「HTMLやCSSの知識がなくても、おしゃれなオリジナル装飾を設置したい」という人へ。
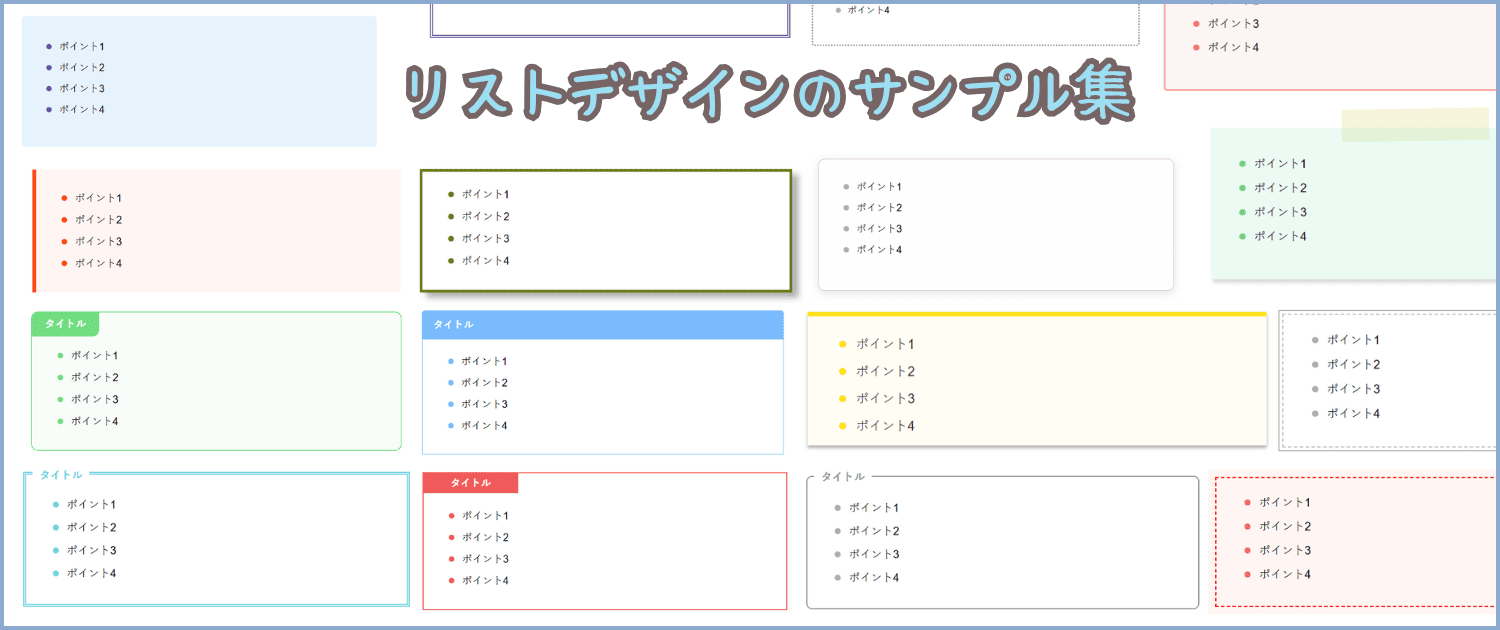
この記事では、コードをコピペするだけ、たった1分で設置できる おしゃれな装飾デザインをご紹介します。
HTML の知識がない人でも簡単に再現できるデザインを100種類用意したので、ぜひチェックしてみてください。
オリジナル囲み枠の設置手順
まずは、WordPressの記事に「オリジナルの装飾」を追加する方法をお伝えします。
プラグインは用いず、次に手順で進めるだけで、かんたんに適用できますよ。
- WordPressの管理画面にログイン
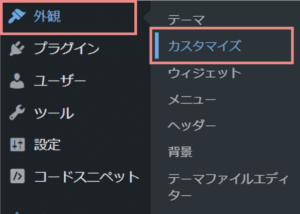
- 外観→カスタマイズを選択してカスタマイズ画面を開く
- 「追加CSS」メニューを開く
- 本記事のサンプルコード(CSS 部分)をコピペする
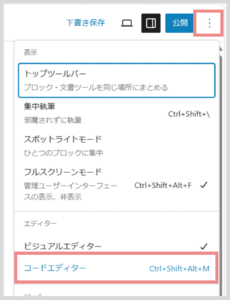
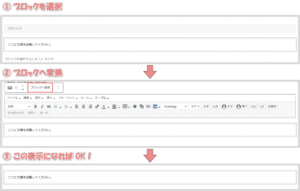
- WordPressの投稿画面で「コードエディター」を開く
- 本記事のサンプルコード(HTML 部分)をコピペする
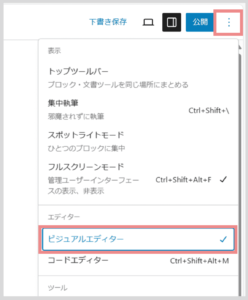
- 「ビジュアルエディター」に切り替える
- リストボックス内のテキストを編集する
次のボタンをタップすると、画像ベースで分かりやすい手順を表示できます。
もっと詳しい手順を見る
まずはWordPress の管理画面にログインしましょう。
ログインしたら、メニューから「外観→カスタマイズ」を選択してカスタマイズ画面を開きます。

カスタマイズ画面が表示されたら、メニューから「追加CSS」を選択します。

以下の CSS コードをコピーし、WordPress の「追加CSS」に貼り付けてください。
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_29 ul li {
padding-left: 10px;
}
.targetlist_29 ol li {
padding-left: 10px;
}
.targetlist_29 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_29 ol {
counter-reset:number; list-style-type:none!important;
}

公開ボタンをクリックすることで、CSSが反映されます。

次に WordPress 投稿画面を開きます。

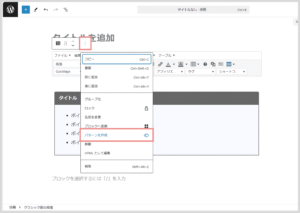
画面右上の「︙(オプション)」をクリックし、「コードエディター」を選択してください。

※ エディタモードが「ビジュアルエディター」 ⇒ 「コードエディター」に切り替わります。

次の HTMLコードをコピーして、リスト装飾を追加したい場所に貼り付けてください。
<div style="background: #666; padding: 10px; color: #fff; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div class="targetlist_29" style="position: relative; padding: 10px 20px 0px 20px; background: #f8f9ff; border: 2px solid #666; border-top: none;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
</div>

もう一度「︙(オプション)」をクリックして「ビジュアルエディター」に切り替えると、コードが適用されて「リストボックス」の装飾が表示されます。

最後にボックス内のテキストを、お好みの内容に編集すれば完了です!
💡「クラシック」と表示される場合は、次の手順で「通常版のブロック」に変換しましょう。

リスト装飾の追加手順は以上になります!
次の章では、さらに多彩なデザインパターンを紹介しているので、ぜひ参考にしてみてください!
タイトル付きボックスデザイン集
ここからは、リストボックスのサンプル装飾を100個以上 紹介していきます。
すべて コードをコピペするだけで使えるので、ぜひ活用してみてくださいね。
それでは、まずは「タイトル付き」リストボックス のデザインから見ていきましょう。
シンプルなボックス
タイトル付ボックス1(グレーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_2" style="position: relatiXve; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 2px #848484;">
<span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #848484; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_1 ul li {
padding-left: 10px;
}
.targetlist_1 ol li {
padding-left: 10px;
}
.targetlist_1 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_1 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス1(レッドVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_2" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 2px #f15a5a;">
<span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #f15a5a; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #f15a5a; content:"●";
}
.targetlist_2 ul li {
padding-left: 10px;
}
.targetlist_2 ol li {
padding-left: 10px;
}
.targetlist_2 ol li::before {
counter-increment: number; content: counter(number); background: #f15a5a;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_2 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス1(ブルーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_3" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 2px #5b8bd0;">
<span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #5b8bd0; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #5b8bd0; content:"●";
}
.targetlist_3 ul li {
padding-left: 10px;
}
.targetlist_3 ol li {
padding-left: 10px;
}
.targetlist_3 ol li::before {
counter-increment: number; content: counter(number); background: #5b8bd0;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_3 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス1(イエローVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_4" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 2px #ffdc47;">
<span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #ffdc47; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #f7d543; content:"●";
}
.targetlist_4 ul li {
padding-left: 10px;
}
.targetlist_4 ol li {
padding-left: 10px;
}
.targetlist_4 ol li::before {
counter-increment: number; content: counter(number); background: #f7d543;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_4 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス1(グリーンVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_5" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 2px #1bca3399;">
<span style="position: absolute; display: inline-block; top: 0px; left: 0px; padding: 3px 42px; height: 25px; line-height: 25px; background: #1bca3399; font-weight: bold; color: white; 5px: 5px;">タイトル</span>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #1bca3399; content:"●";
}
.targetlist_5 ul li {
padding-left: 10px;
}
.targetlist_5 ol li {
padding-left: 10px;
}
.targetlist_5 ol li::before {
counter-increment: number; content: counter(number); background: #1bca3399;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_5 ol {
counter-reset:number; list-style-type:none!important;
}
シンプルな角丸ボックス
タイトル付ボックス2(グレーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_6" style="position: relative; padding: 20px 20px 0px 20px; margin: 2em 0; border: solid 2px #989898; border-radius: 8px;">
<p style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #989898;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_6 ul li {
padding-left: 10px;
}
.targetlist_6 ol li {
padding-left: 10px;
}
.targetlist_6 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_6 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス2(ブルーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_7" style="position: relative; padding: 20px 20px 0px 20px; margin: 2em 0; border: solid 2px #A4D9F2; border-radius: 8px;">
<p style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #a4b5f2;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #819cfe; content:"●";
}
.targetlist_7 ul li {
padding-left: 10px;
}
.targetlist_7 ol li {
padding-left: 10px;
}
.targetlist_7 ol li::before {
counter-increment: number; content: counter(number); background: #819cfe;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_7 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス2(グリーンVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_8" style="position: relative; padding: 20px 20px 0px 20px; margin: 2em 0; border: solid 2px #81f992; border-radius: 8px;">
<p style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #1bca33;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #1bca3399; content:"●";
}
.targetlist_8 ul li {
padding-left: 10px;
}
.targetlist_8 ol li {
padding-left: 10px;
}
.targetlist_8 ol li::before {
counter-increment: number; content: counter(number); background: #1bca3399;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_8 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス2(イエローVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_9" style="position: relative; padding: 20px 20px 0px 20px; margin: 2em 0; border: solid 2px #e5d800; border-radius: 8px;">
<p style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ffc200;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #ffdc47; content:"●";
}
.targetlist_9 ul li {
padding-left: 10px;
}
.targetlist_9 ol li {
padding-left: 10px;
}
.targetlist_9 ol li::before {
counter-increment: number; content: counter(number); background: #ffdc47;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_9 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス2(レッドVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_10" style="position: relative; padding: 20px 20px 0px 20px; margin: 2em 0; border: solid 2px #f2a4a4; border-radius: 8px;">
<p style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ff6565;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #ff6565; content:"●";
}
.targetlist_10 ul li {
padding-left: 10px;
}
.targetlist_10 ol li {
padding-left: 10px;
}
.targetlist_10 ol li::before {
counter-increment: number; content: counter(number); background: #ff6565;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_10 ol {
counter-reset:number; list-style-type:none!important;
}
二重線の囲いボックス
タイトル付ボックス3
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_104" style="position: relative; margin: 2em 0; padding: 20px 20px 0px 20px; border: double 4px #989898;">
<p style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #989898;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_104 ul li {
padding-left: 10px;
}
.targetlist_104 ol li {
padding-left: 10px;
}
.targetlist_104 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_104 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス3(ブルーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_11" style="position: relative; margin: 2em 0; padding: 20px 20px 0px 20px; border: double 4px #68d3db;">
<p style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #68d3db;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #68d3db; content:"●";
}
.targetlist_11 ul li {
padding-left: 10px;
}
.targetlist_11 ol li {
padding-left: 10px;
}
.targetlist_11 ol li::before {
counter-increment: number; content: counter(number); background: #68d3db;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_11 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス3(グリーンVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_12" style="position: relative; margin: 2em 0; padding: 20px 20px 0px 20px; border: double 4px #81f992;">
<p style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #1bca33;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #1bca3399; content:"●";
}
.targetlist_12 ul li {
padding-left: 10px;
}
.targetlist_12 ol li {
padding-left: 10px;
}
.targetlist_12 ol li::before {
counter-increment: number; content: counter(number); background: #1bca3399;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_12 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス3(イエローVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_13" style="position: relative; margin: 2em 0; padding: 20px 20px 0px 20px; border: double 4px #e5d800;">
<p style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ffc200;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #e5d800; content:"●";
}
.targetlist_13 ul li {
padding-left: 10px;
}
.targetlist_13 ol li {
padding-left: 10px;
}
.targetlist_13 ol li::before {
counter-increment: number; content: counter(number); background: #e5d800 ;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_13 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス3(レッドVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_105" style="position: relative; margin: 2em 0; padding: 20px 20px 0px 20px; border: double 4px #f2a4a4;">
<p style="position: absolute; display: inline-block; top: -12px; left: 10px; padding: 0 10px; background: #fff; font-weight: bold; color: #ff6565;">タイトル</p>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #ff6565; content:"●";
}
.targetlist_105 ul li {
padding-left: 10px;
}
.targetlist_105 ol li {
padding-left: 10px;
}
.targetlist_105 ol li::before {
counter-increment: number; content: counter(number); background: #ff6565;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_105 ol {
counter-reset:number; list-style-type:none!important;
}
おしゃれな角丸ボックス
タイトル付ボックス4(グレーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_14" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border-radius: 10px; background: #f7f7f7; border: solid 1px black;">
<span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #666; border-radius: 10px 0; font-weight: bold; color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #666; content:"●";
}
.targetlist_14 ul li {
padding-left: 10px;
}
.targetlist_14 ol li {
padding-left: 10px;
}
.targetlist_14 ol li::before {
counter-increment: number; content: counter(number); background: #666;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_14 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス4(レッドVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_15" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border-radius: 10px; background: #ffe6e6; border: solid 1px #f15a5a;">
<span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #ff7d7d; border-radius: 10px 0; font-weight: bold; color: #ffffff;">タイトル</span>
<ul><li>ポイント1</li><li>ポイント2</li><li>ポイント3</li><li>ポイント4</li></ul></div>
font-size: 20px; color: #ff7d7d; content:"●";
}
.targetlist_15 ul li {
padding-left: 10px;
}
.targetlist_15 ol li {
padding-left: 10px;
}
.targetlist_15 ol li::before {
counter-increment: number; content: counter(number); background: #ff7d7d;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_15 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス4(ブルーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_16" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border-radius: 10px; background: #e6f3ff; border: solid 1px #59a6ee;">
<span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #7abbfd; border-radius: 10px 0; color: #ffffff; font-weight: bold;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #7abbfd; content:"●";
}
.targetlist_16 ul li {
padding-left: 10px;
}
.targetlist_16 ol li {
padding-left: 10px;
}
.targetlist_16 ol li::before {
counter-increment: number; content: counter(number); background: #7abbfd;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_16 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス4(イエローVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_17" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border-radius: 10px; background: #fff9e6; border: solid 1px #ebe134;">
<span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #ffdc47; border-radius: 10px 0; font-weight: bold; color: #ffffff;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffdc47; content:"●";
}
.targetlist_17 ul li {
padding-left: 10px;
}
.targetlist_17 ol li {
padding-left: 10px;
}
.targetlist_17 ol li::before {
counter-increment: number; content: counter(number); background: #ffdc47;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_17 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス4(グリーンVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_18" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border-radius: 10px; background: #1bca3308; border: solid 1px #1bca33;">
<span style="position: absolute; top: 0; left: 0; padding: 5px 20px; background: #1bca3399; border-radius: 10px 0; font-weight: bold; color: #ffffff;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #1bca3399; content:"●";
}
.targetlist_18 ul li {
padding-left: 10px;
}
.targetlist_18 ol li {
padding-left: 10px;
}
.targetlist_18 ol li::before {
counter-increment: number; content: counter(number); background: #1bca3399;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_18 ol {
counter-reset:number; list-style-type:none!important;
}
バッチ風のボックス
タイトル付ボックス5(グレーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_19" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; background: #f7f7f7; border: 2px solid black;">
<span style="position: absolute; top: -15px; left: 15px; background: #666; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_19 ul li {
padding-left: 10px;
}
.targetlist_19 ol li {
padding-left: 10px;
}
.targetlist_19 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_19 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス5(レッドVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_20" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; background: #ffe6e6; border: 2px solid #f15a5a;">
<span style="position: absolute; top: -15px; left: 15px; background: #f15a5a; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #f15a5a; content:"●";
}
.targetlist_20 ul li {
padding-left: 10px;
}
.targetlist_20 ol li {
padding-left: 10px;
}
.targetlist_20 ol li::before {
counter-increment: number; content: counter(number); background: #f15a5a;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_20 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス5(ブルーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_21" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; background: #f0f7ff; border: 2px solid #5b8bd0;">
<span style="position: absolute; top: -15px; left: 15px; background: #5b8bd0; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5b8bd0; content:"●";
}
.targetlist_21 ul li {
padding-left: 10px;
}
.targetlist_21 ol li {
padding-left: 10px;
}
.targetlist_21 ol li::before {
counter-increment: number; content: counter(number); background: #5b8bd0;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_21 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス5(イエローVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_22" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; background: #fff9e6; border: 2px solid #ebe134;">
<span style="position: absolute; top: -15px; left: 15px; background: #ffdc47; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffdc47; content:"●";
}
.targetlist_22 ul li {
padding-left: 10px;
}
.targetlist_22 ol li {
padding-left: 10px;
}
.targetlist_22 ol li::before {
counter-increment: number; content: counter(number); background: #ffdc47;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_22 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス5(グリーンVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_23" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; background: #1bca3308; border: 2px solid #1bca33;">
<span style="position: absolute; top: -15px; left: 15px; background: #1bca33; padding: 0 20px; border-radius: 15px; font-weight: bold; box-shadow: 1px 1px 2px rgba(0,0,0,.3); color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #1bca3399; content:"●";
}
.targetlist_23 ul li {
padding-left: 10px;
}
.targetlist_23 ol li {
padding-left: 10px;
}
.targetlist_23 ol li::before {
counter-increment: number; content: counter(number); background: #1bca3399;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_23 ol {
counter-reset:number; list-style-type:none!important;
}
バッチ風のボックス2
タイトル付ボックス6(グレーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_24" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 3px #666; border-radius: 8px;">
<span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #666; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_24 ul li {
padding-left: 10px;
}
.targetlist_24 ol li {
padding-left: 10px;
}
.targetlist_24 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_24 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス6(レッドVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_25" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 3px #ffb3b3; border-radius: 8px;">
<span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #ffb3b3; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffb3b3; content:"●";
}
.targetlist_25 ul li {
padding-left: 10px;
}
.targetlist_25 ol li {
padding-left: 10px;
}
.targetlist_25 ol li::before {
counter-increment: number; content: counter(number); background: #ffb3b3;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_25 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス6(ブルーVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
div class="targetlist_26" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 3px #b3d9ff; border-radius: 8px;">
<span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #b3d9ff; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #7abbfd; content:"●";
}
.targetlist_26 ul li {
padding-left: 10px;
}
.targetlist_26 ol li {
padding-left: 10px;
}
.targetlist_26 ol li::before {
counter-increment: number; content: counter(number); background: #7abbfd;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_26 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス6(イエローVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_27" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 3px #ffdc47; border-radius: 8px;">
<span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #ffdc47; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffdc47; content:"●";
}
.targetlist_27 ul li {
padding-left: 10px;
}
.targetlist_27 ol li {
padding-left: 10px;
}
.targetlist_27 ol li::before {
counter-increment: number; content: counter(number); background: #ffdc47;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_27 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス6(グリーンVer)
タイトル
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_28" style="position: relative; margin: 2em 0; padding: 10px 20px 0px 20px; border: solid 3px #6cca79; border-radius: 8px;">
<span style="position: absolute; display: inline-block; top: -13px; left: 10px; padding: 4px 37px; background: #6cca79; font-weight: bold; border-radius: 4px; color: white;">タイトル</span>
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #6cca79; content:"●";
}
.targetlist_28 ul li {
padding-left: 10px;
}
.targetlist_28 ol li {
padding-left: 10px;
}
.targetlist_28 ol li::before {
counter-increment: number; content: counter(number); background: #6cca79;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_28 ol {
counter-reset:number; list-style-type:none!important;
}
スマートなボックス
タイトル付ボックス7(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div style="background: #666; padding: 10px; color: #fff; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div class="targetlist_29" style="position: relative; padding: 10px 20px 0px 20px; background: #f8f9ff; border: 2px solid #666; border-top: none;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_29 ul li {
padding-left: 10px;
}
.targetlist_29 ol li {
padding-left: 10px;
}
.targetlist_29 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_29 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス7(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div style="background: #ffb3b3; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div class="targetlist_30" style="position: relative; padding: 10px 20px 0px 20px; border: 2px solid #ffb3b3; border-top: none;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
</div>
font-size: 20px; color: #ffb3b3; content:"●";
}
.targetlist_30 ul li {
padding-left: 10px;
}
.targetlist_30 ol li {
padding-left: 10px;
}
.targetlist_30 ol li::before {
counter-increment: number; content: counter(number); background: #ffb3b3;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_30 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス7(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div style="background: #7abbfd; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div class="targetlist_31" style="position: relative; padding: 10px 20px 0px 20px; border: 2px solid #b3d9ff; border-top: none;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
</div>
font-size: 20px; color: #7abbfd; content:"●";
}
.targetlist_31 ul li {
padding-left: 10px;
}
.targetlist_31 ol li {
padding-left: 10px;
}
.targetlist_31 ol li::before {
counter-increment: number; content: counter(number); background: #7abbfd;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_31 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス7(黄色)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div style="background: #ffda8e; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div class="targetlist_32" style="position: relative; padding: 10px 20px 0px 20px; border: 1px solid #ffda8e; border-top: none;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
</div>
font-size: 20px; color: #ffda8e; content:"●";
}
.targetlist_32 ul li {
padding-left: 10px;
}
.targetlist_32 ol li {
padding-left: 10px;
}
.targetlist_32 ol li::before {
counter-increment: number; content: counter(number); background: #ffda8e;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_32 ol {
counter-reset:number; list-style-type:none!important;
}
タイトル付ボックス7(グリーンVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div style="background: #6cca79; padding: 10px; color: white; font-weight: bold; border-radius: 5px 5px 0 0; padding-left: 18px;"><strong>タイトル</strong></div>
<div class="targetlist_33" style="position: relative; padding: 10px 20px 0px 20px; border: 2px solid #6cca79; border-top: none;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
</div>
font-size: 20px; color: #6cca79; content:"●";
}
.targetlist_33 ul li {
padding-left: 10px;
}
.targetlist_33 ol li {
padding-left: 10px;
}
.targetlist_33 ol li::before {
counter-increment: number; content: counter(number); background: #6cca79;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_33 ol {
counter-reset:number; list-style-type:none!important;
}
おしゃれなボックスデザイン集
ここからは「タイトル」なしのおしゃれなデザインの囲み枠を紹介していきます!
上線のクールなボックス
上線のクールなボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_34" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; color: #2c2c2f; background: #fefefe52; border-top: solid 6px #7e7e7e; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_34 ul li {
padding-left: 10px;
}
.targetlist_34 ol li {
padding-left: 10px;
}
.targetlist_34 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_34 ol {
counter-reset:number; list-style-type:none!important;
}
上線のクールなボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_35" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; color: #2c2c2f; background: #fff7cd38; border-top: solid 6px #ffe11e; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffe11e; content:"●";
}
.targetlist_35 ul li {
padding-left: 10px;
}
.targetlist_35 ol li {
padding-left: 10px;
}
.targetlist_35 ol li::before {
counter-increment: number; content: counter(number); background: #ffe11e;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_35 ol {
counter-reset:number; list-style-type:none!important;
}
上線のクールなボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_36" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; color: #2c2c2f; background: #cde4ff52; border-top: solid 6px #1e90ff; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #1e90ff; content:"●";
}
.targetlist_36 ul li {
padding-left: 10px;
}
.targetlist_36 ol li {
padding-left: 10px;
}
.targetlist_36 ol li::before {
counter-increment: number; content: counter(number); background: #1e90ff;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_36 ol {
counter-reset:number; list-style-type:none!important;
}
上線のクールなボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_37" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; color: black; background: #fff6f4; border-top: solid 6px #FF4B00; box-shadow: 0 3px 4px rgba(0, 0, 0, 0.32);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #FF4B00; content:"●";
}
.targetlist_37 ul li {
padding-left: 10px;
}
.targetlist_37 ol li {
padding-left: 10px;
}
.targetlist_37 ol li::before {
counter-increment: number; content: counter(number); background: #FF4B00;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_37 ol {
counter-reset:number; list-style-type:none!important;
}
メモ風のボックス
メモ風のボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_38" style="position: relative; padding: 20px; margin: 2em 0; background: #a0929226; border-left: solid 6px #1a1a1a;">
<ul style="margin-bottom: 0;">
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_38 ul li {
padding-left: 10px;
}
.targetlist_38 ol li {
padding-left: 10px;
}
.targetlist_38 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_38 ol {
counter-reset:number; list-style-type:none!important; margin-bottom: 0;
}
.targetlist_38 ul {
margin-bottom: 0!important;
}
メモ風のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_39" style="position: relative; padding: 20px; margin: 2em 0; background: #fff6f4; border-left: solid 6px #FF4B00;">
<ul style="margin-bottom: 0;">
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #FF4B00; content:"●";
}
.targetlist_39 ul li {
padding-left: 10px;
}
.targetlist_39 ol li {
padding-left: 10px;
}
.targetlist_39 ol li::before {
counter-increment: number; content: counter(number); background: #FF4B00;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_39 ol {
counter-reset:number; list-style-type:none!important; margin-bottom: 0;
}
.targetlist_39 ul {
margin-bottom: 0!important;
}
メモ風のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_40" style="position: relative; padding: 20px; margin: 2em 0; background: #cde4ff52; border-left: solid 6px #1e90ff;">
<ul style="margin-bottom: 0;">
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #1e90ff; content:"●";
}
.targetlist_40 ul li {
padding-left: 10px;
}
.targetlist_40 ol li {
padding-left: 10px;
}
.targetlist_40 ol li::before {
counter-increment: number; content: counter(number); background: #1e90ff;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_40 ol {
counter-reset:number; list-style-type:none!important; margin-bottom: 0;
}
.targetlist_40 ul {
margin-bottom: 0!important;
}
メモ風のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_41" style="position: relative; padding: 20px; margin: 2em 0; background: #fff7cd38; border-left: solid 6px #ffe11e;">
<ul style="margin-bottom: 0;">
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffe11e; content:"●";
}
.targetlist_41 ul li {
padding-left: 10px;
}
.targetlist_41 ol li {
padding-left: 10px;
}
.targetlist_41 ol li::before {
counter-increment: number; content: counter(number); background: #ffe11e;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_41 ol {
counter-reset:number; list-style-type:none!important; margin-bottom: 0;
}
.targetlist_41 ul {
margin-bottom: 0!important;
}
ふせん風のボックス
ふせん風のボックス
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_42" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #f7f7f7; border-left: solid 6px #7db4e6; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_42 ul li {
padding-left: 10px;
}
.targetlist_42 ol li {
padding-left: 10px;
}
.targetlist_42 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_42 ol {
counter-reset:number; list-style-type:none!important;
}
ふせん風のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_43" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff6f4; border-left: solid 6px #FF4B00; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #FF4B00; content:"●";
}
.targetlist_43 ul li {
padding-left: 10px;
}
.targetlist_43 ol li {
padding-left: 10px;
}
.targetlist_43 ol li::before {
counter-increment: number; content: counter(number); background: #FF4B00;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_43 ol {
counter-reset:number; list-style-type:none!important;
}
ふせん風のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_44" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #cde4ff52; border-left: solid 6px #1e90ff; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #1e90ff; content:"●";
}
.targetlist_44 ul li {
padding-left: 10px;
}
.targetlist_44 ol li {
padding-left: 10px;
}
.targetlist_44 ol li::before {
counter-increment: number; content: counter(number); background: #1e90ff;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_44 ol {
counter-reset:number; list-style-type:none!important;
}
ふせん風のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_45" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff7cd38; border-left: solid 6px #ffe11e; box-shadow: 0px 2px 3px rgba(0, 0, 0, 0.33);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffe11e; content:"●";
}
.targetlist_45 ul li {
padding-left: 10px;
}
.targetlist_45 ol li {
padding-left: 10px;
}
.targetlist_45 ol li::before {
counter-increment: number; content: counter(number); background: #ffe11e;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_45 ol {
counter-reset:number; list-style-type:none!important;
}
ふせん風のボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_46" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fafafa; border-left: solid 7px #4a4a4a; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_46 ul li {
padding-left: 10px;
}
.targetlist_46 ol li {
padding-left: 10px;
}
.targetlist_46 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_46 ol {
counter-reset:number; list-style-type:none!important;
}
影付きボックス
影付きボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_47" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 4px solid #4242429e; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_47 ul li {
padding-left: 10px;
}
.targetlist_47 ol li {
padding-left: 10px;
}
.targetlist_47 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_47 ol {
counter-reset:number; list-style-type:none!important;
}
影付きボックス(グリーンVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_48" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 4px solid #671; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #671; content:"●";
}
.targetlist_48 ul li {
padding-left: 10px;
}
.targetlist_48 ol li {
padding-left: 10px;
}
.targetlist_48 ol li::before {
counter-increment: number; content: counter(number); background: #671;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_48 ol {
counter-reset:number; list-style-type:none!important;
}
影付きボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_49" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 4px solid #db2d2db5; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #db2d2db5; content:"●";
}
.targetlist_49 ul li {
padding-left: 10px;
}
.targetlist_49 ol li {
padding-left: 10px;
}
.targetlist_49 ol li::before {
counter-increment: number; content: counter(number); background: #db2d2db5;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_49 ol {
counter-reset:number; list-style-type:none!important;
}
影付きボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_50" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 4px solid #4f4f9b; box-shadow: 10px 8px 9px rgba(0, 0, 0, 0.3);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #4f4f9b; content:"●";
}
.targetlist_50 ul li {
padding-left: 10px;
}
.targetlist_50 ol li {
padding-left: 10px;
}
.targetlist_50 ol li::before {
counter-increment: number; content: counter(number); background: #4f4f9b;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_50 ol {
counter-reset:number; list-style-type:none!important;
}
影付きボックス2
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_51" style="position: relative; padding: 20px; margin: 2em 0; background: linear-gradient(135deg, rgba(255,255,255,0.1), rgba(255,255,255,0.3)); border-radius: 10px; border: 1px solid rgb(198 198 198); box-shadow: 0 4px 15px rgba(0,0,0,0.1); backdrop-filter: blur(10px);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_51 ul li {
padding-left: 10px;
}
.targetlist_51 ol li {
padding-left: 10px;
}
.targetlist_51 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_51 ol {
counter-reset:number; list-style-type:none!important;
}
影付きボックス3
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_52" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border-radius: 5px; box-shadow: 0 2px 5px rgba(0,0,0,0.2);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_52 ul li {
padding-left: 10px;
}
.targetlist_52 ol li {
padding-left: 10px;
}
.targetlist_52 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_52 ol {
counter-reset:number; list-style-type:none!important;
}
影付きボックス4
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_53" style="padding: 20px; margin: 2em 0; background: rgba(255, 255, 255, 0.25); backdrop-filter: blur(4px); border-radius: 10px; border: 1px solid rgba(255, 255, 255, 0.18); box-shadow: 0 8px 32px 0 rgba(31, 38, 135, 0.37);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_53 ul li {
padding-left: 10px;
}
.targetlist_53 ol li {
padding-left: 10px;
}
.targetlist_53 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_53 ol {
counter-reset:number; list-style-type:none!important;
}
布風のボックス
布風のボックス
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_54" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #c9e1ff; box-shadow: 0px 0px 0px 10px #c9e1ff; border: dashed 2px white; ><p style=; margin-left: 1ex; margin-right: 1ex;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5f57ac; content:"●";
}
.targetlist_54 ul li {
padding-left: 10px;
}
.targetlist_54 ol li {
padding-left: 10px;
}
.targetlist_54 ol li::before {
counter-increment: number; content: counter(number); background: #5f57ac;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_54 ol {
counter-reset:number; list-style-type:none!important;
}
布風のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #db2d2db5; content:"●";
}
.targetlist_55 ul li {
padding-left: 10px;
}
.targetlist_55 ol li {
padding-left: 10px;
}
.targetlist_55 ol li::before {
counter-increment: number; content: counter(number); background: #db2d2db5;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_55 ol {
counter-reset:number; list-style-type:none!important;
}
布風のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5f57ac; content:"●";
}
.targetlist_56 ul li {
padding-left: 10px;
}
.targetlist_56 ol li {
padding-left: 10px;
}
.targetlist_56 ol li::before {
counter-increment: number; content: counter(number); background: #5f57ac;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_56 ol {
counter-reset:number; list-style-type:none!important;
}
布風のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ddc215d4; content:"●";
}
.targetlist_57 ul li {
padding-left: 10px;
}
.targetlist_57 ol li {
padding-left: 10px;
}
.targetlist_57 ol li::before {
counter-increment: number; content: counter(number); background: #ddc215d4;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_57 ol {
counter-reset:number; list-style-type:none!important;
}
ステッチ風のボックス
ステッチ風のボックス
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_58" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 2px dashed #b3700a75; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #b3700a75;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #b3700ac2; content:"●";
}
.targetlist_58 ul li {
padding-left: 10px;
}
.targetlist_58 ol li {
padding-left: 10px;
}
.targetlist_58 ol li::before {
counter-increment: number; content: counter(number); background: #b3700ac2;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_58 ol {
counter-reset:number; list-style-type:none!important;
}
ステッチ風のボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_59" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 2px dashed #c4c4c4; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #10101073;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_59 ul li {
padding-left: 10px;
}
.targetlist_59 ol li {
padding-left: 10px;
}
.targetlist_59 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_59 ol {
counter-reset:number; list-style-type:none!important;
}
ステッチ風のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_60" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 2px dashed #ffb3b3; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #ffb3b3;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ed7171; content:"●";
}
.targetlist_60 ul li {
padding-left: 10px;
}
.targetlist_60 ol li {
padding-left: 10px;
}
.targetlist_60 ol li::before {
counter-increment: number; content: counter(number); background: #ed7171;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_60 ol {
counter-reset:number; list-style-type:none!important;
}
ステッチ風のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_61" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 2px dashed #b3d9ff; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #b3d9ff;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #6faeed; content:"●";
}
.targetlist_61 ul li {
padding-left: 10px;
}
.targetlist_61 ol li {
padding-left: 10px;
}
.targetlist_61 ol li::before {
counter-increment: number; content: counter(number); background: #6faeed;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_61 ol {
counter-reset:number; list-style-type:none!important;
}
ステッチ風のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_62" style="position: relative; padding: 10px 20px 0px 20px; margin: 2em 0; background: #fff; border: 2px dashed #ffc858; box-shadow: 0 0 0 4px #fff, 0 0 0 5px #ffc858;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ebad2f; content:"●";
}
.targetlist_62 ul li {
padding-left: 10px;
}
.targetlist_62 ol li {
padding-left: 10px;
}
.targetlist_62 ol li::before {
counter-increment: number; content: counter(number); background: #ebad2f;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_62 ol {
counter-reset:number; list-style-type:none!important;
}
マスキングテープ風のボックス
マスキングテープ風のボックス
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_63" style="position: relative; margin-bottom: 2em; background: #93e8bf30; box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 20px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #6cca79; content:"●";
}
.targetlist_63 ul li {
padding-left: 10px;
}
.targetlist_63 ol li {
padding-left: 10px;
}
.targetlist_63 ol li::before {
counter-increment: number; content: counter(number); background: #6cca79;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_63 ol {
counter-reset:number; list-style-type:none!important;
}
マスキングテープ風のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_64" style="position: relative; margin-bottom: 2em; background: rgba(255, 230, 230, 0.5); box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 20px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ed7171; content:"●";
}
.targetlist_64 ul li {
padding-left: 10px;
}
.targetlist_64 ol li {
padding-left: 10px;
}
.targetlist_64 ol li::before {
counter-increment: number; content: counter(number); background: #ed7171;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_64 ol {
counter-reset:number; list-style-type:none!important;
}
マスキングテープ風のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_65" style="position: relative; margin-bottom: 2em; background: rgba(230, 243, 255, 0.5); box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 20px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5f57ac; content:"●";
}
.targetlist_65 ul li {
padding-left: 10px;
}
.targetlist_65 ol li {
padding-left: 10px;
}
.targetlist_65 ol li::before {
counter-increment: number; content: counter(number); background: #5f57ac;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_65 ol {
counter-reset:number; list-style-type:none!important;
}
マスキングテープ風のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_66" style="position: relative; margin-bottom: 2em; background: rgba(255, 249, 230, 0.5); box-shadow: 3px 5px 5px 0px rgba(0, 0, 0, 0.15); padding: 25px 15px 15px 20px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffe11e; content:"●";
}
.targetlist_66 ul li {
padding-left: 10px;
}
.targetlist_66 ol li {
padding-left: 10px;
}
.targetlist_66 ol li::before {
counter-increment: number; content: counter(number); background: #ffe11e;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_66 ol {
counter-reset:number; list-style-type:none!important;
}
ストライプボックス
ストライプボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_67" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #ffe6e6fc, #ffe6e678 10px, #ffd6d600 10px, #ffd6d673 20px);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ed7171; content:"●";
}
.targetlist_67 ul li {
padding-left: 10px;
}
.targetlist_67 ol li {
padding-left: 10px;
}
.targetlist_67 ol li::before {
counter-increment: number; content: counter(number); background: #ed7171;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_67 ol {
counter-reset:number; list-style-type:none!important;
}
ストライプボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_68" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #e6f3ff, #e6f3ff82 10px, #d6e9ff00 10px, #d6e9ff 20px);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5f57ac; content:"●";
}
.targetlist_68 ul li {
padding-left: 10px;
}
.targetlist_68 ol li {
padding-left: 10px;
}
.targetlist_68 ol li::before {
counter-increment: number; content: counter(number); background: #5f57ac;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_68 ol {
counter-reset:number; list-style-type:none!important;
}
ストライプボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_69" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #fff9e6, #fff9e6 10px, #fff3d600 10px, #fff3d6a1 20px);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ddc215d4; content:"●";
}
.targetlist_69 ul li {
padding-left: 10px;
}
.targetlist_69 ol li {
padding-left: 10px;
}
.targetlist_69 ol li::before {
counter-increment: number; content: counter(number); background: #ddc215d4;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_69 ol {
counter-reset:number; list-style-type:none!important;
}
ストライプボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_70" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: repeating-linear-gradient(-45deg, #e2e2e2fc, #ffe6e678 10px, #ffd6d600 10px, #cbcbcb73 20px);">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_70 ul li {
padding-left: 10px;
}
.targetlist_70 ol li {
padding-left: 10px;
}
.targetlist_70 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_70 ol {
counter-reset:number; list-style-type:none!important;
}
モノトーンボックス
モノトーンボックス
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_71" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: #000; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #000, 0 0 10px #fff, 0 0 15px #fff;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: white; content:"●";
}
.targetlist_71 ul li {
padding-left: 10px;
}
.targetlist_71 ol li {
padding-left: 10px;
}
.targetlist_71 ol li::before {
counter-increment: number; content: counter(number); background: white;color: black; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_71 ol {
counter-reset:number; list-style-type:none!important;
}
モノトーンボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_72" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: #a20a0ac9; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #300, 0 0 10px #ffb3b300, 0 0 15px #ffb3b300;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: white; content:"●";
}
.targetlist_72 ul li {
padding-left: 10px;
}
.targetlist_72 ol li {
padding-left: 10px;
}
.targetlist_72 ol li::before {
counter-increment: number; content: counter(number); background: white;color: #a20a0ac9; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_72 ol {
counter-reset:number; list-style-type:none!important;
}
モノトーンボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_73" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: #26266b; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #003, 0 0 10px #b3d9ff00, 0 0 15px #b3d9ff00;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: white; content:"●";
}
.targetlist_73 ul li {
padding-left: 10px;
}
.targetlist_73 ol li {
padding-left: 10px;
}
.targetlist_73 ol li::before {
counter-increment: number; content: counter(number); background: white;color: #26266b; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_73 ol {
counter-reset:number; list-style-type:none!important;
}
モノトーンボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_74" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: #94941e; color: #fff; border: 4px solid #fff; box-shadow: 0 0 0 2px #330, 0 0 10px #ffe6b300, 0 0 15px #ffe6b300;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: white; content:"●";
}
.targetlist_74 ul li {
padding-left: 10px;
}
.targetlist_74 ol li {
padding-left: 10px;
}
.targetlist_74 ol li::before {
counter-increment: number; content: counter(number); background: white;color: #94941e; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_74 ol {
counter-reset:number; list-style-type:none!important;
}
シンプルなボックスデザイン集
ここからは「タイトル」なしのシンプルなデザインの囲み枠を紹介していきます!
枠のみのボックス
枠のみのボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_78" style="position: relative; border: 3px solid #666; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_78 ul li {
padding-left: 10px;
}
.targetlist_78 ol li {
padding-left: 10px;
}
.targetlist_78 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_78 ol {
counter-reset:number; list-style-type:none!important;
}
枠のみのボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_79" style="position: relative; border: 3px solid #ffa29a; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffa29a; content:"●";
}
.targetlist_79 ul li {
padding-left: 10px;
}
.targetlist_79 ol li {
padding-left: 10px;
}
.targetlist_79 ol li::before {
counter-increment: number; content: counter(number); background: #ffa29a;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_79 ol {
counter-reset:number; list-style-type:none!important;
}
枠のみのボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_80" style="position: relative; border: 3px solid #87c0f2; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #87c0f2; content:"●";
}
.targetlist_80 ul li {
padding-left: 10px;
}
.targetlist_80 ol li {
padding-left: 10px;
}
.targetlist_80 ol li::before {
counter-increment: number; content: counter(number); background: #87c0f2;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_80 ol {
counter-reset:number; list-style-type:none!important;
}
枠のみのボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_81" style="position: relative; border: 3px solid #aaa39e; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_81 ul li {
padding-left: 10px;
}
.targetlist_81 ol li {
padding-left: 10px;
}
.targetlist_81 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_81 ol {
counter-reset:number; list-style-type:none!important;
}
枠のみのボックス(グリーンVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_82" style="position: relative; border: 3px solid #32ca56; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #32ca56; content:"●";
}
.targetlist_82 ul li {
padding-left: 10px;
}
.targetlist_82 ol li {
padding-left: 10px;
}
.targetlist_82 ol li::before {
counter-increment: number; content: counter(number); background: #32ca56;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_82 ol {
counter-reset:number; list-style-type:none!important;
}
背景色のみのボックス
背景色のみのボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_83" style="position: relative; background: #a698981f; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #989898; content:"●";
}
.targetlist_83 ul li {
padding-left: 10px;
}
.targetlist_83 ol li {
padding-left: 10px;
}
.targetlist_83 ol li::before {
counter-increment: number; content: counter(number); background: #989898;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_83 ol {
counter-reset:number; list-style-type:none!important;
}
背景色のみのボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_84" style="position: relative; background: #ffa29a38; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ed7171; content:"●";
}
.targetlist_84 ul li {
padding-left: 10px;
}
.targetlist_84 ol li {
padding-left: 10px;
}
.targetlist_84 ol li::before {
counter-increment: number; content: counter(number); background: #ed7171;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_84 ol {
counter-reset:number; list-style-type:none!important;
}
背景色のみのボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_85" style="position: relative; background: #87c0f236; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5f57ac; content:"●";
}
.targetlist_85 ul li {
padding-left: 10px;
}
.targetlist_85 ol li {
padding-left: 10px;
}
.targetlist_85 ol li::before {
counter-increment: number; content: counter(number); background: #5f57ac;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_85 ol {
counter-reset:number; list-style-type:none!important;
}
背景色のみのボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_86" style="position: relative; background: #ebfa7536; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ffe11e; content:"●";
}
.targetlist_86 ul li {
padding-left: 10px;
}
.targetlist_86 ol li {
padding-left: 10px;
}
.targetlist_86 ol li::before {
counter-increment: number; content: counter(number); background: #ffe11e;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_86 ol {
counter-reset:number; list-style-type:none!important;
}
背景色のみのボックス(グリーンVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_87" style="position: relative; background: #32ca5626; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #32ca56; content:"●";
}
.targetlist_87 ul li {
padding-left: 10px;
}
.targetlist_87 ol li {
padding-left: 10px;
}
.targetlist_87 ol li::before {
counter-increment: number; content: counter(number); background: #32ca56;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_87 ol {
counter-reset:number; list-style-type:none!important;
}
枠+背景色のボックス
枠+背景色のボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_88" style="position: relative; border: 3px solid #666; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px; background: #a698981f;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_88 ul li {
padding-left: 10px;
}
.targetlist_88 ol li {
padding-left: 10px;
}
.targetlist_88 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_88 ol {
counter-reset:number; list-style-type:none!important;
}
枠+背景色のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_89" style="position: relative; border: 3px solid #ffa29a; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px; background: #f1d1cf38;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ed7171; content:"●";
}
.targetlist_89 ul li {
padding-left: 10px;
}
.targetlist_89 ol li {
padding-left: 10px;
}
.targetlist_89 ol li::before {
counter-increment: number; content: counter(number); background: #ed7171;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_89 ol {
counter-reset:number; list-style-type:none!important;
}
枠+背景色のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_90" style="position: relative; border: 3px solid #87c0f2; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px; background: #d7e5f136;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5f57ac; content:"●";
}
.targetlist_90 ul li {
padding-left: 10px;
}
.targetlist_90 ol li {
padding-left: 10px;
}
.targetlist_90 ol li::before {
counter-increment: number; content: counter(number); background: #5f57ac;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_90 ol {
counter-reset:number; list-style-type:none!important;
}
枠+背景色のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_91" style="position: relative; border: 3px solid #f7d99e; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px; background: #edf4b436;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ddc215d4; content:"●";
}
.targetlist_91 ul li {
padding-left: 10px;
}
.targetlist_91 ol li {
padding-left: 10px;
}
.targetlist_91 ol li::before {
counter-increment: number; content: counter(number); background: #ddc215d4;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_91 ol {
counter-reset:number; list-style-type:none!important;
}
枠+背景色のボックス(グリーンVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_92" style="position: relative; border: 3px solid #32ca56; padding: 25px 15px 15px 20px; margin: 2em 0; border-radius: 5px; background: #bdd3c226;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #32ca56; content:"●";
}
.targetlist_92 ul li {
padding-left: 10px;
}
.targetlist_92 ol li {
padding-left: 10px;
}
.targetlist_92 ol li::before {
counter-increment: number; content: counter(number); background: #32ca56;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_92 ol {
counter-reset:number; list-style-type:none!important;
}
二重線のボックス
二重線のボックス
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_93" style="position: relative; border: double 5px #4ec4d3; padding: 25px 15px 15px 20px; margin: 2em 0;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #4ec4d3; content:"●";
}
.targetlist_93 ul li {
padding-left: 10px;
}
.targetlist_93 ol li {
padding-left: 10px;
}
.targetlist_93 ol li::before {
counter-increment: number; content: counter(number); background: #4ec4d3;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_93 ol {
counter-reset:number; list-style-type:none!important;
}
二重線のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_94" style="position: relative; border: double 5px #7760af; padding: 25px 15px 15px 20px; margin: 2em 0;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #7760af; content:"●";
}
.targetlist_94 ul li {
padding-left: 10px;
}
.targetlist_94 ol li {
padding-left: 10px;
}
.targetlist_94 ol li::before {
counter-increment: number; content: counter(number); background: #7760af;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_94 ol {
counter-reset:number; list-style-type:none!important;
}
二重線のボックス(グレーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_95" style="position: relative; border: double 5px #b7b7b7; padding: 25px 15px 15px 20px; margin: 2em 0;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_95 ul li {
padding-left: 10px;
}
.targetlist_95 ol li {
padding-left: 10px;
}
.targetlist_95 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_95 ol {
counter-reset:number; list-style-type:none!important;
}
二重線のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_96" style="position: relative; border: double 5px #ffa1a1; padding: 25px 15px 15px 20px; margin: 2em 0; background: #f1d1cf38;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ed7171; content:"●";
}
.targetlist_96 ul li {
padding-left: 10px;
}
.targetlist_96 ol li {
padding-left: 10px;
}
.targetlist_96 ol li::before {
counter-increment: number; content: counter(number); background: #ed7171;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_96 ol {
counter-reset:number; list-style-type:none!important;
}
二重線のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_97" style="position: relative; border: double 5px #b7beff; padding: 25px 15px 15px 20px; margin: 2em 0; background: #e6f3ff42;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #5f57ac; content:"●";
}
.targetlist_97 ul li {
padding-left: 10px;
}
.targetlist_97 ol li {
padding-left: 10px;
}
.targetlist_97 ol li::before {
counter-increment: number; content: counter(number); background: #5f57ac;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_97 ol {
counter-reset:number; list-style-type:none!important;
}
二重線のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_98" style="position: relative; border: double 5px #efd59f; padding: 25px 15px 15px 20px; margin: 2em 0; background: #edf4b436;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ddc215d4; content:"●";
}
.targetlist_98 ul li {
padding-left: 10px;
}
.targetlist_98 ol li {
padding-left: 10px;
}
.targetlist_98 ol li::before {
counter-increment: number; content: counter(number); background: #ddc215d4;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_98 ol {
counter-reset:number; list-style-type:none!important;
}
破線のボックス
破線のボックス
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_99" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; border: 3px dotted #949494; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_99 ul li {
padding-left: 10px;
}
.targetlist_99 ol li {
padding-left: 10px;
}
.targetlist_99 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_99 ol {
counter-reset:number; list-style-type:none!important;
}
破線のボックス(レッドVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_100" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; border: 3px dotted #ffb3b3; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
}
.targetlist_100 ul li {
padding-left: 10px;
}
.targetlist_100 ol li {
padding-left: 10px;
}
.targetlist_100 ol li::before {
counter-increment: number; content: counter(number); background: #ed7171;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_100 ol {
counter-reset:number; list-style-type:none!important;
}
破線のボックス(ブルーVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_101" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; border: 3px dotted #b3d9ff; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #4ec4d3; content:"●";
}
.targetlist_101 ul li {
padding-left: 10px;
}
.targetlist_101 ol li {
padding-left: 10px;
}
.targetlist_101 ol li::before {
counter-increment: number; content: counter(number); background: #4ec4d3;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_101 ol {
counter-reset:number; list-style-type:none!important;
}
破線のボックス(イエローVer)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_102" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; border: 3px dotted #ffe6b3; border-radius: 5px;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #ddc215d4; content:"●";
}
.targetlist_102 ul li {
padding-left: 10px;
}
.targetlist_102 ol li {
padding-left: 10px;
}
.targetlist_102 ol li::before {
counter-increment: number; content: counter(number); background: #ddc215d4;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_102 ol {
counter-reset:number; list-style-type:none!important;
}
破線のボックス(角丸)
- ポイント1
- ポイント2
- ポイント3
- ポイント4
✙ タップしてコードを見る
<div class="targetlist_103" style="position: relative; padding: 25px 15px 15px 20px; margin: 2em 0; background: #fcfcfc; border: 3px dashed #acacac; border-radius: 10px; box-shadow: 0 0 0 4px #fcfcfc;">
<ul>
<li>ポイント1</li>
<li>ポイント2</li>
<li>ポイント3</li>
<li>ポイント4</li>
</ul>
</div>
font-size: 20px; color: #acaeb4; content:"●";
}
.targetlist_103 ul li {
padding-left: 10px;
}
.targetlist_103 ol li {
padding-left: 10px;
}
.targetlist_103 ol li::before {
counter-increment: number; content: counter(number); background: #848484;color: white; width: 25px; height: 27px; display: inline-block; text-align: center; position: absolute; left:25px; font-weight: bold;
}
.targetlist_103 ol {
counter-reset:number; list-style-type:none!important;
}
デザインを登録して「ワンクリック」で使いまわそう!
「毎回コードをコピペするのが面倒…」そんな時に便利なのが、WordPressの「非同期パターン」機能です!
一度 オリジナルの装飾デザインを登録しておけば、次回からはワンクリックで簡単に呼び出せるようになりますよ。
非同期パターンの利用手順は次の3ステップ。
- オリジナルのデザインボックスを作成する
- 非同期パターンに登録する
- 登録した装飾をワンクリックで呼び出す
画像付きの詳しい手順を知りたい方は、以下のボタンをタップして、解説をチェックしてください。
もっと詳しい手順を見る
まずは、非同期パターンに登録したいオリジナルのリストボックスを作成します。

作成した装飾ブロックを選択し、ツールバーの「︙(オプション)」ボタンをクリックしてください。
メニューが表示されたら「パターンを作成」を選択します。

新規パターンの追加画面が表示されたら、以下を設定して「追加」ボタンをクリックしてください。

- 名称:好きな名前を入力
- カテゴリー:空白
- 同期:OFF
これで「ボックス装飾」が非同期パターンに登録されました!
先ほど登録したボックス装飾を呼び出してみましょう。
投稿ページ左上の ![]() ボタンをクリックしてください。
ボタンをクリックしてください。

「パターン」タブを開き、マイパターンから「STEP2で登録したデザイン装飾」を選択すると、登録したデザイン装飾が挿入されます!

お疲れさまでした!これでボックス装飾の登録から適用までの手順は完了です!
この方法で一度登録してしまえば、次回からはボタン一つで簡単に使えますよ。
この記事の内容は以上となります。
~ 最後に ~
この記事では、テーマやプラグインを導入しなくても使える「リストボックス」の装飾デザインをご紹介しました。
HTMLコードをコピーして貼り付けるだけで使えるので、様々な場面でお役立ていただければと思います!
さらに、この記事以外にも、様々な装飾要素のサンプルデザインを公開しているので、興味がある人はぜひチェックしてみてください。
~ こちらの記事もおすすめ ~
\シェアしてくれたらうれしいです!/