WordPressでブログを運営している方へ。
テーマのデザインに物足りなさを感じていませんか?
そんな人のために、コードをコピペするだけで実装できる「開閉ボタン」のデザイン集をまとめました!
HTMLやCSVの知識がなくても、おしゃれな装飾デザインを簡単に取り入れられるので、興味がある人は利用してみてください。
開閉ボタンを設置する手順
まず最初に、HTMLで作った開閉ボタンを、WordPressの投稿記事に組み込むやり方から見ていきましょう。
- WordPressの投稿画面を開く
- 「カスタムHTML」を挿入する
- 本記事のサンプルコードをコピペする
- 「カスタムHTML」をブロックに変換する
画像ベースの手順を見たい人は、以下をタップしてください。
もっと詳しい手順を見る
STEP
WordPress の投稿画面を開く
まずは、WordPressの管理画面にログインし、「投稿」または「固定ページ」の編集画面を開きましょう。

STEP
「カスタムHTML」を挿入する
投稿ページを開いたら、画面左上の  ボタンをクリック。
ボタンをクリック。

ブロック一覧が表示されるので「カスタムHTML」を選んで記事内にブロックを挿入します。

STEP
サンプルコードをコピペする
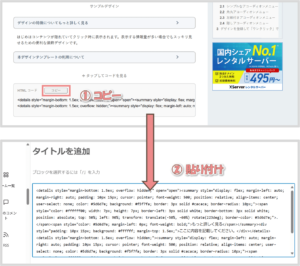
次に、本記事で紹介しているアコーディオンメニューのHTMLコードをコピーして、「カスタムHTML」ブロックに貼り付けましょう。

⇒ アコーディオンメニューのデザインサンプルを見る
STEP
「カスタムHTML」をブロックに変換する
貼り付けたHTMLを反映させるには、「カスタムHTML」をブロックに変換する必要があります。
「カスタムHTML」を選択した状態で「︙」をクリックし、「ブロック変換」を選択してください。

「カスタムHTML」がブロック化され、アコーディオンメニューのイメージに切り替われば完了です。
テキストは自由に変更できるので、お好みの文言に書き換えてください。

開閉ボタンの初期状態を指定する方法
開閉ボタンは、最初に表示されたときに「開いた状態」か「閉じた状態」かを指定することができます。

開いた状態で表示したい時:<details>タグの中に open="open" を書き加えます。
閉じた状態で表示したい時:open="open" は不要です。
開閉ボタンのデザイン集
ここからは、開閉ボタン(アコーディオンメニュー)のサンプルデザインをご紹介していきます。
背景色や枠線カラーなど自由に変更できるので、あなた好みにカスタマイズできますよ。
「コードはよくわからない…」という方で、HTMLを貼り付けるだけで簡単に使えるので、ぜひお気に入りのデザインを取り入れてみてください!
シンプルなアコーディオンメニュー
もっと詳しく見る(タップでコンテンツが開閉します)
ここに内容を記載してください。
<details style="background:linear-gradient(to right, #f9f9f9, #f9f9f9); margin-bottom: 0.5ex; border: 1px solid #ddd; border-radius: 5px;" open="open"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 10px 15px; border-top: 1px solid #ddd;">ここに内容を記載してください。</div>
</details>
サンプルデザイン
▲デザインの特徴についてもっと詳しく見る
HTMLのみで実装できるシンプルなアコーディオンメニューです。クリックでコンテンツの表示・非表示を切り替え可能!さまざまな用途で利用できます。
▲本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="background: linear-gradient(to right, #dbf1ff, #f0fff0); margin-bottom: 0.5ex; border: 1px solid #bababa; border-radius: 5px;" open="open"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="transform: rotate(90deg); position: absolute; left: 20px; color: #1f28ba;">▲</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #bababa;">ここに内容を記載してください。</div></details>
<details style="background: linear-gradient(to right, #dbf1ff, #f0fff0); margin-bottom: 0.5ex; border: 1px solid #bababa; border-radius: 5px;"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="transform: rotate(90deg); position: absolute; left: 20px; color: #1f28ba;">▲</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #bababa;">ここに内容を記載してください。</div></details>
..デザインの特徴についてもっと詳しく見る
HTMLのみで実装できるシンプルなアコーディオンメニューです。クリックでコンテンツの表示・非表示を切り替え可能!さまざまな用途で利用できます。
..本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="background: linear-gradient(to right, #fcfff0, #fcffef); margin-bottom: 0.5ex; border: 1px solid #c2c2c2; border-radius: 5px;" open="open"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="color: #ffffff00; top: 10px; left: 15px; width: 20px; height: 20px; border: 2px solid #bababa; border-radius: 5px; position: absolute;">.</span><span style="color: #ffffff00; width: 10px; height: 5px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 21px; left: 27px; transform: translate(-50%, -60%) rotate(-45deg); border-color: #e74c3c;">.</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #c2c2c2;">ここに内容を記載してください。</div></details>
<details style="background: linear-gradient(to right, #fcfff0, #fcffef); margin-bottom: 0.5ex; border: 1px solid #c2c2c2; border-radius: 5px;"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="color: #ffffff00; top: 10px; left: 15px; width: 20px; height: 20px; border: 2px solid #bababa; border-radius: 5px; position: absolute;">.</span><span style="color: #ffffff00; width: 10px; height: 5px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 21px; left: 27px; transform: translate(-50%, -60%) rotate(-45deg); border-color: #e74c3c;">.</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #c2c2c2;">ここに内容を記載してください。</div></details>
+デザインの特徴についてもっと詳しく見る
HTMLのみで実装できるシンプルなアコーディオンメニューです。クリックでコンテンツの表示・非表示を切り替え可能!さまざまな用途で利用できます。
+本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="background: linear-gradient(to right, #e5f6ff, #c7e9ff); margin-bottom: 0.5ex; border: 1px solid #b8bcff; border-radius: 5px;" open="open"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="margin-right: 10px; color: #007cff;">+</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 10px 15px; border-top: 1px solid #b8bcff;">ここに内容を記載してください。</div>
</details>
<details style="background: linear-gradient(to right, #e5f6ff, #c7e9ff); margin-bottom: 0.5ex; border: 1px solid #b8bcff; border-radius: 5px;"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="margin-right: 10px; color: #007cff;">+</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 10px 15px; border-top: 1px solid #b8bcff;">ここに内容を記載してください。</div>
</details>
vデザインの特徴についてもっと詳しく見る
HTMLのみで実装できるシンプルなアコーディオンメニューです。クリックでコンテンツの表示・非表示を切り替え可能!さまざまな用途で利用できます。
v本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="background: linear-gradient(to right, #ffffff, #ffe0e0); margin-bottom: 0.5ex; border: 1px solid #c2c2c2; border-radius: 5px;" open="open"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="display: inline-block; width: 22px; height: 22px; background: #ffc6c6; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #c2c2c2;">ここに内容を記載してください。</div></details>
<details style="background: linear-gradient(to right, #ffffff, #ffe0e0); margin-bottom: 0.5ex; border: 1px solid #c2c2c2; border-radius: 5px;"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="display: inline-block; width: 22px; height: 22px; background: #ffc6c6; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #c2c2c2;">ここに内容を記載してください。</div></details>
.デザインの特徴についてもっと詳しく見る
HTMLのみで実装できるシンプルなアコーディオンメニューです。クリックでコンテンツの表示・非表示を切り替え可能!さまざまな用途で利用できます。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="background: linear-gradient(to right, #ffffff, #ffffff); margin-bottom: 0.5ex; border: 2px solid #c2c2c2; border-radius: 5px;" open="open"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #5d6d7e;">.</span><span style="color: #5d6d7e; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #c2c2c2;">ここに内容を記載してください。</div></details>
<details style="background: linear-gradient(to right, #ffffff, #ffffff); margin-bottom: 0.5ex; border: 2px solid #c2c2c2; border-radius: 5px;"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #5d6d7e;">.</span><span style="color: #5d6d7e; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #c2c2c2;">ここに内容を記載してください。</div></details>
.デザインの特徴についてもっと詳しく見る
HTMLのみで実装できるシンプルなアコーディオンメニューです。クリックでコンテンツの表示・非表示を切り替え可能!さまざまな用途で利用できます。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="background: linear-gradient(to right, #fffbe5, #fffbe6); margin-bottom: 0.5ex; border: 1px solid #ff6c6c; border-radius: 5px;" open="open"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #ff6c6c;">.</span><span style="color: #ff6c6c; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #ff6c6c;">ここに内容を記載してください。</div></details>
<details style="background: linear-gradient(to right, #fffbe5, #fffbe6); margin-bottom: 0.5ex; border: 1px solid #ff6c6c; border-radius: 5px;"><summary style="padding: 10px 15px; cursor: pointer; position: relative; display: flex; align-items: center;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #ff6c6c;">.</span><span style="color: #ff6c6c; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: 1px solid #ff6c6c;">ここに内容を記載してください。</div></details>
角丸アコーディオンメニュー
もっと詳しく見る(タップでコンテンツが開閉します)
ここに内容を記載してください。
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 1px solid #e6e9ed; border-radius: 15px; overflow: hidden;" open="open"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #f5f7fa; position: relative;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 10px 15px;">ここに内容を記載してください。</div>
</details>
サンプルデザイン
vデザインの特徴についてもっと詳しく見る
メニューの角を丸めたことで、やわらかく親しみやすいデザインになっています。上限コンテンツの背景色も自由にカスタマイズできるので、お好きなデザインを探してみてください。
v本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 1px solid #8fbfff; border-radius: 15px; overflow: hidden;" open="open"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #d6e7ff; position: relative;"><span style="display: inline-block; width: 22px; height: 22px; background: #8378ee; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 1px solid #8fbfff; border-radius: 15px; overflow: hidden;"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #d6e7ff; position: relative;"><span style="display: inline-block; width: 22px; height: 22px; background: #8378ee; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
..デザインの特徴についてもっと詳しく見る
メニューの角を丸めたことで、やわらかく親しみやすいデザインになっています。上限コンテンツの背景色も自由にカスタマイズできるので、お好きなデザインを探してみてください。
..本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 1px solid #ffbdbd; border-radius: 15px; overflow: hidden;" open="open"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #ffebeb; position: relative;"><span style="color: #ffffff00; top: 10px; left: 15px; width: 20px; height: 20px; border: 2px solid #ffb0b0; border-radius: 5px; position: absolute;">.</span><span style="color: #ffffff00; width: 10px; height: 5px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 21px; left: 27px; transform: translate(-50%, -60%) rotate(-45deg); border-color: #e74c3c;">.</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 1px solid #ffbdbd; border-radius: 15px; overflow: hidden;"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #ffebeb; position: relative;"><span style="color: #ffffff00; top: 10px; left: 15px; width: 20px; height: 20px; border: 2px solid #ffb0b0; border-radius: 5px; position: absolute;">.</span><span style="color: #ffffff00; width: 10px; height: 5px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 21px; left: 27px; transform: translate(-50%, -60%) rotate(-45deg); border-color: #e74c3c;">.</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
▲デザインの特徴についてもっと詳しく見る
メニューの角を丸めたことで、やわらかく親しみやすいデザインになっています。上限コンテンツの背景色も自由にカスタマイズできるので、お好きなデザインを探してみてください。
▲本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: white; border: 2px solid #e6e9ed; border-radius: 15px; overflow: hidden;" open="open"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #fdffde; position: relative;"><span style="transform: rotate(90deg); position: absolute; left: 20px; color: #818181;">▲</span><span style="color: #818181; margin-left: 30px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: white; border: 2px solid #e6e9ed; border-radius: 15px; overflow: hidden;"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #fdffde; position: relative;"><span style="transform: rotate(90deg); position: absolute; left: 20px; color: #818181;">▲</span><span style="color: #818181; margin-left: 30px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
.デザインの特徴についてもっと詳しく見る
メニューの角を丸めたことで、やわらかく親しみやすいデザインになっています。上限コンテンツの背景色も自由にカスタマイズできるので、お好きなデザインを探してみてください。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 2px solid #c2c2c2; border-radius: 15px; overflow: hidden;" open="open"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #f5f7fa; position: relative;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #5d6d7e;">.</span><span style="font-weight: bold; color: #8d8b8b; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: solid 1px #b0b0b0;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 2px solid #c2c2c2; border-radius: 15px; overflow: hidden;"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #f5f7fa; position: relative;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #5d6d7e;">.</span><span style="font-weight: bold; color: #8d8b8b; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; border-top: solid 1px #b0b0b0;">ここに内容を記載してください。</div></details>
+デザインの特徴についてもっと詳しく見る
メニューの角を丸めたことで、やわらかく親しみやすいデザインになっています。上限コンテンツの背景色も自由にカスタマイズできるので、お好きなデザインを探してみてください。
+本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 3px solid #80b7ff; border-radius: 15px; overflow: hidden;" open="open"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #e8f1fd; position: relative;"><span style="margin-right: 10px; font-size: 20px; font-weight: bold; color: #80b7ff;">+</span><span style="color: #80b7ff; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 3px solid #80b7ff; border-radius: 15px; overflow: hidden;"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: #e8f1fd; position: relative;"><span style="margin-right: 10px; font-size: 20px; font-weight: bold; color: #80b7ff;">+</span><span style="color: #80b7ff; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
.デザインの特徴についてもっと詳しく見る
メニューの角を丸めたことで、やわらかく親しみやすいデザインになっています。上限コンテンツの背景色も自由にカスタマイズできるので、お好きなデザインを探してみてください。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 2px solid #e6e9ed; border-radius: 15px; overflow: hidden;" open="open"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: linear-gradient(to right, #dbf1ff, #f0fff0); position: relative;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #5d6d7e;">.</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: #ffffff; border: 2px solid #e6e9ed; border-radius: 15px; overflow: hidden;"><summary style="display: flex; align-items: center; padding: 10px 15px; cursor: pointer; background: linear-gradient(to right, #dbf1ff, #f0fff0); position: relative;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #5d6d7e;">.</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px;">ここに内容を記載してください。</div></details>
左線付きアコーディオンメニュー
もっと詳しく見る(タップでコンテンツが開閉します)
ここに内容を記載してください。
<details style="margin-bottom: 0.5ex; background: #f7f9fc; border-radius: 0; overflow: hidden;" open="open"><summary style="border-left: 4px solid #27282a; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 15px; background: white;">ここに内容を記載してください。</div>
</details>
サンプルデザイン
デザインの特徴についてもっと詳しく見る
メニューの左側にラインが入っていて、スタイリッシュな印象を与えます。情報をすっきり整理したい場面でおすすめのデザインです。
本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #f7f9fc; border-radius: 0; overflow: hidden;" open="open"><summary style="border-left: 4px solid #75a3ff; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 15px; background: white;">ここに内容を記載してください。</div>
</details>
<details style="margin-bottom: 0.5ex; background: #f7f9fc; border-radius: 0; overflow: hidden;"><summary style="border-left: 4px solid #75a3ff; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 15px; background: white;">ここに内容を記載してください。</div>
</details>
.デザインの特徴についてもっと詳しく見る
メニューの左側にラインが入っていて、スタイリッシュな印象を与えます。情報をすっきり整理したい場面でおすすめのデザインです。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #f8f9f0; border-radius: 0; overflow: hidden;" open="open"><summary style="border-left: 4px solid #ff7575; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #ff7575;">.</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: #f8f9f0; border-radius: 0; overflow: hidden;"><summary style="border-left: 4px solid #ff7575; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #ff7575;">.</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
.デザインの特徴についてもっと詳しく見る
メニューの左側にラインが入っていて、スタイリッシュな印象を与えます。情報をすっきり整理したい場面でおすすめのデザインです。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: #edfdf8; border-radius: 0; overflow: hidden;" open="open"><summary style="border-left: 4px solid #40ba7b; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #40ba7b;">.</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: #edfdf8; border-radius: 0; overflow: hidden;"><summary style="border-left: 4px solid #40ba7b; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #40ba7b;">.</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
▲デザインの特徴についてもっと詳しく見る
メニューの左側にラインが入っていて、スタイリッシュな印象を与えます。情報をすっきり整理したい場面でおすすめのデザインです。
▲本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: linear-gradient(to right, #f4f4f4, #cbcbcb); border-radius: 0; overflow: hidden;" open="open"><summary style="border-left: 4px solid #9e9e9e; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="transform: rotate(90deg); position: absolute; left: 20px;">▲</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: linear-gradient(to right, #f4f4f4, #cbcbcb); border-radius: 0; overflow: hidden;"><summary style="border-left: 4px solid #9e9e9e; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="transform: rotate(90deg); position: absolute; left: 20px;">▲</span><span style="color: black; margin-left: 30px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
+デザインの特徴についてもっと詳しく見る
メニューの左側にラインが入っていて、スタイリッシュな印象を与えます。情報をすっきり整理したい場面でおすすめのデザインです。
+本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: linear-gradient(to right, #e7fffd, #e0e0ff); border-radius: 0; overflow: hidden;" open="open"><summary style="border-left: 4px solid #1f28ba; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="margin-right: 10px; color: #5d6d7e;">+</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: linear-gradient(to right, #e7fffd, #e0e0ff); border-radius: 0; overflow: hidden;"><summary style="border-left: 4px solid #1f28ba; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="margin-right: 10px; color: #5d6d7e;">+</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
vデザインの特徴についてもっと詳しく見る
メニューの左側にラインが入っていて、スタイリッシュな印象を与えます。情報をすっきり整理したい場面でおすすめのデザインです。
v本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 0.5ex; background: linear-gradient(to right, #fffce0, #ffd0cb); border-radius: 0; overflow: hidden;" open="open"><summary style="border-left: 4px solid #ff8f8f; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="display: inline-block; width: 22px; height: 22px; background: #ff8f8f; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 0.5ex; background: linear-gradient(to right, #fffce0, #ffd0cb); border-radius: 0; overflow: hidden;"><summary style="border-left: 4px solid #ff8f8f; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; display: flex; align-items: center; user-select: none; color: #333;"><span style="display: inline-block; width: 22px; height: 22px; background: #ff8f8f; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 15px; background: white;">ここに内容を記載してください。</div></details>
隠しアコーディオンメニュー
もっと詳しく見る(タップでコンテンツが開閉します)
ここに内容を記載してください。
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #f5f7fa; border: 1px solid #e6e9ed; border-radius: 10px;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary>
<div style="padding: 10px 15px; background: #ffffff; margin-top: 1.5ex;">ここに内容を記載してください。</div>
</details>
サンプルデザイン
.デザインの特徴についてもっと詳しく見る
はじめはコンテンツが隠れていてクリック時に表示されます。表示する情報量が多い場合でもスッキリ見せるための便利な装飾デザインです。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #f5f7fa; border: 3px solid #cacaca; border-radius: 10px;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #5d6d7e;">.</span><span style="color: #5d6d7e; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; background: #ffffff; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 1.5ex; overflow: hidden;"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #f5f7fa; border: 3px solid #cacaca; border-radius: 10px;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(223deg); border-color: #5d6d7e;">.</span><span style="color: #5d6d7e; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; background: #ffffff; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
デザインの特徴についてもっと詳しく見る
はじめはコンテンツが隠れていてクリック時に表示されます。表示する情報量が多い場合でもスッキリ見せるための便利な装飾デザインです。
本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #7aafff; border: 1px solid #875cff; border-radius: 10px;"><span style="color: white; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 1.5ex; overflow: hidden;"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #7aafff; border: 1px solid #875cff; border-radius: 10px;"><span style="color: white; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
▲デザインの特徴についてもっと詳しく見る
はじめはコンテンツが隠れていてクリック時に表示されます。表示する情報量が多い場合でもスッキリ見せるための便利な装飾デザインです。
▲本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #ff8a8a; background: #feffcc; border: 3px solid #ff8a8a; border-radius: 10px;"><span style="transform: rotate(90deg); position: absolute; left: 20px;">▲</span><span style="color: #ff7979; margin-left: 30px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 1.5ex; overflow: hidden;"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #ff8a8a; background: #feffcc; border: 3px solid #ff8a8a; border-radius: 10px;"><span style="transform: rotate(90deg); position: absolute; left: 20px;">▲</span><span style="color: #ff7979; margin-left: 30px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
vデザインの特徴についてもっと詳しく見る
はじめはコンテンツが隠れていてクリック時に表示されます。表示する情報量が多い場合でもスッキリ見せるための便利な装飾デザインです。
v本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #f0f4ff; border: 1px solid #6c86a7; border-radius: 10px;"><span style="display: inline-block; width: 22px; height: 22px; background: #8eadff; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 1.5ex; overflow: hidden;"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #f0f4ff; border: 1px solid #6c86a7; border-radius: 10px;"><span style="display: inline-block; width: 22px; height: 22px; background: #8eadff; color: white; border-radius: 50%; margin-right: 12px; text-align: center; line-height: 22px; font-size: 14px;">v</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
+デザインの特徴についてもっと詳しく見る
はじめはコンテンツが隠れていてクリック時に表示されます。表示する情報量が多い場合でもスッキリ見せるための便利な装飾デザインです。
+本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: linear-gradient(to right, #ffffff, #ffe0e0); border: 1px solid #cccccc; border-radius: 10px;"><span style="margin-right: 10px; color: #5d6d7e;">+</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 1.5ex; overflow: hidden;"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: linear-gradient(to right, #ffffff, #ffe0e0); border: 1px solid #cccccc; border-radius: 10px;"><span style="margin-right: 10px; color: #5d6d7e;">+</span><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
.デザインの特徴についてもっと詳しく見る
はじめはコンテンツが隠れていてクリック時に表示されます。表示する情報量が多い場合でもスッキリ見せるための便利な装飾デザインです。
.本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #a8ffd2; border: 1px solid #58bb64; border-radius: 10px;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #5d6d7e;">.</span><span style="color: #5d6d7e; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 1.5ex; overflow: hidden;"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: #a8ffd2; border: 1px solid #58bb64; border-radius: 10px;"><span style="color: #ffffff00; width: 7px; height: 7px; border-left: 3px solid white; border-bottom: 3px solid white; position: absolute; top: 50%; left: 90%; transform: translate(-50%, -60%) rotate(134deg); border-color: #5d6d7e;">.</span><span style="color: #5d6d7e; margin-left: 0px; font-weight: bold;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
デザインの特徴についてもっと詳しく見る
はじめはコンテンツが隠れていてクリック時に表示されます。表示する情報量が多い場合でもスッキリ見せるための便利な装飾デザインです。
本デザインテンプレートの利用について
本デザインテンプレートは目的を問わずだれでも自由に利用できます。ただし、ソースコードそのものをWebサイトなどに掲載される場合は、出典として当サイトへのリンクを必ず設置してください。
✙ タップしてコードを見る
<details style="margin-bottom: 1.5ex; overflow: hidden;" open="open"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: linear-gradient(to right, #d2f7ff, #ffe0e0); border: 1px solid #a8deff; border-radius: 10px;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
<details style="margin-bottom: 1.5ex; overflow: hidden;"><summary style="display: flex; margin-left: auto; margin-right: auto; padding: 10px 15px; cursor: pointer; font-weight: 500; position: relative; align-items: center; user-select: none; color: #5d6d7e; background: linear-gradient(to right, #d2f7ff, #ffe0e0); border: 1px solid #a8deff; border-radius: 10px;"><span style="color: black; margin-left: 0px;">もっと詳しく見る</span></summary><div style="padding: 10px 15px; margin-top: 1.5ex;">ここに内容を記載してください。</div></details>
デザインを登録して「ワンクリック」で使いまわそう!
同じ装飾を使いまわしたい場合に、毎回HTMLコードをコピペするのって、正直めんどうですよね…。
そんなときに便利なのが、WordPressの「非同期パターン」機能です!
「非同期パターン」とは、よく使う装飾やパーツをあらかじめ登録して、ワンクリックで呼び出せる機能のこと。
たとえば開閉ボタンを「非同期パターン」として登録しておけば、次からクリックひとつで呼び出せるようになります。
利用手順はたったの3ステップで完結です!
- 開閉ボタンを設置する
- 非同期パターンに登録する
- 登録した開閉ボタンを呼び出す
画像付きの詳しい手順を知りたい方は、以下のボタンをタップして、解説をチェックしてください。
もっと詳しい手順を見る
STEP
開閉ボタンを設置する
まずは、非同期パターンとして登録したい装飾(開閉ボタン)を作成しましょう。
開閉ボタンの設置手順が分からない方は、1.開閉ボタンを設置する手順で詳しいやり方を紹介しているので、そちらを参考にしてください。

STEP
非同期パターンに登録する
作成した開閉ボタンを選択して、ツールバー右上の「︙」をクリックします。
表示されたメニューの中から「パターンを作成」を選択してください。

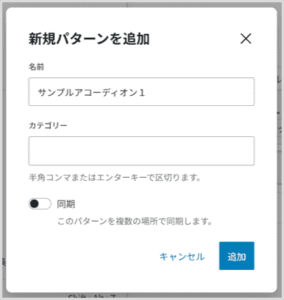
つづいて「新規パターン作成」画面が表示されたら、内容を入力してください。

- 名称:好きな名前を入力
- カテゴリー:空白
- 同期:OFF
最後に「追加」ボタンを押せば、非同期パターンとして登録完了!
STEP
登録した開閉ボタンを呼び出して使用する
さっそく登録した開閉ボタンを使ってみましょう。
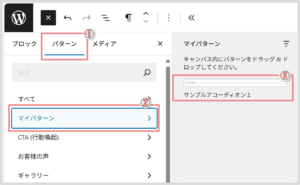
投稿ページ左上の  ボタンをクリック。
ボタンをクリック。

「パターン」タブを選択し、マイパターンから「STEP2で登録した装飾」を選択すると、登録済みの開閉ボタンがそのまま挿入されます!

この方法で一度登録してしまえば、次回からは「ボタン1つ」でサッと呼び出せるようになります。
毎回HTMLを打ち込む必要がなくなるので、作業がぐっとラクになりますよ。
この記事の内容は以上となります。
~ 最後に ~
この記事では、テーマやプラグインを使わずに、おしゃれな開閉ボタンを実装する方法をご紹介しました。
コードをコピペするだけで、誰でもすぐ使えるので、用途に合わせてお気軽に取り入れてみてください。
また本記事以外にも、見出し・ボックス・リストなどの装飾パーツごとにデザインをまとめた記事も公開中です。
興味がある人は、ぜひこちらもあわせてチェックしてみてください。
~ こちらの記事もおすすめ ~
.Webページのパーツごとに、多彩なデザインを提供しています!装飾を探している人はぜひ活用してみてください。.
.Webページをオシャレにしたい人は必見です!デザイン初心者がプロ並みのサイトを作るコツをお伝えします。.
\シェアしてくれたらうれしいです!/

![]() ボタンをクリック。
ボタンをクリック。







![]() ボタンをクリック。
ボタンをクリック。