
【affinger5】トップページのカスタマイズ方法
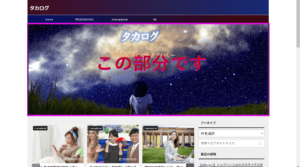
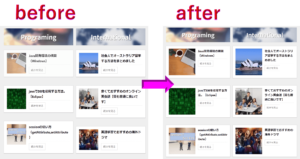
まず、この記事で紹介する方法でトップページを作成すると、次のようなデザインのものが作れます。

以下の手順で説明していきます。
固定ページをトップページにしよう
トップページに固定ページを設定しておくと、カスタマイズしやすく大変便利です。
※これは絶対ではなく、あくまでおすすめなので読み飛ばしても大丈夫です
簡単な流れ
- WordPressの左タブにある「外観→カスタマイズ」を選択
- ホームページ設定を選択
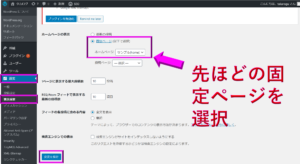
- 作成した固定ページを選択して「変更を保存」をクリック
次の画面は「外観→カスタマイズ→ホームページ設定」で表示される画面です。

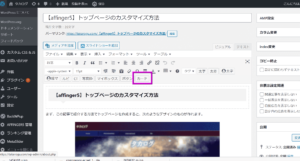
ヘッダーに画像を挿入しよう

簡単な流れ
- WordPressの左タブにある「外観→カスタマイズ」を選択
- ヘッダー画像を選択
- 「新規画像を追加」から画像を追加
- 「ヘッダー画像の横幅を100%にする」にチェック

編集が完了したら、忘れずに「公開」を押しましょう。
スライド記事を挿入しよう
簡単な流れ
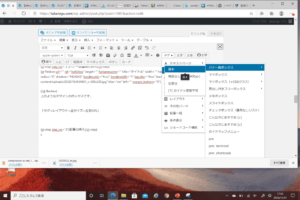
- 対象記事の編集画面を表示する
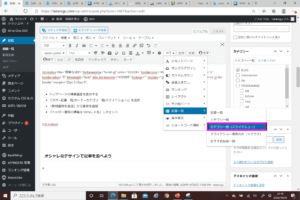
- 「タグ→記事一覧/カード→カテゴリ一覧(スライドショー)」を選択

次のようなタグが記載されます。
これで完了です。プレビューで確かめてみてください(^^♪
オシャレなデザインで記事を並べよう

簡単な流れ
- 左右50%のレイアウト変更
- バナー風画像の挿入
- 記事の挿入
step
1左右50%のレイアウト変更
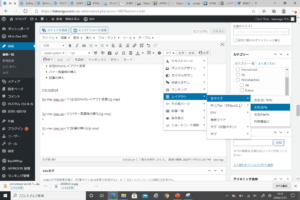
記事編集画面の「タグ→レイアウト→全サイズ→左右50%」を選択します。

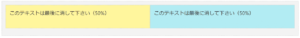
次のようなデザインのボックスが表示されるので左右それぞれに記事を入れていきます。

step
2バナー風画像の挿入
タイトル
上のようなデザインのボックスです。
「タグ→ボックスデザイン→バナー風ボックス→基本」を選択

次のようなコードが記載されますので赤字の「backgroud_image="~"」内にに画像コードを記載してください。
step
3記事の挿入
記事編集画面の「カード」を選択します

次のようなコードを記載されるので、赤字「id=~」内に掲載したい記事のidを記載します。
(IDは投稿一覧画面から確認できます)

次のように記事が掲載されます。
-

超簡単!WordPressで記事にYouTubeを埋め込む方法
続きを見る
カードの大きさをそろえよう
カード記事の大きさをそろえましょう。
WordPressトップページの「AFFINGER5管理→AFFINGER5管理→デザイン」を選択します。
赤線部内のチェックボックスにチェックを入れて保存ます。

次のように記事の大きさが整理されます。

以上でこの記事は終了となります。ありがとうございました(^^)
