
引用元:Web illustrations by Storyset

ブログを始めたばかりの人は、『自分のブログはスマホだとみにくい…』と思ったことはないですか?
ブログを運営するうえでスマホ画面に対応することはとても大切なことです。
あと、実はそんなに難しくもないんです。
簡単にサイトを見やすくできるのですから、パパッとやっちゃった方がいいですよね。( ´∀` )
ということで、本記事では簡単にスマホ対応する方法を解説していきます。
WordPressでスマホ対応する方法
以下が作業の流れです。
では初めて行きましょう( ´∀` )
Metaタグにviewportがあるか確認
まずはWordPressにログインします。

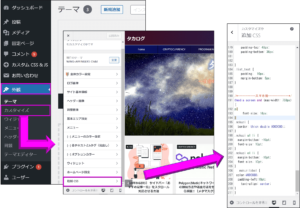
上記のような画面が表示されるので次の手順に従って確認していきましょう。
step
1テーマエディターを表示
左側メニューから「外観 ⇒ テーマエディター」を選択。
step
2テーマを選択
"テーマを編集"画面が表示されるので、「編集するテーマの選択」から使用しているテーマを選択して「選択」ボタンを押します。
(僕はテーマに「WING-AFFINGER5」を使用しているため、こちらを選択します。)
step
3headerを表示
テーマファイルの「header.php」を選択します。
step
4viewportの確認
「header.php」の内容が表示されるので、<meta ~> を探してください。
<meta name="viewport" content= ~~~>が存在する場合は、特に作業は必要ありません。
本記事の「2.PCとスマホのデザインをCSSで使い分け」に進んでください。
step
5viewportの追加
<meta name="viewport" content= ~~~>が存在しない場合は、追加してあげる必要があります。
以下をコピーして、対象の場所に貼り付けてください。
※「header.php」に変更を加える場合は、必ずバックアップを取ってください。
これで、前提となる確認は完了です。
PCとスマホのデザインをCSSで使い分け
次にスマホ用のCSS(とPC用のCSS)を作成していきます。
まずは、基本構文を見ていきましょう。
基本構文
@media screen and (max-width: 768px){ CSSコード… }
※max-widthで指定した値以下の画面サイズの場合に、{…}内のCSSが適用されます。
スマホ画面とPC・タブレット画面でCSSを変更する場合は、768ptあたりでいいかと思います。
上記に従って、実際にカスタマイズを加えていきましょう。
WordPress左側メニューの「外観→カスタマイズ」を選択して、カスタマイズ画面を表示します。
次にカスタマイズ画面のメニューから「追加CSS」を選択します。

"追加CSS"画面が表示されるので、以下のコードを参考にスマホ用のCSSを準備しましょう。
【CSSクラス】(追加CSS画面)
/*画面ウィンドウの幅が768pxの場合まで適用*/
@media screen and (max-width: 768px){
.box-ex {
color: red; /*赤色*/
}
.box-ex p {
font-size: 5pt;
}
}
次にHTMLを記載します。WordPress左側メニュー「投稿一覧→新規追加」を選択して、次の画面を表示します。
※テキストエディタ画面を選択してください。

では、以下のようなコードを記載しましょう。なお、クラスでは先ほどのCSSクラスで作成したCSSのクラス名を指定します。
【HTMLクラス】(新規追加画面)
<p>PC: 黒色 文字大 </p>
<p>スマホ: 赤字 文字小 </p>
</div>
ここまで完了したら、実際に画面を表示してみましょう。
<PC画面>

<スマホ画面>

無事にスマホ対応ができましたね。
本記事はこれで終了となります。お疲れさまでした!
