bold; color: #ffffff;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス4(ブルーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 35px 15px 15px; border-radius: 10px; background: #e6f3ff; border: solid 1px #59a6ee;"><span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #7abbfd; border-radius: 10px 0; color: #ffffff; font-weight: bold;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス4(イエローVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 35px 15px 15px; border-radius: 10px; background: #fff9e6; border: solid 1px #ebe134;"><span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #ffdc47; border-radius: 10px 0; font-weight: bold; color: #ffffff;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス4(グリーンVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 35px 15px 15px; border-radius: 10px; background: #1bca3308; border: solid 1px #1bca33;"><span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #1bca3399; border-radius: 10px 0; font-weight: bold; color: #ffffff;">タイトル</span>
ここに文章を記載してください。</div>
バッチ風のボックス
タイトル付ボックス5(グレーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 5px 15px 15px; background: #f7f7f7; border: 2px solid black;"><span style="position: absolute; top: -15px; left: 15px; background: #666; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス5(レッドVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 5px 15px 15px; background: #ffe6e6; border: 2px solid #f15a5a;"><span style="position: absolute; top: -15px; left: 15px; background: #f15a5a; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス5(ブルーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 5px 15px 15px; background: #f0f7ff; border: 2px solid #5b8bd0;"><span style="position: absolute; top: -15px; left: 15px; background: #5b8bd0; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス5(イエローVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 5px 15px 15px; background: #fff9e6; border: 2px solid #ebe134;"><span style="position: absolute; top: -15px; left: 15px; background: #ffdc47; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス5(グリーンVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 5px 15px 15px; background: #1bca3308; border: 2px solid #1bca33;"><span style="position: absolute; top: -15px; left: 15px; background: #1bca33; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
ここに文章を記載してください。</div>
バッチ風のボックス2
タイトル付ボックス6(グレーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 10px 15px 15px; border: solid 3px #666; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #666; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス6(レッドVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 10px 15px 15px; border: solid 3px #ffb3b3; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #ffb3b3; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス6(ブルーVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 10px 15px 15px; border: solid 3px #b3d9ff; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #b3d9ff; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス6(イエローVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 10px 15px 15px; border: solid 3px #ffdc47; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #ffdc47; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
ここに文章を記載してください。</div>
タイトル付ボックス6(グリーンVer)
タイトル
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; margin: 2em 0; padding: 10px 15px 15px; border: solid 3px #6cca79; border-radius: 8px;"><span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #6cca79; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
ここに文章を記載してください。</div>
スマートなボックス
タイトル付ボックス7(グレーVer)
✙ タップしてコードを見る
<div style="margin: 2em 0;">
<div style="background: #666; padding: 10px; color: #fff; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div style="padding: 15px; background: #f8f9ff; border: 2px solid #666; border-top: none;">ここに文章を記載してください。</div>
</div>
タイトル付ボックス7(レッドVer)
✙ タップしてコードを見る
<div style="margin: 2em 0;">
<div style="background: #ffb3b3; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div style="padding: 15px; border: 2px solid #ffb3b3; border-top: none;">ここに文章を記載してください。</div>
</div>
タイトル付ボックス7(ブルーVer)
✙ タップしてコードを見る
<div style="margin: 2em 0;">
<div style="background: #7abbfd; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div style="padding: 15px; border: 2px solid #b3d9ff; border-top: none;">ここに文章を記載してください。</div>
</div>
タイトル付ボックス7(黄色)
✙ タップしてコードを見る
<div style="margin: 2em 0;">
<div style="background: #ffda8e; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div style="padding: 15px; border: 1px solid #ffda8e; border-top: none;">ここに文章を記載してください。</div>
</div>
タイトル付ボックス7(グリーンVer)
✙ タップしてコードを見る
<div style="margin: 2em 0;">
<div style="background: #6cca79; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div style="padding: 15px; border: 2px solid #6cca79; border-top: none;">ここに文章を記載してください。</div>
</div>
おしゃれなボックスデザイン集
ここからは「タイトル」なしのおしゃれなデザインの囲み枠を紹介していきます!
上線のクールなボックス
上線のクールなボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; color: #2c2c2f; background: #fefefe52; border-top: solid 6px #7e7e7e; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">ここに文章を記載してください。</div>
上線のクールなボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; color: #2c2c2f; background: #fff7cd52; border-top: solid 6px #ffe11e; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">ここに文章を記載してください。</div>
上線のクールなボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; color: #2c2c2f; background: #cde4ff52; border-top: solid 6px #1e90ff; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">ここに文章を記載してください。</div>
上線のクールなボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; color: black; background: #fff6f4; border-top: solid 6px #FF4B00; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">ここに文章を記載してください。</div>
メモ風のボックス
メモ風のボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 20px; margin: 2em 0; background: #a0929226; border-left: solid 6px #1a1a1a;">ここに文章を記載してください。</div>
メモ風のボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 20px; margin: 2em 0; background: #ffe6e6; border-left: solid 6px #ffb3b3;">ここに文章を記載してください。</div>
メモ風のボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 20px; margin: 2em 0; background: #e6f3ff; border-left: solid 6px #b3d9ff;">ここに文章を記載してください。</div>
メモ風のボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="position: relative; padding: 20px; margin: 2em 0; background: #fff9e6; border-left: solid 6px #ffe6b3;">ここに文章を記載してください。</div>
ふせん風のボックス
ふせん風のボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #f7f7f7; border-left: solid 6px #7db4e6; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">ここに文章を記載してください。</div>
ふせん風のボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #ffe6e6; border-left: solid 6px #ffb3b3; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">ここに文章を記載してください。</div>
ふせん風のボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #e6f3ff; border-left: solid 6px #b3d9ff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">ここに文章を記載してください。</div>
ふせん風のボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff9e6; border-left: solid 6px #ffe6b3; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">ここに文章を記載してください。</div>
ふせん風のボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fafafa; border-left: solid 7px #4a4a4a; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22);">ここに文章を記載してください。</div>
影付きボックス
影付きボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 4px solid #4242429e; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">ここに文章を記載してください。</div>
影付きボックス(グリーンVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 4px solid #671; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">ここに文章を記載してください。</div>
影付きボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 4px solid #db2d2db5; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">ここに文章を記載してください。</div>
影付きボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 4px solid #4f4f9b; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">ここに文章を記載してください。</div>
影付きボックス2
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 20px; margin: 2em 0; background: linear-gradient(135deg, rgba(255,255,255,0.1), rgba(255,255,255,0.3)); border-radius: 10px; border: 1px solid rgb(198 198 198); box-shadow: 0 4px 15px rgba(0,0,0,0.1); backdrop-filter: blur(10px);">ここに文章を記載してください。</div>
影付きボックス3
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border-radius: 5px; box-shadow: 0 2px 5px rgba(0,0,0,0.2);">ここに文章を記載してください。</div>
影付きボックス4
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 20px; margin: 2em 0; background: rgba(255, 255, 255, 0.25); backdrop-filter: blur(4px); border-radius: 10px; border: 1px solid rgba(255, 255, 255, 0.18); box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);">ここに文章を記載してください。</div>
布風のボックス
布風のボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 0.2em 0.5em; margin: 2em 0; background: #c9e1ff; box-shadow: 0px 0px 0px 10px #c9e1ff; border: dashed 2px white; ><p style=; margin-left: 1ex; margin-right: 1ex;">ここに文章を記載してください。</div>
布風のボックス(レッドVer)
✙ タップしてコードを見る
<div style="padding: 0.2em 0.5em; margin: 2em 0; background: #ffd6d67a; b; box-shadow: 0px 0px 0px 10px #ffd6d67a; border: dashed 2px #ff0000;">
<p style="margin: 0; padding: 0;">ここに文章を記載してください。</p>
布風のボックス(ブルーVer)
✙ タップしてコードを見る
<div style="padding: 0.2em 0.5em; margin: 2em 0; background: #9ec9ff3b; box-shadow: 0px 0px 0px 10px #9ec9ff3b; border: dashed 2px #90baf6d6;">
<p style="margin: 0; padding: 0;">ここに文章を記載してください。</p>
布風のボックス(イエローVer)
✙ タップしてコードを見る
<div style="padding: 0.2em 0.5em; margin: 2em 0; background: #fff3c16e; box-shadow: 0px 0px 0px 10px #fff3c16e; border: dashed 2px #fbd52a;">
<p style="margin: 0; padding: 0;">ここに文章を記載してください。</p>
ステッチ風のボックス
ステッチ風のボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 2px dashed #b3700a75; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #b3700a75;">ここに文章を記載してください。</div>
ステッチ風のボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 2px dashed #c4c4c4; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #10101073;">ここに文章を記載してください。</div>
ステッチ風のボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 2px dashed #ffb3b3; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #ffb3b3;">ここに文章を記載してください。</div>
ステッチ風のボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 2px dashed #b3d9ff; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #b3d9ff;">ここに文章を記載してください。</div>
ステッチ風のボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fff; border: 2px dashed #ffc858; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #ffc858;">ここに文章を記載してください。</div>
マスキングテープ風のボックス
マスキングテープ風のボックス
✙ タップしてコードを見る
<div style="background-color: #e7e5a463; background-size: 40px 40px; transform: rotate(179deg); width: 36%; height: 45px; margin: 0 auto -1.1em auto;"></div>
<div style="margin-bottom: 2em; background: #00ff8530; box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章を記載してください。</p>
マスキングテープ風のボックス(レッドVer)
✙ タップしてコードを見る
<div style="background-color: rgba(255, 179, 179, 0.4); background-size: 40px 40px; transform: rotate(179deg); width: 36%; height: 45px; margin: 0 auto -1.1em auto;"></div>
<div style="margin-bottom: 2em; background: rgba(255, 230, 230, 0.5); box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章を記載してください。</p>
マスキングテープ風のボックス(ブルーVer)
✙ タップしてコードを見る
<div style="background-color: rgba(179, 217, 255, 0.4); background-size: 40px 40px; transform: rotate(179deg); width: 36%; height: 45px; margin: 0 auto -1.1em auto;"></div>
<div style="margin-bottom: 2em; background: rgba(230, 243, 255, 0.5); box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章を記載してください。</p>
マスキングテープ風のボックス(イエローVer)
✙ タップしてコードを見る
<div style="background-color: rgba(255, 230, 179, 0.4); background-size: 40px 40px; transform: rotate(179deg); width: 36%; height: 45px; margin: 0 auto -1.1em auto;"></div>
<div style="margin-bottom: 2em; background: rgba(255, 249, 230, 0.5); box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 15px;">
<p style="margin: 0;">ここに文章を記載してください。</p>
ストライプボックス
ストライプボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #ffe6e6fc, #ffe6e678 10px, #ffd6d600 10px, #ffd6d673 20px);">ここに文章を記載してください。</div>
ストライプボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #e6f3ff, #e6f3ff82 10px, #d6e9ff00 10px, #d6e9ff 20px);">ここに文章を記載してください。</div>
ストライプボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #fff9e6, #fff9e6 10px, #fff3d600 10px, #fff3d6a1 20px);">ここに文章を記載してください。</div>
ストライプボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #e2e2e2fc, #ffe6e678 10px, #ffd6d600 10px, #cbcbcb73 20px);">ここに文章を記載してください。</div>
モノトーンボックス
モノトーンボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #000; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #000, 0 0 10px #fff, 0 0 15px #fff;">ここに文章を記載してください。</div>
モノトーンボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #a20a0ac9; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #300, 0 0 10px #ffb3b300, 0 0 15px #ffb3b300;">ここに文章を記載してください。</div>
モノトーンボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #26266b; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #003, 0 0 10px #b3d9ff00, 0 0 15px #b3d9ff00;">ここに文章を記載してください。</div>
モノトーンボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #94941e; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #330, 0 0 10px #ffe6b300, 0 0 15px #ffe6b300;">ここに文章を記載してください。</div>
カラフルなボックス
背景色が変わるボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; color: white; background: linear-gradient(135deg, #005fff 0%, #70cfff 100%); border-radius: 5px;">ここに文章を記載してください。</div>
枠色が変わるボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="margin: 2em 0; padding: 20px; background: linear-gradient(white, white) padding-box, linear-gradient(45deg, #ff6b6b, #4ecdc4) border-box; border: 3px solid transparent; border-radius: 15px;">ここに文章を記載してください。</div>
ネオン風のボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 20px; margin: 2em 0; /* color: black; */border: 2px solid #0ff; border-radius: 10px; box-shadow: 0 0 10px #0ff, inset 0 0 10px #0ff;">ここに文章を記載してください。</div>
シンプルなボックスデザイン集
ここからは「タイトル」なしのシンプルなデザインの囲み枠を紹介していきます!
枠のみのボックス
枠のみのボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #666; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
枠のみのボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #ffa29a; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
枠のみのボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #87c0f2; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
枠のみのボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #aaa39e; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
枠のみのボックス(グリーンVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #32ca56; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
背景色のみのボックス
背景色のみのボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="background: #a698981f; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
背景色のみのボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="background: #ffa29a38; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
背景色のみのボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="background: #87c0f236; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
背景色のみのボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="background: #ebfa7536; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
背景色のみのボックス(グリーンVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="background: #32ca5626; padding: 15px; margin: 2em 0; border-radius: 5px;">ここに文章を記載してください。</div>
枠+背景色のボックス
枠+背景色のボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #666; padding: 15px; margin: 2em 0; border-radius: 5px; background: #a698981f;">ここに文章を記載してください。</div>
枠+背景色のボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #ffa29a; padding: 15px; margin: 2em 0; border-radius: 5px; background: #ffa29a38;">ここに文章を記載してください。</div>
枠+背景色のボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #87c0f2; padding: 15px; margin: 2em 0; border-radius: 5px; background: #87c0f236;">ここに文章を記載してください。</div>
枠+背景色のボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #f7d99e; padding: 15px; margin: 2em 0; border-radius: 5px; background: #ebfa7536;">ここに文章を記載してください。</div>
枠+背景色のボックス(グリーンVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: 3px solid #32ca56; padding: 15px; margin: 2em 0; border-radius: 5px; background: #32ca5626;">ここに文章を記載してください。</div>
二重線のボックス
二重線のボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: double 5px #4ec4d3; padding: 15px; margin: 2em 0;">ここに文章を記載してください。</div>
二重線のボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: double 5px #7760af; padding: 15px; margin: 2em 0;">ここに文章を記載してください。</div>
二重線のボックス(グレーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: double 5px #b7b7b7; padding: 15px; margin: 2em 0;">ここに文章を記載してください。</div>
二重線のボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: double 5px #ffa1a1; padding: 15px; margin: 2em 0; background: #ffe6e6ab;">ここに文章を記載してください。</div>
二重線のボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: double 5px #b7beff; padding: 15px; margin: 2em 0; background: #e6f3ff42;">ここに文章を記載してください。</div>
二重線のボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="border: double 5px #efd59f; padding: 15px; margin: 2em 0; background: #fff9e6d6;">ここに文章を記載してください。</div>
破線のボックス
破線のボックス
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; border: 3px dotted #949494; border-radius: 5px;">ここに文章を記載してください。</div>
破線のボックス(レッドVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; border: 3px dotted #ffb3b3; border-radius: 5px;">ここに文章を記載してください。</div>
破線のボックス(ブルーVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; border: 3px dotted #b3d9ff; border-radius: 5px;">ここに文章を記載してください。</div>
破線のボックス(イエローVer)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; border: 3px dotted #ffe6b3; border-radius: 5px;">ここに文章を記載してください。</div>
破線のボックス(角丸)
ここに文章を記載してください。
✙ タップしてコードを見る
<div style="padding: 15px; margin: 2em 0; background: #fcfcfc; border: 3px dashed #acacac; border-radius: 10px; box-shadow: 0 0 0 4px #fcfcfc;">ここに文章を記載してください。</div>
デザインを登録して「ワンクリック」で使いまわそう!
装飾を使いまわしたい時、いつも HTMLコードをコピペするのは大変ですよね。
そんな時は WordPressの「非同期パターン」機能が便利!
一度 装飾を登録すれば、次からはワンクリックで簡単に呼び出せるようになります。
非同期パターンは次の3ステップで運用できます。
- 囲い枠のデザインを作成する
- 非同期パターンに登録する
- 登録した囲い枠を呼び出して使用する
画像付きの詳しい手順を知りたい方は、以下のボタンをタップして、解説をチェックしてください。
もっと詳しい手順を見る
STEP
囲い枠のデザインを作成する
まずは、非同期パターンに登録する
オリジナルのボックス(囲い枠)を作成しましょう。ボックスを設置する方法は
1.オリジナル囲み枠の設置手順で解説しています。

STEP
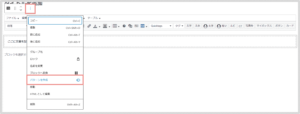
非同期パターンに登録する
作成した囲い枠のブロックを選択し、ツールバーの「︙(オプション)」ボタンをクリックしてください。
メニューが表示されたら「パターンを作成」を選択します。

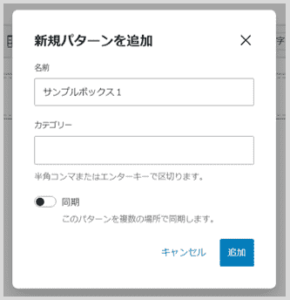
新規パターンの追加画面が表示されたら、以下を設定して「追加」ボタンをクリックしてください。

- 名称:好きな名前を入力
- カテゴリー:空白
- 同期:OFF
これで「ボックス装飾」が非同期パターンに登録されました!
STEP
登録した囲い枠を呼び出して使用する
先ほど登録したボックス装飾を呼び出してみましょう。
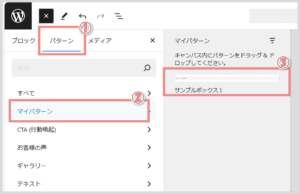
投稿ページ左上の  ボタンをクリックします。
ボタンをクリックします。

「パターン」タブを開き、マイパターンから「STEP2で登録したボックス装飾」を選択したら、登録したボックスが挿入されます!

お疲れさまでした!これでボックス装飾の登録から適用までの手順は完了です!
この方法で一度登録してしまえば、次回からはボタン一つで簡単に使えますよ。
この記事の内容は以上となります。
~ 最後に ~
この記事では、テーマやプラグインなしでおしゃれな「ボックス」を設置する方法をご紹介しました。
HTMLコードをコピペするだけで使えるので、用途に合わせてご活用ください!
また、この記事の他にも、装飾パーツごとにサンプルをまとめた記事も用意しているので、興味がある人はぜひ読んでみてくださいね。
~ こちらの記事もおすすめ ~
.Webページのパーツごとに、多彩なデザインを提供しています!装飾を探している人はぜひ活用してみてください。.
.Webページをオシャレにしたい人は必見です!デザイン初心者がプロ並みのサイトを作るコツをお伝えします。.
\シェアしてくれたらうれしいです!/








![]() ボタンをクリックします。
ボタンをクリックします。