WordPressの「テーブル」ブロックを使うと、簡単に表を作成できますが、「デザインの自由度が低い」と感じることはありませんか?
たとえば、セルごとに背景色を変更できず、「ヘッダー部分だけ背景色を変える」といった細かな調整ができません。
プラグインを導入すれば解決できますが、「ちょっとしたデザイン変更のためにプラグインを追加するのは避けたい…」と考える方も多いはず。
そこで今回は プラグイン不要で、表の一部分を色付けする方法を紹介します!
ちょっとした工夫で、見やすくおしゃれな表を作れるので、ぜひ試してみてくださいね。
【プラグイン不要】テーブル表の一部に背景色をつける方法
WordPressの「テーブル」ブロックでは、セルごとに背景色を設定できませんが、「クラシック版の段落」ブロック を活用すれば、より柔軟にテーブルをデザインできます。
さっそく以下の手順を見ていきましょう!
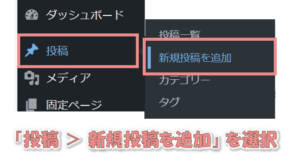
まずは、WordPress管理画面にログインし、投稿ページを開きます。

投稿ページを表示したら、表を追加したい箇所をクリックします。

表(テーブル)の配置場所を決めたら、投稿ページ左上の![]() ボタンをクリックしてください。。
ボタンをクリックしてください。。

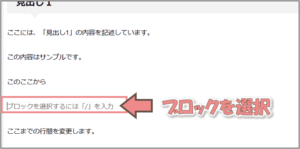
ブロックリストから 「クラシック版の段落」 を選択します。

「クラシック版の段落」ブロックを挿入後、ツールバー上の ![]() ボタンを押して「クラシック版の段落」をクリックします。
ボタンを押して「クラシック版の段落」をクリックします。

クラシックパレットが表示されたら、![]() ボタンをクリックして、表(テーブル)を追加します。
ボタンをクリックして、表(テーブル)を追加します。

これで表が追加されました!

ここからは、表の背景色の一部を変更していきましょう。
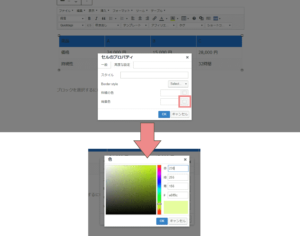
まずは色付けしたいセルを選択して、クラシックパレットの ![]() ボタンをクリック。「セル」⇒「セルのプロパティ」 を選択します。
ボタンをクリック。「セル」⇒「セルのプロパティ」 を選択します。

「セルのプロパティ」画面で「背景色」を指定し、OKボタンをクリック。

これで、表の一部に背景色をつけられました!

この方法なら、プラグイン不要で簡単に表のデザインを調整できる ので、ぜひ試してみてくださいね。
